css3系列之box-sizing
box-sizing
box-sizing: 俗称ie6 的混杂模式的盒子模型。 首先来了解一下 ie6 的混杂模式,和我们常用的 盒子模型有什么不一样
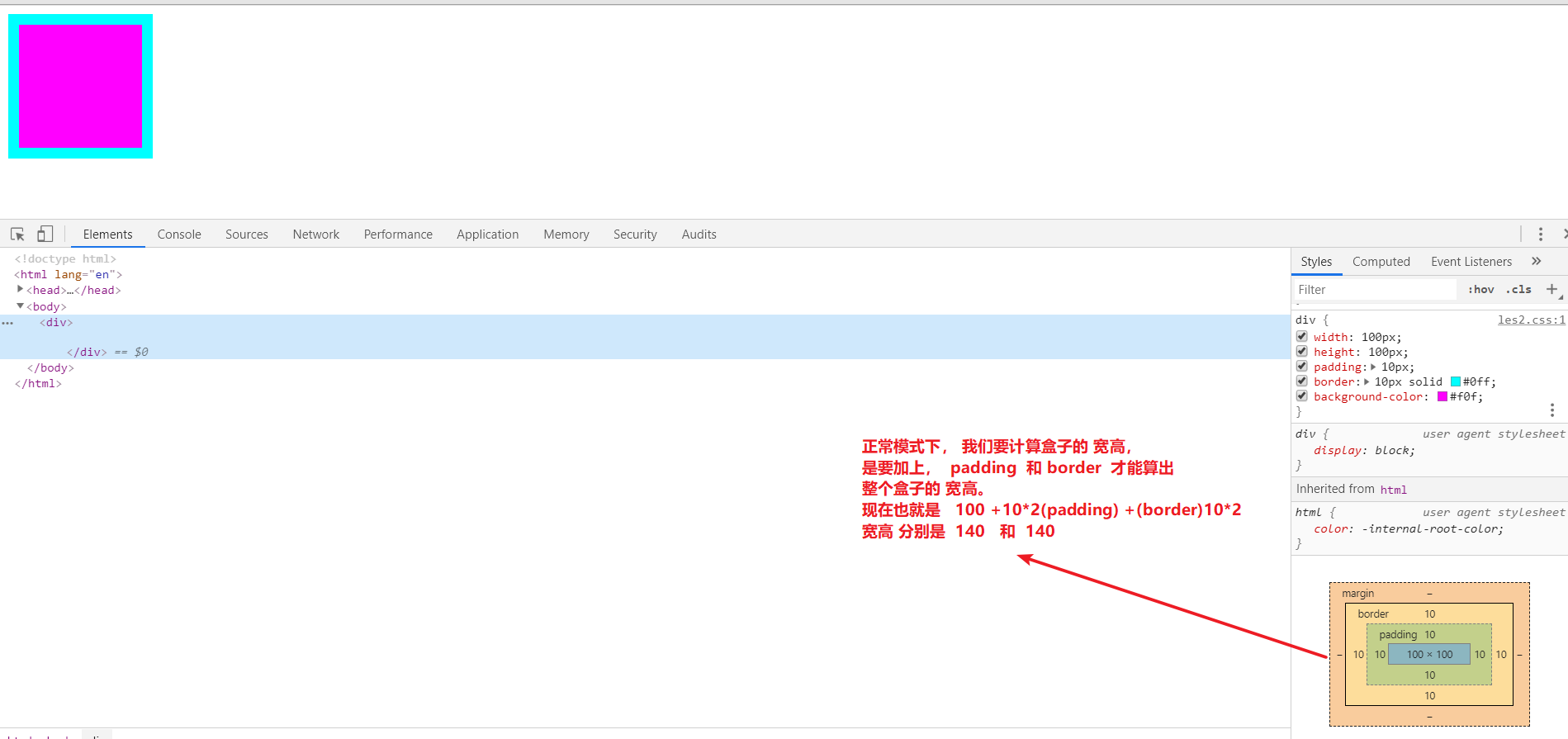
正常模式下: 我们设置的 width 和 height 就是盒子的 content 区的大小,但是在 ie6 的混杂模式下,设置的 width 和 height 就是盒子的整体 width height。

ie6 的混杂模型呢,你设置的 宽, 和 高,就是盒子的大小的最终宽高, 并不会因为你添加了 padding 和 border 而改变。

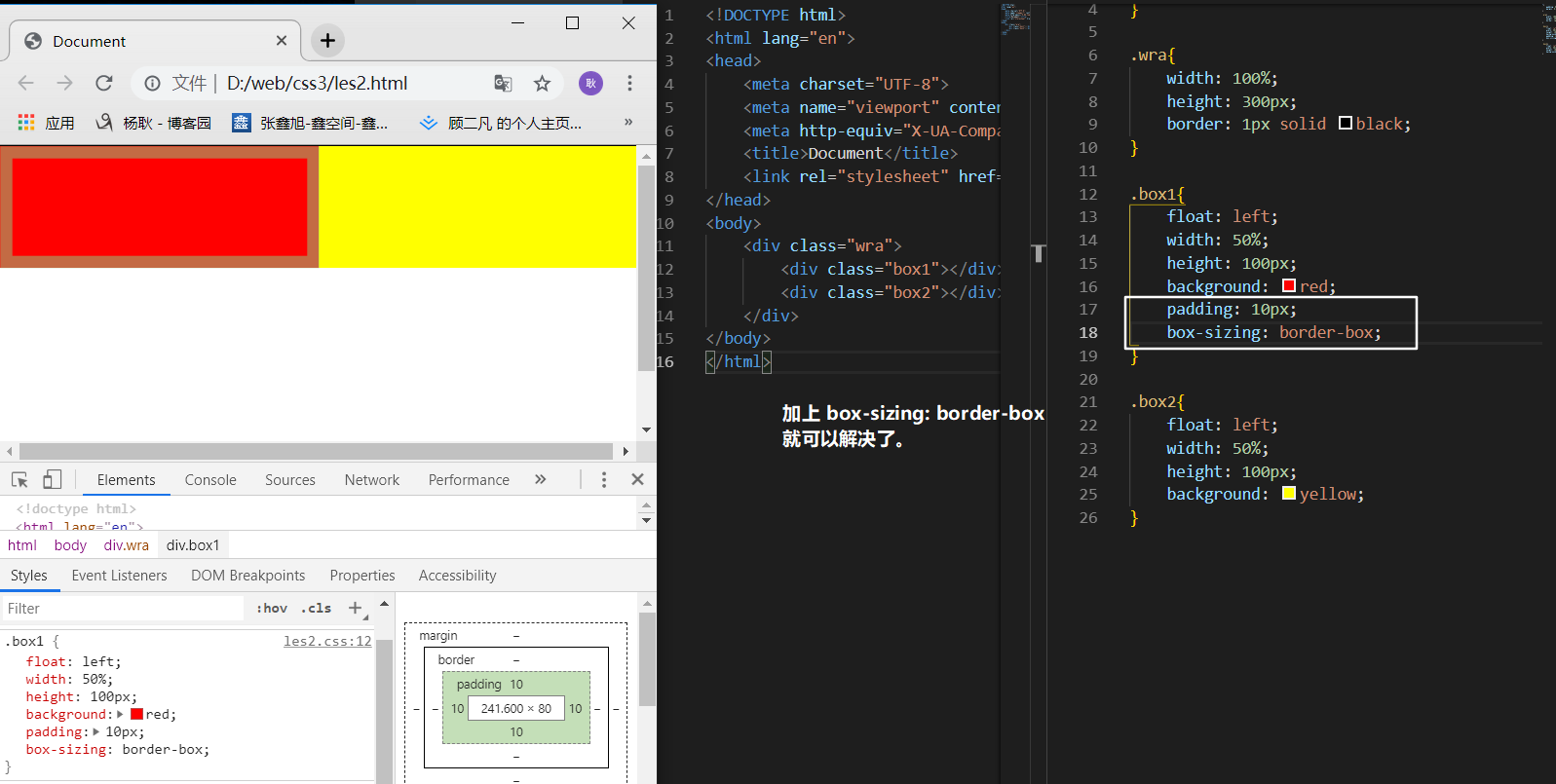
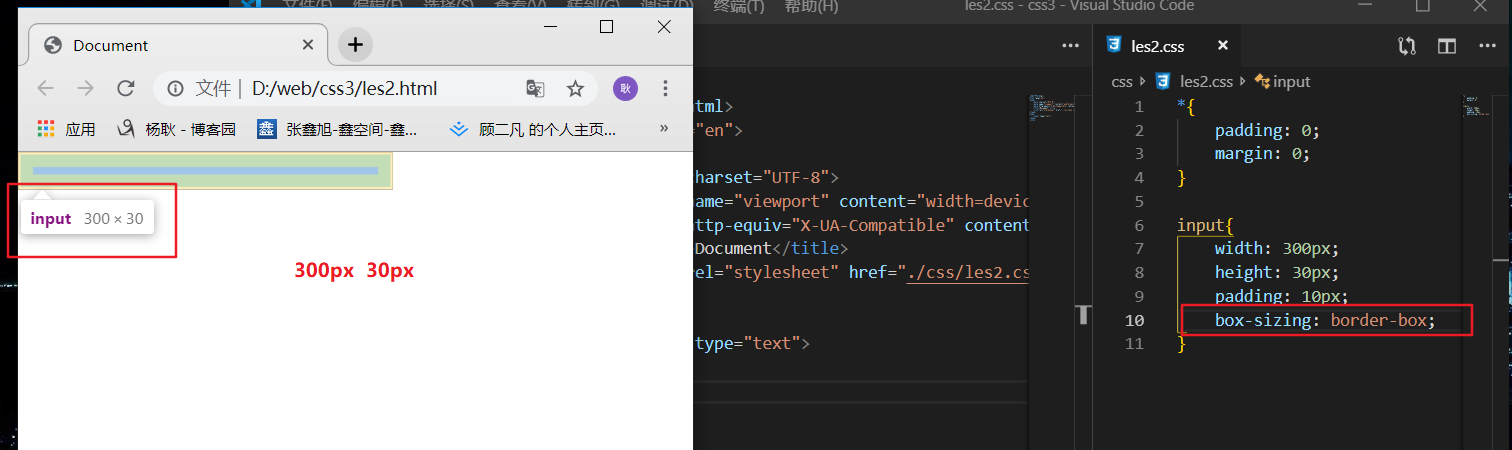
需要用 混杂模式渲染的 元素, 就添加上, box-sizing:border-box 即可。
box-sizing:
参数: content-box (默认值,也就是 我们正常模式)
border-box (ie6 的混杂模式)
为啥叫 ie6的混杂模式呢? 因为他确实跟 ie 有关, 在以前 ie6 的渲染盒子模型,就是按照这个标准来渲染的。 到了后来,w3c标准出来了之后就换成 正常模式了。 w3c 觉得,ie6 的这个渲染盒子的模式不错, 就跟ie 说,诶? 你这个模式不错,可以给我用用吗? ie 说,行啊。 然后就把他 添加到css3 里面去了。
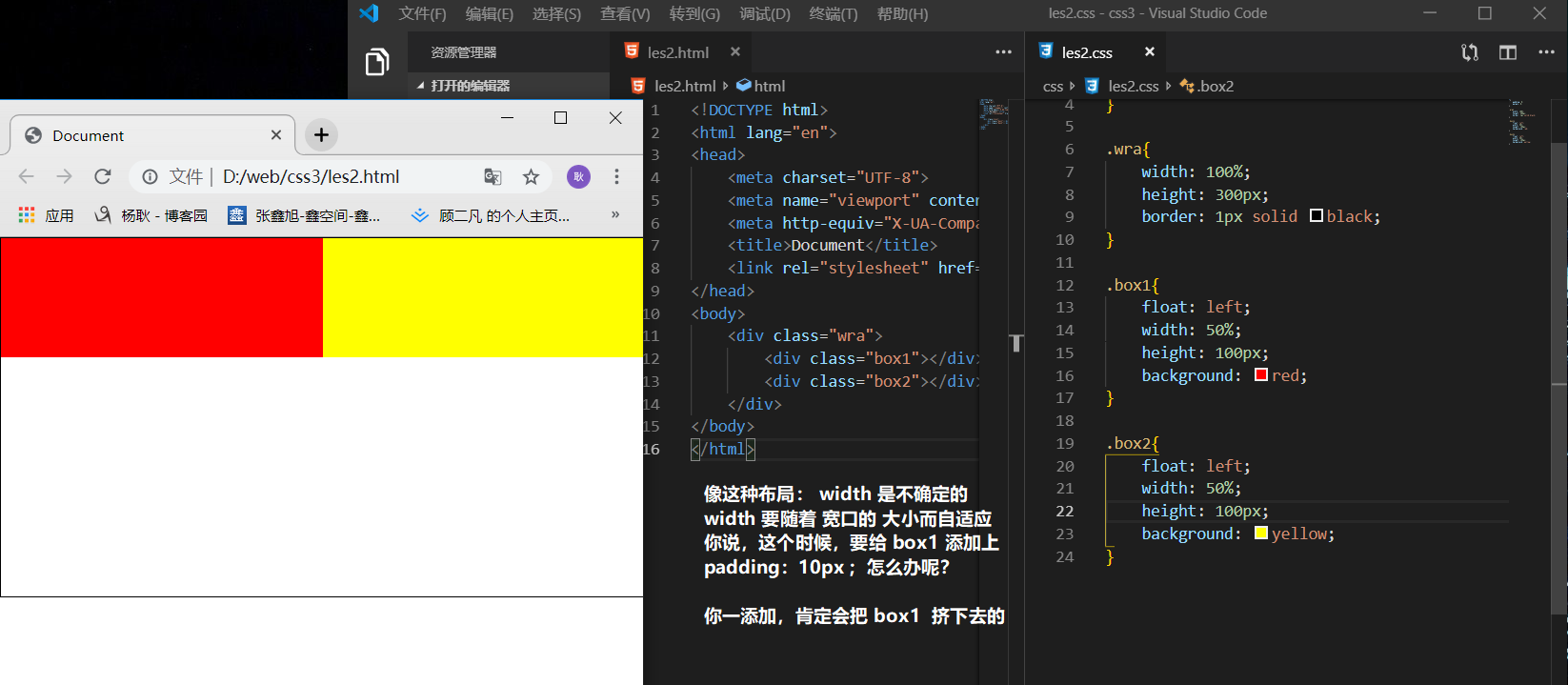
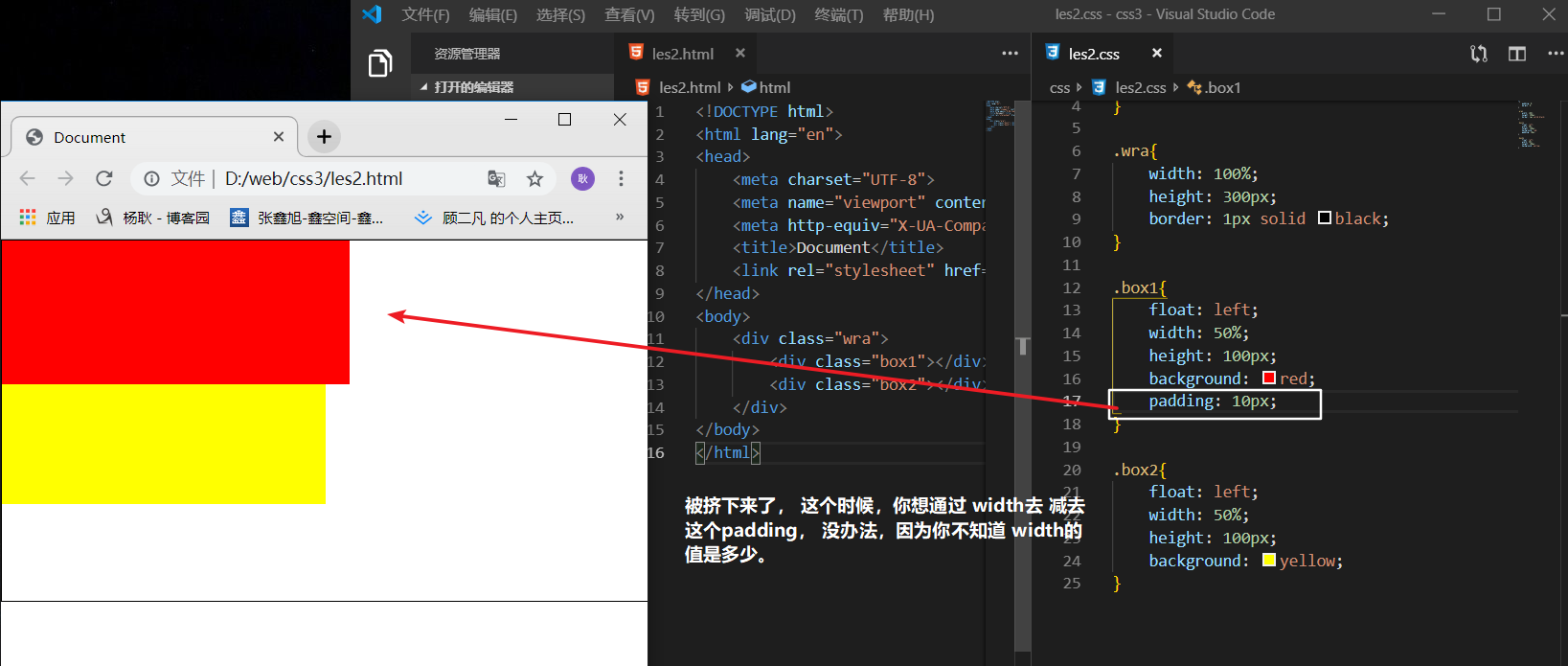
说了这么多,这个模式,在什么场景下适用呢? 其实,我们在开发的过程中,会遇到一些需求, 就是你已经布局好了,但是又要加入padding 或者 border, 这个时候,一定会影响整个的布局, 因为你的宽高什么的,都已经设置好了,再添加,就会挤出去。 这个时候,想添加上 padding 或者 padding 不影响原来的布局的话, 就可以用上了。 也不用刻意的去计算宽高 加上 padding 需要减多少。
下面举两个小例子:



像 上面这种,宽,或者 高不确定的情况下, 又要添加 padding 和 border, 又要保证布局不改变, 使用 box-sizing:border-box。 是很好的选择
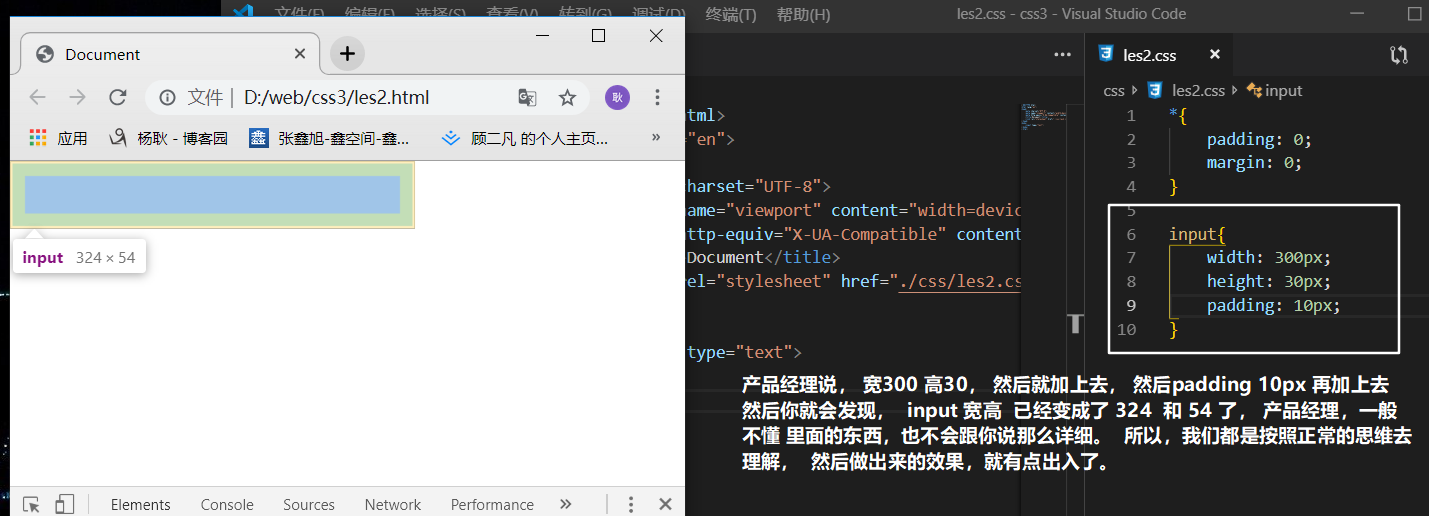
还有一种情况, 比如产品经理告诉你说,添加一个 input 输入框 高30px,宽是300px, 文字要跟输入框的上下左右要有10px 的间隙,我们一般设置间隙吧,都是用padding实现的。
那么,我们一般拿到这个需求的时候一顿操作猛如虎:


css3系列之box-sizing的更多相关文章
- CSS3系列教程:HSL 和HSL
使用CSS3 HSL声明同样是用来设置颜色的.下一个呢? HSLA? 是的,这个和RGBA的效果是一样的. HSL声明使用色调Hue(H).饱和度Saturation(s)和亮度Lightness(L ...
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- css3系列之过渡transition
transition 设置变换属性的过渡效果,举个例子,也就是说, 如果从width100px 变成 width200px,要以什么方式进行变换,速度,时间,类型等. transition trans ...
- css3系列之text-shadow 浮雕效果,镂空效果,荧光效果,遮罩效果
text-shadow 其实这东西,跟 box-shadow 差不多,没啥好说的不懂的话,点这里→ css3系列之详解box-shadow . 它只有 四个参数 x(第一个值设置x位置) y(第 ...
- 技术分享: CSS3 系列
技术分享: CSS3 系列 css 一键换肤 css 打印样式,媒体查询 css 禁用选择 css 性能优化 css 计算单位 css 3D 特效 refs xgqfrms 2012-2020 www ...
- CSS3系列之3D制作
一.序 博主最近这些天,突发奇想的想研究一下CSS3的东西,从而提升一下CSS的能力,在学习的过程中发现其实CSS3是一个挺复杂的东西,深入的研究,你可能会涉及到初中的光学理论来帮助理解一些概念,同时 ...
- CSS3系列一(概述、选择器、使用选择器插入内容)
CSS3模块化结构 CSS历史发展 CSS(Cascading Style Sheet),层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言. CSS3属性选择器 E[att ...
- CSS3系列三(与背景边框相关样式 、变形处理、动画效果)
与背景相关的新增属性 大家都知道在HTML页面中,元素都是由以下几部分组成 使用background-clip来修改背景的显示范围,如果设定为border-box,则背景范围包含边框区域,如果设定为p ...
随机推荐
- Vue(学习第三部 自动化工具 [vue-cli])
目录 Vue自动化工具(Vue-cli) 安装nide.js npm 安装Vue-sli 使用Vue-处理初始化创建起那段项目 vue项目执行流程图 单文件组件的使用 template 编写HTML代 ...
- 基于gin的golang web开发:路由二
在基于gin的golang web开发:路由中我们介绍了Gin的路由和一些获取链接中参数的方法,本文继续介绍其他获取参数的方法. 文件上传 在web开发中文件上传是一个很常见的需求,下面我们来看一下基 ...
- MFiX中DEM颗粒信息随时间变化
之前在"DEM轨迹后处理"这篇文章中的第二种方法中介绍过一种方法,但是那种方法只适用于反应器内颗粒数量一定,没有新进入的颗粒的情况.后来在MFiX论坛询问了一下,解决了这个问题.具 ...
- Mybatis---07Mybatis配置文件浅析(五)
1.environments:MyBatis 可以配置成适应多种环境,这种机制有助于将 SQL 映射应用于多种数据库之中, 现实情况下有多种理由需要这么做.例如,开发.测试和生产环境需要有不同的配置: ...
- 正式班D16
2020.10.27星期二 正式班D16 目录 9.9 字符处理命令 9.9.1 sort排序 9.9.2 uniq去重 9.9.3 cut处理规律文本 9.9.4 tr替换 9.9.5 wc统计 9 ...
- SpringBoot+Mybatis_Plus Generator
AutoGenerator 是 MyBatis-Plus 的代码生成器,通过 AutoGenerator 可以快速生成 Entity.Mapper.Mapper XML.Service.Control ...
- 使用微创联合M5S空气检测仪、树莓派3b+、prometheus、grafana实现空气质量持续监控告警WEB可视化
1.简介 使用微创联合M5S空气检测仪.树莓派3b+.prometheus.grafana实现空气质量持续监控告警WEB可视化 grafana dashboard效果: 2.背景 2.1 需求: 1. ...
- Luogu P6280 [USACO20OPEN]Exercise G
题意 定义一个长度为 \(n\) 的置换的步数为将 \(P=(1,2,\cdots,n)\) 在该置换操作下变回原样的最小次数. 求所有 \(K\) 的和,使得存在一个长度为 \(n\) 的置换使得其 ...
- APIview的使用
大牛博客: h'ttp://www.cnblogs.com/xiaonq/p/10124104.html 1.ModelViewSet 是对 APIView 封装 2.ModelSerializer ...
- Django之实现分页显示内容
关注公众号"轻松学编程"了解更多.- 分页 1.作用 数据加载优化 2.前端引入bootstrap样式: {# 引入bootstrap样式的cdn资源 #} <link ...
