chrome浏览器的跨域设置-包括版本49前后两种设置 ,windows&mac
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是新版本的chrome浏览器提高了跨域设置的门槛,原来的方法不再适用了。下面笔者简单介绍一下新版本chrome的跨域设置方法。
版本号49之前的跨域设置
先介绍一下老方法,参考了一些网上的教程,其实直接在打开命令上加--disable-web-security就可以了。
具体做法为:
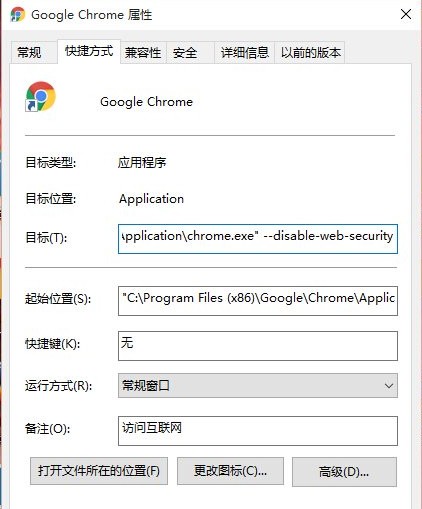
1.下载并安装好chorme浏览器后在桌面找到浏览器快捷图标并点击鼠标右键的属性一栏。
2.在属性页面中的目标输入框里加上 --disable-web-security 如下图所示:

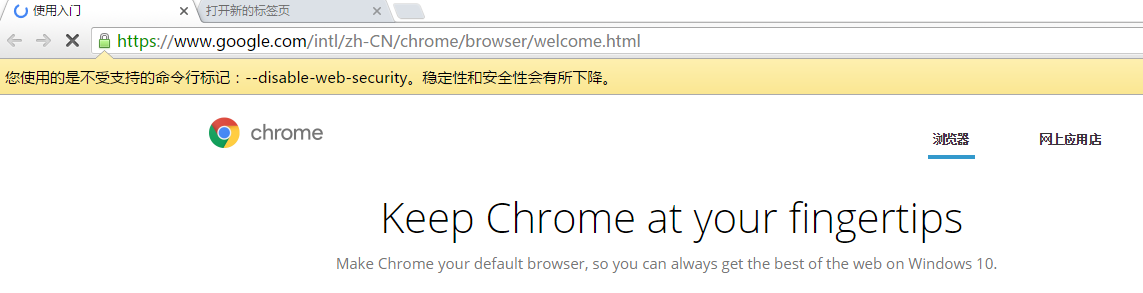
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。如果浏览器出现提示“你使用的是不受支持的命令标记 --disable-web-security”,那么说明配置成功。
MAC方法:因为mac里的app没有像windows这样的属性,所以需要命令来打开浏览器
在终端里通过命令行启动chrome: open -a "Google Chrome" --args --disable-web-security
版本号49之后的chrome跨域设置
chrome的版本升到49之后,跨域设置比以前严格了,在打开命令上加--disable-web-security之后还需要给出新的用户个人信息的目录。众所周知chrome是需要用gmail地址登录的浏览器,登录后就会生成一个存储个人信息的目录,保存用户的收藏、历史记录等个人信息。49版本之后,如果设置chrome浏览器为支持跨域模式,需要指定出一个个人信息目录,而不能使用默认的目录,估计是chrome浏览器怕用户勿使用跨域模式泄露自己的个人信息(主要是cookie,很多网站的登录token信息都是保存在cookie里)。
具体做法为:
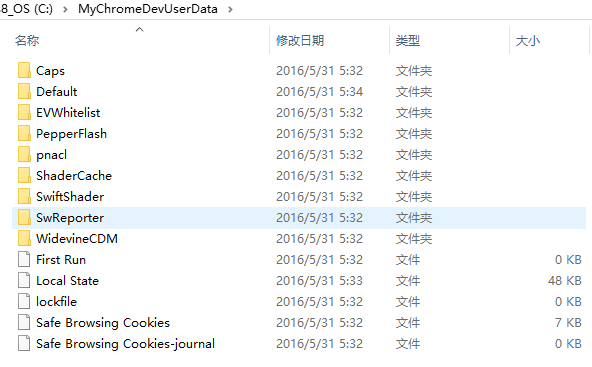
1.在电脑上新建一个目录,例如:C:\MyChromeDevUserData
2.在属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。
3.点击应用和确定后关闭属性页面,并打开chrome浏览器。
MAC方法:chrome 48 跨域设置比以前严格了,想要跨域还需要需要在加上 —user-data-dir
在终端里通过命令行启动chrome: open -a "Google Chrome" --args --disable-web-security --user-data-dir (这里最好也加路径尝试下,推荐加路径。如果不行就用没加路径的)
Ps. (open -n /Applications/Google\ Chrome.app/ --args --disable-web-security --user-data-dir=/Users/username/MyChromeDevUserData/)
再次打开chrome,发现有“--disable-web-security”相关的提示,说明chrome又能正常跨域工作了。

跨域成功后,首页换成了google的welcome页面,同时原来收藏的链接和历史记录都不见了,而C:\MyChromeDevUserData目录下则生成了新的个人信息相关的文件。

参考:http://www.cnblogs.com/laden666666/p/5544572.html
chrome浏览器的跨域设置-包括版本49前后两种设置 ,windows&mac的更多相关文章
- chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- 【转】chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- 浅谈配置chrome浏览器允许跨域操作的方法
浅谈配置chrome浏览器允许跨域操作的方法 一:(Lying人生感悟.可忽略) 最近有一天,对着镜子,发现满脸疲惫.脸色蜡黄.头发蓬松.眼神空洞,于是痛诉着说生活的不如意,工作没激情,工资不高,一个 ...
- 通过设置chrome浏览器解决跨域问题,在本地进行开发工作
后端跨域权限无法打开,于是去网上找了下我这边能不能解决 现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难 ...
- chrome浏览器的跨域设置
原文:https://www.cnblogs.com/laden666666/p/5544572.html 做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在c ...
- chrome浏览器解决 跨域调试问题
1.关闭chrome浏览器(全部) 我们可以通过使用chrome命令行启动参数来改变chrome浏览器的设置,具体的启动参数说明参考这篇介绍.https://code.google.com/p/xia ...
- Chrome浏览器允许跨域请求配置
最近有个做数据标注的任务,但是标注平台是别人公司的,他们又不愿意对平台进行升级改造: 其实要改的地方也很简单,就是对页面做一些处理,做一些脚本控制. 没办法,做了个 iframe 给她嵌入到我们自己的 ...
- Chrome 浏览器添加跨域支持
开发前端本地项目时,涉及到与后端服务器的通信联调,在使用 ajax 时由于浏览器的安全策略不允许跨域.一种方式是本地搭建转发服务器,今天又 GET 到一种更直接的方式,在 Chrome 浏览器开启时添 ...
随机推荐
- JS中setInterval、setTimeout不能传递带参数的函数的解决办法
在JS中无论是setTimeout还是setInterval,在使用函数名作为调用句柄时都不能带参数,而在许多场合必须要带参数,这就需要想方法解决. 一.采用字符串形式:——(缺陷)参数不能被周期性改 ...
- python 补充:join() , 基本数据类型的增删改查以及深浅拷贝
# join() join() 方法用于将序列中的元素以指定的字符连接生成一个新的字符串. li = ["李李嘉诚", "麻花藤", "黄海海峰&q ...
- jquery 通过属性选择器获取input不为disabled的对象
$("input[id^='input_001']:not(:disabled)").each(function(){ console.log(this); });
- 线段覆盖 2(序列DP)
Code vs 3027 线段覆盖 2 题目描述 Description 数轴上有n条线段,线段的两端都是整数坐标,坐标范围在0~1000000,每条线段有一个价值,请从n条线段中挑出若干条线段, ...
- Java中线程和线程池
Java中开启多线程的三种方式 1.通过继承Thread实现 public class ThreadDemo extends Thread{ public void run(){ System.out ...
- 第一课 第一个nodejs程序
这就是我们的第一个程序了 在控制台会输出:hello 我们需要运行该文件 开始->运行 cmd 进入我们的程序目录 我的是D:/nodejs/hello.js 进入程序目录cd D:/nodej ...
- hdu 2036 改革春风吹满地【求多边形面积模板】
链接: http://acm.hdu.edu.cn/showproblem.php?pid=2036 http://acm.hust.edu.cn/vjudge/contest/view.action ...
- java.util包下面的类---------01---示意图
一直在使用util包下面的这些类,甚至有些没用过的,想要都去认识认识他们!也许在未来的一天可以用到! 图太大不好截图!部分没有截全!
- Struts中类型转换踩的坑
出现的异常: 当我输入的数据很大时候,转换后如上,这并不是我想要的, 出现问题的原因: Struts2对常用的数据类型如String.Integer.Double等都添加了转换器进行对应的转换操作. ...
- visual studio2017 无法添加引用 未能加载包ReferenceManagerPackage not such interface support 解决方法
安装完visual studio 2017 后添加引用总是提示 未能加载包ReferenceManagerPackage, 这个问题困扰了两天,直到在网上看到了下面这一段 I just got thi ...
