DevExtreme 搭建Node.js开发环境
简介
DevExtreme is a component suite for creating highly responsive web applications for touch devices and traditional desktops.
创建Angular应用
$ ng new DevExtremeDemo --skip-install --skip-git
$ cnpm install

安装DevExtreme
$ cnpm install --save devextreme devextreme-angular

设置angular-cli.json 文件
"styles": [
"styles.scss",
"../node_modules/devextreme/dist/css/dx.common.css",
"../node_modules/devextreme/dist/css/dx.spa.css",
"../node_modules/devextreme/dist/css/dx.carmine.css"
],
参考源码
index.html
<!doctype html>
<html
lang="en">
<head>
<meta
charset="utf-8">
<title>DevExtremeDemo</title>
<base
href="/">
<meta
name="viewport"
content="width=device-width, initial-scale=1">
<link
rel="icon"
type="image/x-icon"
href="favicon.ico">
<link
rel="stylesheet"
type="text/css"
href="assets/css/dx.common.css" />
<link
rel="stylesheet"
type="text/css"
href="assets/css/dx.spa.css" />
<link
rel="stylesheet"
type="text/css"
href="assets/css/dx.carmine.css" />
</head>
<body
class="dx-viewport">
<app-root></app-root>
</body>
</html>
app.module.ts
import { BrowserModule } from
'@angular/platform-browser';
import { NgModule } from
'@angular/core';
import { DxButtonModule } from
'devextreme-angular';
import { AppComponent } from
'./app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
DxButtonModule,
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export
class AppModule { }
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div
style="text-align:center">
<h1>
Welcome to DevExtreme!
</h1>
</div>
<dx-button
text="Press me" (onClick)="hello()"></dx-button>
<div
class="dx-fieldset">
<div
class="dx-field">
<div
class="dx-field-label">Normal</div>
<div
class="dx-field-value">
<dx-button [text]="okButtonOptions.text" [type]="okButtonOptions.type" (onClick)="okButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Success</div>
<div
class="dx-field-value">
<dx-button [text]="applyButtonOptions.text" [type]="applyButtonOptions.type" (onClick)="applyButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Default</div>
<div
class="dx-field-value">
<dx-button [text]="doneButtonOptions.text" [type]="doneButtonOptions.type" (onClick)="doneButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Danger</div>
<div
class="dx-field-value">
<dx-button [text]="deleteButtonOptions.text" [type]="deleteButtonOptions.type" (onClick)="deleteButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Back</div>
<div
class="dx-field-value">
<dx-button [type]="backButtonOptions.type" (onClick)="backButtonOptions.onClick()"></dx-button>
</div>
</div>
</div>
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div
style="text-align:center">
<h1>
Welcome to DevExtreme!
</h1>
</div>
<dx-button
text="Press me" (onClick)="hello()"></dx-button>
<div
class="dx-fieldset">
<div
class="dx-field">
<div
class="dx-field-label">Normal</div>
<div
class="dx-field-value">
<dx-button [text]="okButtonOptions.text" [type]="okButtonOptions.type" (onClick)="okButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Success</div>
<div
class="dx-field-value">
<dx-button [text]="applyButtonOptions.text" [type]="applyButtonOptions.type" (onClick)="applyButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Default</div>
<div
class="dx-field-value">
<dx-button [text]="doneButtonOptions.text" [type]="doneButtonOptions.type" (onClick)="doneButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Danger</div>
<div
class="dx-field-value">
<dx-button [text]="deleteButtonOptions.text" [type]="deleteButtonOptions.type" (onClick)="deleteButtonOptions.onClick()"></dx-button>
</div>
</div>
<div
class="dx-field">
<div
class="dx-field-label">Back</div>
<div
class="dx-field-value">
<dx-button [type]="backButtonOptions.type" (onClick)="backButtonOptions.onClick()"></dx-button>
</div>
</div>
</div>
app.component.ts
import { Component } from
'@angular/core';
import notify from
'devextreme/ui/notify';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export
class AppComponent {
title = 'app';
okButtonOptions: any;
applyButtonOptions: any;
doneButtonOptions: any;
deleteButtonOptions: any;
backButtonOptions: any;
constructor(){
this.okButtonOptions = {
text: 'OK',
type: 'normal',
onClick: function (e) {
notify("The OK button was clicked");
}
};
this.applyButtonOptions = {
text: "Apply",
type: "success",
onClick: function (e) {
notify("The Apply button was clicked");
}
};
this.doneButtonOptions = {
text: "Done",
type: "default",
onClick: function (e) {
notify("The Done button was clicked");
}
};
this.deleteButtonOptions = {
text: "Delete",
type: "danger",
onClick: function (e) {
notify("The Delete button was clicked");
}
};
this.backButtonOptions = {
type: "back",
onClick: function (e) {
notify("The Back button was clicked");
}
};
}
hello() {
alert('Hello DevExtreme!');
}
}
运行
$ ng serve

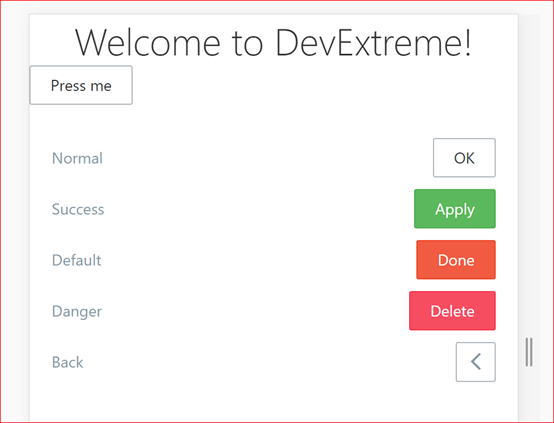
浏览器中打开网址 http://localhost:4200/

参考资源
https://github.com/devexpress/DevExtreme-angular
DevExtreme 搭建Node.js开发环境的更多相关文章
- 快速搭建 Node.js 开发环境以及加速 npm
如何快速搭建 node 开发环境 npm 超慢 github 无法打开的问题 于是我觉得应该写一篇文章解答所有这些起步问题,让新同学也能顺顺利利入门. 快速搭建 Node.js 开发环境 如果你想长期 ...
- 【转】使用nvm快速搭建 Node.js 开发环境
原文链接:http://www.cnblogs.com/shuoer/p/7802891.html 快速搭建 Node.js 开发环境 如果你想长期做 node 开发, 或者想快速更新 node 版本 ...
- ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程 一.安装Node.js 目前Node.js的最新版本是6.2.x.首先,从Node.js官网下载对应平台的安装程序. 1.下载 选择对应的Liu ...
- 手把手教你学node之搭建node.js开发环境
搭建node.js开发环境 本文只针对在Linux或者Mac下面.至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的.甚至是不可告人的兼容性 bug 处理能力,所以这部分同学麻烦 ...
- 1.0搭建 Node.js 开发环境
<搭建 Node.js 开发环境> 本课程假设大家都是在 Linux 或者 Mac 下面.至于使用 Windows 并坚持玩新技术的同学,我坚信他们一定有着过人的.甚至是不可告人的兼容性 ...
- MongoDB 搭建Node.js开发环境
理解Mongoose Elegant MongoDB object modeling for Node.js 安装Mongoose $ cnpm install --save mongoose ...
- Oracle 搭建Node.js开发环境
先决条件 安装oralce客户端驱动. 安装node.js. 创建项目 安装oracledb模块 $npm install oracledb 如果失败了,你可能要爬墙. 参考package ...
- Linux虚拟机中 Node.js 开发环境搭建
Node.js 开发环境搭建: 1.下载CentOS镜像文件和VMWare虚拟机程序; 2.安装VMWare——>添加虚拟机——>选择CentOS镜像文件即可默认安装带有桌面的Linux虚 ...
- [转载]Sublime Text 3 搭建 React.js 开发环境
[转载]Sublime Text 3 搭建 React.js 开发环境 Sublime有很强的自定义功能,插件库很庞大,针对新语言插件更新很快,配合使用可以快速搭建适配语言的开发环境. 1. babe ...
随机推荐
- volatile关键字小结
Java 提供了一种稍弱的同步机制,即 volatile 变量,用来确保将变量的更新操作通知到其他线程.可以将 volatile 看做一个轻量级的锁,但是又与锁有些不同: 1. 对于多线程,不是一种互 ...
- SQL sum和group by HAVING
Aggregate functions (like SUM) often need an added GROUP BY functionality. 集合函数(类似SUM)经常需要用GROUP BY来 ...
- P2117 小Z的矩阵
题意: 给你一个初始01矩阵 三种操作 1.给一个x,把第x行01互换 2.给一个x,把第x列01互换 3.求$(\sum_{i=1}^n\sum_{j=1}^nf[i][j]*f[j][i])%2$ ...
- DP【洛谷P2363】马农
[洛谷P2363]马农 题目描述 在观看完战马检阅之后,来自大草原的两兄弟决心成为超级"马农",专门饲养战马. 兄弟两回到草原,将可以养马的区域,分为N*N的单位面积的正方形,并实 ...
- 二叉树的遍历 &【NOIP2001普及组】& 洛谷 P1030 求先序排列
题目链接 https://www.luogu.org/problemnew/show/P1030 模板题 先讲一下二叉树的遍历 二叉树的遍历 分类 性质 求法 分为三类: 先序遍历(PreOrder) ...
- 07. 如何实现移动端rem适配
如何实现移动端rem适配 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- Spring----. ref的用法
ref元素是用在property中,来设置需要引用的容器管理的其它Bean. 它的用法:<ref bean|local|parent="someBean"> ...
- github 第三方登录
第三方登录先了解 OAuth 2.0 OAuth 协议的认证和授权的过程如下: 用户打开我的博客后,我想要通过GitHub获取改用户的基本信息 在转跳到GitHub的授权页面后,用户同意我获取他的基本 ...
- C语言中typedef的解释_1
typedef是在计算机编程语言中用来为复杂的声明定义简单的别名,它与宏定义有些差异. 它本身是一种存储类的关键字,与auto.extern.mutable.static.register等关键字不能 ...
- 机器学习--最邻近规则分类KNN算法
理论学习: 3. 算法详述 3.1 步骤: 为了判断未知实例的类别,以所有已知类别的实例作为参照 选择参数K 计算未知实例与所有已知实例的距离 选 ...
