pixi.js持续渲染页面
Pixi是一个超快的2D渲染引擎,通过Javascript和Html技术创建动画或管理交互式图像,从而制作游戏或应用。
项目地址:https://github.com/pixijs/pixi.js
API 地址:https://pixijs.download/dev/docs/index.html
中文教程地址:https://github.com/Zainking/learningPixi
问题
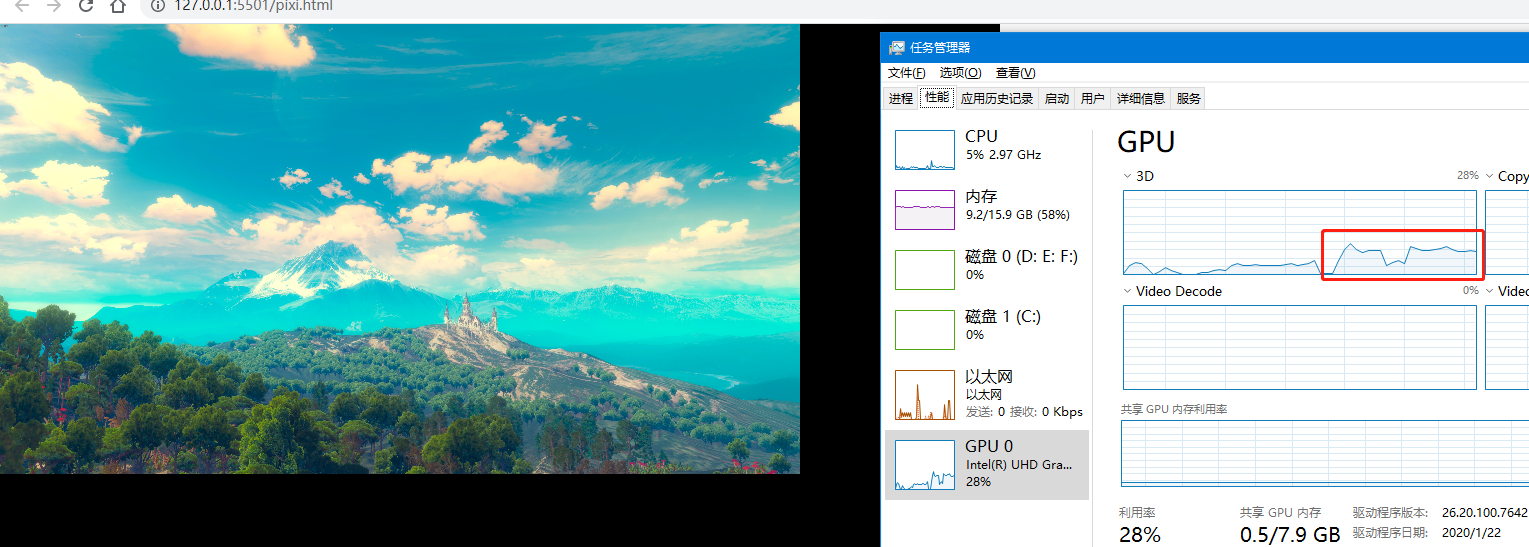
一个简单的demo,主要是通过pixi.js绘制一张图片并展示在页面中。通过观察任务管理器->性能->GPU模块可以发现,页面一直在渲染,导致GPU持续被占用。本来的目的只是想展示一张静态图片即可,并不要求实时刷新。换句话说,就是如何实现pixi.js只在需要的时候进行渲染。
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.1.3/pixi.min.js"></script><script type="text/javascript">let Application = PIXI.Application,loader = PIXI.loader,resources = PIXI.loader.resources,Sprite = PIXI.Sprite;//Create a Pixi Applicationlet app = new Application({width: 1000,height: 800,});document.body.appendChild(app.view);loader.add("img/wall5.jpg").load(setup);function setup() {let img = new Sprite(resources["img/wall5.jpg"].texture);app.stage.addChild(img);}</script>

解决方案
在查看了pixi.js的源码后发现,它的持续渲染还是通过requestAnimationFrame实现的。下面简单分析下实现过程。
在
Application的构造函数中,循环调用所有plugin的init函数,并将构造参数
传递下去(https://pixijs.download/dev/docs/packages_app_src_Application.ts.html#line95)在
TickerPlugin中执行init函数(默认autoStart参数为true),构建定时器Ticker。(https://pixijs.download/dev/docs/packages_ticker_src_TickerPlugin.ts.html#line101)
if (options.autoStart){this._ticker.start();}
- 在
Ticker中初始化_tick方法,调用requestAnimationFrame,实现持续渲染。(https://pixijs.download/dev/docs/packages_ticker_src_Ticker.ts.html#line171)
this._tick = (time: number): void =>{this._requestId = null;if (this.started){// Invoke listeners nowthis.update(time);if (this.started && this._requestId === null && this._head.next){this._requestId = requestAnimationFrame(this._tick);}}};
综上所述,要实现只渲染一次的目标,只要不去启动_ticker,再在需要渲染的时候执行render即可。
- 关闭app的自动启动
new PIXI.Application (options)
options.autoStart: Automatically starts the rendering after the construction
(在构造结束后就自动开始渲染)
ps:该属性的设置只能在构造时传入,后续修改无效
- 在需要的时候主动调用渲染
app.render();
修改后代码:
<script src="https://cdnjs.cloudflare.com/ajax/libs/pixi.js/5.1.3/pixi.min.js"></script><script type="text/javascript">let Application = PIXI.Application,loader = PIXI.loader,resources = PIXI.loader.resources,Sprite = PIXI.Sprite;//Create a Pixi Applicationlet app = new Application({width: 1000,height: 800,autoStart: false});document.body.appendChild(app.view);loader.add("img/wall5.jpg").load(setup);function setup() {let img = new Sprite(resources["img/wall5.jpg"].texture);app.stage.addChild(img);app.render();}</script>
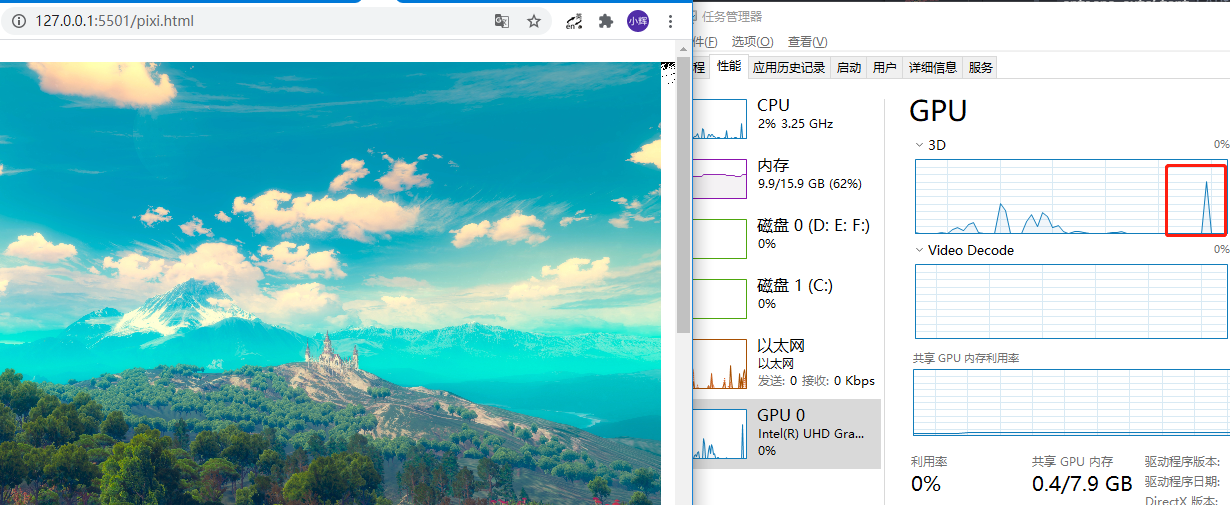
现在再观察GPU可以发现只有一个小小的起伏后就归0了。为了效果明显一点,我先执行一些耗性能的操作后再绘制图片。可以看到GPU利用率在一个高峰后就迅速回落了。

总结
请注意不同版本pixi.js API之间的区别,以官方API文档为主。
pixi.js持续渲染页面的更多相关文章
- 三星a9上测试egret与pixi.js的渲染性能
for (let i = 0; i < 500; i++) { let shape = new egret.Shape(); shape.graphics.beginFill(0xff0000) ...
- Vue中如何书写js来渲染页面填充数据的部分代码
new Vue({ el:"#app" , data:{ user:{ id:"", username:"", password:" ...
- pixi.js + three.js
three.js 最好的webgl 3d渲染库之一, pixi.js 最好的webgl 2d渲染库之一,也许可以把之一去掉 两个库都很精简,如果把两个库结合起来,一定很爽很爽,你说是吧! ...
- JS动态修改页面EasyUI datebox不生效、EasyUI动态添加Class、EasyUI动态渲染解析解决方案
这是个小菜在实际工作中遇到的问题,相信很多EasyUI新手很可能也遇到这样的问题,因此小菜觉得有必要拿出来分享一下. 这个问题要从EasyUI的datebox组件说起,小菜用这个组件的时候,发现用$( ...
- HTML5游戏开发引擎Pixi.js完全入门手册(一)框架简介及框架结构分析,作者思路剖析
前言: 最近无聊在淘宝弄了个小店,打算做一个兼职.遇到一个客户,要我帮忙拷贝一个html5游戏.. 我这人有一个习惯,拿到自己没见过的东西.都会去研究一番.去网上查了下发现,资料都是英文版.感觉极度不 ...
- 【大前端之前后分离01】JS前端渲染VS服务器端渲染
前言 之前看了一篇文章:@Charlie.Zheng Web系统开发构架再思考-前后端的完全分离,文中论述了为何要前后分离,站在前端的角度来看,是很有必要的:但是如何说服团队使用前端渲染方案却是一个现 ...
- pixi.js教程中文版--基础篇
前言 Pixi.js使用WebGL,是一个超快的HTML5 2D渲染引擎.作为一个Javascript的2D渲染器,Pixi.js的目标是提供一个快速的.轻量级而且是兼任所有设备的2D库.提供无缝 C ...
- pixi.js
添加基本文件(库文件) 渲染库 pixi.js pixi.lib.js是pixi.js的子集,依赖class.js,cat.js,event_emiter.js文件 pixi.scroller.js ...
- Scrapy爬虫框架(实战篇)【Scrapy框架对接Splash抓取javaScript动态渲染页面】
(1).前言 动态页面:HTML文档中的部分是由客户端运行JS脚本生成的,即服务器生成部分HTML文档内容,其余的再由客户端生成 静态页面:整个HTML文档是在服务器端生成的,即服务器生成好了,再发送 ...
随机推荐
- Software Construction内容归纳
本篇博文是对于2020春季学期<软件构造>课程的总结归纳,由于原先编辑于word,格式不方便直接导入该博客,可以到本人github中进行自取. https://github.com/zqy ...
- selenium中如何保证操作元素的成功率?也就是说如何保证我点击的元素一定是可以点击的?
1.在寻找元素时,加上显示等待或者隐式等待,这样在对元素进行操作之前保证元素被找到,进而提高成功率: 2.在对元素操作之前,比如click,如果该元素未display(非hidden),就需要先滚动到 ...
- 使用 Dockerfile 文件但是不使用缓存生成镜像
前一段时候使用 Dockerfile 重新部署 NetCore3.1 项目的时候很顺利,由来由于一些原因,我把以前的镜像删除,如果我们大家继续使用 docker build 命令去生成镜像的话就会报 ...
- Redis常用命令(1)——Key
DEL 格式:DEL key [key ...] 作用:删除一个或多个 key.不存在的 key 会被忽略. 返回值:被删除 key 的数量. 示例: 192.168.1.100:6379> s ...
- 【事件中心 Azure Event Hub】Event Hub日志种发现的错误信息解读
问题描述 使用Event Hub消费事件时,出现的各种客户端错误的解读.(再后期遇见新的错误信息,会持续添加进此说明) 一:再Linux中运行Event Hub消费端程序,出现Too many ope ...
- 已经编译安装的nginx/tenginx编译增加新模块
只适用于自行编译安装的nginx配置 业务变更带来的Nginx增加模块需求 由于业务从php转为go开发,需要用到Http2的协议.这种协议在Nginx上需要http_v2_module这个模块的支持 ...
- Typora设置Vue主题
平时看视频,发现好多老师使用 Typora 时,界面跟我的不一样,好看一些,后来查了下才知道老师使用了Vue主题,接下来我就记录下设置Vue主题的步骤吧 一.下载Vue主题 地址:http://the ...
- SSM实现文件上传
1.导入上传需要的jar包 commons-fileupload-1.3.3.jar commons-io-2.6.jar 2.创建 index.jsp <%@ page contentType ...
- MySQL 的 join 功能弱爆了?
大家好,我是历小冰,今天我们来学习和吐槽一下 MySQL 的 Join 功能. 关于MySQL 的 join,大家一定了解过很多它的"轶事趣闻",比如两表 join 要小表驱动大表 ...
- 模拟微信小程序页面Page方法
1.依赖 a.jQuery b.angularjs 2.page.js文件 1 var Page = function (options) { 2 var myApp = angular.module ...
