JS实现自动轮播图效果(js案例)
现在很多网站都有轮播图,这篇文章主要为大家详细介绍了js实现轮播图的完整代码及原理,需要的小伙伴可以参考一下。
1、轮播图主要功能:
1、 图片自动轮播(主图切换同时下面导航图片也会跟着变化)
2、 鼠标悬停的时候,图片轮播停止,鼠标离开后继续
3、 单击左右按钮切换图片
4、 鼠标移入后左右按钮出现,移出消失
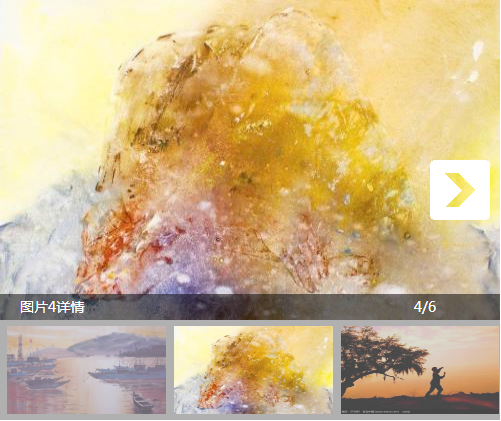
具体效果如下:

鼠标移入:

轮播图片数量、css样式等,小伙伴也可根据自己的需求做相应调整。
2、具体实现部分
特别重要的是,在我们写任何动态效果之前,我们应该先把静态页面写出来,在考虑动态效果的实现。
HTML代码:
<div id="div1">
<ul class="big_pic">
<div class="prev">
<a class="mark_left" href="#"></a>
</div>
<div class="next">
<a class="mark_right" href="#"></a>
</div>
<div class="text">图片1详情</div>
<div class="length">1/6</div>
<li style="z-index: 1"><img src="data:images/flash_1.jpg" /></li>
<li><img src="data:images/flash_2.jpg" /></li>
<li><img src="data:images/flash_3.jpg" /></li>
<li><img src="data:images/flash_4.jpg" /></li>
<li><img src="data:images/flash_5.jpg" /></li>
<li><img src="data:images/flash_6.jpg" /></li>
</ul>
<ul class="small_pic" >
<li><img src="data:images/flash_1.jpg" /></li>
<li><img src="data:images/flash_2.jpg" /></li>
<li><img src="data:images/flash_3.jpg" /></li>
<li><img src="data:images/flash_4.jpg" /></li>
<li><img src="data:images/flash_5.jpg" /></li>
<li><img src="data:images/flash_6.jpg" /></li>
</ul>
</div>
Css样式:
@charset "utf-8";
* {
margin: 0;
padding: 0;
list-style: none;
}
#div1 {
width: 500px;
height: 420px;
margin: 100px auto;
position: relative;
cursor: pointer;
overflow: hidden;
}
#div1 ul.big_pic {
position: relative;
height: 320px;
}
#div1 ul.big_pic div.prev {
opacity: 0;
-webkit-transition: all .3s linear;
transition: all .3s linear;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 50%;
z-index: 100;
}
#div1 ul.big_pic div.prev a.mark_left {
position: absolute;
width: 60px;
height: 60px;
top: 50%;
left: 10px;
background: url("../images/btn.gif");
}
#div1 ul.big_pic div.next {
opacity: 0;
-webkit-transition: all .5s linear;
transition: all .5s linear;
position: absolute;
left: 50%;
top: 0;
bottom: 0;
right: 0;
z-index: 100;
}
#div1 ul.big_pic div.next a.mark_right {
position: absolute;
width: 60px;
height: 60px;
top: 50%;
right: 10px;
background: url("../images/btn.gif") left -60px;
}
#div1 ul.big_pic div.text {
position: absolute;
bottom: 0;
left: 0;
line-height: 26px;
color: white;
background-color: rgba(0, 0, 0, 0.51);
width: 70%;
height: 26px;
z-index: 200;
font-size: 14px;
padding-left: 20px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
#div1 ul.big_pic div.length {
position: absolute;
bottom: 0;
right: 0;
line-height: 26px;
color: white;
background-color: rgba(0, 0, 0, 0.51);
width: 30%;
height: 26px;
z-index: 200;
font-size: 14px;
text-align: center;
}
#div1 ul.big_pic li {
position: absolute;
top: 0;
left: 0;
width: 500px;
height: 320px;
overflow: hidden;
}
#div1 ul.big_pic li img {
width: 100%;
height: 320px;
}
#div1 ul.small_pic {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
background-color: #b0b0b0;
height: 100px;
padding: 6px 5px 6px 8px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
position: absolute;
}
#div1 ul.small_pic li {
width: calc(500px / 3);
}
#div1 ul.small_pic li img {
width: calc(488px / 3);
height: 100%;
}
#div1 ul.small_pic li:not(:last-child) img {
padding-right: 4px;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
接下来是最重要的js代码:
var oDiv=document.getElementById('div1');
var oPrv=oDiv.querySelector('div.prev');
var oNext=oDiv.querySelector('div.next');
var oBtnPrev=oPrv.querySelector('a.mark_left');
var oBtnNext=oNext.querySelector('a.mark_right');
var oText=oDiv.querySelector('div.text');
var oLength=oDiv.querySelector('div.length');
var aUl=oDiv.querySelectorAll('ul');
var aBigLi=aUl[0].querySelectorAll('li');
var aSmallLi=aUl[1].querySelectorAll('li'); //获取标签
var zIndex=1,now=0;//zIndex:主图Z轴层级,now:下面导航图片的下标(从0开始)
oBtnNext.onclick=function () {
now++;
if(now===aSmallLi.length) now=0;//当now等于小导航图片的长度时,把主图片换成第一张
opublic();
};
oBtnPrev.onclick=function () {
now--;
if(now===-1) now=aSmallLi.length-1;//当now等于-1,把主图片换成最后
opublic();
};
for (var i=0;i<aSmallLi.length;i++){
aSmallLi[i].style.opacity=.6;//统一设置下面导航图片透明度为0.6
aSmallLi[0].style.opacity=1;//初始化第一个导航图片透明度为1
aSmallLi[i].index=i;//为每一个导航图加一个index的自定义属性
aSmallLi[i].onclick=function () {//添加单击事件
now=this.index;//当单击图片后,主图切换为对应图片
opublic();
};
}
function opublic(){//公共部分
aBigLi[now].style.zIndex=zIndex++;//图片切换改变Z轴层级
aBigLi[now].style.height=0;
startMove(aBigLi[now],'height',320);//图片高度从0->360,实现图片动态叠加效果
oText.innerHTML='图片'+(now+1)+'详情';
oLength.innerHTML=(now+1)+'/'+aBigLi.length;
for(var i=0;i<aSmallLi.length;i++)
{
startMove(aSmallLi[i], 'opacity', 60);
}
startMove(aSmallLi[now], 'opacity', 100);
if(now===0){
startMove(aUl[1], 'left', 0);
}
else if(now===aSmallLi.length-1){//当当前导航图片为最后一张时,固定最后一张图片位置
startMove(aUl[1], 'left', -(now-2)*aSmallLi[0].offsetWidth);
}
else{//下面导航图片的轮播效果
startMove(aUl[1], 'left', -(now-1)*aSmallLi[0].offsetWidth);
}
}
oPrv.onmouseover=oNext.onmouseover=function () {//鼠标移入左右按钮出现
this.style.opacity=1;
};
oPrv.onmouseout=oNext.onmouseout=function () {//鼠标移出左右按钮消失
this.style.opacity=0;
};
var timer=setInterval(oBtnNext.onclick, 3000);//设置一个定时器,每3秒钟模拟一次右边按钮的单击事件
oDiv.onmouseenter=function () {//鼠标移入后,定时器取消
clearInterval(timer);
};
oDiv.onmouseleave=function () {//鼠标离开后开启定时器
timer=setInterval(oBtnNext.onclick, 3000);
}
function startMove(obj, attr, iTarget)//运动框架,
// obj:运动的对象,attr:运动的属性,iTarget:目标值
{
clearInterval(obj.timer);
obj.timer=setInterval(function (){
var cur=0;
if(attr==='opacity')
{
cur=Math.round(parseFloat(getStyle(obj, attr))*100);
}
else
{
cur=parseInt(getStyle(obj, attr));
}
var speed=(iTarget-cur)/10;
speed=speed>0?Math.ceil(speed):Math.floor(speed);
if(cur==iTarget)
{
clearInterval(obj.timer);
}
else
{
if(attr=='opacity')
{
obj.style.filter='alpha(opacity:'+(cur+speed)+')';
obj.style.opacity=(cur+speed)/100;
}
else
{
obj.style[attr]=cur+speed+'px';
}
}
}, 30);
}
JS实现自动轮播图效果(js案例)的更多相关文章
- js原生实现轮播图效果(面向对象编程)
面向对象编程js原生实现轮播图效果 1.先看效果图 2.需要实现的功能: 自动轮播 点击左右箭头按钮无缝轮播 点击数字按钮切换图片 分析:如何实现无缝轮播? 在一个固定大小的相框里有一个ul标签,其长 ...
- JavaScript学习——使用JS实现首页轮播图效果
1.相关技术 获取元素 document.getElementById(“id 名称”) 事件(onload) 只能写一次并且放到body标签中 定时操作:setInterval(“changeImg ...
- JS学习笔记--轮播图效果
希望通过自己的学习收获哪怕收获一点点,进步一点点都是值得的,加油吧!!! 本章知识点:index this for if else 下边我分享下通过老师教的方式写的轮播图,基础知识实现: 1.css代 ...
- 【JavaScript】案例二:使用JS完成首页轮播图效果——事件(onclick&onload)
1.切换图片例子: 事件(onclick) <!DOCTYPE html> <html> <head> <meta charset="UTF-8&q ...
- jquery.flexslider-min.js实现banner轮播图效果
实现方法 引用jQuery和flexslider.js到你的页面 <script type="text/javascript" src="js/jquery-1.7 ...
- 使用JS完成首页轮播图效果
获取document.getElementById("id名称"); 事件onload 定时操作setInterval("changeImg()",3000); ...
- js仿京东轮播图效果
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- 原生js手动轮播图
手动轮播图,为轮播图中的一种,轮播图主要有无缝轮播,手动轮播,延迟轮播,切换轮播等等... 轮播图主要用于展现图片,新出商品,词条,又能美观网页.給网页中增加动态效果. 手动轮播,是小编认为最简单的一 ...
- js 实现淘宝无缝轮播图效果,可更改配置参数 带完整版解析代码[slider.js]
前言: 本人纯小白一个,有很多地方理解的没有各位大牛那么透彻,如有错误,请各位大牛指出斧正!小弟感激不尽. 本篇文章为您分析一下原生JS写淘宝无缝轮播图效果 需求分析: ...
随机推荐
- STL stl_uninitialized.h
stl_uninitialized.h // Filename: stl_uninitialized.h // Comment By: 凝霜 // E-mail: mdl2009@vip.qq.com ...
- JQuery基本知识、选择器、事件、DOM操作、动画--2017年2月10日
$(对象)可以将JS对象转换为JQuery对象 .get(0)可以将JQuery对象转换为JS对象 并无太大区别,灵活点出即可
- ACM学习历程—UESTC 1219 Ba Gua Zhen(dfs && 独立回路 && xor高斯消元)
题目链接:http://acm.uestc.edu.cn/#/problem/show/1219 题目大意是给了一张图,然后要求一个点通过路径回到这个点,使得xor和最大. 这是CCPC南阳站的一道题 ...
- poj 3469 Dual Core CPU——最小割
题目:http://poj.org/problem?id=3469 最小割裸题. 那个限制就是在 i.j 之间连双向边. 根据本题能引出网络流中二元关系的种种. 别忘了写 if ( x==n+1 ) ...
- mongodb 的命令操作(转)
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作. 输入help可以看到基本操作命令: show dbs:显示数据库列表 show collections:显 ...
- 【转】 Pro Android学习笔记(三四):Menu(5):动态菜单
目录(?)[-] OptionsMenu的创建方式 如何再次创建OptionsMenu 每次访问都重新填充菜单项 OptionsMenu的创建方式 OptionMenu在第一次访问该菜单时调用,只调用 ...
- 事务之五:Spring @Transactional工作原理
本文将深入研究Spring的事务管理.主要介绍@Transactional在底层是如何工作的. JPA(Java Persistence API--java持久层)和事务管理 很重要的一点是JPA本身 ...
- UML核心元素--边界
定义:边界是无形的,是可大可小的,同时参与者.用例和边界又有着相生相克的性质.与其说边界是UML元素,还不如说它是一种分析方法. 1.需求是动态的过程:系统边界是无形的,看不到的,不好理解,倒不如说需 ...
- shell入门-wc
命令:wc 选项:-l 查看行数 -w 以空白字符为分隔符 查看有多少单词 -m 查看字符数,文件大小 说明:统计指定文件中的字节数.字数.行数. -l [root@wangshaojun 11 ...
- JS设置cookie、读取cookie、删除cookie(转)
JS设置cookie.读取cookie.删除cookie 转载 2015-04-17 投稿:hebedich 我要评论 Js操作Cookie总结(设置,读取,删除),工作中经常会用到的哦! ...
