input composition event All In One
input composition event All In One
input event

compositionStart & compositionEnd & compositionUpdate

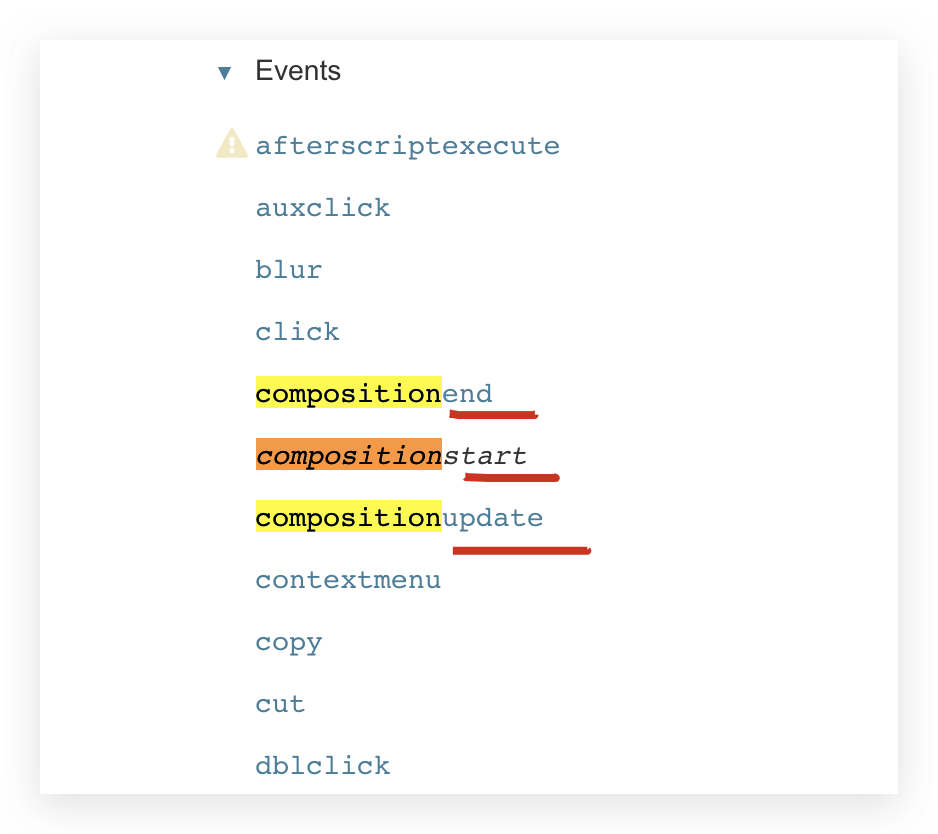
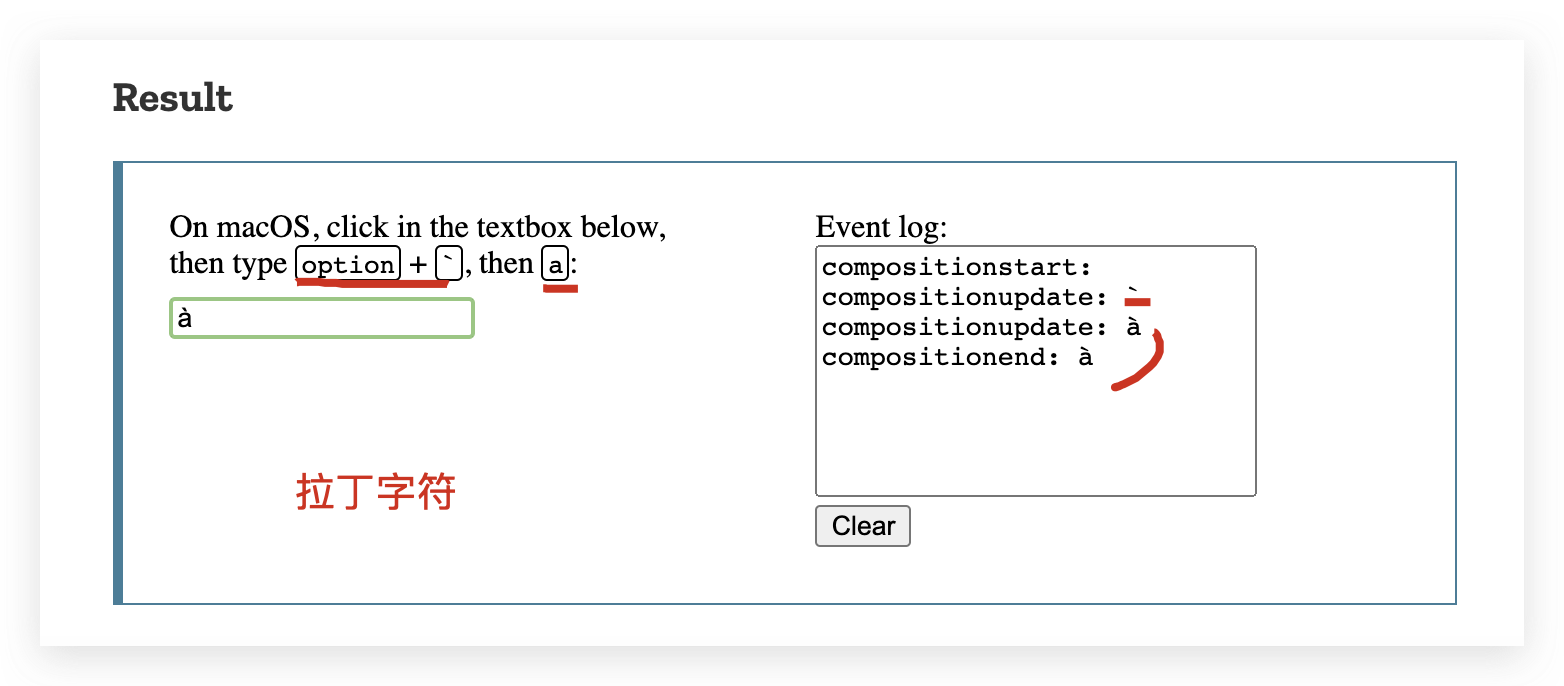
Composition Event
https://developer.mozilla.org/en-US/docs/Web/API/CompositionEvent
const inputElement = document.querySelector('input[type="text"]');
const log = document.querySelector('.event-log-contents');
const clearLog = document.querySelector('.clear-log');
clearLog.addEventListener('click', () => {
log.textContent = '';
});
function handleEvent(event) {
log.textContent = log.textContent + `${event.type}: ${event.data}\n`;
}
inputElement.addEventListener('compositionstart', handleEvent);
inputElement.addEventListener('compositionupdate', handleEvent);
inputElement.addEventListener('compositionend', handleEvent);
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionstart_event
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionupdate_event
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionend_event
https://developer.mozilla.org/en-US/docs/Glossary/input_method_editor
const inputElement = document.querySelector('input[type="text"]');
inputElement.addEventListener('compositionstart', (event) => {
console.log(`generated characters were: ${event.data}`);
});
const inputElement = document.querySelector('input[type="text"]');
inputElement.addEventListener('compositionupdate', (event) => {
console.log(`generated characters were: ${event.data}`);
});
const inputElement = document.querySelector('input[type="text"]');
inputElement.addEventListener('compositionend', (event) => {
console.log(`generated characters were: ${event.data}`);
});
UI Events
Composition Events
https://w3c.github.io/uievents/#events-compositionevents
https://w3c.github.io/uievents/#event-type-compositionend
refs
合成事件
组合事件提供了一种通过键盘事件以补充或替代方式输入文本的方法,以便允许使用键盘上通常不可用的字符。
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
input composition event All In One的更多相关文章
- js & input event & input change event
js & input event & input change event vue & search & input change <input @click=& ...
- [Angular 2] @Input & @Output Event with ref
The application is simple, to build a color picker: When click the rect box, it will check the color ...
- how to input special symbol in macOS
how to input special symbol in macOS 如何在 macOS 中输入特殊符号 1024 ≈ 1000 2^10 == 1024 约等于 1000, 方便用来表示 Opt ...
- DOM Composition 事件
做实时的表单表单校验时,如果输入的是非拉丁语言,那你可能会遇到下面的问题: 如上图所示,文本框不允许输入 ' 之类的特殊字符,当用户在敲击拼音.还未最终输入时就已经触发了校验,提示输入不合法,有点尴尬 ...
- change,propertychange,input事件小议
github上关于mootools一个issue的讨论很有意思,所以就想测试记录下.感兴趣的可以点击原页面看看. 这个问题来自IE(LTE8)中对checkbox和radio change事件的实现问 ...
- [RxJS] Getting Input Text with Map
By default, Inputs will push input events into the stream. This lesson shows you how to use map to c ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- input 事件与汉字输入法:使用compositionend事件解决
input 事件与汉字输入法:使用compositionend事件解决 在使用<input type="text">的input事件的时候 会遇到中文输入法的" ...
- linux内核input子系统解析【转】
转自:http://emb.hqyj.com/Column/Column289.htm 时间:2017-01-04作者:华清远见 Android.X windows.qt等众多应用对于linux系统中 ...
随机推荐
- Python+Selenium+Unittest实现PO模式web自动化框架(4)
1.PageLocators目录下的具体模块 2.PageLocators目录下主要放置个页面的元素定位.用于统一管理个页面的定位元素. 例如:登录页面的元素定位login_page_locator. ...
- selenium八大元素定位方法
1.ID定位 可以根据元素的id来定位属性,id是当前整个HTML页面中唯一的,所以可以通过id属性来唯一定位一个元素,是首选的元素定位方式.(动态ID不做考虑) # 导入webdriver和By f ...
- Python PyCharm安装第三方库
第一步:在PyCharm菜单中选择File--->Settings 第二步:在设置页出现的搜索框搜索:Project Interpreter 或者直接定位到此处 第三步:输入库名,搜索安装第三方 ...
- libevent源码学习之event
timer event libevent添加一个间隔1s持续触发的定时器如下: struct event_base *base = event_base_new(); struct event *ti ...
- vim 查找并替换多个匹配字符
通常我们在使用vim的使用需要查找文档中是否含有需要的字符 1.vim 1.txt进入文档编辑 2.输入/键,再输入需要查找的字符,或者输入?键再输入需要查找的字符 3.查找到后可以enter进去,再 ...
- 如何在windows下切换node版本
安装nvm 最近的项目中,一个是用vue项目开发,一个是使用react开发,但是ant design pro使用了umi框架,所需要的node版本>10.0.0,vue那个项目中又不兼容node ...
- CSS(简介or选择器)
我们为什么需要CSS? 使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当H ...
- freemarket+itext+springboot将html静态页面渲染后导出为pdf文件
1.maven依赖 <dependency> <groupId>com.itextpdf</groupId> <artifactId>itextpdf& ...
- WPF 之 依赖属性与附加属性(五)
一.CLR 属性 程序的本质是"数据+算法",或者说用算法来处理数据以期得到输出结果.在程序中,数据表现为各种各样的变量,算法则表现为各种各样的函数(操作符是函数的简记法). ...
- springBoot之 spring-boot-starter-parent 引入详解
springBoot中引入 <parent> <groupId>org.springframework.boot</groupId> <artifactId& ...
