图形处理:给 Canvas 文本填充线性渐变

作者:凹凸曼 - Barrior
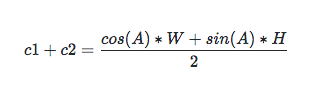
在 Canvas 中对文本填充水平或垂直的线性渐变可以轻易实现,而带角度的渐变就复杂很多;就好像下面这样,假设文本矩形宽为 W, 高为 H, 左上角坐标为 X, Y。

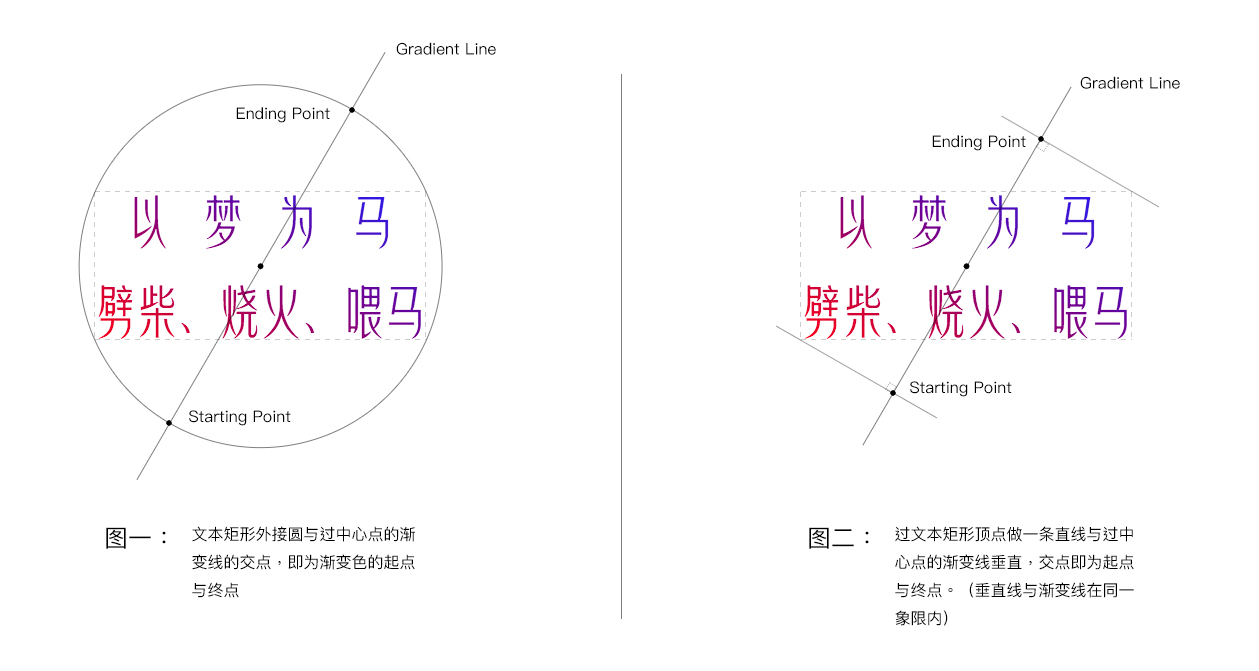
猜想与答案
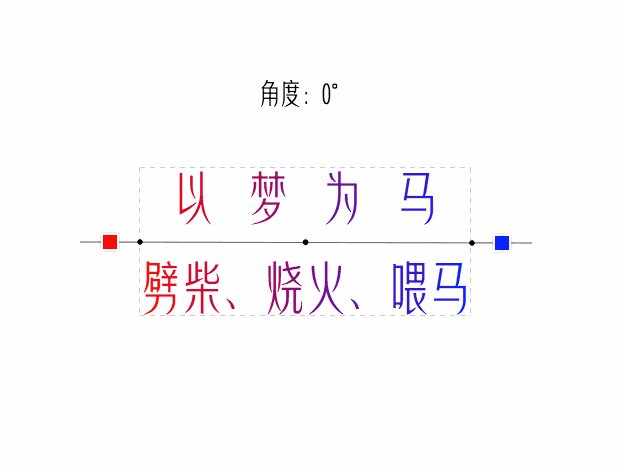
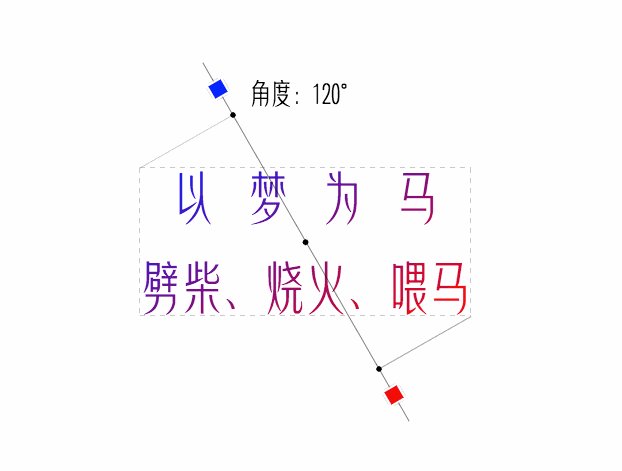
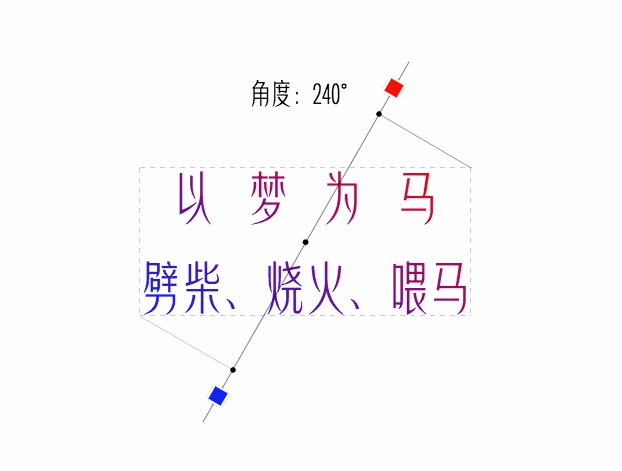
给出两个答案:

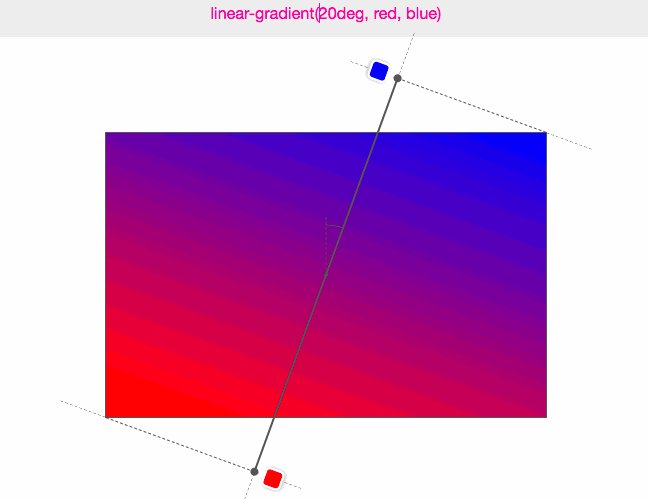
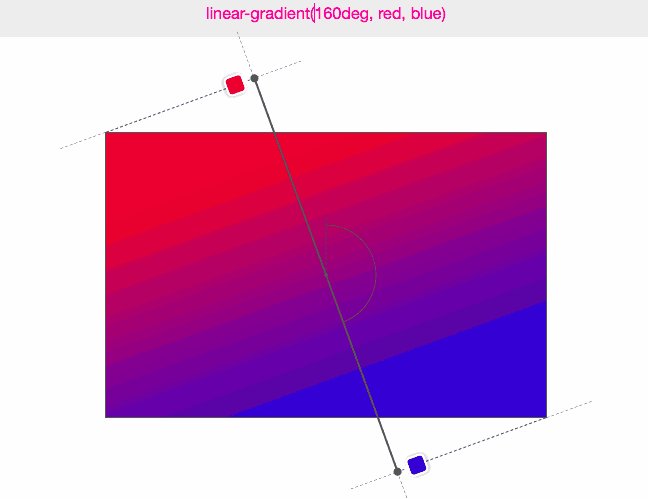
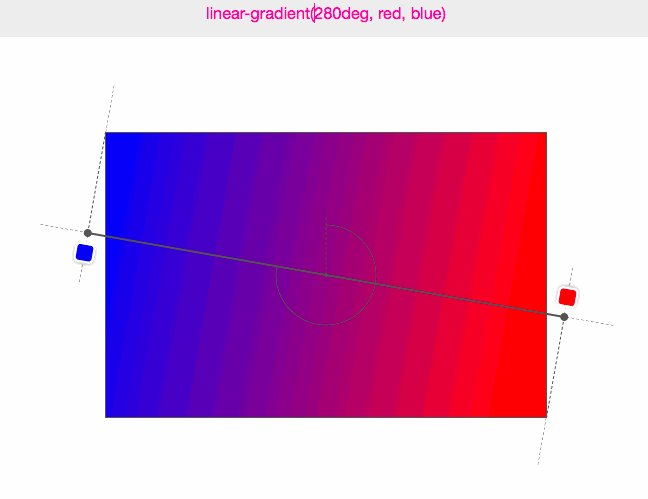
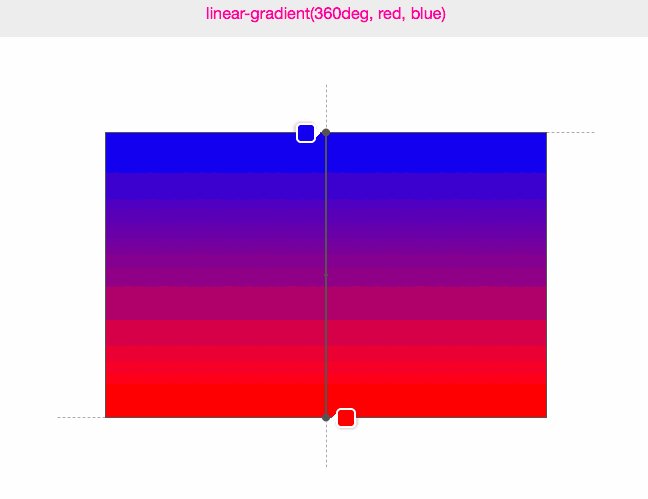
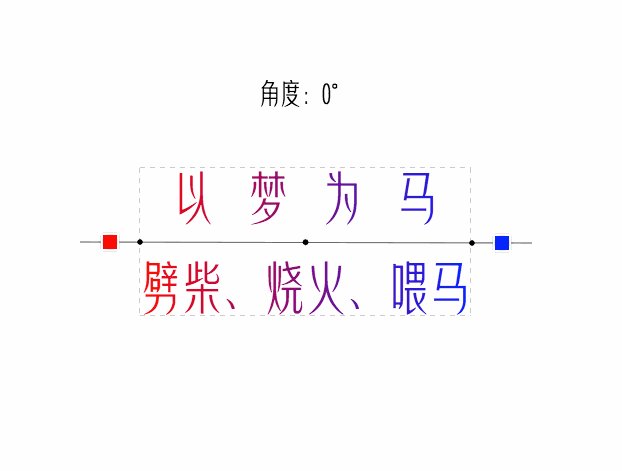
正确答案是图二,因为这样得出来的坐标生成的渐变最紧接文本矩形边界,它的运动轨迹如下动图:

(图来源:Do you really know CSS linear-gradients)
渐变起点与终点坐标的计算
所以,渐变的起点与终点坐标该怎么计算呢?答:
- 先求得起点与终点的长度(距离)。
- 根据长度与文本矩形的中心点坐标分别计算出起点与终点坐标。
线性渐变长度的计算 W3C 给出了一个公式(A 表示角度):
gradientLineLength = abs(W * sin(A)) + abs(H * cos(A))
不过,该公式主要应用于 CSS 的线性渐变设置,即以 12 点钟方向为 0°,顺时针旋转。
而我们需要的是以 3 点钟方向为 0°,逆时针旋转,即公式为:
gradientLineLength = abs(W * cos(A)) + abs(H * sin(A))
// 半长:
halfGradientLineLength = (abs(W * cos(A)) + abs(H * sin(A))) / 2
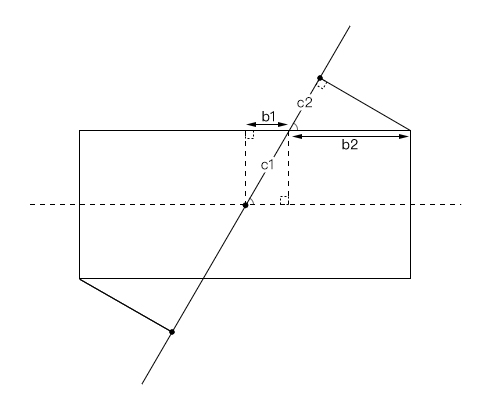
那么这个公式是怎么来的呢?以下是笔者的求解:

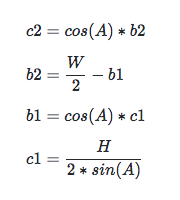
由图可得以下方程组:

因此可推导出:

化简后为:

所以 c1 + c2 为:

由三角函数平方公式知:cos(A) * cos(A) = 1 - sin(A) * sin(A), 代入 c1 + c2:

第一步化简后:

最后的结果就是:

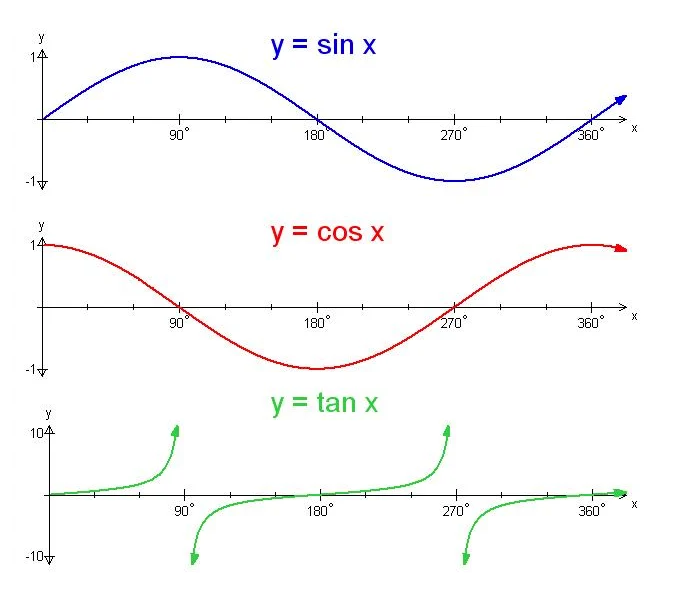
因为 sin, cos 在函数周期内存在负值(见下面角度对应的三角函数周期图),所以线性渐变的长度需要取绝对值。
至此,我们知道了线性渐变长度,文本矩形的中心点坐标很好算,即:
centerX = X + W / 2
centerY = Y + H / 2
所以,起点与终点的坐标分别为:
startX = centerX - cos(A) * halfGradientLineLength
startY = centerY + sin(A) * halfGradientLineLength
endX = centerX + cos(A) * halfGradientLineLength
endY = centerY - sin(A) * halfGradientLineLength
看看最终效果

经验注释
进行三角函数计算时,应尽量避免先用 tan, 因为 tan 在其周期内存在无穷值,需要做特定的条件判断,而 sin, cos 没有此类问题,代码书写更为简洁清晰并且不会因疏忽产生错误,见下面三角函数与角度的对应关系周期图。

参阅:
Do you really know CSS linear-gradients?
W3C - CSS Images Module Level 3 # linear-gradients
欢迎关注凹凸实验室博客:aotu.io
或者关注凹凸实验室公众号(AOTULabs),不定时推送文章:

图形处理:给 Canvas 文本填充线性渐变的更多相关文章
- css之为文本添加线性渐变和外描边
css之为文本添加线性渐变和外描边 一.效果: 描边:描边+渐变: 二.描边: api:text-stroke 问题:text-stroke的描边是居中描边,无法直接设置外描边 解决:在before ...
- 使用canvas来完成线性渐变和径向渐变的功能
fillStyle的第二种使用情况就是渐变色的填充.渐变色就分为线性渐变色和径向渐变色. 线性渐变:大致分为两步 这里又会使用到canvas的两个新的函数. 第一步 : 使用一个新的函数cre ...
- HTML5 Canvas ( 线性渐变, 升级版的星空 ) fillStyle, createLinearGradient, addColorStop
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Canvas使用渐变之-线性渐变详解
在canvas里面,除了使用纯色,我们还能把填充和笔触样式设置为渐变色:线性渐变和径向渐变. 线性渐变 createLinearGradient(x0,y0,x1,y1) 返回 CanvasGrad ...
- 如何给SVG填充和描边应用线性渐变
给SVG元素应用填充和描边有三种方法(戳这里学习SVG填充和描边的相关内容).你可以使用纯色.图案或渐变.前面两种方法我们之前已经讲过了,现在我们来讨论第三种方法——渐变. SVG提供了两种渐变——线 ...
- fillStyle线性渐变
废话小说,沾待马 <!DOCTYPE HTML> <head> <meta charset = "utf-8"> <title>ca ...
- CSS3-canvas绘制线性渐变
<!doctype html><html><head><meta charset="utf-8"><title>canv ...
- html5 基本布局+新标签+新选择器 + 线性渐变
html5 基本布局+新标签 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- 【 D3.js 高级系列 — 5.1 】 颜色插值和线性渐变
颜色插值指的是给出两个 RGB 颜色值,两个颜色之间的值通过插值函数计算得到.线性渐变是添加到 SVG 图形上的过滤器,只需给出两端的颜色值即可. 1. 颜色插值 在[高级 - 第 5.0 章]里已经 ...
随机推荐
- Grafana 插件地图Worldmap不显示
介绍 最近上了ELK 日志分析,想着手看下用户的分布情况,在kibana 中展示用户分布情况是没有问题的,但是索引添加到Granfana 中的话就无法展示. 问题描述 添加ES索引以后,map地图一片 ...
- Android下的缓存策略
Android下的缓存策略 内存缓存 常用的内存缓存是软引用和弱引用,大部分的使用方式是Android提供的LRUCache缓存策略,本质是个LinkedHashMap(会根据使用次数进行排序) 磁盘 ...
- k8s学习-文档&概念
1.文档大全 kubernetes objects文档(yaml文件编写): https://kubernetes.io/docs/concepts/overview/working-with-obj ...
- windows10+office2019各版本激活密钥
[windows10激活密钥] 1.win10专业版 236TW-X778T-8MV9F-937GT-QVKBB 87VT2-FY2XW-F7K39-W3T8R-XMFGF KH2J9-PC326-T ...
- <VCC笔记> Assumption
接下来是第二种注释语句类型Assumption.语法_(Assume E), 这个表达式是让VCC在接下来的额推理中,无视表达式E, 直接认可表达式E. 例: int x, y; _(assume x ...
- [转] C++项目中的extern "C" {}
点击阅读原文 引言 在用C++的项目源码中,经常会不可避免的会看到下面的代码: #ifdef __cplusplus extern "C" { #endif /*...*/ #if ...
- HashMap源码和并发异常问题分析
要点源码分析 HashMap允许键值对为null:HashTable则不允许,会报空指针异常: HashMap<String, String> map= new HashMap<&g ...
- 小师妹学JVM之:深入理解JIT和编译优化-你看不懂系列
目录 简介 JIT编译器 Tiered Compilation分层编译 OSR(On-Stack Replacement) Deoptimization 常见的编译优化举例 Inlining内联 Br ...
- C#结构体struct -0029
结构体 有时候我们仅需要一个小的数据结构,类提供的功能多于我们需要的功能:考虑到性能原因,最好使用结构体. 结构体是值类型,存储在栈中或存储为内联(如果结构体是存储在堆中的另一个对象的一部分). 例如 ...
- RabbitMQ:一、入门
消息中间件 使用消息中间件的作用 解耦 削峰 异步 顺序保证 冗余(存储) RabbitMQ的特点 可靠性 灵活的路由 扩展性 高可用 多语言客户端 插件机制 多协议(主要还是AMQP) 相关概念 P ...
