CSS之边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
情况1:当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并

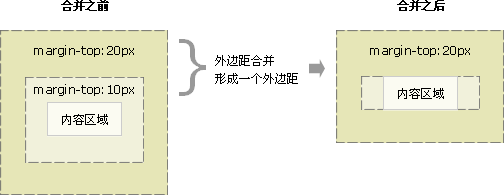
情况2:当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上和/或下外边距也会发生合并

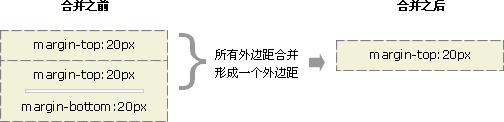
情况3:自身合并 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并

情况4:带有外边距的空元素和另一个元素外边距相遇 还会发生合并

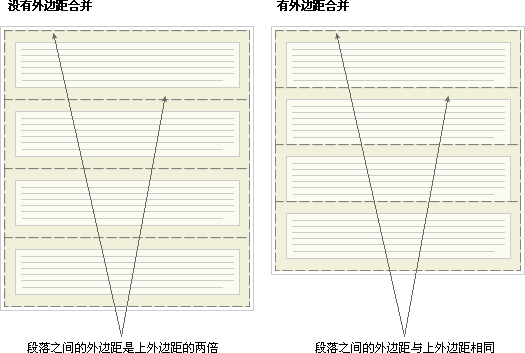
情况5:形成等距文本 由几个段落组成的典型文本页面各个段落间和手段与和框等间距

只有普通文档流中块框的垂直外边距才可以发生外边距合并。行内框、浮动框或绝对定位框间的外边距不会合并
CSS之边距合并的更多相关文章
- 关于CSS的外边距合并问题
首先,需要明确的是只有普通文档流中块框的垂直外边距才会发生外边距合并.行内框.浮动框或绝对定位之间的外边距不会合并. 而在普通文档流中,这又分两种情况,分别是父子元素之间和相邻元素之间. <!D ...
- CSS 垂直外边距合并:规范、延伸、原理、解决办法
<CSS 权威指南>第七章基本视觉格式化.p192,提到了 垂直外边距合并 的情况,解释总体算清晰,但是感觉不全且没有归纳成一条一条的,参考 CSS框模型中外边距(margin)折叠图文详 ...
- css中外边距合并
最近在布局时遇到一个有趣的问题 <style> #div1{width:200px;height:200px;background:red;} #div2{width:50px;heig ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- css的外边距合并或者外边距塌陷问题
第一种情况: 已知两个宽和高均为100px,margin均为20px的div垂直排列,现象如下图所示: 当设置css1的margin-bottom:40px:或者css2的margin-top:40p ...
- CSS外边距合并的几种情况
CSS外边距合并的几种情况 外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距.合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者. 外边距在CSS1中就有 The width ...
- 关于CSS inline-block、BFC以及外边距合并的几个小问题
CSS inline-block和BCF对于初学者来说,总是弄不太明白,下面记录下我在学习这块知识的过程中遇到的几个问题,供大家参考,有不足的地方,欢迎大家批评指正. 一.在什么场景下会出现外边距合并 ...
- css外边距合并和z-index的问题
参考这篇文章, 将外边距的 折叠 参考这篇文章, 将bfc的生成, bfc的应用 参考这篇文章 position: absolute的元素, 仍然具有内填充padding和border边框属性样式, ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
随机推荐
- 使用JSTL在页面前的空行怎么去除?
解决的方法是:在每个JSP的头上加上一段代码 <%@ page trimDirectiveWhitespaces="true" %>
- LeetCode:乘法表中的第K小的数【668】
LeetCode:乘法表中的第K小的数[668] 题目描述 几乎每一个人都用 乘法表.但是你能在乘法表中快速找到第k小的数字吗? 给定高度m .宽度n 的一张 m * n的乘法表,以及正整数k,你需要 ...
- HTML相对路径与绝对路径
在网页制作的过程中,少不了跟路径打交道,比如,包含一个文件,插入一个图片等,与路径都有关系,如果使用了错误的文件路径,就会导致引用失效(无法浏览链接文件,或无法显示插入的图片等).初学者可能会感到困惑 ...
- 20145229吴姗珊 《Java程序设计》第5周学习总结
20145229吴姗珊 <Java程序设计>第5周学习总结 教材学习内容总结 第八章 异常处理 1.设计错误对象都继承自java.lang.Throwable类 2.Java中所有错误都会 ...
- linux下无线鼠标驱动执行流程
操作系统: debian 7.4(linux 3.2.54) 硬件: 一个无线鼠标.一个有线鼠标.usb集线器. 从淘宝上花了15块钱买了个无线鼠标,很好奇它的驱动程序是如何执行的. 首先将usb集线 ...
- 什么是gitlab CI ?CI代表什么?
CI是Continuous Integration的简称,就是持续集成的意思. 就是说你代码改动了,测试了,提交了,持续集成系统会自动构建(编译等等).持续集成的理念是每个提交的版本都应该是可交付的, ...
- STL讲解报告
三十分钟掌握STL STL概述 STL的一个重要特点是数据结构和算法的分离.尽管这是个简单的概念,但这种分离确实使得STL变得非常通用.例如,由于STL的sort()函数是完全通用的,你可以用它来操作 ...
- Netty入门例子
新建maven项目,添加依赖 <!-- https://mvnrepository.com/artifact/io.netty/netty-all --> <dependency&g ...
- Drools Fusion (CEP) Example 和 关键概念
Drools Fusion (Complex Event Processing) 是Drools对于复杂事件处理的模块, 与它功能相似的是Esper, 两者都可以提供基于时间跨度和滑动窗口的事件处理, ...
- Spark- 求最受欢迎的TopN课程
数据库操作工具类 package com.rz.mobile_tag.utils import java.sql.{Connection, DriverManager, PreparedStateme ...
