SEO大杀器rendertron安装
前段时间做SEO的优化,使用的是GoogleChrome/rendertron,发现这个安装部署的时候还是会有一些要注意的地方,做个记录
为什么要使用rendertron
目前很多网站都是使用 vue、recat等框架开发的网站,一般都是在服务器上只有一个index.html,index.html引入JS,通过JS在客户端的浏览器上渲染出页面。
如果是搜索引擎的爬虫,它不像浏览器可以直接渲染,它只能拿到一段无意义的JS代码,这些代码对SEO的收录没有任何意义。
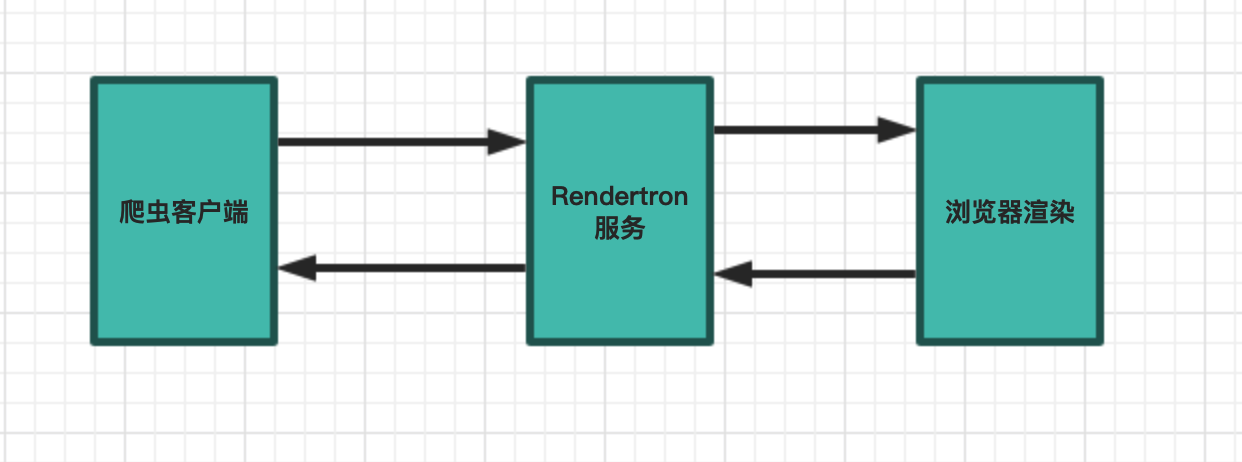
所以Google就做了rendertron。流程就变成这样了。

rendertron服务会调用Chromium浏览器,浏览器会将渲染结果返回给rendertron,然后rendertron会将结果返回给爬虫客户端
rendertron安装
安装流程
git clone https://github.com/GoogleChrome/rendertron.git
cd rendertron
npm install
安装的时候发现rendertron安装浏览器的时候,有时候由于墙的原因,有时候由于网络时长的问题,非常容易安装失败,所以需要忽略浏览器的安装,安装完rendertron的依赖之后再安装浏览器。
env PUPPETEER_SKIP_CHROMIUM_DOWNLOAD=true
npm install --loglevel verbose
安装完其他依赖之后再去安装浏览器。
先找到Chromium的版本
在以下文件中
node_modules/puppeteer/lib/esm/puppeteer/revisions.js
export const PUPPETEER_REVISIONS = {
chromium: '818858',
firefox: 'latest',
};
需要chromium 的版本号 818858
然后去 https://npm.taobao.org/mirrors/chromium-browser-snapshots/
下载现在相应的版本。
我的系统是centos,所以我下载的就是
https://npm.taobao.org/mirrors/chromium-browser-snapshots/Linux_x64/818858/chrome-linux.zip
下载完成之后解压,拷贝到相应系统的地址,我这边的地址就是这里
node_modules/puppeteer/.local-chromium/linux-818858/chrome-linux
win64的可能是这样的
node_modules/puppeteer/.local-chromium/win64-818858/chrome-win32
规则是这样的
node_modules/puppeteer/.local-chromium/系统-版本号/下载解压后的文件夹
这些都做完之后直接编译运行
npm run build
npm run start
具体的使用和安装可以看下官方的说明
https://github.com/GoogleChrome/rendertron
也可以先试用下网页版的
https://render-tron.appspot.com/
SEO大杀器rendertron安装的更多相关文章
- 单页面(如react,vue)网站的服务器渲染 SSR 之 SEO 大杀器 Rendertron
单页面网站,比如vue.recat框架的网站,一般都是直接从服务器推送index.html,再根据自身路由通过js在客户端浏览器渲染出完整的html页面. 但是搜索引擎的爬虫可没有这么智能(实际上go ...
- 使用docker-compose 大杀器来部署服务 上
使用docker-compose 大杀器来部署服务 上 我们都听过或者用过 docker,然而使用方式却是仅仅用手动的方式,这样去操作 docker 还是很原始. 好吧,可能在小白的眼中噼里啪啦的对着 ...
- 使用docker-compose 大杀器来部署服务 上(转)
使用docker-compose 大杀器来部署服务 上 我们都听过或者用过 docker,然而使用方式却是仅仅用手动的方式,这样去操作 docker 还是很原始. 好吧,可能在小白的眼中噼里啪啦的对着 ...
- Postgresql-模糊匹配大杀器
# Postgresql-模糊匹配大杀器 ## 问题背景 随着pg越来越强大,abase目前已经升级到5.0(postgresql10.4),目前abase5.0继承了全文检索插件(zhparser) ...
- [NewLife.XCode]反向工程(自动建表建库大杀器)
NewLife.XCode是一个有10多年历史的开源数据中间件,支持nfx/netstandard,由新生命团队(2002~2019)开发完成并维护至今,以下简称XCode. 整个系列教程会大量结合示 ...
- [转]使用docker-compose 大杀器来部署服务 上
本文转自:https://www.cnblogs.com/neptunemoon/p/6512121.html 使用docker-compose 大杀器来部署服务 上 我们都听过或者用过 docker ...
- 使用docker-compose 大杀器来部署服务
使用docker-compose 大杀器来部署服务 上 我们都听过或者用过 docker,然而使用方式却是仅仅用手动的方式,这样去操作 docker 还是很原始. 好吧,可能在小白的眼中噼里啪啦的对着 ...
- 【爬虫】大杀器——phantomJS+selenium
[爬虫]大杀器——phantomJS+selenium 视频地址 江湖上有一个传说,得倚天屠龙者可称霸武林.爬虫中也有两个大杀器,他们结合在一起时,无往不利,不管你静态网站还是动态网站,通吃. pha ...
- Python中的网络扫描大杀器Scapy初探
Python中的网络扫描大杀器Scapy初探 最近经历了Twisted的打击,这个网络编程实在看不懂,都摸不透它的内在逻辑,看来网络编程不是那么好弄的.还好,看到了scapy,这种网络的大杀器 ...
随机推荐
- Docker Container 就是一个进程,多新鲜啊?
大家对 Docker 都应该有了或多或少的认识了,相信大家都是从这两张图来粗旷的理解 Docker 及容器概念的 那我们如何更轻松的理解容器 Container 呢?说白了 Container 就是一 ...
- C# 数据结构与算法 操作系统原理 计算机网络原理 数据库开发学习
https://www.cnblogs.com/edisonchou/p/3843287.html PDF https://files.cnblogs.com/files/netlock/%E6%95 ...
- Hyperledger fabric 链码篇GO(四)
Hyperledger fabric 链码篇GO(四) fabric中的链码也就是我们区块链所认知的智能合约,fabric中可由nodejs,java,go编写,本篇只针对GO语言编写链码.将详细介绍 ...
- 我的 2020:出书、办签售会、发展 VS Code 中文社区、成为开源先锋、全网 10 万粉丝、10 场演讲、内推 21 人、955.WLB 发扬光大
感觉写 2019 年终总结还是在不久之前.转眼间,2020 已经接近尾声了.是时候来写写 2020 年的年终总结了. 出书 今年最高兴的事情之一,就是出了全球首本 VS Code 中文书 -- < ...
- Docker - 配置加速器
https://www.daocloud.io/mirror#accelerator-doc curl -sSL https://get.daocloud.io/daotools/set_mirror ...
- sql模糊查询和根据日期筛选
<!-- 查询统计列表 --> >= 小于等于 <=大于等于 将字符类型转换成日期格式进行比较 select * from xy_platformMessage ...
- Java基础之String中equals,声明方式,等大总结
无论你是一个编程新手还是老手,提到String你肯定感觉特别熟悉,因为String类我们在学习java基础的时候就已经学过,但是String类型有我们想象的那么简单吗?其实不然,String类型的知识 ...
- 前端面试题归类-HTML1
一.HTML5的新特性? 1.增强了表单,input新增了一些type:常用 color----定义调色板 tel-----定义包含电话号码的输入域 email---定义包含email地址的输入域 s ...
- pandas取前K大的数,sort_values()和nlargest()速度比较
排序量比较大时: 数据量比较小时: 所以结论就是: 数据量大时选用nlargest,数据量小时选用sort_values() 具体数据量怎么算大:10000条时两个方法的时间差不多,所以可以按1000 ...
- MyBatis-Plus 多表联查+分页
在写东西的过程中,多表联查和分页功能必不可少.当然,crud也很重要 但是又不想写代码和xml. 通过苦苦的查找.发现MyBatis-Plus一款国产的框架.优化了许多操作 本次主要记录一下,多表联查 ...
