Jquery选择器(三)
过滤选择器
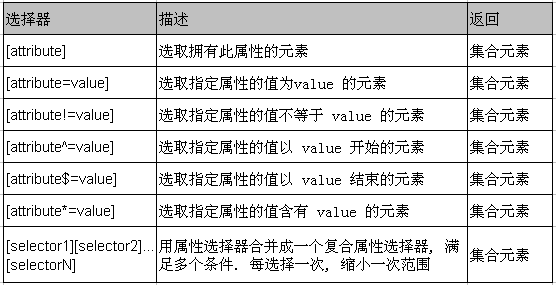
4、属性过滤器

查找所有含有 id 属性的 div 元素
$(document).ready(function(){
$("div[id]").css("color","red");
});
<body>
<div>test1</div>
<div id="d">test2</div>
</body>
查找所有name是qin的input并选中
$(document).ready(function(){
$("input[name='qin']").attr("checked","true");
});
</script>
查找所有name不是qin的input并选中
$(document).ready(function(){
$("input[name!='qin']").attr("checked","true");
});
查找所有name以qin开头的input
$(document).ready(function(){
$("input[name^='qin']").attr("checked","true");
});
查找所有name以lol结尾的input并选中
$(document).ready(function(){
$("input[name$='lol']").attr("checked","true");
});
查找所有name包含o的input并选中
$(document).ready(function(){
$("input[name*='o']").attr("checked","true");
});
查找所有含有id属性的并且name的结尾是e的input并选中
$(document).ready(function(){
$("input[id][name$='e']").attr("checked","true");
});
<body>
<input type="checkbox" name="qin" value="Hot Fuzz" />1
<input type="checkbox" name="yilol" value="Cold Fusion" />2
<input type="checkbox" name="love" value="Evil Plans" />3
</body>
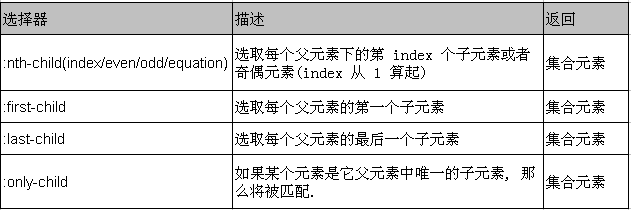
5.子元素过滤选择器

匹配ul的第二个li (索引从1开始)
$(document).ready(function(){
$("ul li:nth-child(2)").css("color","red");
});
只匹配ul第1个元素
$(document).ready(function(){
$("ul li:first-child").css("color","red");
});
匹配ul最后一个li
$(document).ready(function(){
$("ul li:last-child").css("color","red");
});
匹配ul中是唯一的li
$(document).ready(function(){
$("ul li:only-child").css("color","red");
});
<body>
<div>test1</div>
<div id="d">test2</div>
<input type="checkbox" name="qin" value="Hot Fuzz" />1
<input type="checkbox" name="yilol" value="Cold Fusion" />2
<input type="checkbox" name="love" value="Evil Plans" id="test" />3
<ul>
<li>qin</li>
<li>yi</li>
<li>test</li>
</ul>
<ul>
<li>only</li>
</ul>
</body>
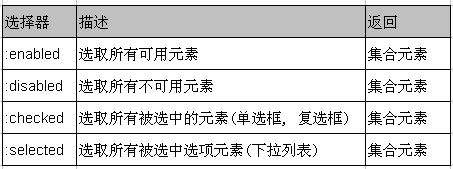
6.表单对象属性过滤选择器

匹配所有可用的input元素
$(document).ready(function(){
$("input:enabled").attr("checked","true");
});
匹配所有不可用的input元素
$(document).ready(function(){
$("input:disabled").attr("checked","true");
});
匹配所有选中的input元素((复选框、单选框等,不包括select中的option))
$(document).ready(function(){
$("input:checked").attr("checked","true");
});
匹配所有选中的option元素(下拉列表)
$(document).ready(function(){
$("select option:selected").css("background","#bfa");
});
<body>
<input type="checkbox" name="qin" value="Hot Fuzz" />1
<input type="checkbox" name="yilol" value="Cold Fusion" />2
<input type="checkbox" name="love" value="Evil Plans" id="test" />3
<input type="checkbox" name="email" disabled="disabled" />disabled
<select>
<option value="1" >qin</option>
<option value="2" selected="selected">yi</option>
<option>test</option>
</select>
</body>
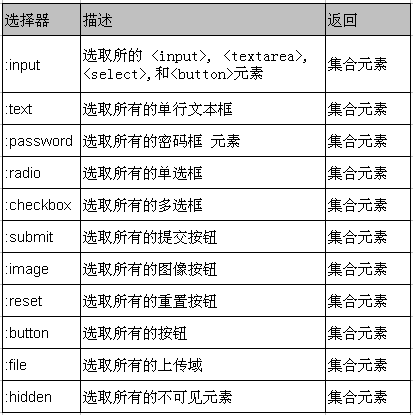
7.7.表单选择器

匹配所有input类型:
$(document).ready(function(){
$(":input").css("background","#bfa");
});
匹配所有文本框:
$(document).ready(function(){
$(":text").css("background","#bfa");
});
匹配所有密码框:
$(document).ready(function(){
$(":password").css("background","#bfa");
});
匹配所有单选按钮:
$(document).ready(function(){
$(":radio").css("background","#bfa");
});
匹配所有复选框:
$(document).ready(function(){
$(":checkbox").css("background","#bfa");
});
匹配所有提交按钮:
$(document).ready(function(){
$(":submit").css("background","#bfa");
});
<body>
<div>test1</div>
<div id="d">test2</div>
<input type="button" value="Input Button"/>
<input type="checkbox" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="text" />
<input type="submit" />
</body>
Jquery选择器(三)的更多相关文章
- jquery选择器(三)-过滤选择器
一.基本过滤选择器 二.内容过滤选择器 1. 包含文本内容为“text”的元素 2. 含有某个选择器所匹配的父元素 3. 包含有子元素或者文本的父元素 4. 不含有子元素或者文本的父元素 三.可见性过 ...
- jQuery(三)之 选择器(基础版)
对于jQuery的调用,我们一般都会传入参数 html: <div></div> js: console.log($('<a />')); console.log( ...
- <三> jQuery 选择器
jQuery 选择器选择需要应用效果的元素,jQuery 元素选择器和属性选择器允许您通过标签名.属性名或内容对 HTML 元素进行选择.选择器允许您对 HTML 元素组或单个元素进行操作. 元素选择 ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
- 深入学习jQuery选择器系列第四篇——过滤选择器之属性选择器
× 目录 [1]简单属性 [2]具体属性 [3]条件属性 前面的话 属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素,对应于CSS中的属性选择器.属性过滤选择器可分为简单属性选择器.具体属性选 ...
- 深入学习jQuery选择器系列第二篇——过滤选择器之子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 在上一篇中已经介绍过基础选择器和层级选择器,本文开始介绍过滤选择器.过滤选择器是jQuery选择器中最为庞大也是最为 ...
- jQuery-1.9.1源码分析系列(二)jQuery选择器续1
在分析之前说一点题外话. ownerDocument和 documentElement的区别 ownerDocument是Node对象的一个属性,返回的是某个元素的根节点文档对象:即document对 ...
- 我人生中的jQuery选择器
Jquery选择器 一.Jquery选择器简介 JavaScript只是一种运行于客户端,可以被客户端浏览器解析的一段代码.它和java没有任何关系.JavaScript简称JS.jQuery是对JS ...
- jQuery学习笔记(一)jQuery选择器
目录 jQuery选择器的优点 基本选择器 层次选择器 过滤选择器 表单选择器 第一次写博客,希望自己能够长期坚持,以写博客的方式作为总结与复习. 最近一段时间开始学习jQuery,通过写一个jQue ...
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
随机推荐
- Java强引用、 软引用、 弱引用、虚引用
Java强引用. 软引用. 弱引用.虚引用 2012-07-09 1.对象的强.软.弱和虚引用 在JDK 1.2以前的版本中,若一个对象不被任何变量引用,那么程序就无法再使用这个对象.也 ...
- linux学习-文件打包与压缩
- jquery插件之jquery.extend和jquery.fn.extend的区别
jquery.extend jquery.extend(),是拓展jquery这个类,即可以看作是jquery这个类本身的静态方法,例如: <!DOCTYPE html> <html ...
- 分享知识-快乐自己:zookeeper 伪集群搭建
1):单一 zookeeper 搭建步骤 2):zookeeper 伪集群搭建 1):新建一个集群目录 [root@zoodubbo opt]# mkdir zookeeper_cluster 2) ...
- Spring4面向切面AOP
AOP(Aspect Oriented Programming)面向切面编程,通过预编译方式和运行期动态代理实现程序功能的横向多模块统一控制的一种技术.AOP是OOP的补充,是spring框架中的一个 ...
- 理解SetCapture()和ReleaseCapture()及GetCapture()作用
正常情况下,鼠标指针位于哪个窗口区域内,鼠标消息就自动发给哪个窗口.如果调用了SetCapture,之后无论鼠标的位置在哪,鼠标消息都发给指定的这个窗口,直到调用ReleaseCapture或者调用S ...
- Havel-Hakimi定理(握手定理)
Havel-Hakimi定理(握手定理) 由非负整数组成的非增序列s(度序列):d1,d2,…,dn(n>=2,d1>=1)是可图的,当且仅当序列: s1:d2 – 1,d3 – 1,…, ...
- ONVIF协议测试工具 ONVIF Device Test Tool 29 12.12 最新版
ONVIF协议测试工具 ONVIF Device Test Tool 29 12.12 最新版 包含文档和工具,本人亲测,好用! http://download.csdn.net/detail/li_ ...
- 洛谷【P1177】【模板】快速排序
题目传送门:https://www.luogu.org/problemnew/show/P1177 快排是一种对于冒泡排序的优化. 对于区间\([l,r]\),我们选择一个键值\(k\),让比\(k\ ...
- 使用PowerShell创建Azure Storage的SAS Token访问Azure Blob文件
Azure的存储包含Storage Account.Container.Blob等具体的关系如下: 我们常用的blob存储,存放在Storage Account的Container里面. 目前有三种方 ...
