JavaScript面向对象之我见
序言
在JavaScript的大世界里讨论面向对象,都要提到两点:1.JavaScript是一门基于原型的面向对象语言 2.模拟类语言的面向对象方式。对于为什么要模拟类语言的面向对象,我个人认为:某些情况下,原型模式能够提供一定的便利,但在复杂的应用中,基于原型的面向对象系统在抽象性与继承性方面差强人意。由于JavaScript是唯一一个被各大浏览器支持的脚本语言,所以各路高手不得不使用各种方法来提高语言的便利性,优化的结果就是其编写的代码越来越像类语言中的面向对象方式,从而也掩盖了JavaScript原型系统的本质。
基于原型的面向对象语言
原型模式如类模式一样,都是是一种编程泛型,即编程的方法论。另外最近大红大紫的函数编程也是一种编程泛型。JavaScript之父Brendan Eich在设计JavaScript时,从一开始就没打算为其加入类的概念,而是借鉴了另外两门基于原型的的语言:Self和Smalltalk。
既然同为面向对象语言,那就得有创建对象的方法。在类语言中,对象基于模板来创建,首先定义一个类作为对现实世界的抽象,然后由类来实例化对象;而在原型语言中,对象以克隆另一个对象的方式创建,被克隆的母体称为原型对象。
克隆的关键在于语言本身是否为我们提供了原生的克隆方法。在ECMAScript5中,Object.create可以用来克隆对象。
var person = {
name: "tree",
age: 25,
say: function(){
console.log("I'm tree.")
}
};
var cloneTree = Object.create(person);
console.log(cloneTree);
原型模式的目的并不在于得到一个一模一样的对象,而提供了一种便捷的方式去创建对象(出自《JavaScript设计模式与开发实践》)。但是由于语言设计的问题,JavaScript的原型存在着诸多矛盾,它的某些复杂的语法看起来就那些基于类的语言,这些语法问题掩盖了它的原型机制(出自《JavaScript语言精粹》)。如:
function Person(name, age){
this.name = name;
this.age = age;
}
var p = new Person('tree', 25)
实际上,当一个函数对象呗创建时,Function构造器产生的函数对象会运行类似这样的一些代码:
this.prototype = {constructor: this}
新的函数对象被赋予一个prototype属性,它的值是一个包含constructor属性且属性值为该新函数的对象。当对一个函数使用new运算符时,函数的prototype的属性的值被作为原型对象来克隆出新对象。如果new运算符是一个方法,它的执行过程如下:
Function.prorotype.new = function() {
//以prototype属性值作为原型对象来克隆出一个新对象
var that = Object.create(this.prorotype);
//改变函数中this关键指向这个新克隆的对象
var other = this.apply(that, arguments);
//如果返回值不是一个对象,则返回这个新克隆对象
return (other && typeof other === 'object') ? other : that;
}
从上面可以看出,虽然使用new运算符调用函数看起来像是使用模板实例化的方式来创建对象,但本质还是以原型对象来克隆出新对象。
由于新克隆的对象能否访问到原型对象的一切方法和属性,加上new运算符的特性,这便成了利用原型模拟类式语言的基石。
利用原型模拟类式语言
抽象
用原型模式来模拟类,首先是抽象方式。根据JavaScript语言的特点,通常一个类(实际上是伪类)通常是将字段放置于构造函数(实际上是new 运算符调用的函数,JavaScript本身并没有构造函数的概念)中,而将方法放置于函数的prototype属性里。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
继承
继承是OO语言中的一个最为人津津乐道的概念。许多OO语言都支持两种继承方式:接口继承和实现继承。接口继承之继承方法签名,而实现继承则继承实际的方法。但是ECMAScript中无法实现接口继承,只支持实现继承,而且其实现继承主要是依靠原型链来实现的。(出自《JavaScript高级程序设计》 6.3节——继承)在高三中作者探索了各种关于继承的模拟,如:组合继承、原型继承、寄生继承、寄生组合继承,最终寄生组合式成为所有模拟类式继承的基础。
function Person(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.say = function(){
console.log("Hello, I'm " + this.name);
};
function Employee(name, age, major) {
Person.apply(this, arguments);
this.major = major;
};
Employee.prototype = Object.create(Person.prototype);
Employee.prorotype.constructor = Employee;
Employee.prorotype.sayMajor = function(){
console.log(this.major);
}
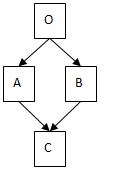
高三中只给出了单继承的解决方案,关于多继承的模拟我们还得自己想办法。由于多继承有其本身的困难:面向对象语言如果支持了多继承的话,都会遇到著名的菱形问题(Diamond Problem)。假设存在一个如左图所示的继承关系,O中有一个方法foo,被A类和B类覆写,但是没有被C类覆写。那么C在调用foo方法的时候,究竟是调用A中的foo,还是调用B中的foo?

所以大多数语言并不支持多继承,如Java支持单继承+接口的形式。JavaScript并不支持接口,要在一个不支持接口的语言上去模拟接口怎么办?答案是著名的鸭式辨型。放到实际代码中就是混入(mixin)。原理很简单:
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
值得一提的是dojo利用MRO(方法解析顺序(Method Resolution Order),即查找被调用的方法所在类时的搜索顺序)方式解决了多继承的问题。
到此,我们已经清楚了模拟类语言的基本原理。作为一个爱折腾的程序员,我希望拥有自己的方式来简化类的创建:
- 提供一种便利的方式去创建类,而不暴露函数的prototype属性
- 在子类中覆盖父类方法时,能够像Java一样提供super函数,来直接访问父类同名方法
- 以更方便的方式添加静态变量和方法而不去关心prototype
- 像C#那样支持Attribute
最终,在借鉴各位大牛的知识总结,我编写了自己的类创建工具O.js:
(function(global) {
var define = global.define;
if (define && define.amd) {
define([], function(){
return O;
});
} else {
global.O = O;
}
function O(){};
O.derive = function(sub) {
debugger;
var parent = this;
sub = sub ? sub : {};
var o = create(parent);
var ctor = sub.constructor || function(){};//如何调用父类的构造函数?
var statics = sub.statics || {};
var ms = sub.mixins || [];
var attrs = sub.attributes || {};
delete sub.constructor;
delete sub.mixins;
delete sub.statics;
delete sub.attributes;
//处理继承关系
ctor.prototype = o;
ctor.prototype.constructor = ctor;
ctor.superClass = parent;
//利用DefineProperties方法处理Attributes
//for (var p in attrs) {
Object.defineProperties(ctor.prototype, attrs);
//}
//静态属性
mixin(ctor, statics);
//混入其他属性和方法,注意这里的属性是所有实例对象都能够访问并且修改的
mixin(ctor.prototype, sub);
//以mixin的方式模拟多继承
for (var i = 0, len = ms.length; i < len; i++) {
mixin(ctor.prototype, ms[i] || {});
}
ctor.derive = parent.derive;
//_super函数
ctor.prototype._super = function(f) {
debugger;
return parent.prototype[f].apply(this, Array.prototype.slice.call(arguments, 1));
}
return ctor;
}
function create(clazz) {
var F = function(){};
F.prototype = clazz.prototype;
//F.prototype.constructor = F; //不需要
return new F();
};
function mixin(t, s) {
for (var p in s) {
t[p] = s[p];
}
}
})(window);
类创建方式如下:
var Person = O.derive({
constructor: function(name) {//构造函数
this.setInfo(name);
},
statics: {//静态变量
declaredClass: "Person"
},
attributes: {//模拟C#中的属性
Name: {
set: function(n) {
this.name = n;
console.log(this.name);
},
get: function() {
return this.name + "Attribute";
}
}
},
share: "asdsaf",//变量位于原型对象上,对所有对象共享
setInfo: function(name) {//方法
this.name = name;
}
});
var p = new Person('lzz');
console.log(p.Name);//lzzAttribute
console.log(Person);
继承:
var Employee = Person.derive({//子类有父类派生
constructor: function(name, age) {
this.setInfo(name, age);
},
statics: {
declaredClass: "Employee"
},
setInfo: function(name, age) {
this._super('setInfo', name);//调用父类同名方法
this.age = age;
}
});
var e = new Employee('lll', 25);
console.log(e.Name);//lllAttribute
console.log(Employee);
参考文章:
Douglas Crockford - Prototypal Inheritance in JavaScript
Douglas Crockford - Classical Inheritance in JavaScript
A Base Class for JavaScript Inheritance
《JavaScript语言精粹》
《JavaScript设计模式与开发实践》
《JavaScript高级程序设计第三版》
JavaScript面向对象之我见的更多相关文章
- JavaScript学习笔记(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- JavaScript学习总结(三)——this、原型、javascript面向对象
一.this 在JavaScript中this表示:谁调用它,this就是谁. JavaScript是由对象组成的,一切皆为对象,万物皆为对象.this是一个动态的对象,根据调用的对象不同而发生变化, ...
- Javascript面向对象特性实现封装、继承、接口详细案例——进级高手篇
Javascript面向对象特性实现(封装.继承.接口) Javascript作为弱类型语言,和Java.php等服务端脚本语言相比,拥有极强的灵活性.对于小型的web需求,在编写javascript ...
- javascript面向对象系列第四篇——选项卡的实现
前面的话 面向对象的应用并非只是读几本书那么容易,需要有大量的工程实践做基础才能真正理解并学会使用它.本文将用面向对象的技术来制作一个简单的选项卡 图示说明 由图示结果看到,这是一个非常简单的选项卡. ...
- javascript面向对象系列第三篇——实现继承的3种形式
× 目录 [1]原型继承 [2]伪类继承 [3]组合继承 前面的话 学习如何创建对象是理解面向对象编程的第一步,第二步是理解继承.本文是javascript面向对象系列第三篇——实现继承的3种形式 [ ...
- javascript面向对象系列第一篇——构造函数和原型对象
× 目录 [1]构造函数 [2]原型对象 [3]总结 前面的话 一般地,javascript使用构造函数和原型对象来进行面向对象编程,它们的表现与其他面向对象编程语言中的类相似又不同.本文将详细介绍如 ...
- Javascript面向对象(封装、继承)
Javascript 面向对象编程(一):封装 作者:阮一峰 Javascript是一种基于对象(object-based)的语言,你遇到的所有东西几乎都是对象.但是,它又不是一种真正的面向对象编程( ...
- 《javascript面向对象精要》读书笔记
<javascript面向对象精要> 买这本书的原因主要是因为作者,Nicholas C. Zakas 牛X闪闪的js专家,读过js高程的应该都知道他,而这本书是他的最新力作,感觉也是js ...
- 【转】javascript面向对象编程
摘要:本文本来是想自己写的,奈何花了好长时间写好之后忘记保存,还按了刷新键,一键回到解放前,索性不写了,所以本文是转载的. 面向对象编程是用抽象方式创建基于现实世界模型的一种编程模式,主要包括模块化. ...
随机推荐
- POCO库——Foundation组件概述
Foundation组件作为POCO库的基础组件,主要包含了核心Core.缓存Cache.加解密Crypt.日期时间DateTime.动态类型Dynamic.事件events.文件系统Filesyst ...
- 【学习篇:他山之石,把玉攻】jquery实现调用webservice
1.webservice端 using System; using System.Collections.Generic; using System.Web; using System.Web.Ser ...
- Winform窗体最大化的时候,如何指定窗体的位置、大小
一.重写窗体的SizeChanged事件不能改变窗体最大化的位置和大小. public partial class Form2 : Form { public Form2() { Initialize ...
- 移动适配请使用比rem等更好的布局方案
移动端大行其道,rem/em.百分比.响应式方案更是层出不穷,看见周围的伙伴们都在对使用rem和百分比情有独钟,可我却偏不爱,之所以出现如此多的方法,其目的只有一个屏幕适配. 屏幕适配顾名思义 ...
- 【Hibernate框架】flush机制
背景: 一个偶然的机会,我做了一个例子,中间我遇到了一个有意思的问题,就是在执行commit方法之前,做了两次save操作,如下: SessionFactory sf = new Configurat ...
- 【MongoDB初识】-其他操作
又发现一种查询写法$wheredb.class.find({$}}) 排重db.class.distinct("stuCount") 一.MapReduce(摘录MongoDB实战 ...
- jQuery参数学习与整理
bind---可同时为元素嵌套多个事件. blur---当输入框焦点失去时发生的事件(获得焦点参数focus与之同理) change---当元素值改变时发生的事件 click---单击事件 dbcli ...
- maven构建简单的web项目
把jdk给换掉 项目修改好了以后写个页面测试一下,结果正常 下面应该添加依赖让web项目一步步丰满起来. 0-添加依赖 1-建一个servlet 2-web.xml中添加servlet声明 3-重新运 ...
- 由overflow-x:scroll产生的收获
我们都知道float:left属性会让元素向左浮动,如果用一个div将几个左浮动的li包起来,是不是div的宽度被li撑得很长很长呢,代码: <!DOCTYPE html> <htm ...
- 在VS2012下静态链接MFC的问题
1>------ 已启动生成: 项目: MFCApplication1, 配置: Debug Win32 ------1>uafxcwd.lib(afxctrlcontainer2.obj ...
