php......调研投票练习
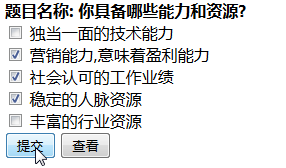
调研题目与调研选项显示页面
<style type="text/css">
#list{ width:400px; height:200px;}
#jieguo{ width:400px; height:200px;}
.a{ float:left;}
</style>
<body>
<?php
include("DB.class.php");
$db= new DB();
$sql= "select * from diaoyantimu limit 1,1";
$attr= $db->Query($sql);
//var_dump($attr);
$tmmc = $attr[0][1]; //题目名称
$tmdh = $attr[0][0]; //题目代号
echo "<div><b>题目名称: {$tmmc}</b></div>";
$sqlxx = "select * from diaoyanxuanxiang where TiMuDaiHao = '{$tmdh}'";
$attrxx = $db->Query($sqlxx);
//var_dump($attrxx);
echo "<div id='list'>";
echo "<form action='tpchuli.php' method='post'>";
foreach($attrxx as $v)
{
//同时提交多个选项,将name值设为同名数组,则选中哪个就传哪个,传过去的也是数组
echo "<div >
<input type='checkbox' value='$v[0]' name='xx[]'/>
<span>{$v[1]}</span>
</div>";
}
echo "<input type='submit' value='提交'/>
<input type='button' value='查看' id='check' onclick='ShowJieGuo()'>";
echo "</form>";
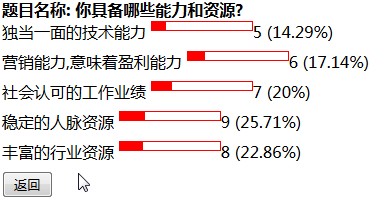
echo "</div>"; echo "<div id='jieguo' style='display:none'>";
$sqlsum = "select sum(Numbers) from diaoyanxuanxiang where TiMuDaiHao = '{$tmdh}'"; //查询投票总人数
$attrsum = $db->Query($sqlsum);
foreach($attrxx as $v)
{
$name = $v[1]; //选项名
$number = $v[2]; //选择该选项的人数
$bfb = ($number/$attrsum[0][0])*100; //投票百分比
$bfb = round($bfb,2); //取小数点后两位
echo "<div style=' width:400px; height:30px;'>
<span class='a'>{$name} </span>
<div class='a' style=' width:100px; height:8px; border:1px solid red'>
<div style=' width:{$bfb}%; height:8px; background-color:red'></div>
</div>
<span class='a'> {$number} </span>
<span class='a'>({$bfb}%)</span>
</div>";
}
echo "<input type='button' value='返回' id='fanhui' onclick='ShowList()'/>"; echo "</div>"; ?> <script type="text/javascript">
function ShowJieGuo()
{
document.getElementById("list").style.display = "none";
document.getElementById("jieguo").style.display = "block";
}
function ShowList()
{
document.getElementById("list").style.display = "block";
document.getElementById("jieguo").style.display = "none";
}
</script>

选项提交处理页面
<?php
$attr=$_POST["xx"];
//var_dump($attr);
include("DB.class.php");
$db=new DB();
foreach($attr as $v)
{
$sql="update DiaoYanXuanXiang set Numbers=Numbers+1 where Ids='{$v}' ";
$r=$db->Query($sql,1); header("location:test.php");
}
通过JS,点击查看,只显示div#jieguo

点击返回,只显示div#list

注意:
1.同时提交多个选项,将name值设为同名数组,则选中哪个就传哪个,传过去的也是数组
2.进度条是外层div套了一个内层div,外层div设定宽度,高度和边框;内层div设定宽度用百分比,高度与外层相同,背景颜色
php......调研投票练习的更多相关文章
- php 之 查询 投票练习(0508)
练习题目: 解题: 方法一: 1. 投票主页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" ...
- Webform之(简单投票)练习
创建数据库: CREATE table DiaoYanTiMu ( Ids int primary key ,--题目代号 Title varchar() not null ,--要调查的题目 Sel ...
- 分布式键值存储系统ETCD调研
分布式键值存储系统ETCD调研 简介 etcd是一个开源的分布式键值存储工具--为CoreOS集群提供配置服务.发现服务和协同调度.Etcd运行在集群的每个coreos节点上,可以保证coreos集群 ...
- JSP+javaBean:简易投票网页练习
一.项目目标 session作用域中如果不及时清理一些对象,在一定久的时间或相当数量的请求后,造成session中大量对象堆积,这将严重影响服务器的性能. 在本实例中,通过写一个jsp与javaBea ...
- 使用PHP+MySql操作——实现微信投票功能
1. 投票主页面: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- Backlog和冲刺结果以及产品Demo市场调研
Backlog和第一阶段冲刺结果以及产品Demo 博客停更了一段时间,但是我们团队没有闲着,现在一次性汇报团队工作进度,Backlog和第一阶段冲刺结果以及产品Demo. 在一段时间的分工合作以及调整 ...
- php查询操作实现投票功能
这篇文章主要为大家详细介绍了php查询操作实现投票功能的具体代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 本文实例为大家分享了php查询操作实现投票功能的代码,供大家参考,具体内容如下 ...
- 投票:OAuth2.0 技术选型你会怎么选
1. 前言 在使用 OAuth2.0 中 Authorization Server (授权服务器)是一个回避不了的设施,在大多数情况下我们调用的是一些知名的.可靠的.可信任的第三方平台,比如 QQ.微 ...
- 创业学习---《如何展开竞争情报调研》--D-1.调研模块---HHR计划---以太一堂
第一:<开始学习> 1,投资人看人标准:人品好:创业热情:学习能力. 2,思考题:请你预判一个最靠谱的方向来创业,你会怎么调研呢? 3,预热思考题: (1)在这个赛道,究竟有哪些重要竞争对 ...
随机推荐
- Restful风格的前后端分离
1.概述 ResultFul推荐每个URL能操作具体的资源,而且能准确描述服务器对资源的处理动作,通常服务器对资源支持get/post/put/delete/等,用来实现资源的增删改查.前后端分离的话 ...
- Android错误之--Error retrieving parent for item: No resource found that matches the given name 'Theme.A
错误提示:error: Error retrieving parent for item: No resource found that matches the given name 'Theme.A ...
- Java自动内存管理机制
1.运行时数据区域划分 2.程序计数器 作用:可以看做是当前线程所执行的字节码的行号指示器. 解释:字节码指示器就是通过改变程序计数器的值来指定下一条需要执行的指令.分支,循环等 基础功能就是依赖程序 ...
- 【SpringMVC学习03】SpringMVC中注解和非注解方式下的映射器和适配器总结
从上一篇的springmvc入门中已经看到,springmvc.xml中的配置了映射器和适配器,是使用非注解的方式来配置的,这是非注解方式的一种,这里再复习一下: 1. 非注解方式 1.1 处理器适配 ...
- SlidingMenu+Fragment实现当前最流行的侧滑
1 http://www.krislq.com/2013/03/android_case_slidingmenu_fragment/ 2 https://github.com/jfeinstein10 ...
- Spark中经常使用工具类Utils的简明介绍
<深入理解Spark:核心思想与源代码分析>一书前言的内容请看链接<深入理解SPARK:核心思想与源代码分析>一书正式出版上市 <深入理解Spark:核心思想与源代码分析 ...
- SQL 根据表获取字段字符串
SQLSERVER查询单个数据表所有字段名组合成的字符串脚本 --SQLSERVER查询单个数据表所有字段名组合成的字符串脚本 --应用场合: 用于生成SQL查询字符串中select 字段名列表1 f ...
- yarn-1.12.3.msi 下载地址 百度网盘
yarn-1.12.3.msi 下载地址 百度网盘 链接:https://pan.baidu.com/s/1-JEO1as0Jtp1a1pAqW-mzg 提取码:lbz0
- spark-submit 提交任务
将工程打成jar 放入到linux中 切换到[root@node4 Desktop]# cd /usr/local/development/spark-2.0-hadoop2.6/bin/ 输入命令 ...
- Sqlserver------SQLServer2008R2中新增用户并设定表的访问权限
在进行项目对接时,有时候处于系统安全性考虑,我们需要设置数据库的访问权限,这个时候,我们可以新增一个用户,然后设定用户的访问权限,具体步骤如下: 1, 新建登录对象 2, 点击用户映射 3, 操 ...
