如何在 vue 项目里正确地引用 jquery
使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要修改的是build/webpack.base.conf.js,修改两处的代码
// 在开头引入webpack,后面的plugins那里需要
var webpack = require('webpack')
// resolve
module.exports = {
// 其他代码...
resolve: {
extensions: ['', '.js', '.vue'],
fallback: [path.join(__dirname, '../node_modules')],
alias: {
'src': path.resolve(__dirname, '../src'),
'assets': path.resolve(__dirname, '../src/assets'),
'components': path.resolve(__dirname, '../src/components'),
// webpack 使用 jQuery,如果是自行下载的
// 'jquery': path.resolve(__dirname, '../src/assets/libs/jquery/jquery.min'),
// 如果使用NPM安装的jQuery
'jquery': 'jquery'
}
},
// 增加一个plugins
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
],
// 其他代码...
}这样就可以正确的使用jQuery了,比如我要引入Bootstrap,我们在vue的入口js文件src/main.js开头加入
// 使用Bootstrap
import './assets/libs/bootstrap/css/bootstrap.min.css'
import './assets/libs/bootstrap/js/bootstrap.min'这样Bootstrap就正确的被引用并构建。
在比如使用toastr组件,只需要在需要的地方import进来,或者全局引入css在需要的地方引用js,然后直接使用
// 使用toastr
import 'assets/libs/toastr/toastr.min.css'
import toastr from 'assets/libs/toastr/toastr.min'
toastr.success('Hello')参考:
vue-cli webpack全局引入jquery
首先在
package.json里加入,dependencies:{
"jquery" : "^2.2.3"
}然后 nmp install
在
webpack.base.conf.js里加入var webpack = require("webpack")在module.exports的最后加入
plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]然后一定要重新 run dev
在main.js 引入就ok了
import $ from 'jquery'
在.vue文件中引入第三方非NPM模块
var Showbo = require("exports?Showbo!./path/to/showbo.js");参考: exports-loader
vue-cli引入外部文件
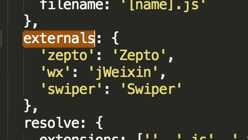
在 webpack.base.conf.js 中添加externals

<script src="static/lib/swiper.js"></script>
这样子就可以在需要用到swiper.js的文件里加入这行代码:import Swiper from 'swiper',这样就能正常使用了。
参考: https://segmentfault.com/q/1010000005169531?_ea=806312
如何在 vue 项目里正确地引用 jquery的更多相关文章
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- vue 项目里正确地引用 jquery
一.NPM安装的jQuery 使用vue-cli构建的vue项目,需要修改的是build/webpack.base.conf.js 1.添加引入webpack,后面的plugins那里需要 const ...
- 在vue项目中正确的引入jquery和bootstrap
<script>标签引入jquery在vue脚手架里并不适用,需要利用webpack引入jquery 一.第一种方法 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jq ...
- 在vue项目中正确的引入jquery
最近学习vue,习惯性的通过<script>标签引入jquery,写完后报错才想起来,这种方式在vue是不适用的. 1:因为已经安装了vue脚手架,所以需要在webpack中全局引入jqu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 如何在Vue项目中使用Typescript
0.前言 本快速入门指南将会教你如何在Vue项目中使用TypeScript进行开发.本指南非常灵活,它可以将TypeScript集成到现有的Vue项目中任何一个阶段. 1.初始化项目 首先,创建一个新 ...
- idea 聚合项目里如果子项目引用不到父类的maven应用
idea 聚合项目里如果子项目引用不到父类的maven应用,可以点看子类pom.xml文件,然后右键---->maven----->Reimport即可 点击右边子项目的maven---& ...
- 如何在Vue项目中给路由跳转加上进度条
1.前言 在平常浏览网页时,我们会注意到在有的网站中,当点击页面中的链接进行路由跳转时,页面顶部会有一个进度条,用来标示页面跳转的进度(如下图所示).虽然实际用处不大,但是对用户来说,有个进度条会大大 ...
- 如何在vue里面正确的引用 jquery 和 第三方插件
vue-cli webpack全局引入jquery(jq通过npm安装的并非本地文件) 1.首先在package.json里加入, dependencies:{ "jquery" ...
随机推荐
- 关于取整函数ceil(),floor(),round()函数得应用
ceil()返回向上取整最接近的整数. double ceil(double); floor()返回向下取整最接近的整数. double floor(double); round()用于对浮点数的四舍 ...
- 纯粹极简的react状态管理组件unstated
简介 unstated是一个极简的状态管理组件 看它的简介:State so simple, it goes without saying 对比 对比redux: 更加灵活(相对的缺点是缺少规则,需要 ...
- 阿里云oss对象存储配置CDN
阿里云oss对象存储配置CDN 1.打开阿里云CDN 2.填写信息,这个地方要注意,我的备案域名是www.ljwXXX.work,我们可以自定义一个域名,test.ljwXXX.work作为加速域名. ...
- 在C++中使用libuv时对回调的处理
新的解决方法 https://www.cnblogs.com/ink19/p/13768425.html libuv简介 libuv是一个可以跨平台的C语言库,它提供了基于事件的异步IO支持[1].提 ...
- randomatic
下载 randomaticrandomatic 使用简单的字符序列生成指定长度的随机字符串.原generate-password. 请考虑下面这个项目的作者,Jon Schlinkert主演的,考虑项 ...
- hasura的golang反向代理
概述 反向代理代码 对请求的处理 对返回值的处理 遇到的问题 概述 一直在寻找一个好用的 graphql 服务, 之前使用比较多的是 prisma, 但是 prisma1 很久不再维护了, 而 pri ...
- Eclipse4.5 Mars版本安装activiti插件 亲测可用
Eclipse4.5 Mars版本安装activiti插件 亲测可用 学习使用activiti 在线安装一直,国内的网络真心的是 很苦 啊:在茫茫网络上面找到了很多插件的离线包 终于找到一个可以使用的 ...
- 多测师讲解python __for 循环___高级讲师肖sir
横向输出 1.遍历字符串 2.遍历列表 3.遍历元组 方法一: 方法二: 方法三: #循环字典:方法一# dict1={"name":"zhihao",&quo ...
- python -re库
正则表达式的语法 正则表达式语法由字符和操作符构成 正则表达式的常用操作符: print("--正则表达式常用操作符--") mata="11356352135 abcd ...
- MeteoInfoLab脚本示例:AIRS Swath HDF数据
例子中的AIRS Swath HDF数据在Polar Stereographic(南极)投影中接近矩形,需要先从数据中读出经纬度及相关数据数组,利用surfacem函数绘制Swath数据(散点),在s ...