強大的Selector框架
前言
在开发的过程中,我们经常会遇到给view设置背景,什么圆形背景啊,圆角背景啊,点击变色背景啊之类的,这功能实现起来不难,但是一堆的xml文件啊都大同小异,令人头疼。下面给大家介绍一个selector缓存框架
今天内容涉及以下:
- Selector导入与配置
- Selector初始化
- Selector使用注意事项
- Selector框架的使用
- 项目环节构图及效果图
一. Selector导入与配置
1.1 project的build.gradle中添加配置
在project的build.gradle文件中的allprojects---->repositories 添加如下依赖:
//引入selector框架maven { url "https://jitpack.io"}
则build.gradle文件代码变为:
// Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {repositories {google()jcenter()}dependencies {classpath 'com.android.tools.build:gradle:3.0.0'// NOTE: Do not place your application dependencies here; they belong// in the individual module build.gradle files}}allprojects {repositories {google()jcenter()//引入selector框架maven { url "https://jitpack.io"}}}task clean(type: Delete) {delete rootProject.buildDir}
1.2 app model的build.gradle中添加配置
在app的model中添加库依赖:
//引入selector框架compile 'com.github.LiangLuDev:DevShapeUtils:1.0.1'
二. Selector初始化
在项目自定义的Application中初始化,如下:
public class AppContext extends Application{@Overridepublic void onCreate() {super.onCreate();//selector框架初始化DevShapeUtils.init(this);}}
三. Selector使用注意事项
- 项目中minSdkVersion设置为16,不然编译通不过。(Android4.1,现在的手机版本基本都在4.4以上)
- app module的build.gradle中 compileSdkVersion 和 targetSdkVersion 版本一致,并且要在26版本及以上
四. Selector框架的使用
样式设置:
① DevShapeUtils.xxx.into(view)--直接设置到相应的view
② DevShapeUtils.xxx.build()--返回Drawable对象
颜色设置: 所有的颜色设置均可使用 R.color.xxx 或者 #FFFFFF
单位设置: 项目中所有的数值单位为dp
4.1 椭圆
DevShapeUtils.shape(DevShape.OVAL).solid(R.color.colorAccent).into(mBtn1);
4.2 圆形
设置圆形的时候,需要设置按钮为固定大小,且宽高一致,xml中代码如下:
<Buttonandroid:id="@+id/button2"android:layout_width="50dp"android:layout_height="50dp"android:text="圆形"app:layout_constraintEnd_toStartOf="@+id/button3"app:layout_constraintHorizontal_bias="0.5"app:layout_constraintStart_toEndOf="@+id/button1"app:layout_constraintTop_toTopOf="@+id/button1" />
设置圆形代码如下:
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(999).into(mBtn2);
4.3 矩形
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).into(mBtn3);
4.4 圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(10).into(mBtn4);
4.5 左上圆角
DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).into(mBtn5);
由于方法太多,这里用法就不一一展示了,这里介绍下此框架能实现哪些功能:
- 椭圆背景
- 圆形背景
- 矩形背景
- 圆角
- 左上圆角
- 右上圆角
- 左下圆角
- 右下圆角
- 上圆角
- 下圆角
- 斜圆角
- 半圆角
- 实线边框
- 虚线边框
- 线性渐变
- 扫描渐变
- 辐射渐变
- 触摸背景颜色变化
- 触摸背景颜色和字体颜色变化
- 触摸圆角背景和字体颜色变化
在MainActivity中部分使用代码如下:
public class MainActivity extends BaseActivity {private Button mBtn1;private Button mBtn2;private Button mBtn3;private Button mBtn4;private Button mBtn5;private Button mBtn6;private Button mBtn7;private Button mBtn8;private Button mBtn9;private Button mBtn10;private Button mBtn11;private Button mBtn12;@Overrideprotected int getContentViewId() {return R.layout.activity_main;}@Overrideprotected void initView() {mBtn1=findViewById(R.id.button1);mBtn2=findViewById(R.id.button2);mBtn3=findViewById(R.id.button3);mBtn4=findViewById(R.id.button4);mBtn5=findViewById(R.id.button5);mBtn6=findViewById(R.id.button6);mBtn7=findViewById(R.id.button7);mBtn8=findViewById(R.id.button8);mBtn9=findViewById(R.id.button9);mBtn10=findViewById(R.id.button10);mBtn11=findViewById(R.id.button11);mBtn12=findViewById(R.id.button12);}@Overrideprotected void initData() {//椭圆DevShapeUtils.shape(DevShape.OVAL).solid(R.color.colorAccent).into(mBtn1);//圆形DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(999).into(mBtn2);//矩形DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).into(mBtn3);//圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).radius(10).into(mBtn4);//左上圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).into(mBtn5);//右上圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).trRadius(10).into(mBtn6);//左下圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).blRadius(10).into(mBtn7);//右下圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).brRadius(10).into(mBtn8);//上圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).trRadius(10).into(mBtn9);//下圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).blRadius(10).brRadius(10).into(mBtn10);//斜圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).tlRadius(10).brRadius(10).into(mBtn11);//斜圆角DevShapeUtils.shape(DevShape.RECTANGLE).solid(R.color.colorAccent).trRadius(10).blRadius(10).into(mBtn12);}@Overrideprotected void setListener() {}@Overridepublic void onClick(View v) {}}
五.项目结构图及效果图
项目结构图:

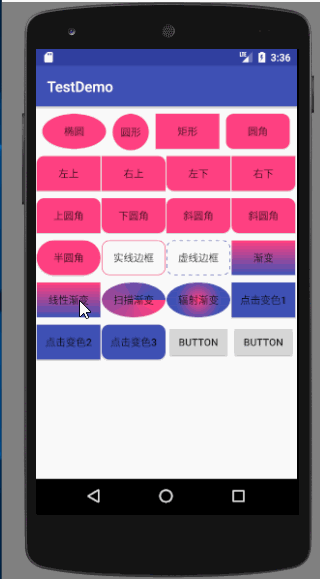
效果图:

強大的Selector框架
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
強大的Selector框架的更多相关文章
- 大数据计算框架Hadoop, Spark和MPI
转自:https://www.cnblogs.com/reed/p/7730338.html 今天做题,其中一道是 请简要描述一下Hadoop, Spark, MPI三种计算框架的特点以及分别适用于什 ...
- 10大H5前端框架(转)
10大H5前端框架 作为一名做为在前端死缠烂打6年并且懒到不行的攻城士,这几年我还是阅过很多同门从知名到很知名的各种前端框架,本来想拿15-20个框架来分享一下,但在跟几个前辈讨教写文章的技巧时果断被 ...
- Spark 介绍(基于内存计算的大数据并行计算框架)
Spark 介绍(基于内存计算的大数据并行计算框架) Hadoop与Spark 行业广泛使用Hadoop来分析他们的数据集.原因是Hadoop框架基于一个简单的编程模型(MapReduce),它支持 ...
- 不要用Serverzoo 提供的CloudLinux 的五大原因 Linode 強大VPS 資源為你解密
不要用Serverzoo 提供的CloudLinux 的五大原因 Linode 強大VPS 資源為你解密 https://www.williamformosa.com/cloud-linux/
- 6 大主流 Web 框架优缺点对比:15篇前端热文回看
摘自:http://blog.csdn.net/VhWfR2u02Q/article/details/78993079 注:以下文章,点击标题即可阅读 <6 大主流 Web 框架优缺点对比> ...
- 各大开源rpc 框架 比较
各大开源rpc 框架 比较 1. 前言 随着现在互联网行业的发展,越来越多的框架.中间件.容器等开源技术不断地涌现,更好地来服务于业务,解决实现业务的问题.然而面对众多的技术选择,我们要如何甄别出 ...
- Spark(火花)快速、通用的大数据处理引擎框架
一.什么是Spark(火花)? 是一种快速.通用处理大数据分析的框架引擎. 二.Spark的四大特性 1.快速:Spark内存上采用DAG(有向无环图)执行引擎非循环数据流和内存计算支持. 内存上比M ...
- 2020年9大顶级Java框架
诞生于1995年的Java,目前已在134,861个网站上广泛使用,包括ESPN.SnapDeal等.在其24年的成长史中,Java已经证明了自己是用于自定义软件开发的顶级通用编程语言. Java广泛 ...
- 2018年要学习的10大Python Web框架
通过为开发人员提供应用程序开发结构,框架使开发人员的生活更轻松.他们自动执行通用解决方案,缩短开发时间,并允许开发人员更多地关注应用程序逻辑而不是常规元素. 在本文中,我们分享了我们自己的前十大Pyt ...
随机推荐
- [置顶] Linux 虚拟地址与物理地址的映射关系分析【转】
转自:http://blog.csdn.net/ordeder/article/details/41630945 版权声明:本文为博主(http://blog.csdn.net/ordeder)原创文 ...
- makefile函数集锦【转】
转自:http://blog.csdn.net/turkeyzhou/article/details/8612841 Makefile 常用函数表一.字符串处理函数1.$(subst FROM,TO ...
- kvm虚拟机最佳实践系列3-kvm克隆和静态迁移
KVM克隆和KVM静态迁移 KVM克隆 上一章我们已经有了一个合用的虚拟机镜像,现在我们需要用这个KVM镜像大量的创建和部署 virt-clone就是做这个用的.它简化了我们克隆KVM的步骤. 首先停 ...
- 安全提示“X-Frame-Options头未设置”的解决方法
漏洞检测提示“X-Frame-Options头未设置”,意思是网页可能被别人用iframe框架使用.事实上,我的网页已经通过js程序禁止被iframe框架嵌入使用了.不过,对于使用iis的网站来说,可 ...
- 顺序栈操作--数据结构(C++)版
最近学习数据结构,一开始接触感觉好难,颓废了一段时间,后来又重新翻开学习,突然感觉到很大的兴趣.对这些代码的运用都有了 一些新的认识.下面简单的讲述下最新学到的顺序栈,不知道大家学习的时候会不会有感觉 ...
- Laravel 项目使用 Carbon 人性化显示文章发表时间
比如说有这样一个需求:一篇文章的发表时间: **距离现在时间** **显示格式** < 1小时 xx分钟前 1小时-24小时 xx小时前 1天-10天 xx天前 >10天 直接显示日期 针 ...
- [BZOJ3211]花神游历各国&&[BZOJ3038] 上帝造题的七分钟2 树状数组+并查集
3211: 花神游历各国 Time Limit: 5 Sec Memory Limit: 128 MBSubmit: 4057 Solved: 1480[Submit][Status][Discu ...
- AC日记——Valued Keys codeforces 801B
801B - Valued Keys 思路: 水题... 来,上代码: #include <cstdio> #include <cstring> #include <io ...
- (1)C# 创建ef sqlserver
连接sql 如果报错不能连接的错误 把这三个IP地址的端口号设置上,并启用.第一个18.6是本机ip,之后就可以测试了 最后重启服务器
- logstash filter plugin
1. 基本语法%{NUMBER:duration} %{IP:client} 2. 支持的数据类型默认会把所有的匹配都当作字符串,比如0.043, 想要转成浮点数,可以%{NUMBER:num:flo ...
