Flutter InkWell - Flutter每周一组件

Flutter Inkwell使用详解
该文章属于【Flutter每周一组件】系列,其它组件可以查看该系列下的文章,该系列会不间断更新;所有组件的demo已经上传值Github: https://github.com/xj124456/flutter_widget_demo, 欢迎Star
使用场景
当需要给一个元素点击事件的时候,你可以用InkWell来包裹这个元素,它里面有常用交互事件和点击效果,可以简单实现想要的效果
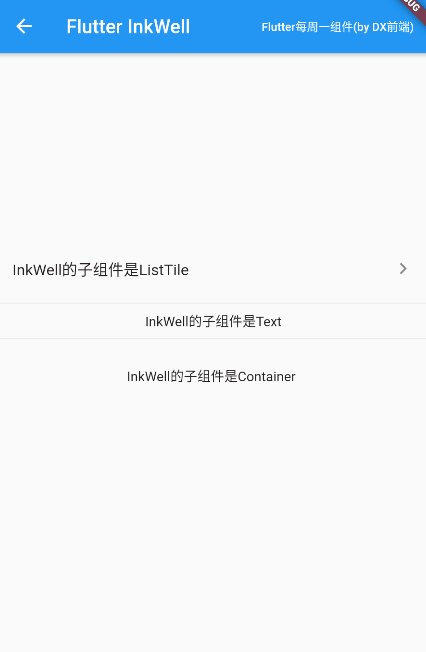
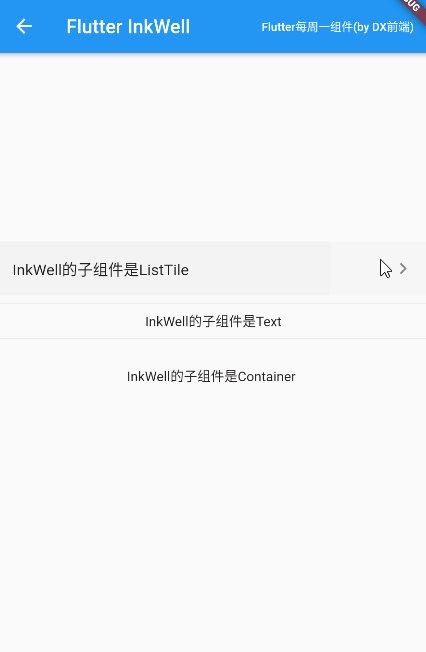
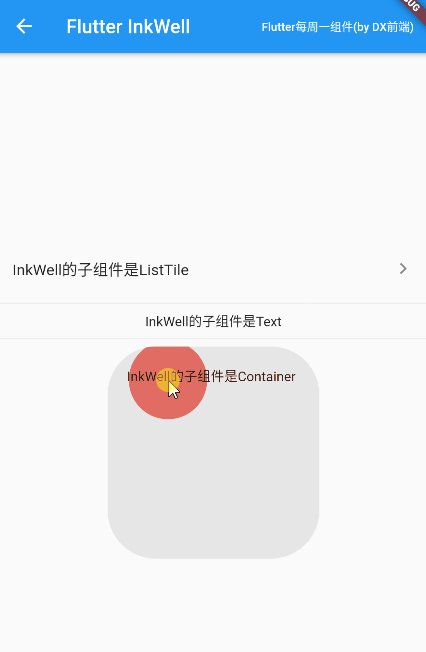
预览

组件参数说明
const InkWell({
Key key,
Widget child, //子组件
GestureTapCallback onTap, //单击事件
GestureTapCallback onDoubleTap, //双击事件
GestureLongPressCallback onLongPress, //长按事件
GestureTapDownCallback onTapDown, //手指按下
GestureTapCancelCallback onTapCancel, //取消点击事件
ValueChanged<bool> onHighlightChanged, //突出显示或停止突出显示时调用
ValueChanged<bool> onHover, //当指针进入或退出墨水响应区域时调用
MouseCursor mouseCursor,
Color focusColor, //获取焦点颜色
Color hoverColor, //指针悬停时颜色
Color highlightColor, //按住不放时的颜色
MaterialStateProperty<Color> overlayColor,
Color splashColor, //溅墨颜色
InteractiveInkFeatureFactory splashFactory, //自定义溅墨效果
double radius, //溅墨半径
BorderRadius borderRadius, //溅墨元素边框圆角半径
ShapeBorder customBorder, //覆盖borderRadius的自定义剪辑边框
bool enableFeedback = true, //检测到的手势是否应该提供声音和/或触觉反馈,默认true
bool excludeFromSemantics = false, //是否将此小部件引入的手势从语义树中排除。默认false
FocusNode focusNode,
bool canRequestFocus = true,
ValueChanged<bool> onFocusChange,
bool autofocus = false,
})
案例代码
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter InkWell'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: () {
print('点击了');
},
child: ListTile(
title: Text('InkWell的子组件是ListTile'),
trailing: Icon(Icons.chevron_right),
),
),
Divider(),
InkWell(
onTap: () {
print('点击了');
},
highlightColor: Colors.blue,
autofocus: true,
child: Text('InkWell的子组件是Text'),
),
Divider(),
InkWell(
onTap: () {
print('必须要绑定事件,不然没效果');
},
borderRadius: BorderRadius.all(Radius.circular(50.0)),
splashColor: Colors.red,
child: Container(
padding: EdgeInsets.all(10.0),
child: Container(
width: 200.0,
height: 200.0,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(Radius.circular(300.0))),
padding: EdgeInsets.all(10.0),
child: Text('InkWell的子组件是Container'),
),
),
),
],
)),
);
}
觉得有用 ?喜欢就收藏,顺便点个赞吧,你的支持是我最大的鼓励!微信搜 [DX前端框架知识库],发现更多Vue, React, Flutter, Uniapp, Nodejs, Html/Css等前端知识和实战.
DX前端,分享前端框架知识库,文章详见:dxong.com
Flutter InkWell - Flutter每周一组件的更多相关文章
- Flutter ListTile - Flutter每周一组件
该文章属于[Flutter每周一组件]系列,其它组件可以查看该系列下的文章,该系列会不间断更新:所有组件的demo已经上传值Github: https://github.com/xj124456/fl ...
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- flutter中的列表组件
列表布局是我们项目开发中最常用的一种布局方式.Flutter 中我们可以通过 ListView 来定义列表项,支持垂直和水平方向展示.通过一个属性就可以控制列表的显示方向.列表有以下分类: 垂直列表 ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
- Flutter 中那么多组件,难道要都学一遍?
在 Flutter 中一切皆是 组件,仅仅 Widget 的子类和间接子类就有 350 多个,整理的 Flutter组件继承关系图 可以帮助大家更好的理解学习 Flutter,回归正题,如此多的组件到 ...
- Flutter介绍 - Flutter,H5,React Native之间的对比
Flutter介绍 Flutter是Google推出的开源移动应用开发框架.开发者可以通过开发一套代码同时运行在iOS和Android平台. 它使用Dart语言进行开发,并且最终编译成各个平台的Nat ...
- 【Flutter】Flutter 一些常用库
Flutter社区和资源传送门 新: 慕课网<Flutter入门与案例实战> | 中文网<Flutter实战>电子书 字体图标生成 http://fluttericon ...
- Flutter web & Flutter
Flutter web & Flutter Google I/O 2019 recap & GDG shanghai flutter 与 Android 原生,应用应用,性能对比, d ...
- 【手把手学习flutter】Flutter打Android包的基本配置和包体积优化策略
[手把手学习flutter]Flutter打Android包的基本配置和包体积优化策略 关注「松宝写代码」,回复"加群" 加入我们一起学习,天天向上 前言 因为最近参加2020FE ...
随机推荐
- node.js报错:Cannot find module 'xxx'的解决办法
从别处拷贝一份node.js项目,如图 控制台启动 nodemon index.js 后报错:Cannot find module xxx.删除node_modules,在启动时仍提示Cannot f ...
- 精尽MyBatis源码分析 - MyBatis-Spring 源码分析
该系列文档是本人在学习 Mybatis 的源码过程中总结下来的,可能对读者不太友好,请结合我的源码注释(Mybatis源码分析 GitHub 地址.Mybatis-Spring 源码分析 GitHub ...
- uni-app p-table下时间转换的问题
问题描述: 从后台获取时间戳,转成日期格式,出现NaN的问题 uni的p-table插件 解决思路
- unittest框架中读取有特殊符号的配置文件内容的方法-configparser的RawConfigParser类应用
在搭建Unittest框架中,出现了一个问题,配置文件.ini中,出现了特殊字符如何处理? 通过 1.configparser的第三方库对应的ConfigParser类,无法完成对特殊字符的读取: # ...
- 基于ARM64的Qemu/KVM学习环境搭建
作者:pengdonglin137@163.com 在没有aarch64架构的开发板的情况下,可以使用Qemu来模拟一个支持KVM的AArch64位的host,然后再在其上运行一个开启KVM加速的Qe ...
- Centos7安装Kubernetes k8s v1.16.0 国内环境
一. 为什么是k8s v1.16.0? 最新版的v1.16.2试过了,一直无法安装完成,安装到kubeadm init那一步执行后,报了很多错,如:node xxx not found等.centos ...
- golang拾遗:嵌入类型
这里是golang拾遗系列的第三篇,前两篇可以点击此处链接跳转: golang拾遗:为什么我们需要泛型 golang拾遗:指针和接口 今天我们要讨论的是golang中的嵌入类型(embedding t ...
- PyQt(Python+Qt)学习随笔:怎么在QScrollArea滚动区域中展示子部件的超长内容?
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 滚动区域可以针对部署在其上的子部件在不可见时进行滚动展示,但这种滚动展示仅只能展示内容层可见范围的子 ...
- Pentaho Report Designer 报表系统 - 入门详解
目录 简介 安装与配置 环境要求 运行方式 使用教学 数据源配置与原始数据获取 报表布局设计与格式化 布局设计 模块结构 控件 示例 报表预览与发布 报表访问与获取 参考材料 简介 Pentaho ...
- 「Elasticsearch」SpringBoot快速集成ES
Elastic Search 的底层是开源库 Lucene.但是Lucene的使用门槛比较高,必须自己写代码去调用它的接口.而Elastic Search的出现正是为了解决了这个问题,它是 Lucen ...
