Android+Chrome 真机调试H5页面实践
前言
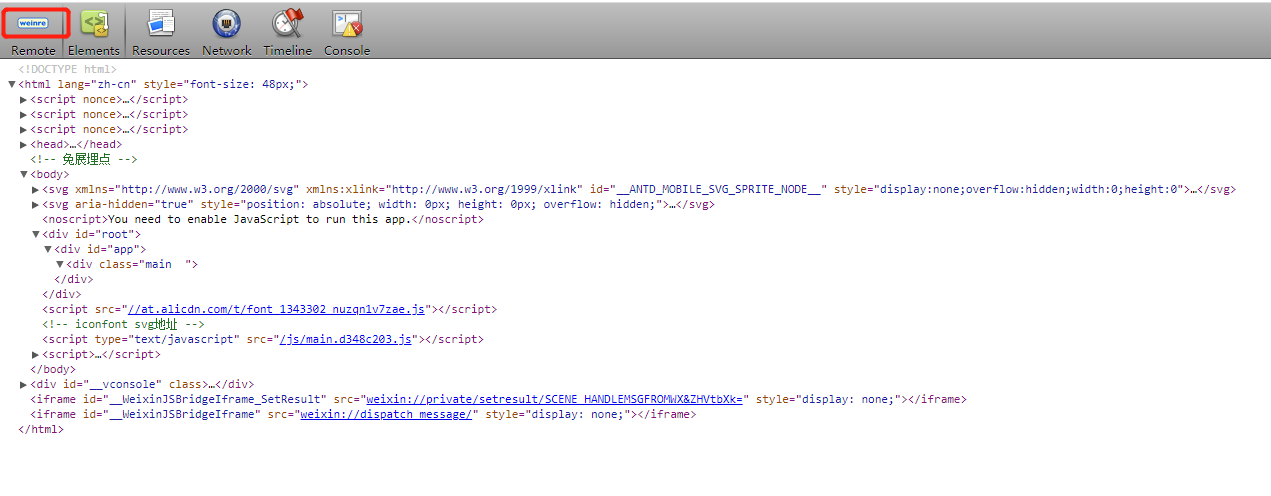
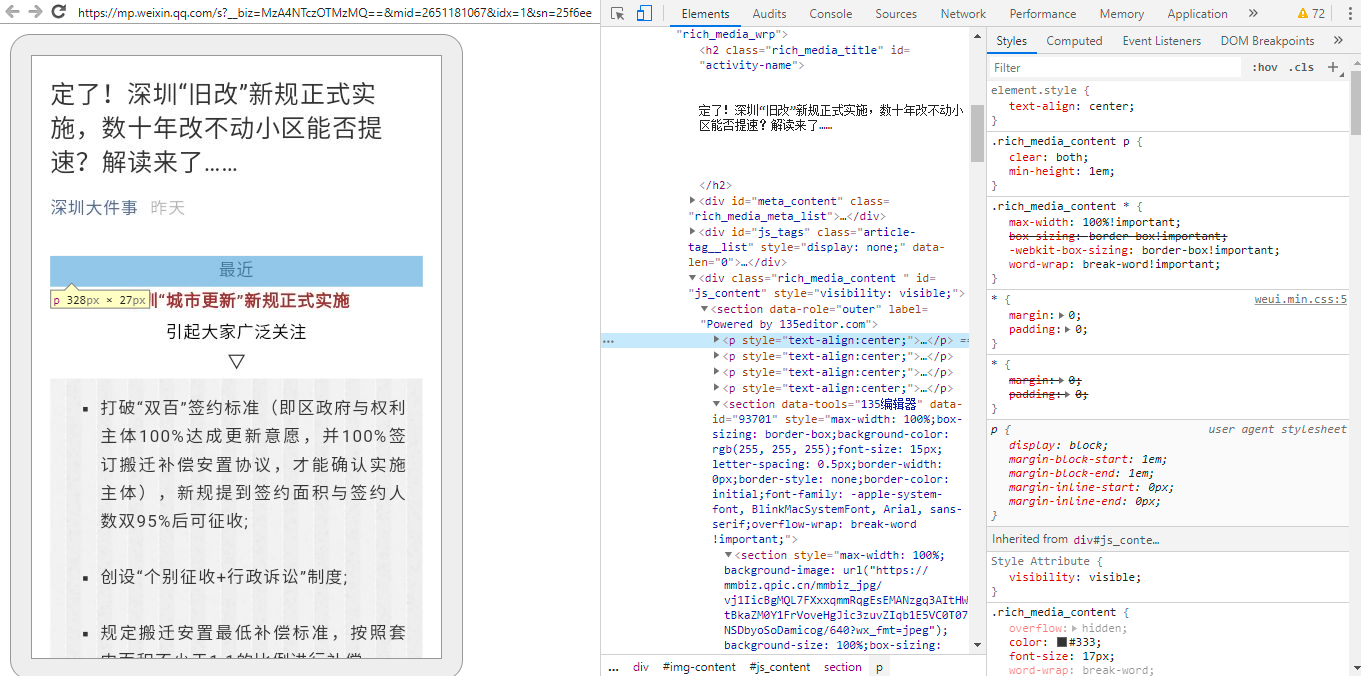
使用weinre在真机上调试H5页面,有一个突出的缺点,就是无法调试真机上的样式,真机上页面动态创建的dom在weinre的Elements面板显示不出来,所以调试真机上的页面样式也就无从谈起。如下图所示,单页应用动态创建出来的dom,压根就显示不出来。不知道网上吹嘘weinre可以调试真机dom样式文章的作者,有没有亲自做过实验,weinre调试真机dom样式的功能真的能用嘛?好用嘛 ?真的要是遇到生产问题,weinre能定位真机和PC端浏览器手机模拟器下样式不一致的问题嘛?weinre难堪大用,但是问题依旧要解决。那么真机调试页面应用场景解决方案是什么呢?答案就是手机平台提供的移动端真机调试方案。在Android上是Android +Chrome组合,在IOS上是IOS+Safari组合。笔者使用的是Android手机,所以侧重介绍在Android手机上,如何调试H5网页。

调试准备
1.电脑和手机都安装了谷歌浏览器,并且PC端的谷歌浏览器可以翻墙(这一点很重要)。
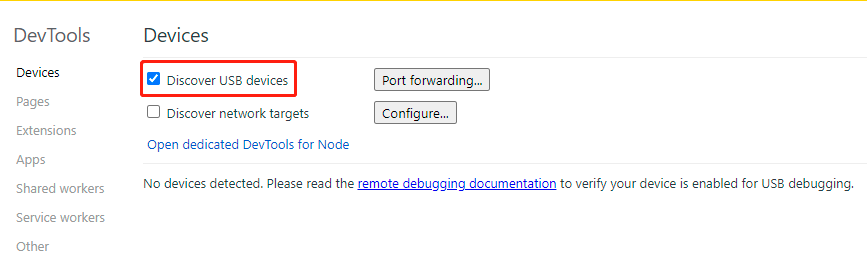
2.在PC端谷歌浏览器地址栏输入 chrome://inspect/#devices 回车,勾选Discover USB devices选项
Chrome会自动检测手机上打开的H5页面,列出可调试的H5页面

3.让手机可以被PC上的Chrome浏览器检测到,许多人都卡在了这一步,导致功败垂成。正确的姿势是:
3.1 打开手机上的USB调试开关
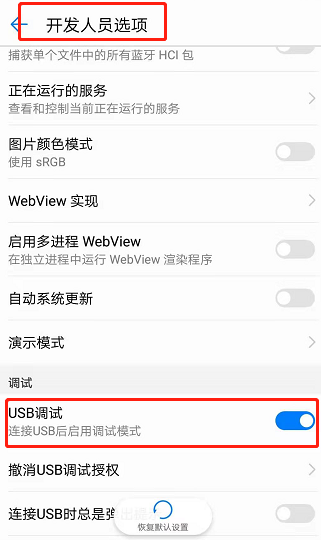
笔者使用的手机USB调试开关设置方式是:
打开 设置==>开发人员选项==>USB调试,打开即可。

开发者选项在Android 4.2及以上版本中默认是隐藏的。打开开发人员选项的方法是:打开 设置==>关于手机,连续点击版本号7次即可。
其它机型的打开方式也应该大同小异。
3.2 使用USB线连接手机和电脑
这里有个隐藏的大坑。如果你使用的是仅有充电而没有数据传输功能的USB线,如下面所示的这种USB 三合一 充电线。那么你的手机就无法被PC端的Chrome浏览器检测到。

手机原配的USB充电线,都有数据传输功能。连接电源的话,没有多余的菜单选项。连接电脑之后,在手机的通知栏,会弹出USB连接方式的选项,默认USB连接是仅充电。要进行真机调试的话,除了不能选择仅充电和反向充电选项之外,另外几种模式都可以选。

在手机上做完这两步配置,PC端的Chrome浏览器才能检测到需要调试的设备。注意:每次重新连接时,都得重新选择USB连接模式为非充电模式。

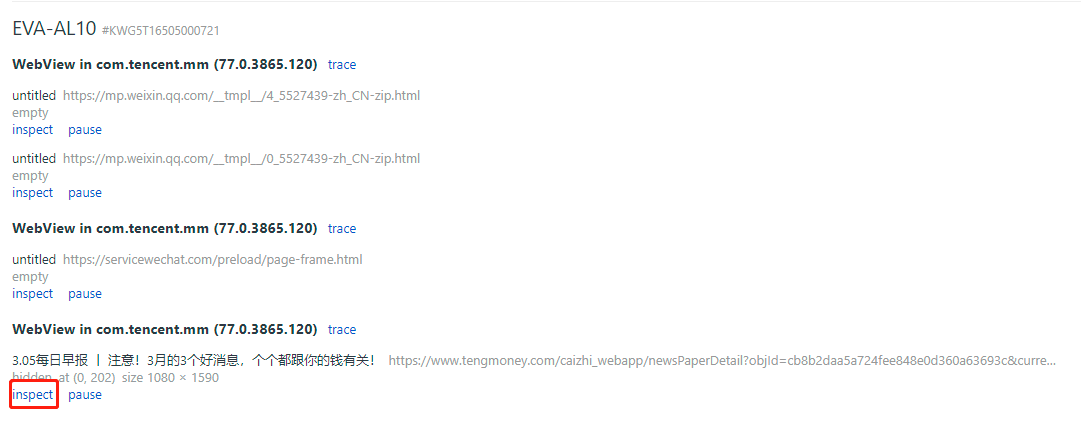
用真机上的Chrome浏览器打开要调试的页面,要调试的页面就会显示在PC端Chrome浏览器扫描出的手机设备下方

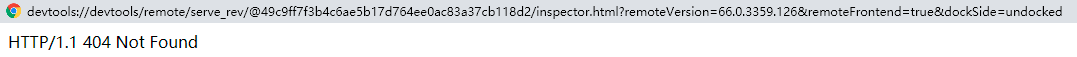
可是点击了某个想要调试的页面下方的inspect之后,却报网页找不到。因为国内用户访问不到https://chrome-devtools-frontend.appspot.com。这个网站会提供当前手机浏览器内核的真机调试功能,解决方法就是让PC端的Chrome浏览器可以翻墙。

做了翻墙的配置之后,就能在PC端调试真机上的页面dom样式了。

你会发现,在PC端无法滑动要调试的页面,如果要调试页面底部的样式,该怎么办,其实很简单,就是在真机上把页面滑动到底部,PC端的调试页面也会跟着真机一块滑动到页面底部。然后在PC端调试页面修改页面底部元素样式,在真机会看到,修改的样式会同步生效。


如果你想在 微信/企业微信 中调试H5页面,需要分别用微信/企业微信扫描下方的二维码

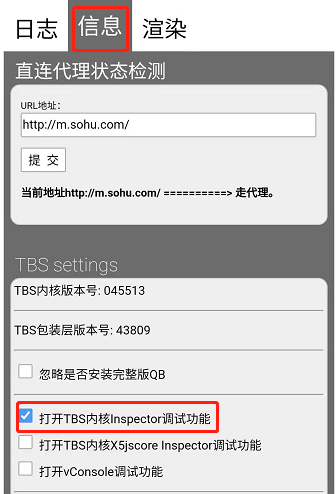
页面打开之后,切换到信息面板,勾选--打开TBS内核Inspector调试功能。这个设置只需设置一次。

然后在微信/企业微信中打开你要调试的页面,就能调试微信/企业环境的H5页面样式了。
参考文章
[1] 微信下调试H5页面
[2] Android通过Chrome Inspect调试WebView的H5 App出现空白页面的解决方法(不需要FQ)
Android+Chrome 真机调试H5页面实践的更多相关文章
- Android:真机调试遇到的问题(INSTALL_FAILED_CANCELLED_BY_USER和INSTALL_FAILED_INSUFFICIENT_STORAGE)
Android:真机调试遇到的问题(INSTALL_FAILED_CANCELLED_BY_USER和INSTALL_FAILED_INSUFFICIENT_STORAGE) 刚开始做Android开 ...
- Android:真机调试遇到的问题(You need to use a Theme.AppCompat theme (or descendant) with this activity)
Android:真机调试遇到的问题(You need to use a Theme.AppCompat theme (or descendant) with this activity). 在调试&l ...
- android开发真机调试 相关东东
android开发真机调试 相关东东 我们做android开发的时候,可以用模拟器,也可以真机调试,但是电脑配置不高的话,模拟器,真的是慢的有的一说,所以我一直倾向于用真机调试,但是问题也就来了,模拟 ...
- Mac android studio真机调试步骤
Mac android studio真机调试步骤 这些步骤是在百度中查找的,当时记录下来了,过了个把月了,今天写出来,我也重温步骤. 1.找到android的SDK路径,一般是 /user/你的电脑名 ...
- android studio 真机调试
1.使用usb连接电脑,打开开发者选项,打开usb调试. 2.不能使用仅充电,修改为媒体设备(MTP) 3.如果无法连接可以使用豌豆荚或者金山手机助手连接. 4.运行android程序即可. 5.如果 ...
- android studio 开发android app 真机调试
大家都知道开发android app 的时候可以有2种调试方式, 一种是Android Virtual Device(虚拟模拟器) ,另一种就是真机调试. 这里要说的是真机调试的一些安装步骤: 1. ...
- Android在真机调试的设置方法
1. 设置android手机为USB调试模式.步骤: menu---> 设置 ---> 应用程序 ---> 开发 , 选择[USB调试] 2. 用USB连接手机和电脑,并确保成功.步 ...
- android机顶盒真机调试方法
最近接触电视APP开发,之前对Android开发也不太了解还一直以为不能真机调试.最近静下心来想一想肯定能真机调试的,我是我不知道而已.现在讲述一下真机调试的步骤: 1.进入设置--关于,连续点击版本 ...
- 【Android】Android Studio真机调试的问题统整
真机调试需要注意以下几个问题 [1]手机的USB调试需开启 [2]手机不能是仅充电模式,需要传输数据模式 [3]有些USB线会偷工减料,请拿一条没问题的线,例如买手机时原厂给的配线 [4]在PC端需要 ...
随机推荐
- uestc 1221 Ancient Go
Time Limit: 3000/1000MS (Java/Others) Memory Limit: 65535/65535KB (Java/Others) Submit Status Y ...
- .net面试--值类型和引用类型
注:下面的示意图主要是为了辅助理解,不代表内存真实情况. Introduction 类型基础是C#的基础概念,了解类型基础及背后的工作原理更有助于我们在编码的时候明白数据在内存中的分配与传递.C#提供 ...
- 使用networkx库可视化对称矩阵的网络图形
首先我的数据是.mat格式,讲讲如何用python读取.mat格式的数据(全套来) 我是python3版本 第一种读取方法: import h5py features_struct = h5py.Fi ...
- K8S(09)交付实战-通过流水线构建dubbo服务
k8s交付实战-流水线构建dubbo服务 目录 k8s交付实战-流水线构建dubbo服务 1 jenkins流水线准备工作 1.1 参数构建要点 1.2 创建流水线 1.2.1 创建流水线 1.2.2 ...
- C- c常见问题分析
一.遇到undefined symbol怎么办: (1)首先解析未定义符号是什么:[利用c++filt命令] c++filt _ZN4Json5ValueixERKNSt7__cxx1112basic ...
- ZOJ 2563 Long Dominoes(状压DP)题解
题意:n*m的格子,用1 * 3的矩形正好填满它,矩形不能重叠,问有几种填法 思路:poj2411进阶版.我们可以知道,当连续两行的摆法确定,那么接下来的一行也确定.当第一行还有空时,这时第三行必须要 ...
- tfrecords转图片存储
import os import shutil import tensorflow as tf import time import sys import cv2 # 图片存放位置 PATH_RES ...
- CDD All In One
CDD All In One 组件驱动开发 (CDD) refs https://www.componentdriven.org/ https://www.learnstorybook.com/int ...
- fibonacci number & fibonacci sequence
fibonacci number & fibonacci sequence https://www.mathsisfun.com/numbers/fibonacci-sequence.html ...
- BB link
1 1 1 BB link: 1 1 demo: code: result: 1 1 1 1 1 1 1
