putty乱码问题
1.将linux系统编码设置为utf-8
#vi /etc/sysconfig/i18n
#设置为如下内容:
LANG="en_US.UTF-8"
SYSFONT="latarcyrheb-sun16"
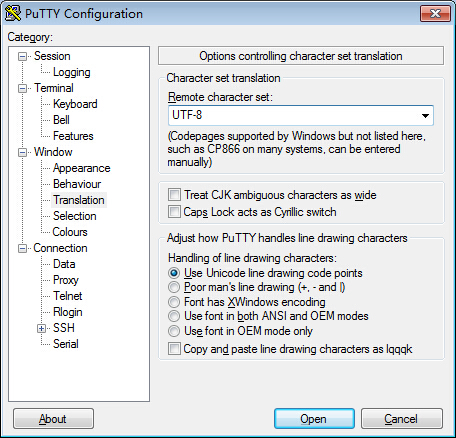
2.将putty的编码设置为utf-8

putty乱码问题的更多相关文章
- PuTTY乱码问题解决办法
原文链接:http://www.henshiyong.com/archives/403.html 使用PuTTY 时,遇到了乱码问题,查看了别人介绍的信息,解决掉了. 方法其实很简单,现在分享出来. ...
- java web 学习十(HttpServletRequest对象1)
一.HttpServletRequest介绍 HttpServletRequest对象代表客户端的请求,当客户端通过HTTP协议访问服务器时,HTTP请求头中的所有信息都封装在这个对象中,通过这个对象 ...
- [转]Putty中文乱码解决方法
from: http://www.putty.ws/putty-luanma putty使用的过程中,你是否遇到过putty出现中文乱码的情况呢?putty终端出现乱码,是情况,多数是由于系统或软件缺 ...
- putty 中文乱码解决方法
解决putty.exe 中文乱码的问题 export NLS_LANG="AMERICAN_AMERICA.ZHS16GBK"
- 如何解决PuTTY中文乱码的问题
我们可以使用PuTTY这个工具在一台机器上对其它linux系统进行连接和操作.如果大家都在linux系统中,可以在终端中用ssh ip或主机名直接连接. 如果要在windows中对远程的linux系统 ...
- 解决PuTTY中文乱码
转载:http://lhdeyx.blog.163.com/blog/static/3181969720091115113716947/ 打开putty,选择 Category中的Windows--- ...
- putty中查询乱码问题
我们在putty连接Linux时候,有时候查询会出现乱码问题...如下图 这个是因为putty中设置编码字符集的原因..将此换为utf8格式的即可解决 解决后查询如下:
- 解决PUTTY出现中文乱码问题
Putty在默认情况下没有使用UTF-8编码,因此在显示中文的时候会出现乱码.解决方法非常简单:按照下图,在连接之前,左边窗口中的“转换”选项卡(如图所示),然后在右边“假定接收的数据字符集”的下拉选 ...
- 怎样解决putty终端乱码的方法
原文地址:https://jingyan.baidu.com/article/3aed632e5f00ae701080913a.html?qq-pf-to=pcqq.c2c 终端输入:echo $LA ...
随机推荐
- 性能测试工具LoadRunner16-LR之Controller 负载运行时设置
- spring 基础知识复习
spring是一个分层架构,由 7 个定义良好的模块组成.Spring 模块构建在核心容器之上,核心容器定义了创建.配置和管理 bean 的方式. 组成spring框架的每个模块(或组件)都可单独存在 ...
- $.get和$.post实例
get和post用法一样,我只写个$.get的. [HTML] <input type="text" id="myFishName" name=" ...
- WPF的组成架构
Windows呈现基础(Windows Presentation foundation,WPF)是微软新一代图形系统,运行,NET Framework3.0架构下,为用户界面.2D/3D图形.文档和媒 ...
- SpingCloud微服务架构学习(二)之Actuator监控
我们那我们之前编写的服务提供者为例,为项目添加如下依赖: <dependency> <groupId>org.springframework.boot</groupId& ...
- window.open方法解析
一.前言 最近在项目中需要新窗口打开一个第三方的页面,大家都知道,使用window.open打开新窗口某些情况下会被浏览器的屏蔽程序阻止.如果要打开的URL是通过AJAX获取的,就一定会被浏览器拦截. ...
- nopCommerce 4.10 发布了
我们的开发工作主要集中在将nopCommerce转移到.NET Core 2.1,性能和架构改进,进一步增强和修复错误. NopChommerce 中文社区:http://www.nopcn.com ...
- js数组Array方法
1. indexOf indexOf()方法返回在该数组中第一个找到的元素位置,如果它不存在则返回-1. var fruits = ["Banana", "Orange& ...
- 工作中遇到的vscode配合eslint完成保存为eslint格式
vscode个人设置 // vscode的个人设置配置 { "workbench.iconTheme": "vscode-icons", "workb ...
- 移动web基础
接触retina屏 基础知识(移动Web的基础知识)排版布局(高效的移动Web布局)开发效率终端交互优化 pixel像素基础viewport视图viewport_meta标签viewport_codi ...
