VuePress plugins All In One
VuePress plugins All In One
VuePress & element-ui & docs

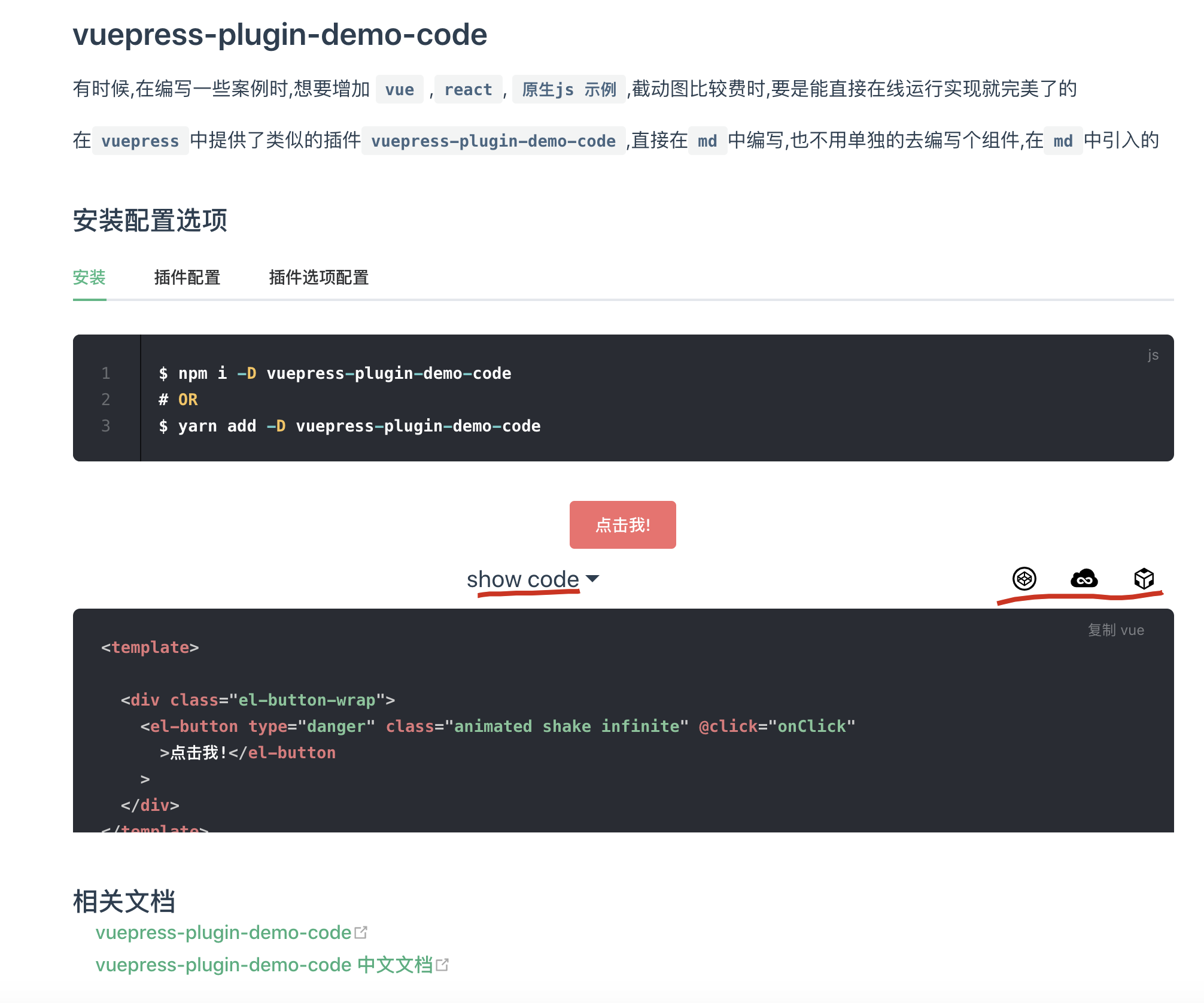
$ yarn add -D vuepress-plugin-demo-code
module.exports = {
plugins: ['demo-code'],
};
module.exports = {
plugins: [
['demo-code', {
jsLibs: [
// umd
'https://unpkg.com/tua-storage/dist/TuaStorage.umd.js',
],
cssLibs: [
'https://unpkg.com/animate.css@3.7.0/animate.min.css',
],
showText: 'show code',
hideText: 'hide',
styleStr: 'text-decoration: underline;',
minHeight: 200,
onlineBtns: {
codepen: true,
jsfiddle: true,
codesandbox: true,
},
codesandbox: {
deps: { 'lodash': 'latest' },
json: '',
query: '',
embed: '',
},
demoCodeMark: 'demo-code',
copyOptions: { ... },
}]
],
}
refs
https://github.com/xiguaxigua/vuepress-plugin-demo-block
https://github.com/itclanCode/blogcode
https://coder.itclan.cn/fontend/tools/markdown-use-guide/#vuepress-plugin-demo-code
cname.sh
# cname.sh
#!/usr/bin/env sh
set -e
echo 'doc.xgqfrms.xyz' > docs/.vuepress/dist/CNAME
deploy.sh
https://github.com/itclanCode/blogcode/blob/master/deploy.sh
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
# set -e
# 生成静态文件
npm run docs:build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
echo 'doc.xgqfrms.xyz' > CNAME
git init
git add -A
git commit -m '部署doc.xgqfrms.xyz'
# 如果发布到 https://<USERNAME>.github.io
git push -f https://github.com/xgqfrms/xgqfrms.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
cd -
SEO, 文章关注后, 解锁 , 文章付费阅读,文章试看
博客导流公众号

做自媒体,用 OpenWrite 自媒体助手
》 OpenWrite ,做最懂自媒体的工具平台
主要是群发软件、博客导流公众号-阅读全文工具、媒体发布平台、博客群发平台、软文推广平台、软文推广发布、博客发布官网引流科技小工具、微信公众号Markdown编辑器、多平台免费图床配置、Markdown 编辑器的免费简洁流畅、文章一键群发等的免费自媒体运营工具助手
http://admin.openwrite.cn/#/diffusion/home
留言
http://itclancoder.mikecrm.com/WkvRFA4
http://itclancoder.mikecrm.com/r.php?t=WkvRFA4
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
VuePress plugins All In One的更多相关文章
- VuePress 最新教程
VuePress 最新教程 https://vuepress.vuejs.org/ https://github.com/vuejs/vuepress VuePress plugins 插件通常会为 ...
- Leader 让我做 CMS 帮助中心的技术选型,我撸了 VuePress 和 GitBook,然后选择...
前言 因为自己平时经常写博客,也有博客网站,所以 Leader 叫我做一个 CMS 的帮助中心的技术选型,CMS 的帮助中心的功能:是通过文章来教用户如何使用我们的项目. 所以笔者要做一个静态网站的技 ...
- 创建 VuePress + GithubPages + TravisCI 在线文档
目录 最终效果 思路 总体 过程 用到的东西 相关 创建Github仓库 创建Github仓库 SSH密钥链接Github 生成SSH密钥 Github添加SSH密钥 测试SSH密钥 配置VuePre ...
- VuePress博客美化之reco主题
vuepress博客主题-vuepress-theme-reco是一款简洁而优雅的 vuepress博客&文档主题.它既可以成为简洁而又不失美观的主题,又可以书写你的项目文档,看起来更有逼格. ...
- 如何使用 Vuepress
项目结构 ├─docs │ ├─.vuepress --vuepress相关文件路径 (主要配置) │ │ ├─dist --build 打包生成路径 (自定义) │ │ ├─nav --导航条配置 ...
- VuePress config All In One
VuePress config All In One docs/.vuepress/config.js const { title, description, } = require('../../p ...
- 试着给VuePress添加渐进式Web应用(PWA)支持,基于vuepress/plugin-pwa,点亮离线访问
背景 有时候,我们也希望VuePress构建的文档中心能支持离线访问,这时候我们需要给他添加渐进式Web应用(PWA,Progressive Web App)的支持,根据官方文档指引,我们可以借助插件 ...
- 试着给VuePress添加全局禁止爬取支持,基于vuepress-plugin-robots
背景 有时候,我们有些内部网站希望不被外部抓取,那么我们可以借助vuepress-plugin-robots来生成robots.txt文件,来告诉爬虫不要抓取页面. 安装 npm install vu ...
- 以VuePress的v1.x为基础开发-用户手册
首先配置.vuepress中的config.js module.exports = { title:"用户手册", description: '用户手册', evergreen: ...
随机推荐
- Py第一次练习,第二次练习
有两个列表 l1 = [11,22,33] l2 = [22,33,44] 1.获取内容相同的元素列表2.获取l1中有l2中没有的元素列表3.获取l1和l2中不同的元素列表 l ...
- k8s-jenkins持续发布tomcat项目
k8s-jenkins持续发布tomcat项目 一.需求 这个实验前期后后搞了很久(公司经常插一些别的事过来,然后自己比较懒,再加上自己知识不够扎实).二进制部署完k8s集群就开始做jenkins持续 ...
- spring源码分析之玩转ioc:bean初始化和依赖注入(一)
最近赶项目,天天加班到十一二点,终于把文档和代码都整完了,接上继续整. 上一篇聊了beanProcess的注册以及对bean的自定义修改和添加,也标志着创建bean的准备工作都做好了,接下来就是开大招 ...
- 在HDFS中将文件从源路径移动到目的路径。
import java.text.SimpleDateFormat; import java.util.Scanner; import org.apache.hadoop.fs.FSDataInput ...
- 陈思淼:阿里6个月重写Lazada,再造“淘宝”的技术总结
小结: 1. 所谓的中台技术,就是从 IDC,网络,机房,操作系统,中间件,数据库,算法平台,数据平台,计算平台,到业务平台,每一层都有清晰的定义和技术产品. 具体来看,首先,集团技术的分层和每层的产 ...
- 一致性哈希算法C#实现
一致性hash实现,以下实现没有考虑多线程情况,也就是没有加锁,需要的可以自行加上.因为换行的问题,阅读不太方便,可以拷贝到本地再读. 1 /// <summary> 2 /// 一致性哈 ...
- MongoTemplate聚合(一)$lookup
mongodb 最近入职了新的公司,新公司统一使用的mongodb,es等非关系型数据库.以前对es有一些了解,其实就是灵活的文档类型结构,不受限于关系型数据库的那种字段唯一确定的"死板 ...
- 利用Javascript制作网页特效(图像特效)
图像是文本的解释和说明,在网页中的适当位置放置一些图像,不仅可以使文本更加容易阅读,而且可以使网页更加具有吸引力. 当鼠标指针经过图像时图像振动效果 ①:在head标签内输入以下代码: <sty ...
- Flink-v1.12官方网站翻译-P020-Builtin Watermark Generators
内置水印生成器 正如在Generating Watermarks一文中所描述的,Flink提供了抽象,允许程序员分配自己的时间戳和发射自己的水印.更具体地说,可以通过实现WatermarkGenera ...
- Jenkins(5)生成allure报告
前言 jenkins集成了allure插件,安装插件后运行pytest+allure的脚本即可在jenkins上查看allure报告了. allure安装 在运行代码的服务器本机,我这里是用的dock ...
