jsp---》》》新闻发布系统的项目跟踪+++++++文件上传
先来一个分层架构图:

WeebRoot目录下的页面:

现在,此项目以实现登录,注销,新闻列表,编辑主题》》》》
先来登录部分的关键代码
index.jsp中的代码


userInfoServlet中的全部代码:
package cn.news.Servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import cn.news.dao.INewsDAO;
import cn.news.dao.impl.NewsInfoDAOImpl;
import cn.news.entity.NewsInfo;
import cn.news.entity.UserInfo;
import cn.news.service.INewsInfoService;
import cn.news.service.IUserInfoService;
import cn.news.service.impl.NewInfoServiceImpl;
import cn.news.service.impl.UserInfoServiceImpl; public class UserInfoServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { doPost( request, response); } public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//准备新闻数据
/*INewsInfoService newsservice =new NewInfoServiceImpl();
try {
List<NewsInfo> list=newsservice.getAllNews();
//放入request作用域
request.setAttribute("newsList", list);
} catch (SQLException e) { }*/
INewsDAO dao=new NewsInfoDAOImpl(); List<NewsInfo> list=null;
try {
list = dao.getAllNews();
//System.out.println(list.size());
request.setAttribute("newsList", list); } catch (SQLException e1) {
e1.printStackTrace();
} String action=request.getParameter("action");
if("logout".equals(action)){
//执行注销
//第一步:先清除session
request.getSession().removeAttribute("uname");
//第二步:跳转到index.jsp(登录页面)
/*response.sendRedirect("/NewsManagerSystem/index.jsp");*/
request.getRequestDispatcher("/index.jsp").forward(request, response);
}else if("login".equals(action)){
//code write here
//1.解决乱码
request.setCharacterEncoding("utf-8");
//2.解析前台传递的表单数据
String uname=request.getParameter("uname");
String upwd=request.getParameter("upwd"); //拼接成一个用户对象
UserInfo info=new UserInfo();
info.setUname(uname);
info.setUpwd(upwd); IUserInfoService service=new UserInfoServiceImpl(); try {
boolean flag = service.isLogin(info); if (flag) { //登录成功 //3.记录session
request.getSession().setAttribute("uname", uname);
//4.转发或者重定向 转发不需要加项目名称
request.getRequestDispatcher("/newspages/admin.jsp").forward(request, response); }else {
response.sendRedirect("/NewsManagerSystem/index.jsp");
}
} catch (SQLException e) {
e.printStackTrace();
}
}else{
//第一次访问首页
request.getRequestDispatcher("/index.jsp").forward(request,response);
}
} }
TopicServlet中的代码
package cn.news.Servlet; import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import cn.news.dao.impl.TopicDAOImpl;
import cn.news.entity.Topic;
import cn.news.service.ITopicService;
import cn.news.service.impl.TopicServiceImpl; public class TopicServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//调度Topic的service
ITopicService service=new TopicServiceImpl();
try {
List<Topic> list=service.getAllTopic();
request.setAttribute("topiclist", list);
//System.out.println(list.size());
//转发到列表页
request.getRequestDispatcher("/newspages/topic_list.jsp").forward(request, response);
} catch (SQLException e) { }
} }
topic_list中的代码

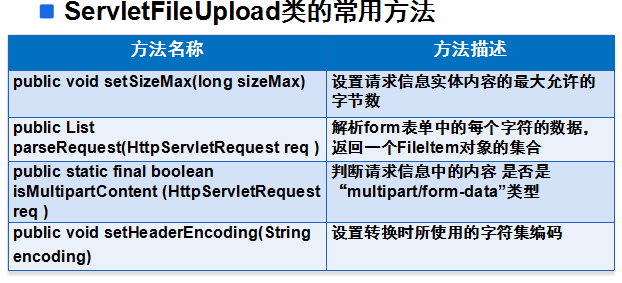
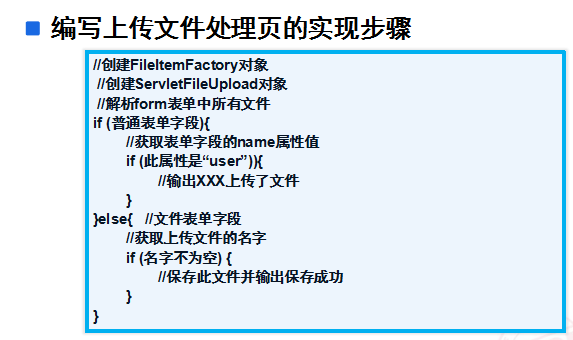
文件上传
需要用到commons-fileupload-1.3.2.jar和commons-io-2.5.jar两个jar文件





需求:点击提交上传文件

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>"> </head> <body>
<%=path %>
<form enctype="multipart/form-data" action="<%=path %>/test.jsp" method="post">
姓 名: <input name="username"/>
选择文件:<input type="file" name="myfile" />
<input type="submit" value="上传"/>
</form>
</body>
</html>
<%@page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@page import="java.io.File"%>
<%@page import="org.apache.commons.fileupload.FileItem"%>
<%@page import="org.apache.commons.fileupload.disk.DiskFileItemFactory"%>
<%@page import="org.apache.commons.fileupload.servlet.ServletFileUpload"%> <%
request.setCharacterEncoding("UTF-8");
//将用户传递过来的request中的内容解析出来,判定其类型,如果是常规的普通表单字段,执行处理方式一
//否则就代表的是文件域,那么执行处理方式二
//01.判定是普通表单,还是用来上传文件的表单
boolean flag= ServletFileUpload.isMultipartContent(request);
if(flag){
//开始找到一个解析器,来解析请求中的各个项目
DiskFileItemFactory factory=new DiskFileItemFactory();
ServletFileUpload upload=new ServletFileUpload(factory);//解析器upload创建成功
List<FileItem> fileList=upload.parseRequest(request);
//每一个FileItem都代表一个表单元素
Iterator<FileItem> myitor=fileList.iterator();
while(myitor.hasNext()){
FileItem item=myitor.next();
if(item!=null){
//对当前item进行验证,看它是普通表单还是上传用的文件域
if(item.isFormField()){//证明是普通的表单字段
//获取该表单元素的内容(value值)
String name=item.getFieldName();//这是表单元素的name属性,而不是value值
if(name.equals("username")){
out.print(item.getString("UTF-8"));
}
}else{ //是一个文件域
String fileName=item.getName();//ef.doc
//扔到服务器的目录下
String path="/WEB-INF/upload";//文件上传不能用相对路径
//将相对路径转换成绝对路径
String abosolutePath=this.getServletContext().getRealPath(path);
File file=new File(fileName);
File uploadFile=new File(abosolutePath,file.getName());
item.write(uploadFile);
out.print("上传成功");
}
}
}
}
%>
jsp---》》》新闻发布系统的项目跟踪+++++++文件上传的更多相关文章
- SpringBoot项目实现文件上传和邮件发送
前言 本篇文章主要介绍的是SpringBoot项目实现文件上传和邮件发送的功能. SpringBoot 文件上传 说明:如果想直接获取工程那么可以直接跳到底部,通过链接下载工程代码. 开发准备 环境要 ...
- web项目的文件上传和 下载
文件上传和下载在web应用中非常普遍,要在jsp环境中实现文件上传功能是非常容易的,因为网上有许多用Java开发的文件上传组件,本文以commons-fileupload组件为例,为jsp应用添加文件 ...
- JavaWeb项目实现文件上传动态显示进度
很久没有更新博客了,这段时间实在的忙的不可开交,项目马上就要上线了,要修补的东西太多了.当我在学习JavaWeb文件上传的时候,我就一直有一个疑问,网站上那些博客的图片是怎么上传的,因为当提交了表单之 ...
- JSP学习笔记(四):文件上传
JSP 可以与 HTML form 标签一起使用,来允许用户上传文件到服务器.上传的文件可以是文本文件或图像文件或任何文档.我们使用 Servlet 来处理文件上传,使用到的文件有: upload.j ...
- VUE项目中文件上传兼容IE9
项目使用VUE编写,UI是ElementUI,但是Element的Upload组件是不兼容IE9的.因为IE9中无法使用FormData. 查找资料基本有两种解决方法:1.引入JQuery和jQuer ...
- qxx项目大文件上传
1. 在做大文件上传的时候,要注意修改文件的配置,php.ini的配置,还有连接时间.这些东西都记不清了,明天需要问一下芳哥,然后遇到问题的时候就能自己解决了. 2. 然后就遇到一个很尴尬的问题:大文 ...
- vue项目 多文件上传并显示在页面上
<template> <label for="file" class=" btn btn-default" style="borde ...
- jsp中如何整合CKEditor+CKFinder实现文件上传
最近笔者做了一个新闻发布平台,放弃了之前的FCKEditor编辑器,使用了CKEditor+CKFinder,虽然免费的CKFinder是Demo版本,但是功能完整,而且用户都是比较集中精神发新闻的人 ...
- 关于jquery 项目中文件上传还有图片上传功能的尴尬???
做项目需要兼容IE8,所以找了好久,都没找到合适的希望有大神能够解惑!!! 要求是兼容IE8,在选完图片直接自动上传,有进度展示,并有成功的标记,下面的选择文件也是一个input file 选择完自动 ...
随机推荐
- History命令用法15例
以下内容为转载: 如果你经常使用 Linux 命令行,那么使用 history(历史)命令可以有效地提升你的效率.本文将通过实例的方式向你介绍 history 命令的 15 个用法. 使用 HISTT ...
- 【以太坊开发】区块链中的预言机:Oraclize原理介绍
智能合约的作用很多,但是很多数据还是要基于互联网,那么如何在合约中获取互联网中的数据?Oraclize就是为了这个目的而诞生的. 工作原理: 智能合约通过对Oraclize发布一个合约之间的调用请求来 ...
- P2617 Dynamic Rankings 动态主席树
\(\color{#0066ff}{ 题目描述 }\) 给定一个含有n个数的序列a[1],a[2],a[3]--a[n],程序必须回答这样的询问:对于给定的i,j,k,在a[i],a[i+1],a[i ...
- P2115 [USACO14MAR]破坏Sabotage
题意:给你一个正整数序列,让你删去一段区间内的数[l,r] $1<l\le r <n$ 使得剩余的数平均值最小$n\le 10^5$ 1.不难想到暴力,用前缀和优化$O(n^2)$ #in ...
- DoS(拒绝服务攻击)与DDoS(分布式拒绝服务攻击)
SYN Flood是当前最流行的DoS(拒绝服务攻击)与DDoS(分布式拒绝服务攻击)的方式之一,这是一种利用TCP协议缺陷,发送大量伪造的TCP连接请求,从而使得被攻击方资源耗尽(CPU满负荷或内存 ...
- redis启动后出现"WARNING you have Transparent Huge Pages (THP) support enabled in your kernel"问题
问题描述:启动redis后出现:WARNING you have Transparent Huge Pages (THP) support enabled in your kernel. This w ...
- 实施MySQL ReplicationDriver支持读写分离
MySQL 提供支持读写分离的驱动类: com.mysql.jdbc.ReplicationDriver 替代 com.mysql.jdbc.Driver 注意,所有参数主从统一: jdbc:mysq ...
- python 中文路径问题
Python直接读取中文路径的文件时失败,可做如下处理: inpath = 'D:/work/yuanxx/在线导航/驾车导航/walk_log/20130619_172355.txt' uipath ...
- django终端打印Sql语句
LOGGING = { 'version': 1, 'disable_existing_loggers': False, 'handlers': { 'console':{ 'level':'DEBU ...
- 搭建 flask 应用
参考文档:http://docs.jinkan.org/docs/flask/quickstart.html#a-minimal-application 1.使用Pycharm创建Flask应用 fr ...
