一起聊聊PHP的几个设计模式
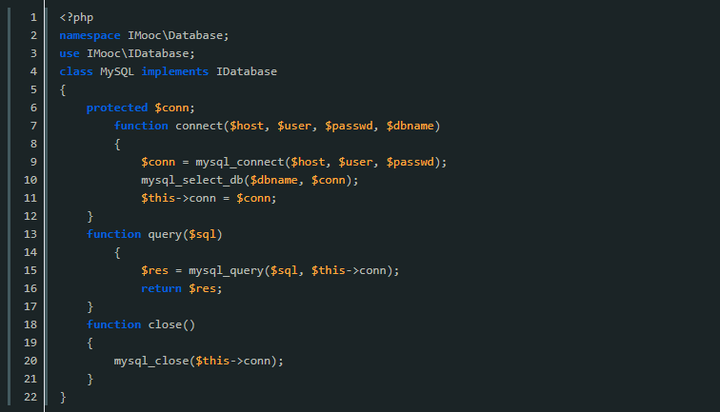
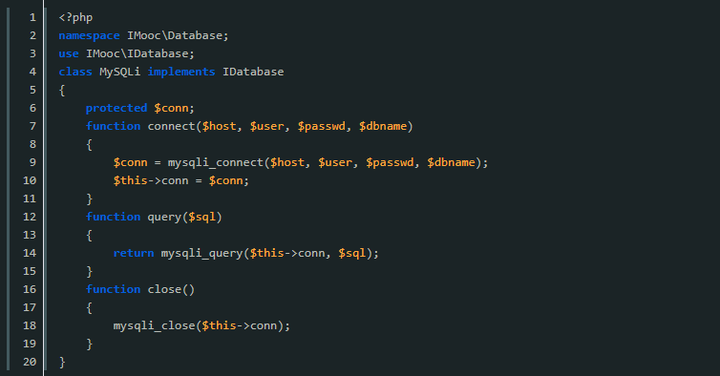
工厂模式
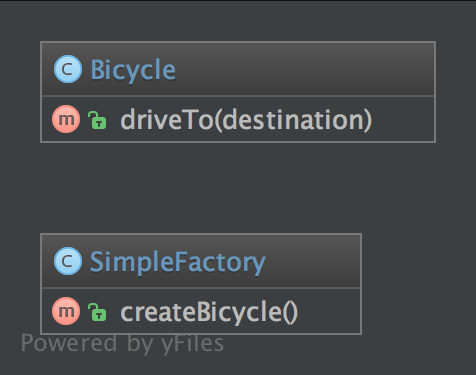
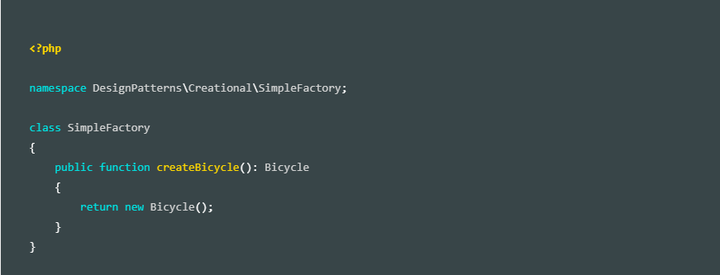
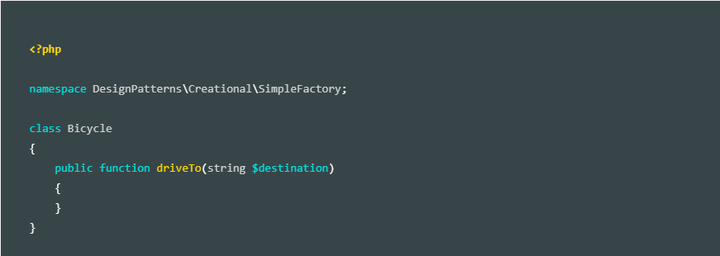
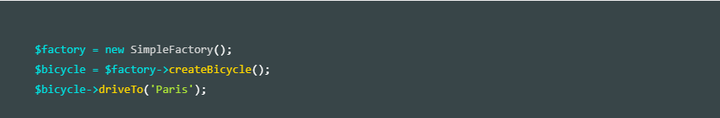
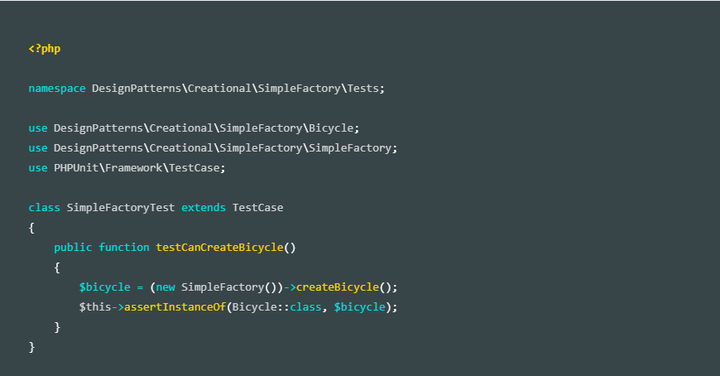
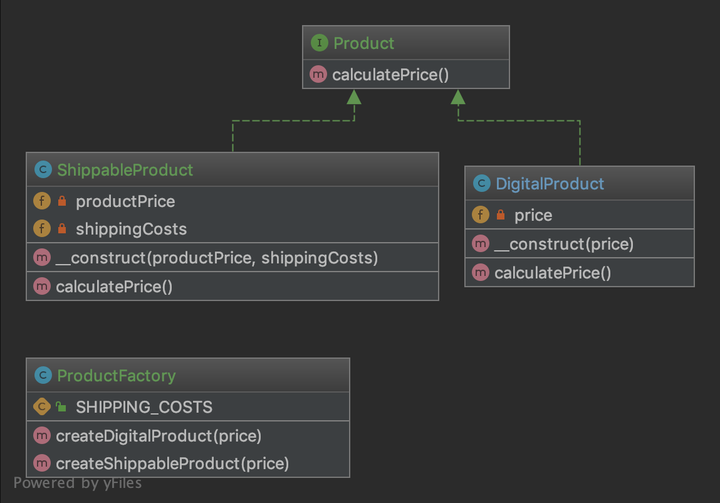
1、简单工厂模式





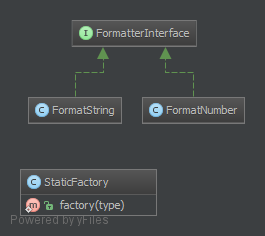
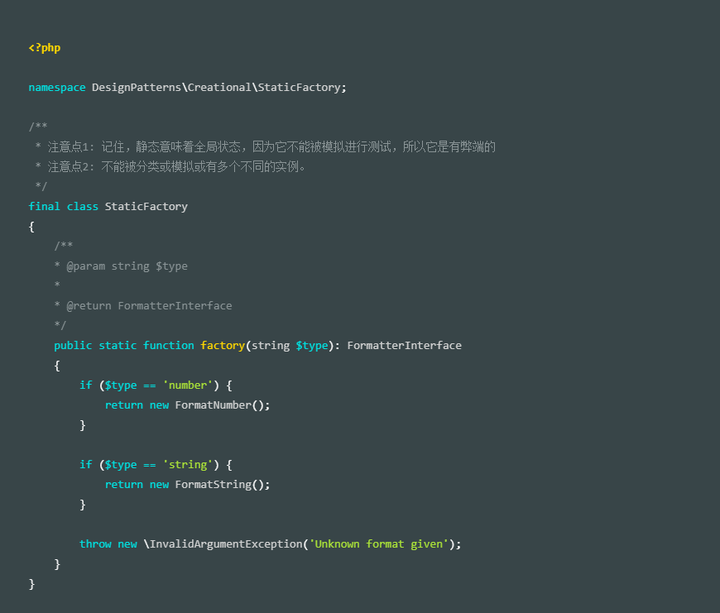
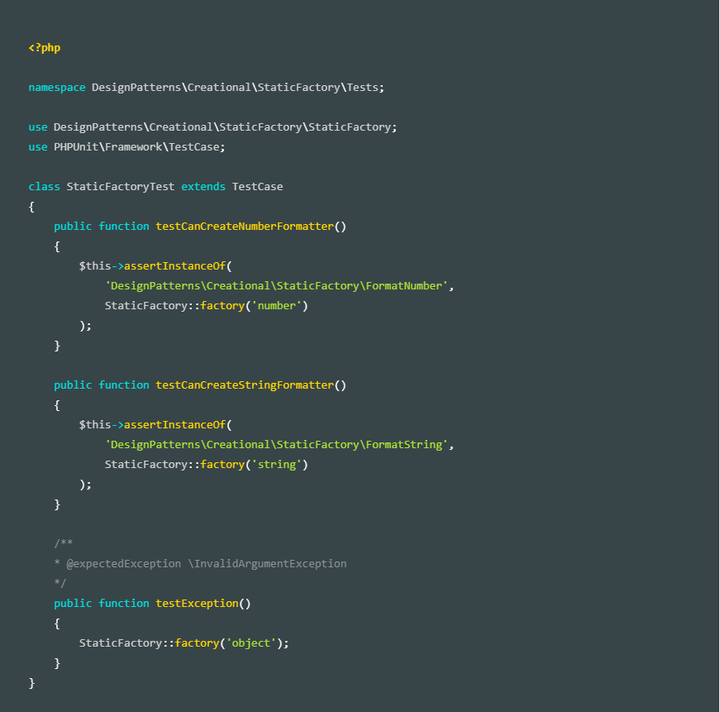
2、静态工厂模式






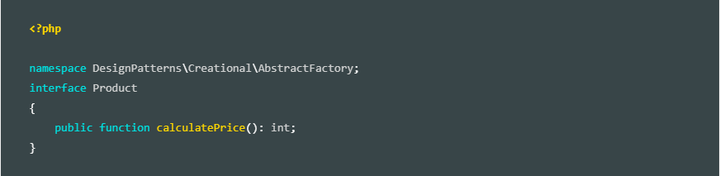
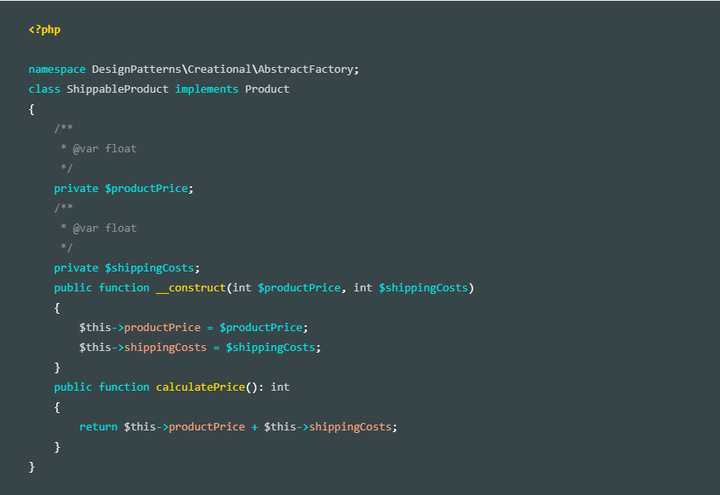
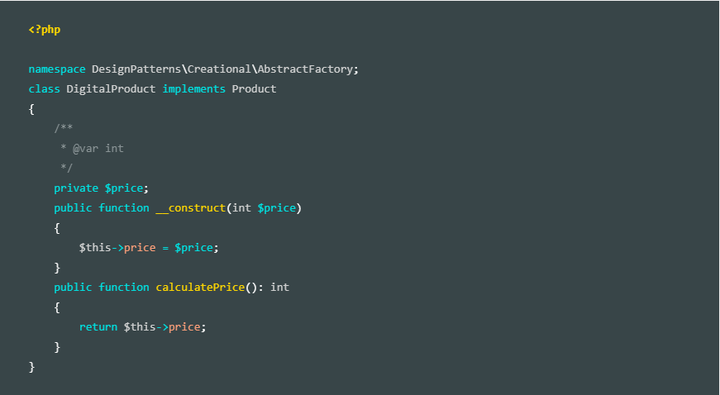
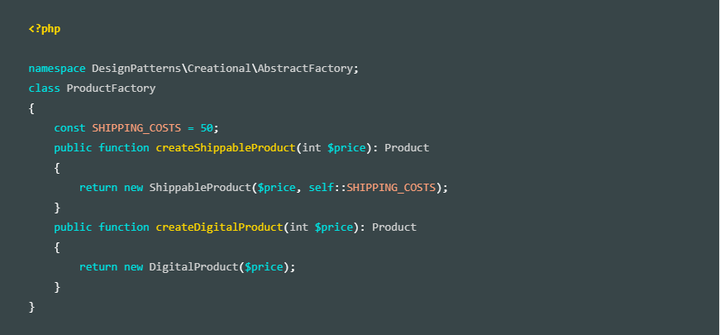
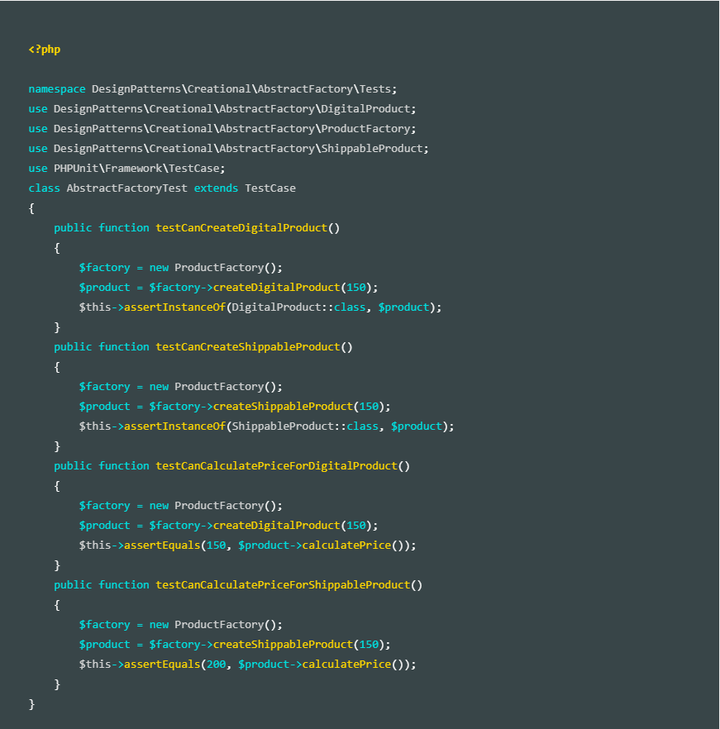
3、抽象工厂模式






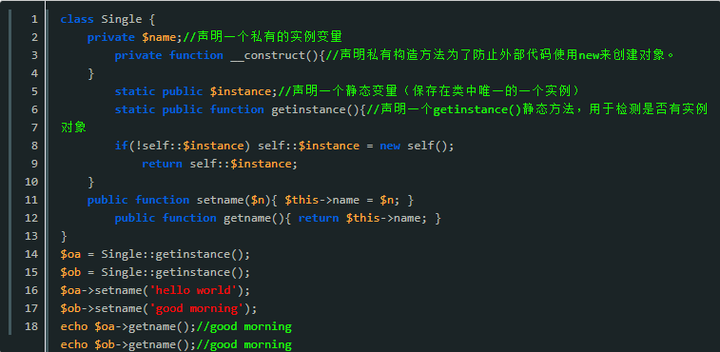
单例模式

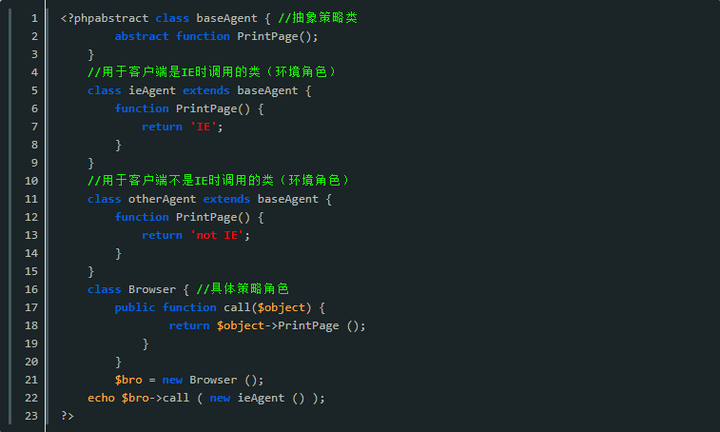
策略模式

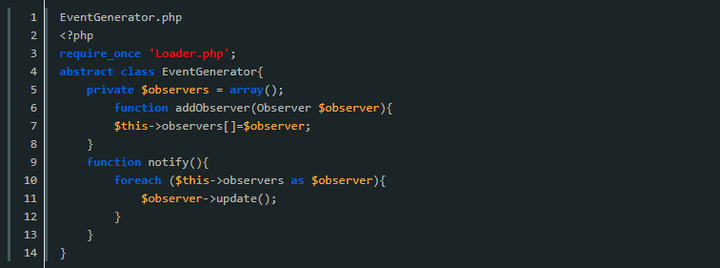
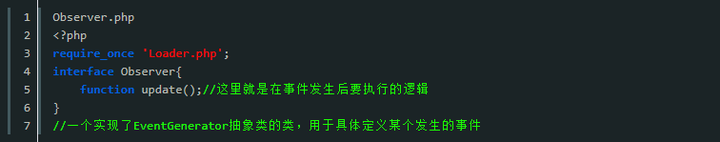
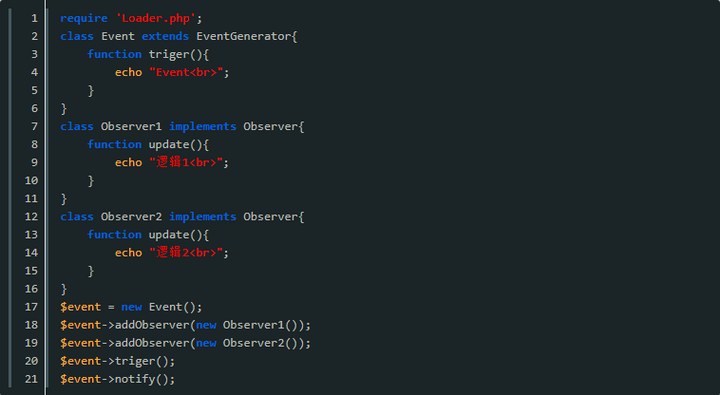
观察者模式



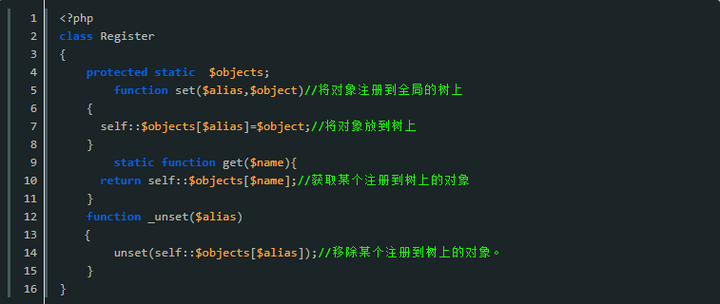
注册模式

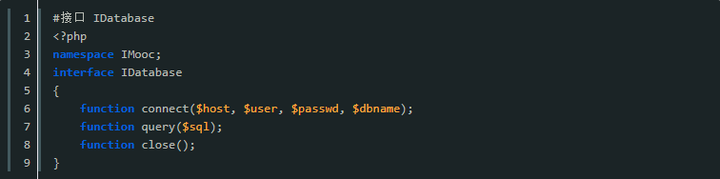
适配器模式



一起聊聊PHP的几个设计模式的更多相关文章
- 聊聊UI自动化的PageObject设计模式
当我们开发UI自动化测试用例时,需要引用页面中的元素(数据)才能够进行点击(动作)并显示出页面内容.如果我们开发的用例是直接对HTML元素进行操作,则这样的用例无法"应对"页面中U ...
- 直播开始:'云榨汁机'诞生记--聊聊JavaScript中的'业务建模'
闭包是JavaScript中的一个重要特性,在之前的博文中,我们说闭包是一个'看似简单,其实很有内涵'的特性.当我们用JavaScript来实现相对复杂的业务建模时,我们可以如何利用'闭包'这个特性呢 ...
- MyBatis相关资源
MyBatis很多项目中有用到,但会用并不表示你真正理解它,更不代表你能很清楚的教会别人.如果想在会用它的基础上更深入的通过学习它而提升自己技术能力,可利用下面资源. 1.官网文档,基本概念讲的很清楚 ...
- 聊聊JS与设计模式之(工厂Factory)篇------(麦当劳的故事)
一,总体概要 1,笔者浅谈 说起设计模式其实并不是什么很新奇的概念,它也不是基于特定语言所形成的产物,它是基于软件设计原则以及相关的方法论和经过特定时期衍生出的若干解决方案.本文会以一个实例带入大家学 ...
- 聊聊Java中几种常用的设计模式
1.单例模式(有的书上说叫单态模式其实都一样) 该模式主要目的是使内存中保持1个对象.看下面的例子: package org.sp.singleton; //方法一 public class Sing ...
- 聊聊传统oo和js的某些对比——对象/函数/new关键字等
自己的学习记录,写的短点可以以后短时间内理清一些疑惑,看前要求你至少了解js中关于原型链等基本概念,因为文章直接以总结的形式理出知识点,没有去解释一些基本的概念! 1.1.熟记两句话,预预热 1. 函 ...
- 三层架构与MVC & 设计模式的较量
刚刚学习了三层架构,并且正在实际应用中,但随着学习的深入,又了解到了一个叫MVC的东西,(早在设计模式中就听到过MVC,仅仅是简单查了一下什么意思.)如今正好把这三个东西放在一起聊聊. 三层 是一个分 ...
- 我也想聊聊 OAuth 2.0 —— 基本概念
这是一篇待在草稿箱半年之久的文章 连我自己都不知道我的草稿箱有多少未发布的文章了.这应该是我在上一家公司未解散之前写的,记得当时是要做一个开发者中心,很不幸. 今天,打开草稿箱有种莫名的伤感,看到这个 ...
- 聊聊 iOS 开发中的协议
前言 何为协议,简单来说在OC中我们使用关键字@protocol可以声明一个协议,并在协议中添加多个属性.方法供于遵循者实现,从某个角度上来说,这是一种不同于category机制的category.在 ...
随机推荐
- Nginx负载均衡的详细配置 + Keepalived使用
1,话不多说, 这里我们来说下很重要的负载均衡, 那么什么是负载均衡呢? 由于目前现有网络的各个核心部分随着业务量的提高,访问量和数据流量的快速增长,其处理能力和计算强度也相应地增大,使得单一的服务器 ...
- 手写spring事务框架-蚂蚁课堂
1.视频参加C:\Users\Administrator\Desktop\蚂蚁3期\[www.zxit8.com] 0017-(每特教育&每特学院&蚂蚁课堂)-3期-源码分析-手写Sp ...
- 使用 Nginx 部署静态页面
Nginx 介绍 Nginx 是俄罗斯人编写的十分轻量级的 HTTP 服务器, Nginx,它的发音为「engine X」,是一个高性能的 HTTP 和反向代理服务器,同时也是一个 IMAP/ POP ...
- Zookeeper Watcher 流程分析(结合源码)
概述 ZK提供了分布式数据的发布/订阅功能,一个典型的发布/订阅模型系统定义了一种一对多的订阅关系,能够让多个订阅者同时监听某个主题对象,当这个主题对象自身状态发生变化时,会通知所有的订阅者.在ZK中 ...
- 错误记录-MySql.Data.MySqlClient.MySqlException (0x80004005): Timeout expired.
-- ::25.026 +: [ERR] Connection id "0HLQH64H76UL5", Request id "0HLQH64H76UL5:0000000 ...
- SpringCloud 断路器之Hystrix
Hystrix-断路器 在分布式环境中,许多服务依赖项中的一些必然会失败.Hystrix是一个库,通过添加延迟容忍和容错逻辑,帮助你控制这些分布式服务之间的交互.Hystrix通过隔离服务之间的访问点 ...
- String为什么要设置成Final类型
---今天面试碰到个这样的问题:String在设计的时候为什么要设计成final的 当时回答的是String功能已经很丰富了,不需要对其进行扩展,所有巴拉巴拉. 现在来正确看看为什么定义成final ...
- 跟着阿里学JavaDay07——Java基础语法(五)
我们后面的笔记我,打算直接用程序,加注释进行记录.日后若本人有疑问,可进行网络查询加以整理回复 package com.cionda.JavaDemo.dept; public class JavaD ...
- web标签语义化的理解_web语义化是什么意思
web语义化是什么? Web语义化,使用语义恰当的标签,可以让页面具有良好的结构,页面元素具有良好的含义,从而让人和机器都能快速理解.语义化的web页面一方面可以让机器在更少的人类干预情况下收集并研究 ...
- 第三方 CSS 并不安全
最近一段时间,关于 通过 CSS 创建 “keylogger”(键盘记录器) 的讨论很多. 有些人呼吁浏览器厂商去“修复”它.有些人则深入研究,表示它仅能影响通过类 React 框架建立的网站,并指责 ...
