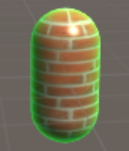
Shader-内轮廓自发光效果
需求

1 基于涅菲尔反射的变形
- 原理 (近处的反射少,远处反射多)
1)公式(近似):F = Fscale + (1-Fscale)(1-v·n)^5 - 利用fresnel做边缘发光,代码
fixed fresnel = _FresnelScale + (1 - _FresnelScale) * pow(1 - dot(viewDir, worldNormal), _PowVal);//涅菲尔公式:_PowVal =5
_ColorFresnel * saturate(fresnel)
2 基于表面着色器Unity2019
Shader "Unlit/FirstShader"
{
Properties
{
_MainTex(" Diffuse (RGB)", 2D) = "white" {}
_NormalMap("Normal Map", 2D) = "bump" {}
_RimColor ("Rim Color", Color) = (1.0, 1.0, 1.0, 0.0)
//_RimConcentration ("Rim Concentration", Range(0.5, 5.0)) = 0.9
_RimStrength ("Rim Strength", Range(1.0, 4.0)) = 1.45
}
SubShader
{
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
sampler2D _NormalMap;
float4 _RimColor;
float _RimConcentration;
float _RimStrength;
struct Input
{
float2 uv_MainTex;
float2 uv_NormalMap;
float3 viewDir;
};
void surf(Input In, inout SurfaceOutput o)
{
fixed4 c = tex2D(_MainTex, In.uv_MainTex);
float Lc = saturate(dot(normalize(In.viewDir), o.Normal));
half rim = 1.0 - Lc;
o.Albedo = c.rgb;
o.Normal = UnpackNormal(tex2D(_NormalMap, In.uv_NormalMap));
o.Alpha = c.a;
//o.Emission = _RimColor.rgb * pow(rim, _RimConcentration);
o.Emission = _RimStrength * (_RimColor.rgb * smoothstep(0.2, 0.6, rim));
}
ENDCG
}
FallBack "Diffuse"
}
Shader-内轮廓自发光效果的更多相关文章
- Shader食谱 Chapter3--Toonshader卡通效果
Shader食谱 Chapter3--Toonshader卡通效果 unity shader toon 卡通Shader Shader食谱 Chapter3--Toonshader卡通效果 Over ...
- 零元学Expression Design 4 - Chapter 5 教你如何用自制笔刷在5分钟内做出设计感效果
原文:零元学Expression Design 4 - Chapter 5 教你如何用自制笔刷在5分钟内做出设计感效果 本章将教你如何运用笔刷与简单线条,只要5分钟,就能做出设计感效果 ? 本章将教你 ...
- pixijs shader 贴图溶解效果教程
pixijs shader 贴图溶解效果教程 我直接贴代码了 没什么好讲解了 稍微有点基础的人应该能看懂 const app = new PIXI.Application({ transparent: ...
- 怎样创建TWaver 3D的轮廓选中效果
在一般的游戏中.物体的选中效果会是这样: TWaver 3D中,物体的默认的选中效果一般都是一个方方正正的外框.在HTML5的Mono版本号中,TWaver提供了轮廓线样式的选中效果. 通过例如以下代 ...
- 『openframeworks』shader制作三角形马赛克效果
不久前做了六边形马赛克的效果,很有意思,乘热打铁,弄了个三角形马赛克. 首先肯定是等边三角形,这样才能真正的无缝拼接.观察发现,三角形可以拼接成之前做个的六边形. 如下图: 我们可以发现6个三角形正好 ...
- CSS3利用一个div实现内圆角边框效果
*首先要清楚的是,box-shadow的形状会随着border-radius变化.下面的例子可以证明: <!doctype html> <html lang="en&quo ...
- shader内置变量
内置变量都在UnityShaderVariables.cginc文件中声明 变换矩阵 All these matrices arefloat4x4 type. Name Value UNITY_MAT ...
- 如何创建TWaver 3D的轮廓选中效果
在一般的游戏中,物体的选中效果会是这样: TWaver 3D中,物体的默认的选中效果一般都是一个方方正正的外框.在HTML5的Mono版本中,TWaver提供了轮廓线样式的选中效果. 通过如下代码把几 ...
- Unity shader UI的3D效果
原创,转载请标明出处 1.效果 scene视图中的效果: game视图中效果: 2.核心思想:改变UI的顶点坐标 3.好处:可以用正交相机来实现3D效果. 4.Shader 实现 // Unity b ...
随机推荐
- python+selenium识别图片验证码
import timeimport pytesseractfrom PIL import Image, ImageEnhancefrom selenium import webdriver url = ...
- 怎样在LaTeX中使用中文
因为疫情在家中上课,作业提交都必须使用PDF.反正时间充裕,不如趁机回顾一下LaTeX的使用. 之前一直用的是Vimtex,但是感觉还是不太方便,于是改用了Texpad.Texpad的强大之处在于它支 ...
- 'ipconfig' 不是内部或外部命令,也不是可运行的程序 或批处理文件
今天在学习的时候需要找本地ip地址,可是在命令行窗口却显示 百度之后发现原来是环境变量没配置的问题(其实之前是ok的,但应该是anconda安装的时候点了那个一键设置环境变量搞得本地的path里的数据 ...
- for, for in, for of, map, forEach 循环的区别:
for, for in, for of, map, forEach 循环的区别: for 遍历数组: //对象遍历数组 var arr = [ {Monday: '星期一', Tuesday: ' ...
- LeetCode 79,这道走迷宫问题为什么不能用宽搜呢?
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天是LeetCode专题第48篇文章,我们一起来看看LeetCode当中的第79题,搜索单词(Word Search). 这一题官方给的难 ...
- 8.eclipse 安装 lombook插件
参考博客:https://www.liangzl.com/get-article-detail-129979.html
- centos 6.5 nat方式上网络设置
1 前提虚拟机采用nat的方式和主机进行通信,这个时候再电脑上会模拟一个vmnet8网卡,如果是host-only对应的是vmnet1,配置一样 vmnet8的虚拟网卡,虚拟机通过vmnet8和主机之 ...
- disruptor架构三 使用场景 使用WorkHandler和BatchEventProcessor辅助创建消费者
在helloWorld的实例中,我们创建Disruptor实例,然后调用getRingBuffer方法去获取RingBuffer,其实在很多时候,我们可以直接使用RingBuffer,以及其他的API ...
- Mybatis学习笔记(1)
CRUD操作 1.从实体类参数中取值 #{属性名} select * from user where username = #{username} 2.当sql语句只有一个参数且参数类型是基本类型或基 ...
- vue的生命函数周期以及钩子函数的详解
首先我们先附上官网的图 图中展现出的是vue整个生命周期以及钩子函数 1- beforeCreate(创建前) 2- created(创建完成) 3- beforeMount(挂载前) 4- mo ...
