angular中使用daterangepicker完全能用版
angular版本:angular5
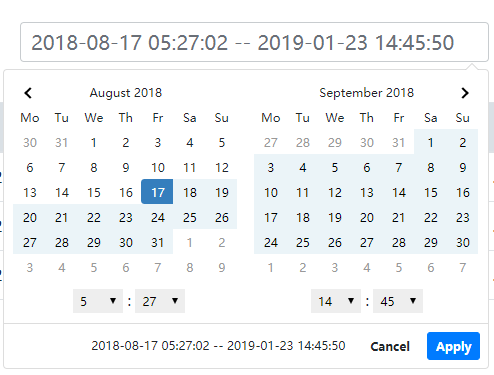
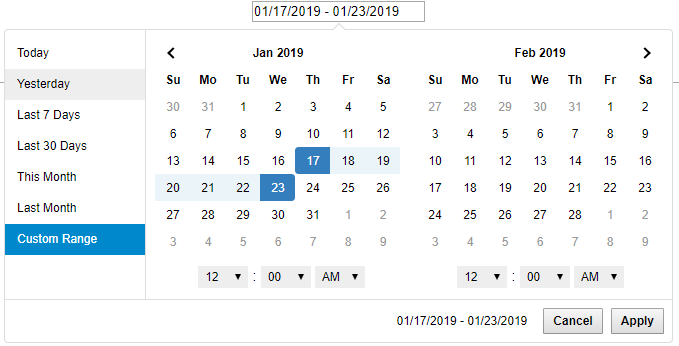
先看效果图:

最新版是这样的:

附上插件的网址:
http://www.daterangepicker.com/
1 安装:
daterangepicker依赖于bootstrap,momont,jquery做成,所以你要导入这3个依赖。有两种方法:
如果能npm安装的话推荐第一种,直接在.angular-cli.json中添加这3个依赖的JS和CSS。
"styles": [
"./assets/bootstrap/css/bootstrap.css",
"./assets/daterangepicker/daterangepicker.css",
"css/styles.css"
],
"scripts": [
"./assets/jquery/jquery.slim.js",
"./assets/popper.js/popper.js",
"./assets/bootstrap/js/bootstrap.js",
"./assets/moment/moment.js",
"./assets/daterangepicker/daterangepicker.js",
"./assets/bootstrap-select/js/bootstrap-select.js"
],
当你ng serve的时候会提示你安装这3个依赖,直接在控制台ng install bootstrap或者jquery或者daterangepicker或者momont就行。
安装完再把JS和CSS导入到assets文件夹中。
如果不能npm安装,请下载bootstrap,jquery,daterangepicker,momont的Zip文件,解压后放到node_modules中。再把JS和CSS导入到assets文件夹中。
2.定义全局变量
typings.d.ts
declare var $: any;
declare var jQuery: any;
3.在代码中引用
html
<input type="text" class="dropTimeCss" id="startEndTime"
name="startEndTime" placeholder="Start-End Time">
ts
ngOnInit() {
this.dateRangePicker();
}
dateRangePicker() {
let picker: any = $('#startEndTime');
let dataRageOption: Object = {
'timePicker': true,
'timePicker24Hour': true,
'drops': 'down',
'opens': 'left',
'locale': {
'format': 'YYYY-MM-DD HH:mm:ss',
'separator': ' -- ',
'applyLabel': 'Apply',
'cancelLabel': 'Cancel',
'fromLabel': 'From',
'toLabel': 'To',
'customRangeLabel': 'Custom',
'daysOfWeek': [
'Su',
'Mo',
'Tu',
'We',
'Th',
'Fr',
'Sa'
],
'monthNames': [
'January',
'February',
'March',
'April',
'May',
'June',
'July',
'August',
'September',
'October',
'November',
'December'
],
'firstDay': 1
},
'startDate': '2018-08-17 05:27:02',
'endDate': TimeUtil.formatDate(Date.now(), 'yyyy-MM-dd HH:mm:ss')
};
picker.daterangepicker(dataRageOption, function (start, end, label) {
console.log('start:${start.format(\'YYYY-MM-DD\')}, end:${end}, label:${label}');
});
}
刷新页面,就可以使用了。
angular中使用daterangepicker完全能用版的更多相关文章
- Deferred在jQuery和Angular中的使用与简单实现
Deferred在jQuery和Angular中的使用与简单实现 Deferred是在jQuery1.5版本中加入的,并且jQuery使用它完全重写了AJax,以前也只是偶尔使用.但是上次在使用Ang ...
- Angular中ngCookies模块介绍
1.Cookie介绍 Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie.内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短 ...
- angular 中父元素ng-repeat后子元素ng-click失效
在angular中使用ng-repeat后ng-click失效,今天在这个上面踩坑了.特此记录一下. 因为ng-repeat创造了新的SCOPE.如果要使用这个scope的话就必须使用$parent来 ...
- angular中的compile和link函数
angular中的compile和link函数 前言 这篇文章,我们将通过一个实例来了解 Angular 的 directives (指令)是如何处理的.Angular 是如何在 HTML 中找到这些 ...
- angular源码分析:angular中脏活累活的承担者之$interpolate
一.首先抛出两个问题 问题一:在angular中我们绑定数据最基本的方式是用两个大括号将$scope的变量包裹起来,那么如果想将大括号换成其他什么符号,比如换成[{与}],可不可以呢,如果可以在哪里配 ...
- angular源码分析:angular中入境检察官$sce
一.ng-bing-html指令问题 需求:我需要将一个变量$scope.x = '<a href="http://www.cnblogs.com/web2-developer/&qu ...
- angular源码分析:angular中脏活累活承担者之$parse
我们在上一期中讲 $rootscope时,看到$rootscope是依赖$prase,其实不止是$rootscope,翻看angular的源码随便翻翻就可以发现很多地方是依赖于$parse的.而$pa ...
- angular源码分析:angular中$rootscope的实现——scope的一生
在angular中,$scope是一个关键的服务,可以被注入到controller中,注入其他服务却只能是$rootscope.scope是一个概念,是一个类,而$rootscope和被注入到cont ...
- angular中自定义依赖注入的方法和decorator修饰
自定义依赖注入的方法 1.factory('name',function () { return function(){ } }); 2.provider('name',function(){ thi ...
随机推荐
- 传输网页数据的json与xml
#转载请留言联系 1.json json是数据格式,经常用于在网络中,不同平台或者不同语言中进行数据的传输.json的文件后缀就是 .json.当然,也可以把json直接写在js文件中. json储存 ...
- appium+python自动化24-滑动方法封装(swipe)【转载】
swipe介绍 1.查看源码语法,起点和终点四个坐标参数,duration是滑动屏幕持续的时间,时间越短速度越快.默认为None可不填,一般设置500-1000毫秒比较合适. swipe(self, ...
- spring boot的pom.xml配置,正确生成jar包
spring boot生成的jar包提示没有主清单属性. 需要在pom里加入配置. <?xml version="1.0" encoding="UTF-8" ...
- SpringMVC + Hibernate + MySQL 的简易网页搭建(Control实现篇)
在完成Dao层的实现之后,接下来我们需要继续开发我们网页的Control层以及View层. 从开发网页的角度来说: 1. Control层之下的Dao层和Service层可以看做是一个网页的底层负责与 ...
- Maven笔记:
启动tomcat的时候报这样的错误:java.lang.ClassNotFoundException: org.springframework.web.filter.CharacterEncoding ...
- Oracle PL/SQL DBA 编程实践基础
[附:一文一图]
- ios禁用多按钮同时按下操作
[button setExclusiveTouch:YES]; 设置每个button的setExclusiveTouch:YES,可避免同时按下多个的问题
- ife2015-task2-4-5
task2-4.html<!DOCTYPE html><html><head lang="en"> <meta charset=" ...
- NAND Flash memory in embedded systems
参考:http://www.design-reuse.com/articles/24503/nand-flash-memory-embedded-systems.html Abstract : Thi ...
- 全面理解java自动装箱和拆箱(转)
自动装箱和拆箱从Java 1.5开始引入,目的是将原始类型值转自动地转换成对应的对象.自动装箱与拆箱的机制可以让我们在Java的变量赋值或者是方法调用等情况下使用原始类型或者对象类型更加简单直接. 如 ...
