ProBuilder快速原型开发技术 ---不规则模型与材质
ProBuilder开发模型的强大之处,还在于可以按照要求精确定制不规则模型、克隆镜像模型、给模型着色以及添加材质等,下面笔者就这几方面进行讲解。
一:定制不规则模型
PB有一个专门定制不规则模型的功能“New Poly Shape”,可以按照设计师的想法,定义任意图案的模型,或者更加确切的说是“画出”我们想要的模型,制作步骤如下:
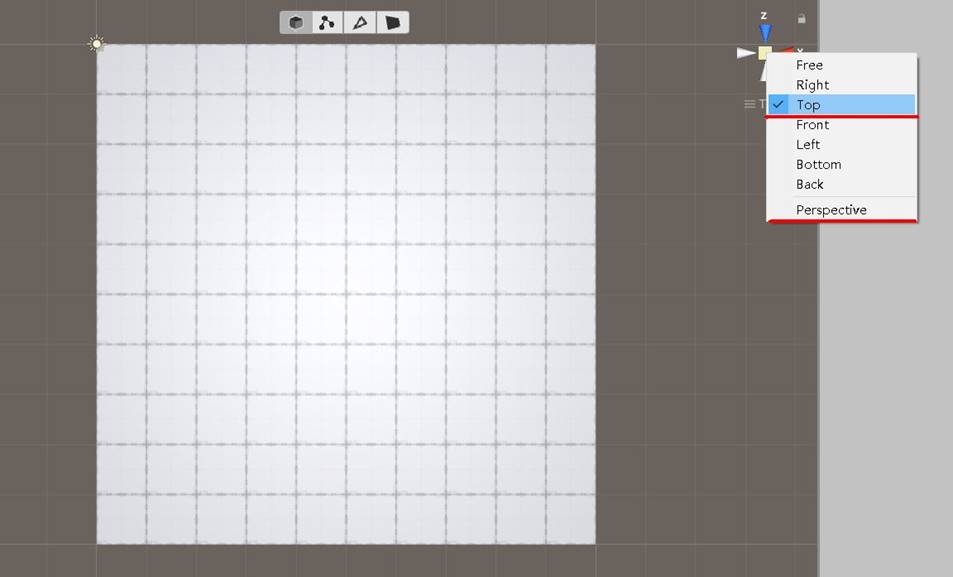
第1步:为了开发一个精确的模型,首先需要有一个参照网格图。笔者采用10*10 的一个Plane或者Cube对象(既: 长10米*宽10米),具体参照下图。

第2步:设置Scens视图中的“世界坐标系”为“正交视图”,且为 Top方式,详见上图。
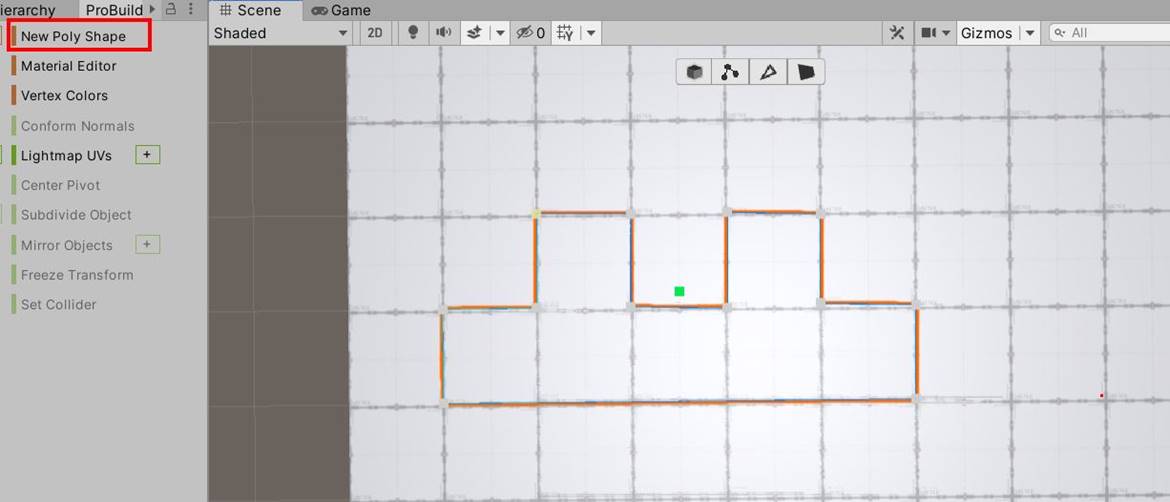
第3步:选择PB操作面板上的“New Poly Shape” 菜单项,绘制图形,如下图所示。

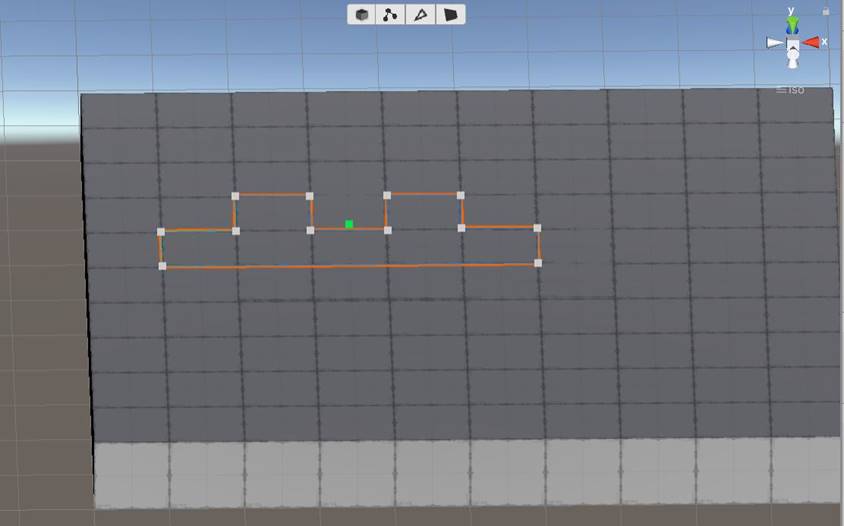
第4步: 此时按住 Alt键,倾斜视图角度,如下图效果。

第5步: 点击绿色点,上提后形成立方体,下图笔者绘制了一个“长城”墙模型体。

二:克隆镜像模型
对于已经开发好的模型,有时候我们还常常需要这个模型的“镜像模型”,此种方式就像镜面倒影一样。 这样我们在某些情况下,可以采用镜像的方式,来组合出一些意想不到的复杂建筑或者模型道具等。
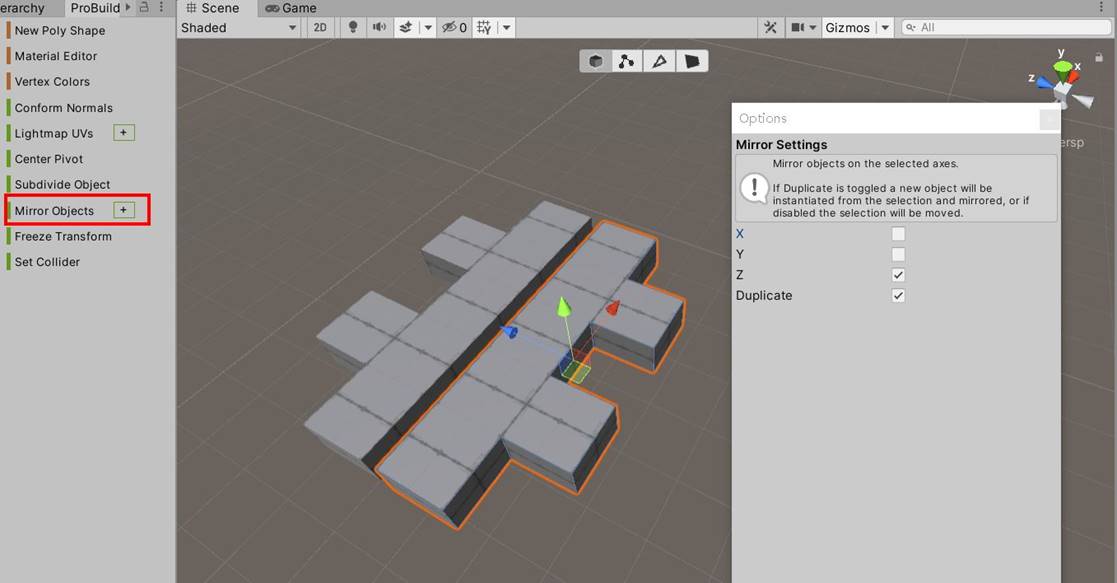
具体操作方式很简单,我们选择好一定模型,然后点击PB操作菜单“Mirror object”的“+”号,在弹出的小菜单中选择 X, Y, Z 轴向对称,在下面的“Duplicate”则选择是否要复制该模型,否则就只是进行指定轴向的模型旋转。见下图所示

三: 模型材质
我们从3Dmax三维建模工具中,得到的往往都是添加了贴图材质后的模型。所以说我们使用PB开发的新模型体,应该也可以直接添加贴图材质等。现在就介绍此功能实现方式,步骤如下所示:
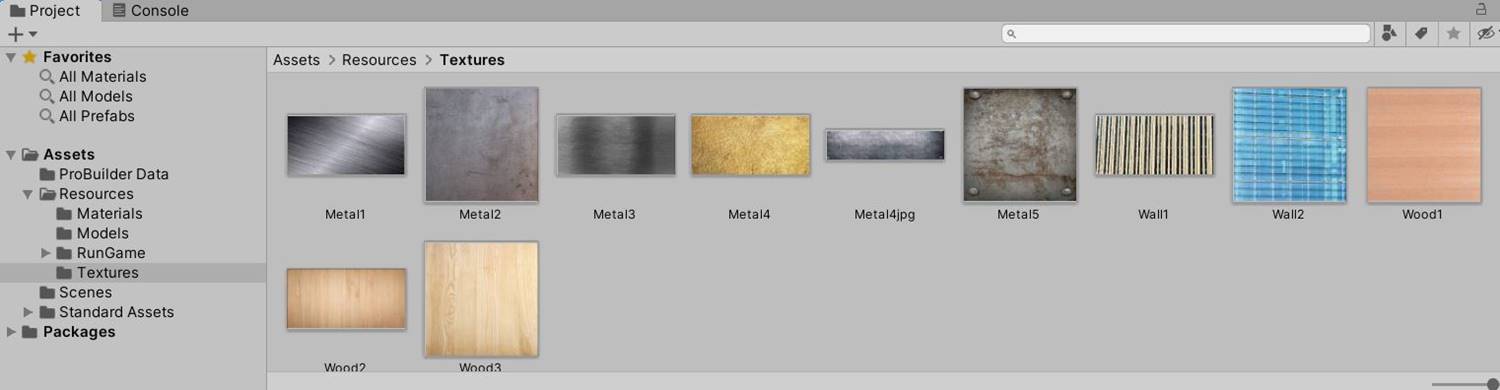
第1步:导入贴图资源
笔者直接网络百度出一些简单木材、金属的贴图,然后导入Unity中如下图。

第2步:建立材质球
Unity中Project视图中,右击鼠标在弹出菜单中点击” Create”-->”Materials”,创建材质球。然后把前面的贴图附加到材质球上。
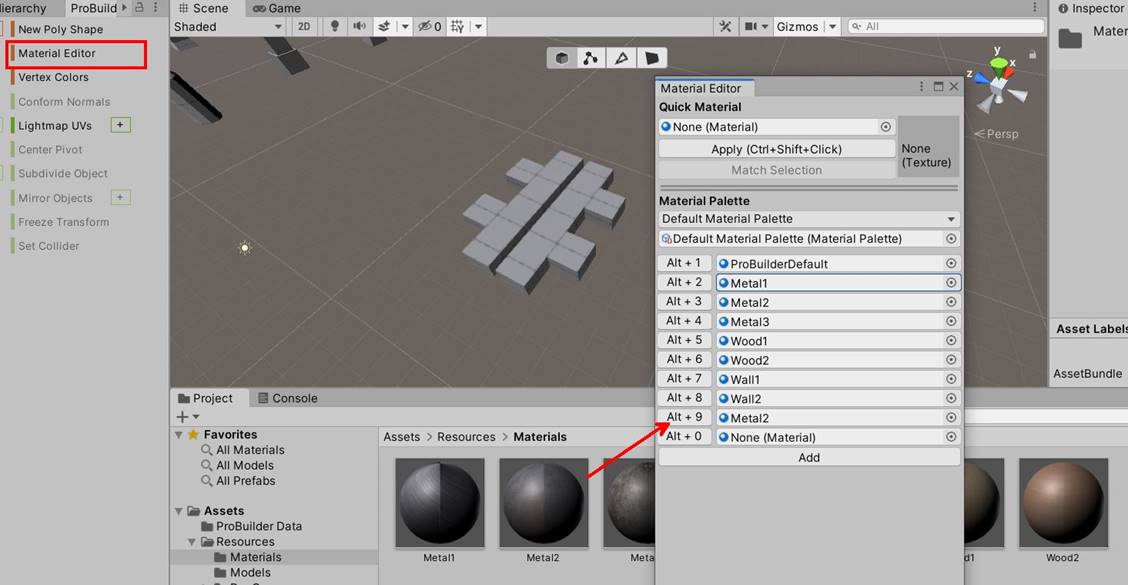
第3步:给材质编辑器添加材质球
点击PB面板的”Material Editor” 功能。 在弹出的PB材质球编辑器中,把材质球依次添加到材质球编辑中,供后续步骤使用。详细见下图。

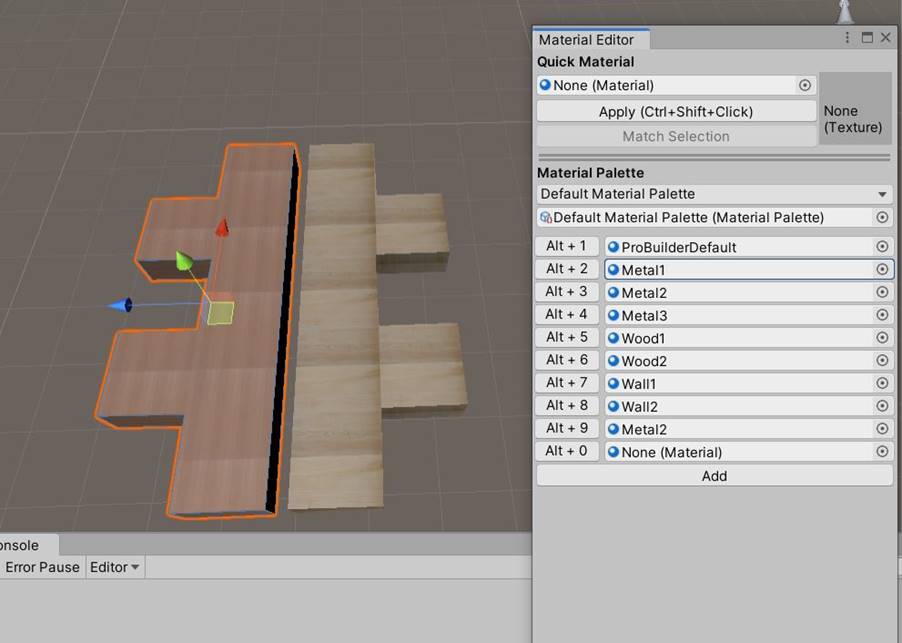
第4步:给模型附加材质
最后,笔者选定上面开发的“长城墙”模型,使用材质球给模型附加材质,效果如下图所示。

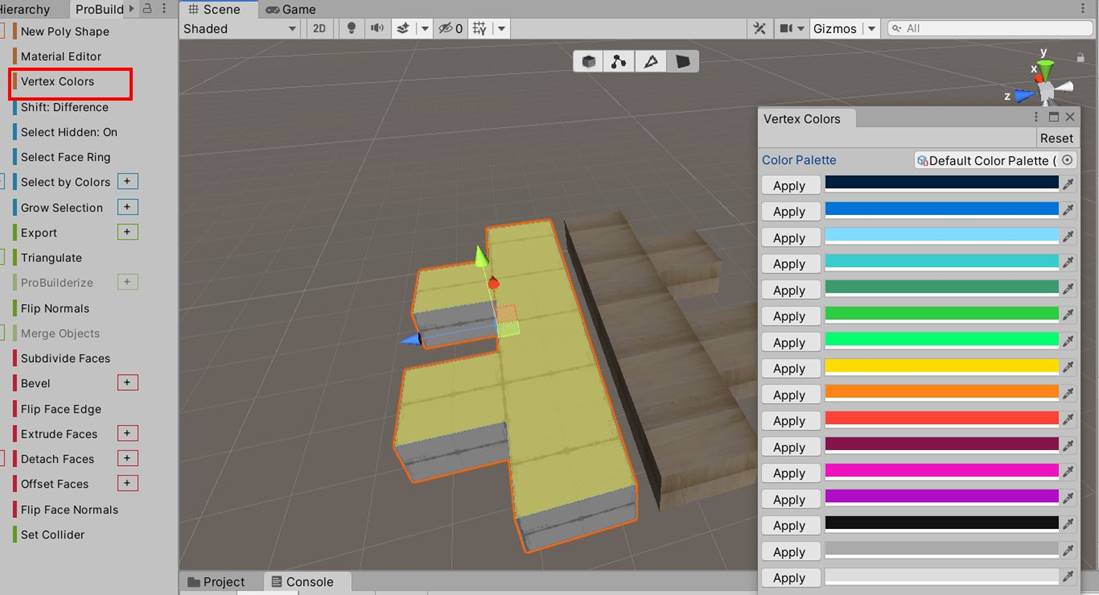
四: 模型着色
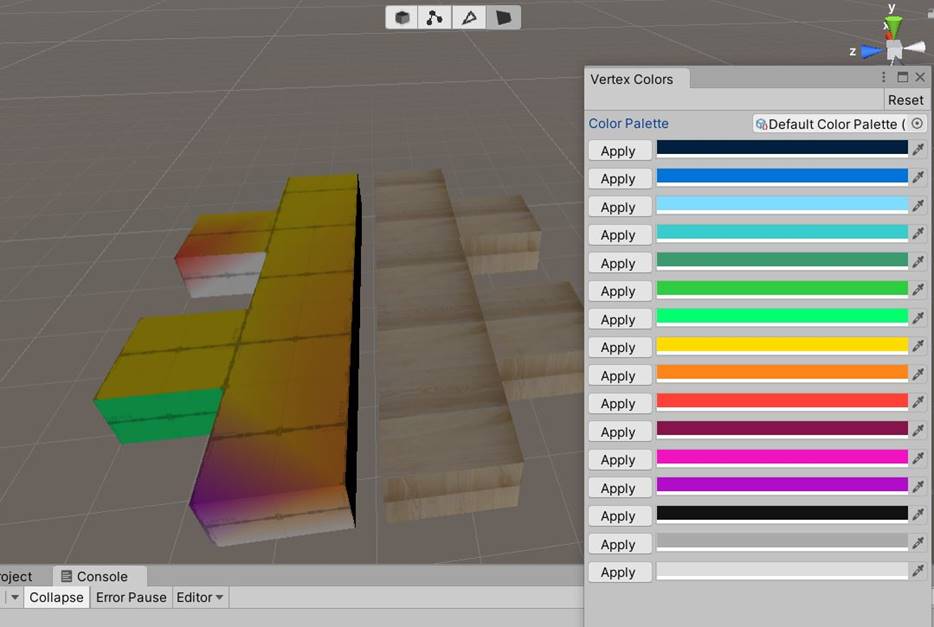
如果我们定义的模型,不需要材质,只需要添加着色即可。则可以选择“Vertex Colors”功能,给模型指定面添加指定颜色即可。这个功能相对简单,直接见下图所示。

关于模型着色,我们可以选择“面视图”、“边沿视图”、“点视图”,分别就一个模型面、模型边沿线、模型一个顶点进行着色处理,可以达到不同的着色效果,见下图。

今天关于ProBuilder的功能就介绍到这,下一篇笔者继续讲解ProBuilder的更多功能,敬请期待。
大家有什么学习上的问题,可以留言,欢迎一起讨论,共同进步!
ProBuilder快速原型开发技术 ---不规则模型与材质的更多相关文章
- ProBuilder快速原型开发技术 ---模型精细化操作
前面我们讲解了很多ProBuilder功能,但是对于制作一款复杂的模型来说,还远远不够.需要更多的对于模型细节的处理,这就是本篇文章要讲解的"模型精细化操作"技术. 关于PB对于模 ...
- ProBuilder快速原型开发技术 ---ProBuilder基础操作
在游戏开发.虚拟现实等三维仿真领域,Unity目前是国内外最为知名的开发引擎.随着版本的不断提升与完善,目前Unity2020等最新版本,又增加了很多令人惊奇的功能. Unity内置的ProBuild ...
- ProBuilder快速原型开发技术 ---操作基础
本篇文章笔者对ProBuilder(以下简称:PB),进行操作基础的介绍. 一:PB大小图标显示方式 PB操作面板有两种显示方式:小图标与大图标.大图标优点是显示清晰操作方便,缺点是没有更加精确的参数 ...
- vue-cli3快速原型开发
先来讲一下,什么是快速原型开发. 当我们需要紧急或提前开发单独的一个页面时,有时候不需要在原项目中创建一个页面,再开发,我们可以单独的区开发这个项目,那么怎样单独的区开发这个项目呢,之前使用过vue- ...
- Vue 快速原型开发
快速原型开发 注意: 是:serve 而不是 server 通过使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展 go ...
- vue-cli快速原型开发
我们知道vue-cli提供了一套如何快速搭建vue开发脚手架的工具,虽然好用,但是有的时候我们还是嫌麻烦,因为就想快速开发调试一个组件,这时我们就可以使用vue-cli 3.x以上版本的一个好特性: ...
- 快速全面了解QT软件界面开发技术
快速全面了解QT软件界面开发技术 目录 前言 一. 学习QT可能的目的是什么? 只想体验一下QT? 当前的项目选择了用QT. 为将来做QT技术储备. 二. QT的核心技术优势是什么? QT在软 ...
- 利用 TFLearn 快速搭建经典深度学习模型
利用 TFLearn 快速搭建经典深度学习模型 使用 TensorFlow 一个最大的好处是可以用各种运算符(Ops)灵活构建计算图,同时可以支持自定义运算符(见本公众号早期文章<Tenso ...
- .NET Web开发技术简单整理
在最初学习一些编程语言.一些编程技术的时候,做的更多的是如何使用该技术,如何更好的使用该技术解决问题,而没有去关注它的相关性.关注它的理论支持,这种学习技术的方式是短平快.其实工作中有时候也是这样,公 ...
随机推荐
- GPTL L3-003 社交集群(并查集)
数据有些弱,Union函数不判不等也可以过. 题意: 依次给出 n 个人的兴趣,不同人兴趣相交.不同兴趣所属人员相交均属于同一集群,求形成的不相交集群个数及每个集群的人数. 思路: 枚举每个兴趣的人员 ...
- 南阳ccpc C题 The Battle of Chibi && hdu5542 The Battle of Chibi (树状数组优化+dp)
题意: 给你一个长度为n的数组,你需要从中找一个长度为m的严格上升子序列 问你最多能找到多少个 题解: 我们先对原序列从小到大排序,排序之后的序列就是一个上升序列 这里如果两个数相等的话,那么因为题目 ...
- codeforces632E. Thief in a Shop (dp)
A thief made his way to a shop. As usual he has his lucky knapsack with him. The knapsack can contai ...
- Web安全之SQL注入(原理,绕过,防御)
首先了解下Mysql表结构 mysql内置的information_schema数据库中有三个表非常重要1 schemata:表里包含所有数据库的名字2 tables:表里包含所有数据库的所有的表,默 ...
- 1.配置gitblit
作者 微信:tangy8080 电子邮箱:914661180@qq.com 更新时间:2019-06-21 14:38:43 星期五 欢迎您订阅和分享我的订阅号,订阅号内会不定期分享一些我自己学习过程 ...
- C语言经典面试题
[题目]零值比较--BOOL,int,float,指针变量与零值比较的if语句. (首先给个提示:题目中要求的是零值比较,而非与0进行比较,在C++里"零值"的范围可就大了,可以是 ...
- C++ part2
为什么析构函数必须是虚函数?为什么C++默认的析构函数不是虚函数? references: nowcoder 将可能会被继承的父类的析构函数设置为虚函数,可以保证当我们new一个子类,然后使用基类指针 ...
- Inkscape 太慢
问题: 在画板上图像较多时, 会在粘贴 / 删除 时会陷入长时间的等待 解决: 最佳: Ubuntu上面的比windows上的快上几十倍, 测试比较, 感觉并不是Ubuntu上多用了GPU, 总之, ...
- vue watch route params change
vue watch route params change watch: { '$route.params.menuKey' (val, oldVal) { console.log('new rout ...
- CSS hover box
CSS hover box transition 踩坑指南, display: none; 作为初始状态,不会产生动画效果,必须设置 height: 0; 或 width: 0; 来实现隐藏! tra ...
