HTML5 2D平台游戏开发#5攻击
目前为止,角色除了基本的移动外还什么都不能做,于是我打算先实现角色的攻击动画。角色的普通攻击一共可以分为三个阶段:
| 一段斩 |  |
|---|---|
| 二段斩 |  |
| 三段斩 |  |
| 移动攻击 |  |
| 跳跃攻击 |  |
// {
let loadBatch = {
count: 0,
total: assetList.length,
cb: callback
};
for (let i = 0; i {
onLoadedCallback(img, loadBatch);
};
img.src = assetName;
gCachedAssets[i] = img;
} else if (assetType === 1) {
let script = document.createElement('script');
script.addEventListener('load', () =>{
onLoadedCallback(script, loadBatch);
});
script.src = assetName;
gCachedAssets[i] = script;
document.getElementsByTagName('head')[0].appendChild(script);
}
} else {
onLoadedCallback(gCachedAssets[i], loadBatch);
}
}
},
onLoadedCallback = (asset, batch) =>{
batch.count++;
if (batch.count === batch.total) {
batch.cb(asset);
}
},
getAssetTypeFromExtension = (assetName) =>{
if (assetName.indexOf('.jpg') !== -1 || assetName.indexOf('.jpeg') !== -1 || assetName.indexOf('.png') !== -1) {
return 0;
}
if (assetName.indexOf('.js') !== -1 || assetName.indexOf('.json') !== -1) {
return 1;
}
return - 1;
};
(function() {
var canvas = document.createElement('canvas'),
a = document.getElementById('a');
canvas.id = 'c1';
canvas.width = 640;
canvas.height = 506;
a.appendChild(canvas);
var c = document.getElementById('c1'),
ctx = c.getContext('2d'),
lastTime = 0,
elapsed,
paused = false,
raqId,
playerSpriteSheet = new Image(),
canvasBG = new Image(),
now;
loadAssets(['http://files.cnblogs.com/files/undefined000/game.min.js?v=7'],function() {
playerSpriteSheet.src = imageData;
canvasBG.src = background;
let player = new Player(new Vector(5, 2), ctx, undefined, playerSpriteSheet);
function loop() {
draw();
}
function stop() {
cancelAnimationFrame(raqId)
}
function draw() {
ctx.clearRect(0, 0, c.width, c.height);
ctx.drawImage(canvasBG, 0, 0, 240, 160, 0, 0, 640, 506);
now = +new Date;
if (lastTime !== 0) {
elapsed = Math.min(now - lastTime, 16);
} else elapsed = 16;
player.update(elapsed);
lastTime = now;
raqId = requestAnimationFrame(draw);
}
loop();
window.addEventListener('keyup',(e) => {
if(e.keyCode === 80) {
paused = !paused;
if(paused) {
stop();
let txt = 'Pause';
ctx.font = '50px Source Han Serif';
ctx.fillStyle = '#f00';
ctx.fillText(txt, (c.width - ctx.measureText(txt).width) / 2, c.height / 2);
} else {
loop();
}
}
});
});
})();
// ]]>
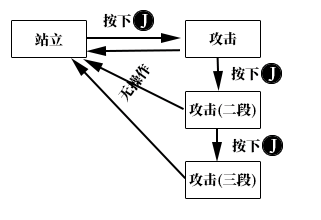
之前已经使用了状态机来控制角色的行为,现在再用它来分析角色攻击阶段所发生的事情:

这里把攻击分为三种状态,目的是为了方便控制和在状态间转化,以下是updateIdle中的部分代码,用于站立过渡到攻击状态:
updateIdle:function() {
//省略部分代码
if (key[74]) { //攻击
if (!this.attacking && this.keyPressCounter++===1) {
this.attacking = true;
this.state = STATE.ATTACKING;
this.play(); //播放攻击动画
}
} else {
this.attacking = false;
this.keyPressCounter = 0;
}
}
然后由攻击状态可以过渡到二段攻击状态,也可以不进行任何操作恢复到站立状态:
updateAttacking:function() {
let walked = false;
//若此阶段没有按下攻击键,则将连发锁重置
if (!key[74]) this.keyPressCounter = 0;
if (key[85]) this.dashing = true;
//在攻击过程中如果按下移动键,则在动画第8帧时就能移动而不用等到动画结束
if (key[65] || key[68]) {
walked = true;
if (this.getCurrentFrameIndex() >= 8) {
this.state = STATE.WALKING;
this.play();
}
}
//仅动画帧<=7时按下攻击键可出现二段斩
if (this.getCurrentFrameIndex() <= 7) {
//如果没有连发锁,一直按住攻击键就能触发二段斩,不符合游戏逻辑
if (key[74] && this.keyPressCounter++===1) {
this.comboCounter = 2;
}
}
//动画开始到结束期间没有执行任何操作则执行此段分支恢复到Idle状态
else if (this.isAnimationEnd()) {
this.state = STATE.IDLE;
this.play();
}
if (this.comboCounter === 2) { //执行二段斩
if (this.getCurrentFrameIndex() <= 7) {
this.state = STATE.ATTACKING_2ND;
this.play();
}
}
}
根据这种思路,可以很快完成updateAttacking2nd和updateAttacking3nd方法。
除此之外,角色还有很多种攻击方式,有时间的话会继续更新。
更新日志
2017/4/09 更新角色跳跃
2017/4/21 更新角色冲刺
2017/5/01 更新角色状态机
2017/5/16 更新角色攻击动画
2017/5/22 更新角色移动攻击动画
2017/5/24 更新角色跳跃攻击动画
HTML5 2D平台游戏开发#5攻击的更多相关文章
- HTML5 2D平台游戏开发#4状态机
在实现了<HTML5 2D平台游戏开发——角色动作篇之冲刺>之后,我发现随着角色动作的增加,代码中的逻辑判断越来越多,铺天盖地的if() else()语句实在让我捉襟见肘: 这还仅仅是角色 ...
- HTML5 2D平台游戏开发#6地图绘制
此前已经完成了一部分角色的动作,现在还缺少可以交互的地图让游戏看起来能玩.不过在开始之前应当考虑清楚使用什么类型的地图,就2D平台游戏来说,一般有两种类型的地图,Tile-based和Art-base ...
- HTML5 2D平台游戏开发#11斜坡物理
在游戏中会经常遇到斜坡地形,比如众所周知的魂斗罗,角色可以在坡上移动和跳跃: 斜坡在2D游戏中很常见,处理起来也较为棘手.最初我打算用分离轴定律来实现,在建立了一个物理模型之后: 发现上坡时没什么问题 ...
- HTML5 2D平台游戏开发#8指令技
一般在动作游戏中,玩家可以通过对输入设备输入一系列的指令让角色完成某个或多个特定的动作.以格斗游戏<拳皇>为例,键入↓↘→↘↓↙← + A or C可以触发IORI的必杀技八稚女: 通过一 ...
- HTML5 2D平台游戏开发#7Camera
在庞大的游戏世界中,玩家不能一览地图全貌,而是只能看到其中一部分,并一步步探索,这时就要用到一种技术来显示局部的地图,游戏术语称为摄像机(Camera).下面两张图中的白色矩形框表示了Camera的作 ...
- HTML5 2D平台游戏开发#9蓄力技
在很多动作游戏中,玩家操控的角色可以施放出比普通攻击更强力的蓄力技,一般操作为按住攻击键一段时间然后松开,具体效果像下面这张图: 要实现这个操作首先要记录下按键被按住的时间,初始是0: this.sa ...
- HTML5 2D平台游戏开发#1
在Web领域通常会用到一组sprite来展示动画,这类动画从开始到结束往往不会有用户参与,即用户很少会用控制器(例如鼠标.键盘.手柄.操作杆等输入设备)进行操作.但在游戏领域,sprite动画与控制器 ...
- HTML5 2D平台游戏开发#10Wall Jump
这个术语不知道怎么翻译比较贴切,但并不妨碍对字面意思的理解,大概就是飞檐走壁.比如: 这是游戏<忍者龙剑传>中的场景,玩家可以通过操纵角色在墙面上移动并跳跃. 首先需要实现角色抓墙这一动作 ...
- HTML5 2D平台游戏开发#3冲刺
断断续续地把Demo又写了一阵,终于把角色的冲刺动作完成了.冲刺的作用是使角色能够快速移动,闪避攻击或障碍.其完成效果如下: 首先,仍需要一些变量来表示角色的冲刺状态: //标识角色是否处于冲刺中 v ...
随机推荐
- ThinkPHP中实例化对象M()和D()的区别
ThinkPHP中实例化对象M()和D()的区别 ThinkPHP中实例化对象M()和D()的区别?ThinkPHP如何实例化对象?在实例化的过程中,经常使用D方法和M方法,这两个方法的区别在于M方法 ...
- Parse error: syntax error, unexpected end of file in *.php on line * 解决方法
Parse error: syntax error, unexpected end of file in *.php on line * 解决方法 这篇文章主要介绍了PHP错误Parse erro ...
- Java 根据年月日精确计算年龄
import java.text.SimpleDateFormat; import java.util.Calendar; import java.util.Date; /** * Created b ...
- CSS限制
http://www.cnblogs.com/YanPSun/archive/2012/03/16/2400141.html
- canvas实现"雷达扫描"效果
今天来讲解“雷达扫描”效果demo,来源于QQ群里边有群友说想要个雷达效果,就尝试写了一下. 效果图: demo链接: https://win7killer.github.io/can_demo/de ...
- 【Javascript 基础】使用数组
Javascript 数组的工作方式与大多数编程语言的数组类似. <!DOCTYPE html> <html lang="en"> <head> ...
- SVN 权限配置详解
SVN权限详细配置 本章将详细介绍SVN权限配置涉及的两个配置文件, svnserve.conf 和 authz.conf,通过对配置逐行的描述,来阐明其中的一些细节含义.除此之外的其他配置.安装等内 ...
- Oracle基础 触发器
一.触发器 触发器是当特定事件出现时自动执行的代码块.比如,每次对员工表进行增删改的操作时,向日志表中添加一条记录.触发器和存储过程是由区别的:触发器是根据某些条件自动执行的,存储过程是手动条用的. ...
- 在UC浏览器打开链接唤醒app,假设没有安装该app,则跳转到appstore下载该应用
在UC浏览器打开链接唤醒app,假设没有安装该app,则跳转到appstore下载该应用 须要在project中设置例如以下: 1.打开project中的myapp-Info.plist文件 2.打开 ...
- JavaScript 数组去重 方法汇总
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
