Vue3.0脚手架搭建
介绍:
notice: 这份文档是对应 @vue/cli 3.x 版本的。老版本的 vue-cli 文档请移步这里
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速创建一个新项目的脚手架,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目
安装:
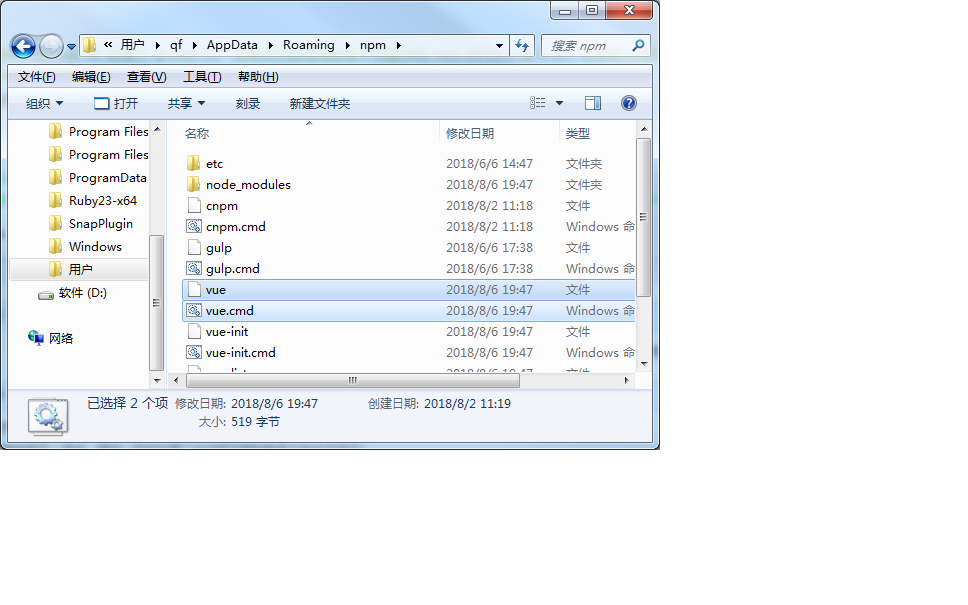
但是有时卸载不了,可以手动删除之前版本文件


删掉上面的三个文件后
执行:npm install -g @vue/cli 或者 yarn global add @vue/cli
查看是否完成(版本号):vue --version
可以用:
vue create <项目名> 创建项目
进入自主选择:Manually select features
sass
..
basic-app
安装完后
快速原型开发:
1.你可以使用 vue serve 和 vue build 命令对单个 *.vue 文件进行快速原型开发,不过这需要先额外安装一个全局的扩展:
npm install -g @vue/cli-service-global
Vue3.0脚手架搭建的更多相关文章
- vue3.0脚手架 创建项目
1.下载node最新稳定版本,并且安装 2.安装好之后,在cmd或者terminal下, 使用npm -v 查看当前npm版本,验证是否安装成功 3.安装成功后,运行 npm i -g @vue/cl ...
- vue-cli3.0 脚手架搭建项目的过程详解
1.安装vue-cli 3.0 ? 1 2 3 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- vue-cli3.0 脚手架搭建项目
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -V(大写的V) 2.命令变化 ...
- vue-cli 3.0脚手架搭建项目
1.安装vue-cli 3.0 npm install -g @vue/cli # or yarn global add @vue/cli 安装成功后查看版本:vue -v 2.命令变化 vue cr ...
- 使用vue3.0和element实现后台管理模板
通过自己所学的这段时间,利用空余时间,使用vue3.0脚手架搭建的一个关于后台的管理模板,所实现功能也是模仿一个后台的界面,数据分为两种存放,一种是直接存储到mlab,这里的数据是存放这登录注册,只有 ...
- vue3.0+vue-cli3.0项目搭建
因为需要兼容其他vue2.0的项目,所以先卸载vue-cli,再全局安装桥接工具 卸载vue-cli2.0 npm uninstall vue-cli -g 安装vue-cli3.0 npm inst ...
- 从零搭建vue3.0项目架构(附带代码、步骤详解)
前言: GitHub上我开源了vue-cli.vue-cli3两个库,文章末尾会附上GitHub仓库地址.这次把2.0的重新写了一遍,优化了一下.然后按照2.0的功能和代码,按照vue3.0的语法,完 ...
- 从0开始搭建vue+webpack脚手架(三)
在从0开始搭建vue+webpack脚手架(二)中已经基本完成了开发环境的配置.当开发完成后,我们需要将完成的项目进行打包,接下来对打包做一些优化: 运行 $ npm run build 可生成dis ...
随机推荐
- git教程1-gitlab部署
https://about.gitlab.com/install/#centos-7 https://mirror.tuna.tsinghua.edu.cn/help/gitlab-ce/ gitla ...
- 使用Collectd + InfluxDB + Grafana进行JMX监控
我们已经看到使用Collectd监控CPU /内存利用率(本文).但它没有提供所有信息来确定性能问题的瓶颈.在本文中,我们将使用Collectd Java插件来使用其JMX技术来监视和管理Java虚拟 ...
- POJ1028 Web Navigation
题目来源:http://poj.org/problem?id=1028 题目大意: 模拟实现一个浏览器的“前进”和“回退”功能.由一个forward stack和一个backward stack实现. ...
- HDU-2588-GCD (欧拉函数)
The greatest common divisor GCD(a,b) of two positive integers a and b,sometimes written (a,b),is the ...
- 2017年江西理工大学C语言程序设计竞赛(高级组)
问题 A: 求近似值 #include <stdio.h> #include <time.h> #include <stdlib.h> using namespac ...
- 【SQL Server 优化性能的几个方面】(转)
转自:http://blog.csdn.net/feixianxxx/article/details/5524819 SQL Server 优化性能的几个方面 (一).数据库的设计 可以参看最 ...
- PHP异步任务worker
1.概述 异步任务框架主要包含两个角色: WorkerServer主要负责管理(启动,重启,监控等)worker工作进程. Worker负责从指定消息队列获取任务消息并执行任务. 为了提高worker ...
- GCD Guessing Game Gym - 100085G 猜数字 gcd
http://codeforces.com/gym/100085/attachments 因为那个数字是一个质数,这样的猜的次数是最多的,所以至少是质数次. 但是如果需要猜2.3,那么可以直接猜6,也 ...
- AssetDatabase的方法总结
AssetDatabase的方法总结 1.AssetDatabase.FindAssets public static string[] FindAssets(string filter);publi ...
- sublime格式化HTML+CSS插件--HTML-CSS-JS Prettify
介绍 在工作中经常会下载不同项目的源码,可能是压缩的原因,其中一些代码的格式十分的乱,这样就会导致阅读起来十分的不方便,所以下面介绍一个sublime的插件:HTML-CSS-JS Prettify ...
