HTML5应用:setCustomValidity(message)接口
本文转自http://tid.tenpay.com/?p=3592
HTML5表单验证给前端人员带来了便利,但是在用户体验上存在一些缺陷,默认的提示对用户很不友好,无法准确的获取想要的信息。好在大牛们在接口设计的时候提供了setCustomValidilty方法可以自定义提示信息。这是一个好消息,但也存在一些弊端,需要让开人员做额外的一些处理才达到真正想要的目的。
接下来通过以下示例来阐述方法的应用。
未调用setCustomValidity()方法
<!DOCTYPE html>
<html>
<head>
<mata charset="utf-8">
<title>form test</title>
</head> <body>
<form name="test" action="." method="post">
<input type="text" required pattern="^\d{4}$" placeholder="请输入代码" >
<button type="submit">Check</button>
</form>
</body>
</html>
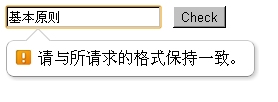
执行结果:


这两个结果都匹配了。但是不匹配这里的提示方案案与预想的不符合。
通过调用setCustomValidity方法来优化提示文案
<!DOCTYPE html>
<html>
<head>
<mata charset="utf-8">
<title>form test</title>
</head> <body>
<form name="test" action="." method="post">
<input type="text" required pattern="^\d{4}$" placeholder="请输入代码" >
<button type="submit">Check</button>
</form>
<script type="text/javascript">
document.querySelector("input").setCustomValidity("请输入4位数字的代码");
</script>
</body>
</html>
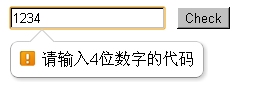
执行结果:



从三个操作来看,调用了setCustomValidity方法后,原生的表单验证罗辑都返回false了。悲剧。
再看看接口属性的变化
调用之前:
A)

B)

C)

调用之后:
A)

B)

C)

总结一下:
从面上可以看出,验证通过与否除了跟validity接口下的属性相关外,还跟validationMessage是否有值有关系。只有当validity接口下的属性(customError除外)都为false并且validationMessage为空时才算验证通过。
优化后的代码:
<!DOCTYPE html>
<html>
<head>
<mata charset="utf-8">
<title>form test</title>
</head> <body>
<form name="test" action="." method="post">
<input type="text" required pattern="^\d{4}$" oninput="out(this)" placeholder="请输入代码" >
<button type="submit">Check</button>
</form>
<script type="text/javascript">
function out(i){
var v = i.validity;
if(true === v.valueMessing){
i.setCustomValidity("请填写些字段");
}else{
if(true === v.patternMismatch){
i.setCustomValidity("请输入4位数字的代码");
}else{
i.setCustomValidity("");
}
}
}
</script>
</body>
</html>
HTML5应用:setCustomValidity(message)接口的更多相关文章
- 使用HTML5里页面可见性接口判断用户是否正在观看你的页面
转自:http://www.webhek.com/page-visibility 长期以来我们一直缺少一个判断用户是否正在浏览某个指定标签页的方法.用户是否去看别的网站了?他们切换回来了么?现在,HT ...
- 《HTML5网页开发实例详解》连载(四)HTML5中的FileSystem接口
HTML 5除了提供用于获取文件信息的File对象外,还添加了FileSystem相关的应用接口.FileSystem对于不同的处理功能做了细致的分类,如用于文件读取和处理的FileReader和Fi ...
- HTML5学习之FileReader接口
http://blog.csdn.net/zk437092645/article/details/8745647 用来把文件读入内存,并且读取文件中的数据.FileReader接口提供了一个异步API ...
- html5视频常用API接口
一.虽然有的属性是boolean类型,但仍旧建议按照XHTML书写(属性名=”属性值”)格式,避免出现错误 (下面加粗的属性为常用属性) 属性 值 功能描述 controls controls 是否显 ...
- HTML5 使用application cache 接口实现离线数据缓存
1.配置缓存文件 cache manifest MIME TYPE:text/cache-manifest文件名称:name.appcache作用:用于配置需要缓存的文件 2.使用方法 在服务器上添加 ...
- HTML5 页面调用微信接口
参考微信微信官方文档JS_SDK:https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html#JSSDK.E4.BD.B ...
- 深入HTML5 Web Worker应用实践:多线程编程
HTML5 中工作线程(Web Worker)简介 至 2008 年 W3C 制定出第一个 HTML5 草案开始,HTML5 承载了越来越多崭新的特性和功能.它不但强化了 Web 系统或网页的表现性能 ...
- HTML5中表单验证的8种方法(转)
在深人探讨表单验证之前,让我们先思考一下表单验证的真实含义.就其核心而言,表单验证是一套系统,它为终端用户检测无效的控件数据并标记这些错误.换言之,表单验证就是在表单提交服务器前对其进行一系列的检查并 ...
- html5自带表单验证-美化改造
神奇的代码 暂且叫做html5.css /* === HTML5 validation styles === */ .myform select:required, .myform input:req ...
随机推荐
- Network in Network 笔记
传统CNN里的卷积核是一个generalized linear model(GLM)之后经过一个sigmoid(现在通常是ReLu)的非线性激励函数,假设卷积有K个filter,那么这K个filter ...
- matlab 大块注释和取消注释的快捷键
matlab 大块注释和取消注释的快捷键 注释:Ctrl+R 取消注释:Ctrl +T
- 【洛谷P1064】[NOIP2006] 金明的预算方案
金明的预算方案 显然是个背包问题 把每个主件和它对应的附件放在一组,枚举每一组,有以下几种选法: 1.都不选 2.只选主件 3.一个主件+一个附件 4.一个主件+两个附件 于是就成了01背包.. #i ...
- Django之模型(model)中的choices字段的使用
转载自:http://quke.org/post/django-model-choices.html Django模型中的字段有个choices属性,这个属性可以提供被选数据,choices的参数是一 ...
- malloc动态分配字符串数组“ 一个月内的提醒”
//输出一个月提醒 #include <stdio.h> #include <stdlib.h> #include <string.h> #define MAX_R ...
- PHP中json_encode后,在json字符串中依然显示中文的解决方案
<?php header("Content-Type:text/html;charset=utf-8;"); $arr = array ('Version_code'=> ...
- javaScript的闭包 js变量作用域
js的闭包 js的变量作用域: var a=90; //定义一个全局变量 function test(){ a=123; //使用外层的 a变量 } test(); document.write(&q ...
- #Python编程从入门到实践#第三章笔记
列表简介 1.什么是列表 列表:由一系列按也顶顺序排列的元素组成.元素之间可以没有任何关系. 列表:用方括号[]表示,并用逗号分隔其中元素.名称一般为复数 2.访问元素 (1)列表是有序集合 ...
- Python全栈day 04
Python全栈day 04 一.解释器/编译器 补充:编译型语言和解释型语言? # 编译型:代码写完后,编译器将其变成成另外一个文件,然后交给计算机执行. c c++,c# ,java # 解释型: ...
- Android 拍照或相册选择照片进行显示缩放位图 Demo
拍照后直接使用 BitmapFactory.decodeStream(...) 进行创建 Bitmap 并显示是有问题的. Bitmap 是个简单对象,它只存储实际像素数据,也就是说,即使原始照片已压 ...
