pagehelper的使用和一些坑!
[toc]
##1.1 pagehelper介绍和使用
PageHelper是一款好用的开源免费的Mybatis第三方物理分页插件。
原本以为分页插件,应该是很简单的,然而PageHelper比我想象的要复杂许多,它做的很强大,也很彻底,强大到使用者可能并不需要这么多功能,彻底到一参可以两用。
###1.1.1 springboot下使用
- 依赖包导入(这里划重点!!!有坑!!)
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>最新版本</version>
</dependency>
这是从官网上的标准形式,但是注意了。pagehelper与springboot集成的话,不能用这个包,这样会导致分页失效!
正确的是下面这种导入方式:
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper-spring-boot-starter</artifactId>
<version>1.2.3</version>
</dependency>
可以看到跟springboot集成的包大多数后面都是以spring-boot-starter结尾。。。。
刚开始我用的第一种,代码也全都正确,就是没有分页效果。。。这坑!!

- User
public class User {
private Integer id;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", password='" + password + '\'' +
", uid=" + uid +
", admin=" + admin +
", email='" + email + '\'' +
", phonenumber=" + phonenumber +
", classid=" + classid +
'}';
}
private String name;
private String password;
private Integer uid;
private Integer admin;
private String email;
private Integer phonenumber;
private Integer classid;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name == null ? null : name.trim();
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password == null ? null : password.trim();
}
public Integer getUid() {
return uid;
}
public void setUid(Integer uid) {
this.uid = uid;
}
public Integer getAdmin() {
return admin;
}
public void setAdmin(Integer admin) {
this.admin = admin;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email == null ? null : email.trim();
}
public Integer getPhonenumber() {
return phonenumber;
}
public void setPhonenumber(Integer phonenumber) {
this.phonenumber = phonenumber;
}
public Integer getClassid() {
return classid;
}
public void setClassid(Integer classid) {
this.classid = classid;
}
}
- UserMapper
@Repository
public interface UserMapper {
long countByExample(UserExample example);
int deleteByExample(UserExample example);
int insert(User record);
int insertSelective(User record);
List<User> selectAllUser();
User selectByExample(UserExample example);
User selectBynameANDpassword(String name,String password);
int updateByExampleSelective(@Param("record") User record, @Param("example") UserExample example);
int updateByExample(@Param("record") User record, @Param("example") UserExample example);
}
这里只用selectAllUser()这个方法就行了!
- UserMapper.xml
<select id="selectAllUser" resultType="com.hifix.springbootmyfirstproject.pojo.User">
select *from user
</select>
鄙人还是比较喜欢这种xml的方式声明sql,并不是觉得注解的不好,只是觉得这种方式使得代码的整体可读性更好!
- controller
//测试分页信息
@RequestMapping("/UserInfo")
public String presentUser(Model model,
@RequestParam(required = false,defaultValue="1",value="pageNum")Integer pageNum,
@RequestParam(defaultValue="2",value="pageSize")Integer pageSize)throws Exception {
if(pageNum == null){
pageNum = 1; //设置默认当前页
}
if(pageNum <= 0){
pageNum = 1;
}
if(pageSize == null){
pageSize = 2; //设置默认每页显示的数据数
}
System.out.println("当前页是:"+pageNum+"显示条数是:"+pageSize);
//1.引入分页插件,pageNum是第几页,pageSize是每页显示多少条,默认查询总数count
//2.紧跟的查询就是一个分页查询-必须紧跟.后面的其他查询不会被分页,除非再次调用PageHelper.startPage
PageHelper.startPage(pageNum,pageSize);
List<User> userList =pageimpl.getAllUser();
System.out.println("分页数据:"+userList);
//3.使用PageInfo包装查询后的结果,5是连续 显示的条数,结果list类型是Page<E>
PageInfo<User> pageInfo = new PageInfo<User>(userList,pageSize);
//4.使用model/map/modelandview等带回前端
model.addAttribute("pageInfo",pageInfo);
return "bootstraptable";
}
- 前端
<!doctype html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:c="http://www.w3.org/1999/xhtml">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Hello, Bootstrap Table!</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css" integrity="sha384-UHRtZLI+pbxtHCWp1t77Bi1L4ZtiqrqD80Kn4Z8NTSRyMA2Fd33n5dQ8lWUE00s/" crossorigin="anonymous">
<link rel="stylesheet" href="https://unpkg.com/bootstrap-table@1.17.1/dist/bootstrap-table.min.css">
</head>
<body>
<table data-toggle="table">
<thead>
<tr>
<th>name</th>
<th>password</th>
<th>uid</th>
</tr>
</thead>
<tbody >
<tr th:each="c:${pageInfo.list}">
<td>[[${c.name}]]</td>
<td>[[${c.password}]]</td>
<td>[[${c.uid}]]</td>
</tr>
</tbody>
</table>
<br/>
<div class="modal-footer no-margin-top">
<div class="col-md-6">
当前第 [[${pageInfo.pageNum}]]页,共 [[${pageInfo.pages}]] 页.一共 [[${pageInfo.total}]] 条记录
</div>
<ul class="pagination pull-right no-margin">
<li th:if="${pageInfo.hasPreviousPage}">
<a th:href="'/UserInfo?pageNum=1'">首页</a>
</li>
<li class="prev" th:if="${pageInfo.hasPreviousPage}">
<a th:href="'/UserInfo?pageNum='+${pageInfo.prePage}">
<i class="ace-icon fa fa-angle-double-left"></i>
</a>
</li>
<!--遍历条数-->
<li th:each="nav:${pageInfo.navigatepageNums}">
<a th:href="'/UserInfo?pageNum='+${nav}" th:text="${nav}" th:if="${nav != pageInfo.pageNum}"></a>
<span style="font-weight: bold;background: #6faed9;" th:if="${nav == pageInfo.pageNum}" th:text="${nav}" ></span>
</li>
<li class="next" th:if="${pageInfo.hasNextPage}">
<a th:href="'/UserInfo?pageNum='+${pageInfo.nextPage}">
<i class="ace-icon fa fa-angle-double-right"></i>
</a>
</li>
<li>
<a th:href="'/UserInfo?pageNum='+${pageInfo.pages}">尾页</a>
</li>
</ul>
</div>
<div>当前页号:<span th:text="${pageInfo.pageNum}"></span></div>
<div>每页条数:<span th:text="${pageInfo.pageSize}"></span></div>
<div>起始行号:<span th:text="${pageInfo.startRow}"></span></div>
<div>终止行号:<span th:text="${pageInfo.endRow}"></span></div>
<div>总结果数:<span th:text="${pageInfo.total}"></span></div>
<div>总页数:<span th:text="${pageInfo.pages}"></span></div>
<hr />
<div>是否为第一页:<span th:text="${pageInfo.isFirstPage}"></span></div>
<div>是否为最后一页:<span th:text="${pageInfo.isLastPage}"></span></div>
<div>是否有前一页:<span th:text="${pageInfo.hasPreviousPage}"></span></div>
<div>是否有下一页:<span th:text="${pageInfo.hasNextPage}"></span></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js" integrity="sha512-bLT0Qm9VnAYZDflyKcBaQ2gg0hSYNQrJ8RilYldYQ1FxQYoCLtUjuuRuZo+fjqhx/qtq/1itJ0C2ejDxltZVFg==" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="https://unpkg.com/bootstrap-table@1.17.1/dist/bootstrap-table.min.js"></script>
</body>
</html>
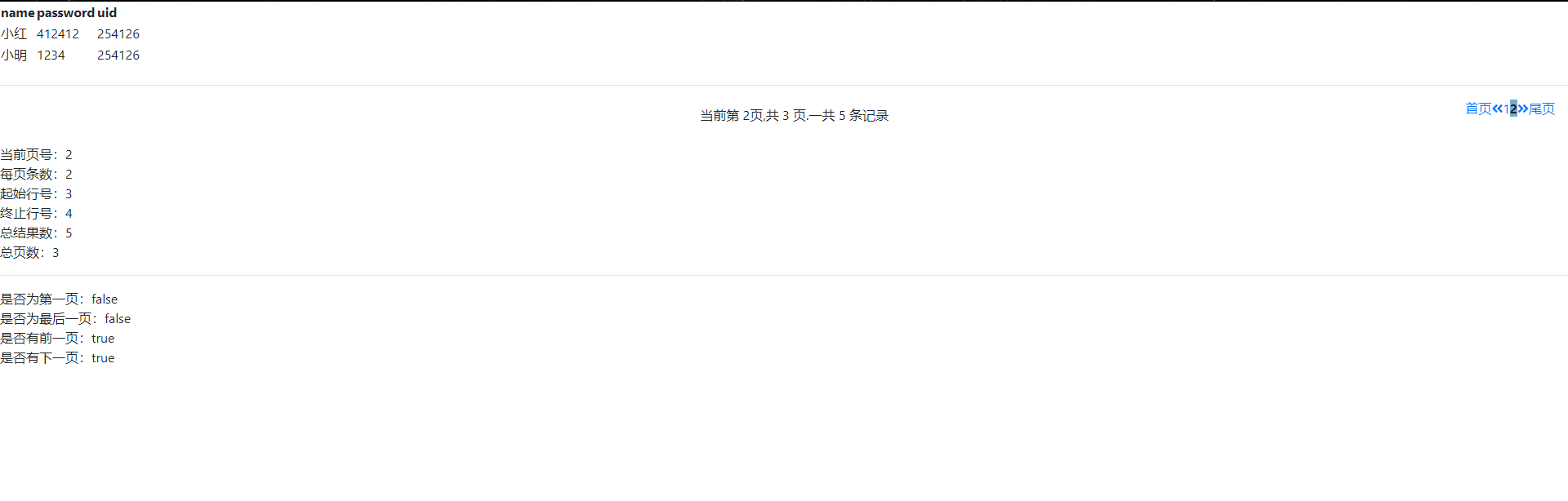
- 效果

##2.1 总结
相比其他分页插件而言,pagehelper强大的很多。个人觉得用起来还是挺香的。

pagehelper的使用和一些坑!的更多相关文章
- mybatis pagehelper多数据源配置的坑
我用spring boot配置了2个数据源的工程用来同步不同库的数据,发现如果配置成如下格式报错 #分页配置pagehelper: helper-dialect: mysql reasonable: ...
- 记录pageHelper分页orderby的坑
pageHelper的count查询会过滤查询sql中的order by条件! pageHelper分页功能很强大,如果开启count统计方法,在你执行查询条件时会再执行一条selet count(* ...
- 关于Mybatis的pagehelper使用遇到的坑
参考博客: https://blog.csdn.net/wzyxdwll/article/details/66473466 下面给出pagehelp使用的配置, 在springmvc中的配置: 下面是 ...
- 关于pageHelper无法查到总数踩到的坑
问题代码 PageHelper.startPage(pageNum,pageSize); List<pojoVo> pojoVo=robotService.getPageList(); P ...
- PageHelper踩坑
刚开始死活分不了页,只显示默认的前 10条.搞了一下午,打了无数个断点都试不出毛病在哪. 下班又死磕到快8点,就在我已经绝望的时候,最后终于试出来了,把page.getTotal()给传到前端就好了. ...
- 关于spring boot中的pageHelper的mybatis插件使用
先引入pageHelper依赖: <dependency> <groupId>com.github.pagehelper</groupId> ...
- 记一次SpringBoot 开发中所遇到的坑和解决方法
记一次SpringBoot 开发中所遇到的坑和解决方法 mybatis返回Integer为0,自动转型出现空指针异常 当我们使用Integer去接受数据库中表的数据,如果返回的数据中为0,那么Inte ...
- spring cloud: 升级到spring boot 2.x/Finchley.RELEASE遇到的坑
spring boot2.x已经出来好一阵了,而且spring cloud 的最新Release版本Finchley.RELEASE,默认集成的就是spring boot 2.x,这几天将一个旧项目尝 ...
- Mybatis-Plus的填坑之路 - Lynwood/wunian7yulian
目录 Mybatis-Plus 我来填坑~ 目录 一.简单介绍 官方说明 : 成绩: 最新版本: 开发层面MyBatis-Plus特色 Mybatis-Plus中的Plus 二.MP的特性 三.MP框 ...
随机推荐
- h5手机摇一摇功能实现:基于html5重力感应DeviceMotionEvent事件监听手机摇晃
DeviceMotionEven是html5提供的一个用来获取设备物理方向及运动的信息(比如陀螺仪.罗盘及加速计)的Dom事件,事件描述如下: deviceorientation:提供设备的物理方向信 ...
- 线性dp打鼹鼠
题目大意 鼹鼠是一种很喜欢挖洞的动物,但每过一定的时间,它还是喜欢把头探出到地面上来透透气的.根据这个特点阿Q编写了一个打鼹鼠的游戏:在一个 的网格中,在某些时刻鼹鼠会在某一个网格探出头来透透气.你可 ...
- tabBar配置和修改
1.tabBar(底部导航栏) 属性 默认值 描述 平台支持 color tab上未被选中时文字的颜色 selectedColor tab上被选中时文字的颜色 backgroundCo ...
- 最全MySQL数据库表的查询操作
序言 1.MySQL表操作(创建表,查询表结构,更改表字段等), 2.MySQL的数据类型(CHAR.VARCHAR.BLOB,等), 本节比较重要,对数据表数据进行查询操作,其中可能大家不熟悉的就对 ...
- 重学 Java 设计模式:实战模版模式「模拟爬虫各类电商商品,生成营销推广海报场景」
作者:小傅哥 博客:https://bugstack.cn - 原创系列专题文章 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 黎明前的坚守,的住吗? 有人举过这样一个例子,先给你张北大的录 ...
- day26 作业(ATM第二版)
目录 start.py conf.settings.py core.src.py db.db_handler.py interface.bank_interface.py interface.shop ...
- day17 作业
目录 一.编写函数(函数执行的时间用time.sleep(n)模拟) 二.编写装饰器,为函数加上统计时间的功能 三.编写装饰器,为函数加上认证的功能 四.编写装饰器,为多个函数加上认证的功能(用户的账 ...
- iview国际化问题(iview官方提供的兼容vue-i18n@6.x+使用组件报错)
问题描述: 按照iview官方的说法配置i18n发现在使用组件的时候会报错. 兼容 vue-i18n@6.x+的配置如下图 报错如下图 解决方法: 经过参考element-ui的国际化配置终于解决问题 ...
- 机器学习实战基础(三十七):随机森林 (四)之 RandomForestRegressor 重要参数,属性与接口
RandomForestRegressor class sklearn.ensemble.RandomForestRegressor (n_estimators=’warn’, criterion=’ ...
- Spring详细基本开发流程
LOGO 文章已托管到GitHub,大家可以去GitHub查看阅读,欢迎老板们前来Star! 搜索关注微信公众号 码出Offer 领取各种学习资料! 一.Spring概述 1.1 Web开发中的一些问 ...
