Unity使用transform.Rotate进行三维旋转角度出现偏差
Unity使用transform.Rotate进行三维旋转角度出现偏差
情形
最开始遇到该问题的情况比较复杂,另写了一个例子。情形如下:
一个立方体上挂载脚本:
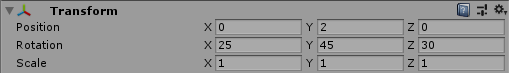
transform.Rotate(25, 45, 30);
效果十分正常:

改一下代码:
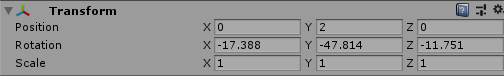
transform.Rotate(-25, 0, 0);
transform.Rotate(0, -45, 0);
transform.Rotate(0, 0, -30);
结果变成了:

原因
transform.Rotate(x, y, z)方法不是在物体的三个旋转角度上分别加x, y, z,而是根据我们给出的三个角度,寻找一个合适的轴,旋转相应的角度。所以当分三次进行旋转时,第三次旋转会影响前两次已经转出来的角度。(大概就是转一根歪着的笔就不是沿着中轴转了)
解决方法
别分开旋转,除非角度是多少无所谓。如果想在物体的三个旋转角度上加减指定数值,可以使用
transform.localEulerAngles = new Vector3(transform.localEulerAngles.x + dx, transform.localEulerAngles.y + dy, transform.localEulerAngles + dz);
transform.localEulerAngles也不可以单独设置某一个值,必须整个Vector3传入。
或者实在是想分开旋转,可以使用
transform.Rotate(-25, 0, 0, Space.World);
transform.Rotate(0, -45, 0, Space.World);
transform.Rotate(0, 0, -30, Space.Self);
我试了试,是可以转出来(-25, -45, -30)的角度的。如果想保证一个物体的某一方向转动和其他的分开,(比如人转身不受身体歪成啥样影响)也是一种可行的方法。
Unity使用transform.Rotate进行三维旋转角度出现偏差的更多相关文章
- 通过js获取元素css3的transform rotate旋转角度方法
我们再试用jquery获取样式的时候是通过$('domName').css('transform'):的方式来获取元素的css样式,但是通过它获取到的css3的transform属性是以矩阵的方式呈现 ...
- 使用input range滑块,控制元素transform rotate旋转样式
<!DOCTYPE html> <html> <head> </head> <body> <!-- 第一步:设置div旋转对象和inp ...
- transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转: 下面是一些测试代码: <!DOCTYPE html> <html> <head> < ...
- transform:rotate在手机上显示有锯齿的解决方案大全
先来个兼容性说明,洗洗脑: div{transform:rotate(7deg);-ms-transform:rotate(7deg); /* IE 9 */-moz-transform:rotate ...
- 拒绝IE8-,CSS3 transform rotate旋转动画效果(支持IE9+/chrome/firefox)
<!DOCTYPE html> <html> <head> <meta charset=" utf-8"> <meta nam ...
- transform:rotate在手机上显示有锯齿的解决方案
transform:rotate 属于简单好用的效果,但在手机上显示时,会有比较明显锯齿. 解决方案也很简单, 利用外层容器的overflow:hidden 加上图片margin:-1px 就可以解决 ...
- 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动用属性:animation-play-state:paused暂停,在微信和safari里设置paused无效,在QQ里是正常的
这几天遇到了两个很奇葩的问题,终于找到原因,趁还记得解决方法,赶紧记下来: 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动可以用属性:animat ...
- css 调转180度:transform: rotate(180deg);
css 调转180度:transform: rotate(180deg);
- transform:rotate/旋转
<!DOCTYPE html> <html> <head> <style> div { width:100px; height:75px; backgr ...
随机推荐
- CSP-S 2020模拟训练题1-信友队T1 四平方和
题意简述 \(n\)是正整数,其四个最小的因子分别为\(d_1,d_2,d_3,d_4\). 求对于所有的\(n \le m\)满足 \[d_1^2+d_2^2+d_3^2+d_4^2=n \] 的\ ...
- 知识补充之Django信号量
信号 抛砖引玉 1.如何对数据库的增加操作记录日志 2.信号比中间件的区别 Django中提供了"信号调度",用于在框架执行操作时解耦.通俗来讲,就是一些动作发生的时候,信号允许特 ...
- Hive Join优化
在阐述Hive Join具体的优化方法之前,首先看一下Hive Join的几个重要特点,在实际使用时也可以利用下列特点做相应优化: 1. 只支持等值连接 2. 底层会将写的HQL语句转换为MapRed ...
- 内网渗透 day12-免杀框架2
免杀框架2 目录 1. IPC管道连接 2. 查看wifi密码 3. Phantom-Evasion免杀框架的运用 4. 自解压(sfx) 5. 数字签名 6. 资源替换 1. IPC管道连接 命名管 ...
- TCP回射客户服务器模型(02 设置套接字选项、处理多并发)
int setsockopt(int sockfd, int level, int optname, const void *optval, socklen_t optlen); //设置套接字选项 ...
- linux帮助手册(help/man/info)
linux本身有数据库(数据库名whatis)--man实际是从whatis数据库里查找信息. makewhatis 刚装系统,若man不能用,用makewhatis命令.整理whatis数据库. 当 ...
- 支持jewel版本的calamari
之前测试了下,发现calamari不支持jewel版本的,是因为接口了有了一些变化,在提出这个问题后,作者给出了回答,说肯定会支持的,并且做了一点小的改动,就可以支持了,这个作者merge了到了git ...
- USACO 2020 OPEN Favorite Colors【并查集-启发式合并-思考】
题目链接 题意简述 仰慕喜欢同色奶牛的奶牛喜欢同色 (禁止套娃 ,求一种方案,奶牛喜欢的颜色种数最多,多种方案求字典序最小. 题目解析 这道题我最先想到的居然是二分+并查集,我在想啥 咳咳 首先,考虑 ...
- 建议收藏!2020阿里面试题(JVM+Spring Cloud+微服务)上
前言 对于大厂面试,我想要强调的一点就是心态真的很重要,是决定你在面试过程中发挥的关键,若不能正常发挥,很可能就因为一个小失误与offer失之交臂,所以一定要重视起来.另外提醒一点,充分复习,是消除你 ...
- H5时代leaflet中还在用DivIcon?
前段时间写了篇<leaflet如何加载10万数据>的文章,有同学反应其中的Canvas-Markers插件不支持DivIcon.我们今天就来聊一聊,为什么这个插件不支持DivIcon,以及 ...
