jqgrid 实现表格随select框内容改变而刷新
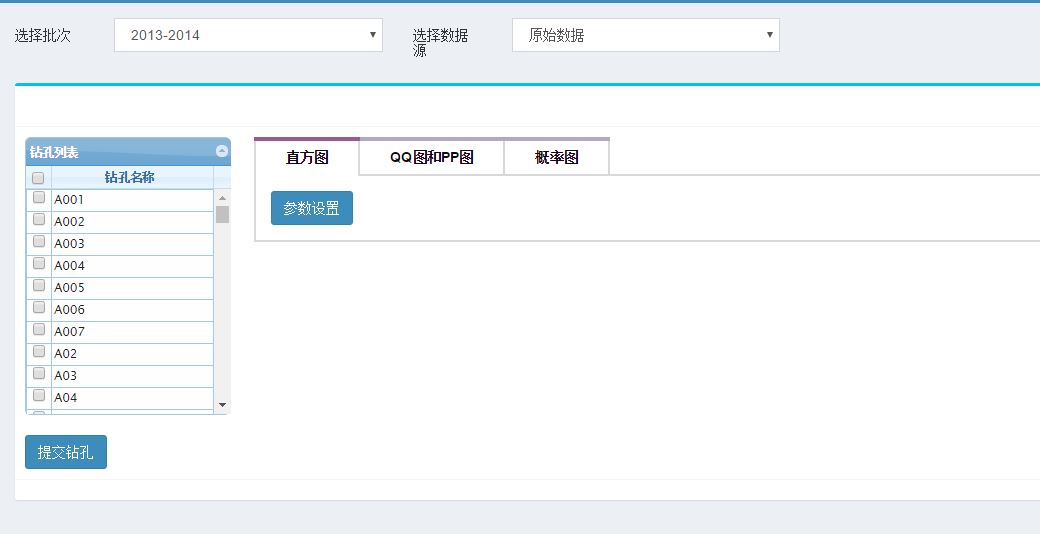
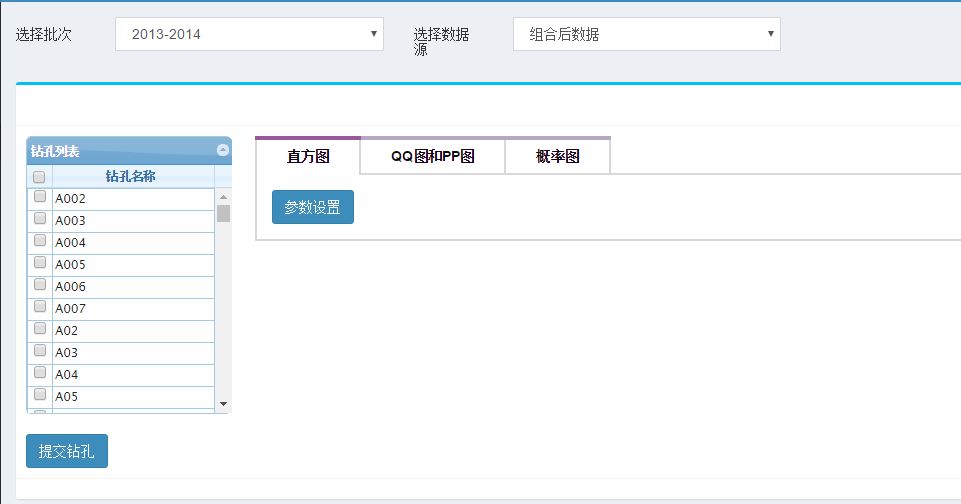
要实现的功能如下:当选择框选择数据源由原始数据切换到组合后数据时,界面左侧jqgrid表格随之改变。效果如下:


实现代码:
界面顶部select选择框:要点是用localStory将选择框的选择信息记录在缓存中,选择完成后重新加载页面,将选择框的选中项设置为记录到缓存中的值。
<section class="content-header">
<div class="row">
<H5 for="SelectBatchID" class="col-sm-1">选择批次</H5> <div class="col-md-3">
<select class="form-control" name="SelectBatchID" id="SelectBatchID" onchange="selet_curent_batch()">
</select>
</div> <H5 for="SelectData" class="col-sm-1">选择数据源</H5> <div class="col-md-3">
<select class="form-control" name="SelectData" id="SelectData" onchange="selet_data()">
<option value="original">原始数据</option>
<option value="combination">组合后数据</option>
</select>
</div>
</div> <Script>
if(localStorage.getItem("selected")=="original"){
$("#SelectData").val("original")
}
if(localStorage.getItem("selected")=="combination") {
$("#SelectData").val("combination");
}
var list = document.getElementById("SelectBatchID");
var post = function (url, form, callback) {
// XMLHttpRequest 对象
var xhr = new XMLHttpRequest();
xhr.open("post", url, true);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
var res = eval ("(" + xhr.responseText + ")");
callback(res);
}
};
xhr.send(form);
};
var form = new FormData();
post("/editor/getbatches", form, function (res) {
for(var v in res.batches) {
list.options.add(new Option(res.batches[v], v))
}
for (var i=0; i<list.options.length; i++) {
if (list.options[i].value == res.selected) {
list.options[i].selected = true;
}
}
});
var selet_curent_batch = function () {
var cur_batch = list.options[list.selectedIndex].value;
var form = new FormData();
form.append('cur_batch',cur_batch);
post("/batch/current", form, function (res) {
document.location.reload();
});
};
var selet_data =function () {
//选择数据源后刷新table
var data = $('#SelectData').val();
localStorage.setItem("selected",data.toString());
location.reload();
}
</Script>
</section>
生成表格的js:
<script>
//table
$(function(){
//页面加载完成之后执行
pageInit();
});
function pageInit(){
//创建jqGrid组件
var url;
if ($("#SelectData").val()=="original"){
url = "/getOriginalData"
}
if ($("#SelectData").val()=="combination") {
url = "/getCombinationData"
}
jQuery("#list2").jqGrid(
{
loadonce:true,
url : url,//组件创建完成之后请求数据的url
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colNames : ['钻孔名称'],//jqGrid的列显示名字
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
// {name : '_id',index : 'id', hidden:true},
{name : 'no',index : 'no',width : 180},
],
rowNum : -1,//一页显示多少条
// rowList : [ 10, 20, 50 ],//可供用户选择一页显示多少条
// pager : '#pager2',//表格页脚的占位符(一般是div)的id
sortname : 'id',//初始化的时候排序的字段
sortorder : "desc",//排序方式,可选desc,asc
mtype : "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "钻孔列表",//表格的标题名字
multiselect: true,//复选框
// pagerpos: 'left',
recordtext: "",
height:225,
});
/*创建jqGrid的操作按钮容器*/
/*可以控制界面上增删改查的按钮是否显示*/
// jQuery("#list2").jqGrid('navGrid', '#pager2', {edit : false,add : false,del : false});
}
</script>
这样调整过后就可以实现我们想要的功能了!
jqgrid 实现表格随select框内容改变而刷新的更多相关文章
- 捕获input 文本框内容改变的事件(onchange,onblur,onPropertyChange比较)
input 文本框内容改变,可以使用onchange或者onblur来判断,但onchange是在文本内容改变,然后失去焦点的时发生,onblur是在失去焦点时发生,不会自己去判断. 如: <i ...
- JS事件 文本框内容改变事件(onchange)通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
文本框内容改变事件(onchange) 通过改变文本框的内容来触发onchange事件,同时执行被调用的程序. 如下代码,当用户将文本框内的文字改变后,弹出对话框"您改变了文本内容!&quo ...
- jquery文本框内容改变事件
/** * 内容改变时并不会触发事件,但是在失去焦点的时候会触发. */ $("#inputid").change(function(){ console.log($(this). ...
- select框内容的编辑、修改、添加、删除操作
// 添加 function col_add() { var selObj = $("#mySelect"); var value="value"; var t ...
- JS、JQury - 文本框内容改变事件
例子: 效果: 前端代码: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="De ...
- JS来推断文本框内容改变事件
oninput,onpropertychange,onchange的使用方法 onchange触发事件必须满足两个条件: a)当前对象属性改变,而且是由键盘或鼠标事件激发的(脚本触发无效) b) ...
- 动态生成select框内容
获取动态数据,显示在select选项中,当前select在jsp页面中 <select > <option>这里放选中或者当前的数据</option> <%f ...
- JS和vue文本框输入改变p标签的内容测试
文本框输入,p标签的内容自动变成文本框的内容,如下是三种方法的测试: 方法1:JS里的onchange,当文本框内容改变事件,该事件里写的方法是,获取p标签本身,然后获取文本框的值,赋值给变量,最后给 ...
- html5与js关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的value点击全选状态onclick="select();"。做购物车页面时会要用到。
关于input[type='text']文本框value改变触发事件一些属性的区别oninput,onpropertychange,onchange和文本框的点击全选状态onclick="s ...
随机推荐
- Redis 持久化(Persistence)
作为内存数据库,Redis 依然提供了持久化机制,其主要目的有两个: 安全:保证进程崩溃后数据不会丢失 备份:方便数据迁移与快速恢复 Redis 同时提供两种持久化机制: RDB 快照:数据库在某个时 ...
- Seq2Seq原理详解
一.Seq2Seq简介 seq2seq 是一个Encoder–Decoder 结构的网络,它的输入是一个序列,输出也是一个序列.Encoder 中将一个可变长度的信号序列变为固定长度的向量表达,Dec ...
- javascript和XML
一,浏览器对XML DOM的支持1,DOM2级核心 var xmldom = document.implementation.createDocument("","roo ...
- React Gatsby 最新教程
React Gatsby 最新教程 https://www.gatsbyjs.com/docs/quick-start/ https://www.gatsbyjs.com/docs/tutorial/ ...
- 如何使用 Python 编写后端 API 接口
如何使用 Python 编写后端 API 接口 get API Python3 # coding:utf-8 import json # ModuleNotFoundError: No module ...
- PDF transform to PPT online & free
PDF transform to PPT online & free > Speaker Deck Share Presentationswithout the Mess Speaker ...
- free food icons
free food icons food icons Chinese foods https://www.flaticon.com/categories/food-and-restaurant htt ...
- GeoJSON feature & Mapbox segments
GeoJSON feature & Mapbox segments custom JSON format ??? { "rows": [], "props&quo ...
- 近期最值得关注的潜力币种——VAST
近期币圈的热度又再次被掀起,很多新的币种也争相上线,还有一些币种虽然还未上线,但是在币圈的火热程度也非同一般.小编留意了一下,最近在币圈讨论的最火的便是VAST代币.许多生态建设者乃至机构都表示很看好 ...
- 05_MySQL什么是sql语句
什么是SQL语言 SQL语言的分类 SQL语言的注意事项 SQL语句的注释 数据的创建.查看及删除 实操: 创建数据表 实操: 数据表的其他操作 查看数据库的数据表 查看表结构: 查看建表语句:
