VSCode添加用户代码片段,自定义用户代码片段
在使用VScode开发中经常会有一些重复使用的代码块,复制粘贴也很麻烦,这时可以在VScode中添加用户代码片段,输入简写即可快捷输入。
VScode中添加用户自定义代码片段很简单。
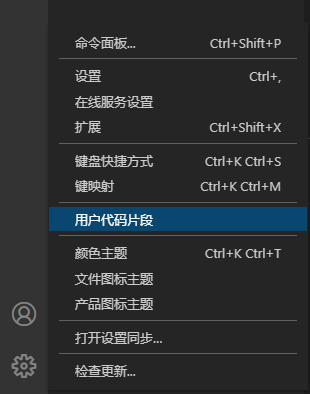
1.在VScode主界面->点击左下角设置图标->点击用户代码片段

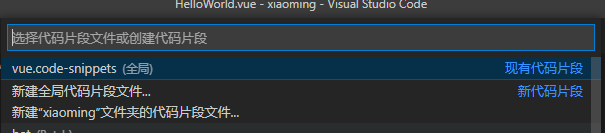
2.在弹出的窗口中选择->新建全局代码片段文件(也可选择项目内的代码片段,使用范围不一样而已)

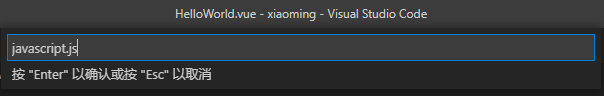
3.输入文件名-回车 (文件名可自定义)

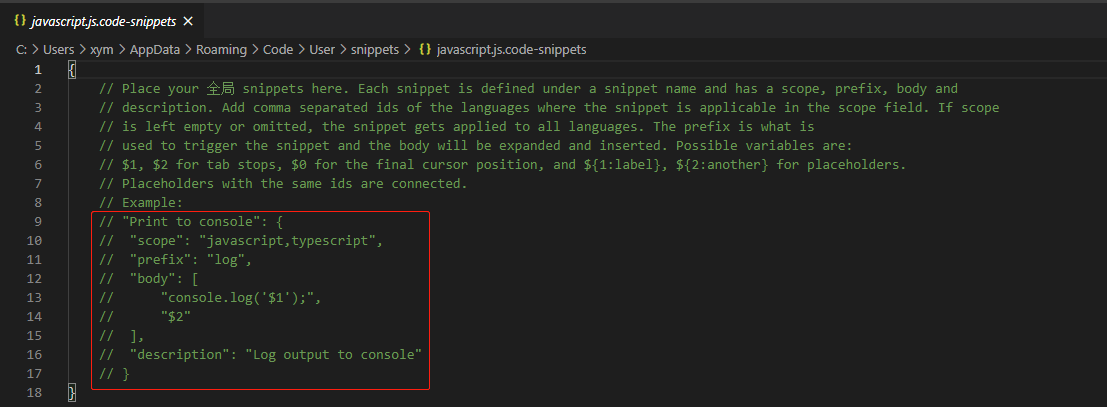
4.这时就会生成并打开对应的配置文件,注释着相关描述和一个示例
参数描述:
scope:此代码段使用的语言名称列表,例如 "typescript,javascript"(非必填)。
prefix:选择代码片段时要使用的前缀。
body:代码片段内容

5.比如我插入一段js注释代码片段然后保存。
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"Print to jsNoteTitle": {
"scope": "",
"prefix": "jsNoteTitle",
"body": [
"/****************",
" *@description:",
" *@author: 小明同学",
" *@date: ${CURRENT_YEAR}-${CURRENT_MONTH}-${CURRENT_DATE} ${CURRENT_HOUR}:${CURRENT_MINUTE}:${CURRENT_SECOND}",
" *@version: V1.0.0",
"*************************************************************************/"
],
"description": "对应开始标题注释"
},
}
6.在编辑代码时只要输入js就会提示出对应的代码片段,然后回车或者tab就好了~非常的方便哈哈哈~


vue常用模板代码片段
<!-- -->
<template>
<div class=''></div>
</template> <script>
//这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
//例如:import 《组件名称》 from '《组件路径》'; export default {
//import引入的组件需要注入到对象中才能使用
components: {},
data() {
//这里存放数据
return { };
},
//监听属性 类似于data概念
computed: {},
//监控data中的数据变化
watch: {},
//方法集合
methods: { },
//生命周期 - 创建完成(可以访问当前this实例)
created() { },
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() { },
beforeCreate() {}, //生命周期 - 创建之前
beforeMount() {}, //生命周期 - 挂载之前
beforeUpdate() {}, //生命周期 - 更新之前
updated() {}, //生命周期 - 更新之后
beforeDestroy() {}, //生命周期 - 销毁之前
destroyed() {}, //生命周期 - 销毁完成
activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发
}
</script>
<style lang='scss' scoped>
//@import url(); 引入公共css类 </style>
结束:小明是一名前端小白,第一次写博客,也是希望能记录自己的学习过程,和分享一些问题的解决方法,写得不对的地方欢迎大佬们批评指出。让我们一起进步。
参考资料:Snippets in Visual Studio Code (官网有详细的使用描述)
VSCode添加用户代码片段,自定义用户代码片段的更多相关文章
- Cordova应用的JavaScript代码和自定义插件代码的调试
我之前写过三篇Cordova相关的技术文章.当我们使用Cordova将自己开发的前端应用打包安装到手机上后,可能会遇到需要调试Cordova应用的时候. 本文就介绍Cordova应用的调试步骤. 如果 ...
- 自定义markdown代码高亮显示-cnblog
这个代码高亮..一点儿都不高亮...... cnblog里已经有闻道先者贴出代码了, https://www.cnblogs.com/liutongqing/p/7745413.html 效果大概是这 ...
- VS code自定义用户代码片段snippet
打开VS code,“文件-首选项-用户代码片段-选择新建全局代码片段文件 “ 属性介绍:prefix 就是你自定义的快捷键 body 就是你自定义的代码片段 description 就是这 ...
- VS Code项目中共享自定义的代码片段方案
VS Code项目中共享自定义的代码片段方案 一.问题背景 项目中注释风格不统一,如何统一注释风格 一些第三方组件库名称太长,每次使用都需要找文档,然后复制粘贴 部分组件库有自己的Snippets插件 ...
- 自定义sublime代码片段
sublime text 已经有一些他们内置的一些代码片段,但是有时候,这些并不能满足我们,这就需要我们自定义一些代码片段. 步骤如下: 1.打开sublime text 2.选择 tools -&g ...
- Phabricator代码审核Audit用户指南
作者: shaneZhang 分类: 互联网技术 发布时间: 2015-07-04 13:37 概览 Phabricator支持两种代码审查工作流:“review”(提交前审查)和 “audit”(提 ...
- 【奔走相告】- Github送福利:用户可免费创建私有代码库啦
最新消息 PingWest品玩1月8日讯,据TheNextWeb消息,据美国科技媒体The Next Web报道,被微软收购的代码平台GitHub最近调整政策,用户免费创建无限空间私有代码库(priv ...
- C# 代码实现设置用户"NETWORK SERVICE"具有对文件夹的读取权限。
设置用户"NETWORK SERVICE"具有对文件夹的读取权限. 原帖地址: http://www.cnblogs.com/sjhrun2001/archive/2009/03/ ...
- JavaWeb实现用户登录注册功能实例代码(基于Servlet+JSP+JavaBean模式)
一.Servlet+JSP+JavaBean开发模式(MVC)介绍 Servlet+JSP+JavaBean模式(MVC)适合开发复杂的web应用,在这种模式下,servlet负责处理用户请求,jsp ...
随机推荐
- 使VS开发的程序在Win7系统运行时自动提升权限
软件开发时,总是会遇到在Win7系统上运行不起来或者异常的情况,这通常是用户的权限不够引起的. 下面提供一个可以使程序运行时,自动提升用户权限的方法. 1.右键点击启动项目,单击"属性&qu ...
- 线程池原理讲解——ThreadPoolExecutor
[这是前几天的存货,留着没发表,今天又复习一遍,润化了部分内容,继续干] 说线程池前,先简单回顾一下线程的状态吧: 1.线程状态转换 线程的五种状态,及其转换关系: 2.线程创建方式 三种:两个接口一 ...
- 智能社讲解js基础
一,Javascript的组成ECMAScript:翻译,核心,解释器,DOM:文档对象模型,Document Object Model 操作HTML的能力,document对象BOM:浏览器对象模型 ...
- 错误记录:MQJE001: 完成代码为 '2',原因为 '2035'。
在windows server 2008上安装websphere mq7.5 服务端,建立队列.通过java client向我的机器的队列发送消息和接收消息. mq安装成功,队列管理器.队列.通道也都 ...
- ysoserial Commons Collections2反序列化研究
Apache Commons Collections2反序列化研究 环境准备 JDK 1.7 Commons Collections 4.0 javassit 前置知识 PriorityQueue() ...
- 2015 - 2020 最新 Linux 命令大全
# 2015 - 2020 最新 Linux 命令大全 ## VIM 命令模式(Command mode):vi 插入模式(Insert mode):i底线命令模式(Last line mode):e ...
- 使用 js 实现十大排序算法: 希尔排序
使用 js 实现十大排序算法: 希尔排序 希尔排序 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- Axios 取消 Ajax 请求
Axios 取消 Ajax 请求 Axios XMLHttpRequest https://caniuse.com/?search=XMLHttpRequest https://developer.m ...
- node.js 中间件
node.js 中间件 node.js middleware Express middleware body-parser cookie-parser cookie-session cors csur ...
- python 第三方库paramiko
目录 介绍 三种常用方式 使用密码进行登录 使用密钥免密码登录 SFTP 传输文件 terminal demo 介绍 paramiko是什么可以参考其他人的博客或文章,这里不再赘述,直入正题. 本次测 ...
