let和const在es6中的异同点
let和const这两个都是声明一个变量或函数的方法与var差不太多的效果
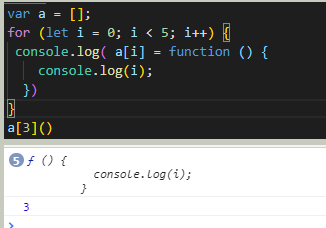
let的声明在for循环中,当你定义的是多少,最后你的值就是多少开始的,它只进行一次循环,不会像var那样去一遍一遍的去遍历它

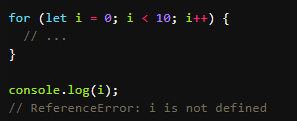
并且let在for循环中它只有在for里面才能运行,在外部获取的情况就会出错

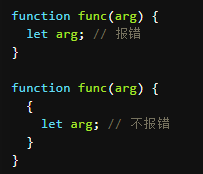
let的特殊情况,最好不要这样定义,容易把自己玩进去,看下面的这段代码,有两个let,可以看成父子,当这样定义的话,console的值就是它的最近的上一级,父子之间不会出现互相影响的情况

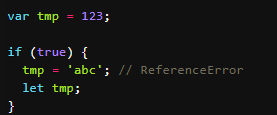
let的使用也不像var那样使用那么随意,es6中明确的规定了如果在区块中存在let和const命令,这个区块对这些命令声明的变量,从一开始形成了封闭作用域,凡是在声明前使用这些变量,就会报错俗称“暂时性死区”。let特别大男子主义,谁在我前面用我的值就是不行,全给你们干掉,叫你们用。(同区域内在let前使用它的值,全都会报错)所以为了良好的编程习惯,大家都用把变量声明完后在使用。出错的话就要自己慢慢找bug了

let不能在同作用域内重复声明这个值,并且不能在函数内部重新去声明这个参数

const命令
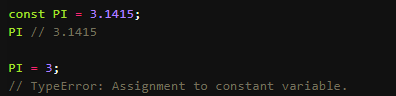
const声明一个只读的常量,一旦声明,这个常量就不能改变,只要改变就会出错

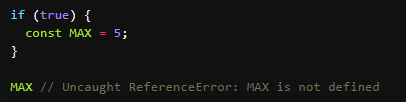
coust命令也是在块级作用域内有效

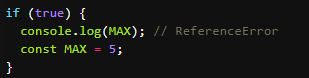
一样常量不能提升,存在暂时性死区

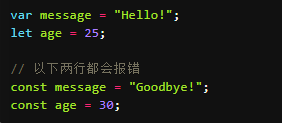
一样存在不能重复声明

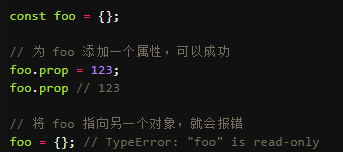
const保证的不是变量不能改动,而是指不能改变变量的指向,从下面的例子就能看出,变量值能够随意的改变,但是一旦把他的指向发生变化,那就报错了。

如果定义完后不想让他改变里面的值的时候,这就需要把他的值给冻结一下才行,用下面的代码

let和const有很多的相同点总结下
1.在块级作用域下才能使用
2.常量不能提升,存在暂时性死区
3.一样不能重复声明
不同点:
1.const声明出来的是只读属性,不能随便改动,只能改变指向里面的值,let声明的值在同作用域下能够进行改动
2.const不存在父子属性,let能够在父子属性中存活
3.const不存在for循环着种操作
let和const在es6中的异同点的更多相关文章
- es6中的变量声明
目录 es6中的变量声明 变量的声明 es6中的变量声明 变量的声明 for (var i = 0; i < 5; i++) { console.log(i) } var声明 作用域问题 上面的 ...
- ES6中的var let const应如何选择
javascript世界里面的每个人都在说有关ECMAScript 6 (ES6,也称作ES 2015)的话题,对象的巨大变化 ( 类 , super() , 等), 函数 (默认参数等), 以及模块 ...
- ES6中声明变量 let和const特点
在ES6中我们有两种定义变量的方式:let const let特点: 1.let定义时不会进行变量声明提升 2.变量不允许被重复定义 3.变量不可以被删除 4.在for循环当中用let定义i 循 ...
- es6中let,const区别与其用法
ECMAScript 是什么? 首先,我们都知道JavaScript由三部分组成:ECMAScript,DOM,BOM: 其中的ECMAScript是Javascript的语法规范. ECMAScri ...
- es6 中的let,const
在es6中,let的作用和var差不多,都是用来声明变量的,但是他们之间的区别在于作用域不同,大家都知道在js中没有块级作用域,例如: for(var i=0;i<10;i++){ consol ...
- 关于var和ES6中的let,const的理解
var的作用就不多说了,下面说说var的缺点: 1.var可以重复声明 var a = 1; var a = 5; console.log(a); //5 不会报错 在像这些这些严谨的语言来说,一般是 ...
- JavaScript学习系列5 ---ES6中的var, let 和const
我们都知道JavaScript中的var,在本系列的 JavaScript学习系列2一JavaScript中的变量作用域 中,我们详细阐述了var声明的变量的作用域 文章中提到,JavaScript中 ...
- ES6 中 let 和 const 总结
目录 let const 1. let要好好用 1. 基本用法 2. let声明的变量不存在变量提升 3. TDZ(temporal dead zone)暂时性死区 4. 不允许重复声明 2. 块级作 ...
- 现代JavaScript—ES6+中的Imports,Exports,Let,Const和Promise
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://www.freecodecamp.org/news/learn-modern-jav ...
随机推荐
- C# AD 验证登陆
using System.DirectoryServices; using System.DirectoryServices.AccountManagement; using (DirectoryEn ...
- Luogu P1768 天路 0/1分数规划+dfs spfa
“那是一条神奇的天路诶~~把第一个神犇送上天堂” 怕不是某大佬早就A了这题,然鹅我又调了很久很久... 好吧就是0/1分数规划,但是跑的dfs的spfa(好像题解说bfs过不了????不知) 发现把s ...
- PHP var_export
var_export可以将一个数组转为一个字符串 不同于var_dump,var_export并不会输出数据的类型以及字符大小等,只会简单把数组的key跟value拼接成一个字符串 <?php ...
- 01.Spring Ioc 容器
基本概念 Spring 的 Ioc 容器,通常也称应用上下文.它包含了两个概念 Ioc 和 容器: 容器:顾名思义就是用来装东西的,在 Spring 中容器里盛放的就是各种各样的 Bean.既然装了东 ...
- Java面向对象_单例设计模式
单例设计模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点 1.构造方法私有化 2.声明一个本类对象 3.给外部提供一个静态方法获取对象实例 两种实现方式:饿汉式和懒汉式 何种情况下使用呢?当 ...
- Spark编程模型(下)
创建Pair RDD 什么是Pair RDD 包含键值对类型的RDD类型被称作Pair RDD: Pair RDD通常用来进行聚合计算: Pair RDD通常由普通RDD做ETL转化而来. Pytho ...
- Ajax跨域设置Access-Control-Allow-Origin
传统的跨域请求没有好的解决方案,无非就是jsonp和iframe,随着跨域请求的应用越来越多,W3C提供了跨域请求的标准方案(Cross-Origin Resource Sharing).IE8.Fi ...
- java如何导入Excel文件
Java使用POI导入Excel文件,操作起来比较简单,支持xlsx格式. 下载POI资源包 从官网https://poi.apache.org/下载POI,笔者选择的是版本是3.17,下载后文件名是 ...
- cf600E. Lomsat gelral(dsu on tree)
题意 题目链接 给出一个树,求出每个节点的子树中出现次数最多的颜色的编号和 Sol dsu on tree的裸题. 一会儿好好总结总结qwq #include<bits/stdc++.h> ...
- 解决The Network Adapter could not establish the connection
解决1 主机与虚拟机ping不通 解决2 状态: 失败 -测试失败: IO 错误: The Network Adapter could not establish the connection 本次尝 ...
