学习笔记:MDN的服务器端网站编程
互联网是如何工作的
互联网(Internet)和网络(web)
互联网是基础设施,网络是建立在这种基础设施之上的服务。
网页,网站,网络服务器和搜索引擎的区别是什么?
网页(webpage)
一份能够显示在网络浏览器(如Firefox,,Google Chrome,Microsoft Internet Explorer 或Edge,Apple的Safari)上的文档。网页也常被称作"web pages"(网页)或者就叫"pages"(页面)。
网站(website)
一个由许多组合在一起,并常常以各种方式相互连接的网页组成的集合。网站常被称作"web site"(网站)或简称"site"(站点)。
网络服务器(web server)
一个在互联网上托管网站的计算机。
搜索引擎(search engine)
帮助你寻找其他网页的网站,比如Google,Bing,或Yahoo。注:搜索引擎也是网站。
网页和网站
提示: 浏览器也能显示其他文档,例如PDF文件或图像,但网页(webpage)这一概念专指HTML文档。其他情况我们则只会使用文档(document)这一概念。
网络上所有可用的网页都可以通过一个独一无二的地址访问到。
网站是共享唯一域名的相互链接的网页的集合。给定网站的每个网页都提供了明确的链接—一般都是可点击文本的形式—允许用户从一个网页跳转到另一个网页。
当网站只包含一个网页时,网站和网页二者尤其容易弄混。这样的网站有时称之为单页网站(single-page website)。
网络服务器
一个网络服务器是一台托管一个或多个网站的计算机。 "托管"意思是所有的网页和它们的支持文件在那台计算机上都可用。
别把网站和网络服务器弄混了。例如,当你听到某人说:"我的网站没有响应",这实际上指的是网络服务器没响应,并因此导致网站不可用。
搜索引擎
浏览器是一个接收并显示网页的软件,搜索引擎则是一个帮助用户从其他网站中寻找网页的网站。不要把基础设施(浏览器)和服务(搜索引擎)混淆。
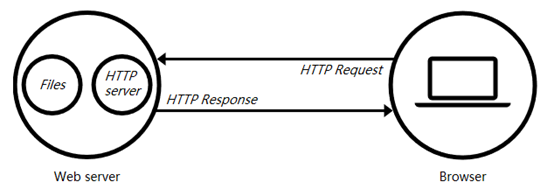
什么是网络服务器?
概述
“网络服务器(Web server)”可以代指硬件或软件,然而它们都是协同工作的。
- 在硬件部分,一个网络服务器是一个用来存储网站的组成文件(比如说 HTML 文档,图片,CSS 样式表,和 JavaScript 文件)以及交付它们到终端用户的设备的计算机。它跟互联网连接并可以通过域名,像mozilla.org,来被访问。
- 在软件部分,一个网络服务器包括几个控制网络用户如何访问托管文件的部分,至少是一个 HTTP 服务器 [HTTP server]。一个 HTTP 服务器是一个能理解URLs (网络地址) 和 HTTP (你的浏览器查看网页时所用的协议) 的软件。
在最基础的层次,每当一个浏览器需要一个网络服务器上的托管文件时,浏览器会通过 HTTP 请求这个文件。当这个请求到达了正确的网络服务器(硬件),这个 HTTP 服务器(软件)返回所请求的文档,同样通过 HTTP。

要发布一个网站,你需要一个静态或动态的服务器。
静态网络服务器(static web server),或者堆栈,由一个计算机(硬件)和一个 HTTP 服务器(软件)组成。我们称它为 “静态” 因为这个服务器把它的托管文件 “保持原样” 地传送到你的浏览器。
动态网络服务器(dynamic web server) 由一个静态的网络服务器加上额外的软件组成,最普遍的是一个应用服务器 [application server] 和一个数据库 [database]。我们称它为 “动态” 因为这个应用服务器会在通过 HTTP 服务器传送托管文件到你的浏览器前,对这些托管文件进行更新。
举个例子,要生成你在浏览器中看到的最终网页,应用服务器或许会用一个数据库中的内容填充一个 HTML 模板。网站像 MDN 或者维基百科 [Wikipedia] 有成千上万的网页,但是它们不是真正的 HTML 文档,它们只是少数的 HTML 模板以及一个巨大的数据库。这样的设置让它更快更简单地维护以及交付内容。
托管文件
一个网络服务器首先需要存储这个网站的文件,也就是说所有的 HTML 文档和它们的相关资源 [related assets],包括图片,CSS 样式表,JavaScript 文件,字形 [fonts] 以及影像。
严格来说,你可以在你自己的计算机上托管所有的这些文件,但是在一个专用的网络服务器上存储它们会方便得多,因为它
- 会一直启动和运行
- 会一直与互联网连接
- 会一直拥有一样的 IP 地址(不是所有的 ISPs 都会为家庭线提供一个固定的 IP 地址)
- 由一个第三方提供者维护
一旦你设置好一个网络托管解决方案,你只需要去上传你的文件到你的网络服务器。
通过HTTP交流
一个网络服务器提供了 HTTP(超文本传输协议)支持。正如它的名字暗示,HTTP 明确提出了如何在两台计算机间传输超文本(比如说链接的网络文档 [linked web documents])。
在一个网络服务器上,HTTP 服务器要为处理和应答到来的请求负责任。
- 当收到一个请求时,一个 HTTP 服务器首先要检查所请求的 URL 是否与一个存在的文件相匹配。
- 如果是,网络服务器会传送文件内容回到浏览器。如果不是,一个应用服务器会建立必要的文件。
- 如果两种处理都不可能,网络服务器会返回一个错误信息到浏览器,最常见的是 “404 未找到” ["404 Not Found"]。(这错误太常见以至于很多网页设计者花费多数时间去设计 404 错误页面)
静态和动态内容
粗略地说,一个服务器可以提供静态或者动态的内容。“静态” 意味着 “保持原样地提供”。静态的网站是最容易设立的,所以我们建议你制作一个静态的网站作为你的第一个网站。
“动态” 意味着服务器会处理内容甚至实时地从一个数据库中产生它。这个解决方案提供了更多的灵活性,但是技术堆栈变得更难去处理,让建立网站更显著地复杂。
这里有太多的应用服务器,所以提供一个具体的服务器是挺难的。有些应用服务器迎合具体的网站类别,像是博客,百科或者电子商店;其他的应用服务器,叫做 CMSs(内容管理系统 [content management systems]),则更加通用。如果你正在开发一个动态网站,花一些时间去选择适合你需求的工具。除非你想要学习一些网络服务器编程 [web server programming](而这本身就是一个令人兴奋的领域!),你不需要去创建你自己的应用服务器。这只是在重新创造轮子。
我需要什么软件来构建一个网站
需要文本编辑器(创建和编辑网页)、网络服务器(上传文件到网络)和浏览器(浏览页面)。
当你的网站已经为公众浏览做好准备,你会需要上传你的网页到你的网络服务器。你可以从不同的供应者处购买服务器的空间。一旦你选择好供应者,供应者会通过电子邮件给你发送 FTP(文件传输协议 [file transfer protocol])访问信息。
服务器端网站编程
服务器端编程的第一步
服务器端介绍
大多数的大型网站采用服务器端编程来在需要的时候动态展示不同的信息,这些信息通常会从服务器上的数据库中取出,然后发送给客户端,并通过一些代码(比如HTML和Javascript)展示在客户端。
或许服务器端编程的最大益处在于它允许你对不同的用户个体展示不同的网站信息。动态网站可以高亮基于用户喜好和习惯的与用户相关度更高的内容。服务器端编程可以通过存储偏好设置和其他个人信息来让网站更加简洁——比如通过重复使用信用卡的详细信息来简化后续付款流程。
它甚至可以允许和用户的线下互动,比如通过邮件或者其他渠道发送通知和更新信息。服务器端的所有的这些能力使得网站可以与用户有更深的联系。
网络浏览器通过超文本传输协议 (HTTP)来和网络服务器 进行通信。当你在网页上点击一个链接,或提交一个表单,再或进行一次搜索时,一个HTTP请求就从你的浏览器发送到了目标服务器。
网络服务器等待客户端的请求信息,在它们到达的时候处理它们,并且回复网络浏览器一个HTTP回应信息。
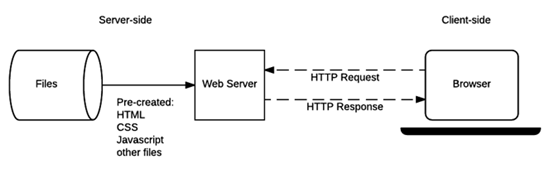
静态网站是指无论何时当一个特定资源被请求的时候都返回相同的被硬编码的内容。静态网站的基本架构如下图:

动态网站是指,一些响应内容只有在被需要的时候才会生发的网站。在一个动态网站上,页面通常是通过将数据库的数据植入到HTML模板中的占位符中而产生的(这是一种比使用静态网站有效得多的存储大量内容的方式)。
支持一个动态网站的代码中的大多数代码直接在服务器上运行。编写这些代码就是所谓的“服务器端编程”(有些时候也称“后端脚本编写”)。
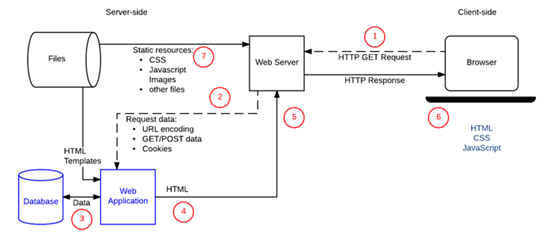
下面的图表展示了一个动态网站的简洁的架构:

动态网站对于静态资源的请求的处理方式和静态网站是一样的(静态资源是指那些不会改变的文件——最典型的就是:CSS,Javascript,图片,预先生成的PDF文件等)。
对于动态资源的请求则会指向(2)服务器端代码(在图中显示为Web Application(网络应用))。在处理“动态请求”时,服务器会首先解释请求,从数据库中读取被请求的信息,然后将这些被检索的信息组合到HTML模板中(4),最后返回一个包含所生成的HTML页面的回应(5,6)。
在浏览器端运行的代码被称为客户端代码,并且主要涉及所呈现的网页的外观和行为的改进。这就包括选择和设计UI元素、布局、导航、表单验证等。相反的,服务器端网站编程主要涉及,对于相应的请求,选择所要返回给浏览器的内容。服务器端代码解决这样一些问题,比如验证提交的数据和请求、使用数据库来存储和检索信息及发送给用户正如他们所请求的的正确内容。
开发者们通常会使用web框架来编写他们的代码。web框架是一个各种函数、对象、规则和其他代码结构的集合体,被设计用来解决一些普遍问题,从而加速开发,并且简化在一个特定领域中面临的不同类型的任务。同样的,当客户端和服务器端代码使用框架时,它们的领域是不同的,因此框架也会不同。客户端web框架简化布局和演示任务,然而服务器端web框架提供大量的普通网络服务功能,不然的话你可能需要自己来实现这些功能(比如支持会话、支持用户和身份验证、简单的数据访问、模板库等)。
注意事项:客户端框架通常被用来帮助加速客户端代码的开发,但是你也可以选择手写所有的代码;事实上,如果你只需要一个小型的、简单的网站UI,手写自己的代码可能更快并且更高效。相反的,你应该从来没有考虑过不使用框架而直接编写web应用程序的服务器端组件。
你可以在服务器端做什么?信息的高效存储和传输、定制用户体验、控制对内容的访问、存储会话和状态信息、通知和通讯、数据分析。
Client-Server overview
HTTP请求包含定义了请求行为的方法,比如:
- GET:获取一份特定资源(比如一个包含了一个产品或者一系列产品相关信息的HTML文档)。你可以通过点击一个链接或者在网站进行一次搜索(比如搜索引擎的首页)做出一次简单的GET请求。
- POST:创建一份新的资源(比如给wiki增加一片新的文章、给数据库增加一个新的节点)。当你提交一个表单,并且希望表单所包含的信息存储到服务器的时候,你就生成了一次HTTP POST请求。
当你有少量页面时,向每个用户发送相同的内容时,静态网站是最佳选择, 然而随着页面数量的增加,它们的维护成本也会很高。静态站点的服务器只需要处理 GET 请求,因为服务器不存储任何可修改的数据。它也不会根据HTTP的请求数据(例如 URL 参数或 cookie)更改响应。
动态请求:Web 浏览器收到返回的 HTML 后才发送单独的请求以获取其引用的任何其他 CSS 或 JavaScript 文件(这时就和静态网站的工作方式一样了)。
Web 应用程序(Web Application)的工作是接收 HTTP 请求并返回 HTTP 响应。虽然与数据库交互以获取或更新信息是非常常见的功能,但是代码也可能同时做其他事情,甚至不与数据库交互。
服务器端网站代码并非只能在响应中返回 HTML 代码片段/文件。它可以动态地创建和返回其他类型的文件(text,PDF,CSV 等)甚至是数据(JSON,XML等)。
将数据返回到 Web 浏览器以便它可以动态更新自己的内容(AJAX)的想法实现已经有相当长的一段时间了。最近,“单页面应用程序”已经变得流行起来,整个网站用一个 HTML 文件编写,在需要时动态更新。使用这种风格的应用程序创建的网站将大量的计算成本从服务器推向网络浏览器,并可能导致网站表现出更像本地应用程序(高度响应等)。
服务器端web框架
Server-side web frameworks (a.k.a. "web application frameworks"(web应用框架)) are software frameworks that make it easier to write, maintain and scale web applications. They provide tools and libraries that simplify common web development tasks, including routing URLs to appropriate handlers, interacting with databases, supporting sessions and user authorization, formatting output (e.g. HTML, JSON, XML), and improving security against web attacks.
Express (Node.js/JavaScript) is a fast, flexible and minimalist web framework for Node.js (node is a browserless environment for running JavaScript). It provides a robust set of features for web and mobile applications.
网站安全性
站点安全就是为保护站点不受未授权的访问、使用、修改和破坏而采取的行为或实践。
You should understand that a web application cannot trust any data from the web browser! All user data should be sanitized before it is displayed, or used in SQL queries or file system calls.
如果你使用的是服务器端的Web服务框架,那么多数情况下它默认已经启用了健壮而深思熟慮的措施来防范一些较常见的攻击。其它的攻击手段可以通过站点的Web服务器配置来减轻威胁,例如启用HTTPS。
跨站脚本攻击XSS(Cross Site Scripting):防范 XSS 攻击的最好方式就是删除或禁用任何可能包含能运行代码的指令的标记。对 HTML 来说,这些包括类似 <script>, <object>, <embed>,和 <link> 的标签。修改用户数据使其无法用于运行脚本或其它影响服务器代码执行的过程被称作输入过滤。许多Web框架默认情况下都会对来自HTML表单的用户数据进行过滤。
跨站请求伪造CSRF(Cross-site request forgery):杜绝此类攻击的一种方式是在服务器端要求每个 POST 请求都包含一个用户特定的由站点生成的密钥( 这个密钥值可以由服务器在发送用来传输数据的网页表单时提供)。这种方式可以使John无法创建自己的表单,因为他必须知道服务器提供给那个用户的密钥值。即使他找出了那个密钥值,并为那个用户创建了表单,他也无法用同样的表单来攻击其他的所有用户。
Express 网页框架 [Express Web Framework (Node.js/JavaScript)]
学习笔记:MDN的服务器端网站编程的更多相关文章
- javaSE学习笔记(16)---网络编程
javaSE学习笔记(16)---网络编程 基本概念 如今,计算机已经成为人们学习.工作.生活必不可少的工具.我们利用计算机可以和亲朋好友网上聊天,也可以玩网游.发邮件等等,这些功能实现都离不开计算机 ...
- 学习笔记(三)--->《Java 8编程官方参考教程(第9版).pdf》:第十章到十二章学习笔记
回到顶部 注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.若有违本之,则本人不负法律责任.违法 ...
- Python学习笔记(四)函数式编程
高阶函数(Higher-order function) Input: 1 abs Output: 1 <function abs> Input: 1 abs(-10) Output: 1 ...
- C#学习笔记(六)——面向对象编程简介
一.面向对象编程的含义 * 是一种模块化编程方法,使代码的重用性大大的增加. * oop技术使得项目的设计阶段需要的精力大大的增加,但是一旦对某种类型的数据表达方式达成一致,这种表达方式就可以 ...
- 学习笔记(二)--->《Java 8编程官方参考教程(第9版).pdf》:第七章到九章学习笔记
注:本文声明事项. 本博文整理者:刘军 本博文出自于: <Java8 编程官方参考教程>一书 声明:1:转载请标注出处.本文不得作为商业活动.若有违本之,则本人不负法律责任.违法者自负一切 ...
- 《从零开始学Swift》学习笔记(Day2)——使用Web网站编写Swift代码
Swift 2.0学习笔记——使用Web网站编写Swift代码 原创文章,欢迎转载.转载请注明:关东升的博客 Swift程序不能在Windows其他平台编译和运行,有人提供了一个网站swiftstub ...
- 大数据学习笔记——Java篇之网络编程基础
Java网络编程学习笔记 1. 网络编程基础知识 1.1 网络分层图 网络分层分为两种模型:OSI模型以及TCP/IP网络模型,前者模型分为7层,是一个理论的,参考的模型:后者为实际应用的模型,具体对 ...
- Go语言学习笔记(1)——顺序编程
Go语言学习笔记这一堆主要是<Go语言编程>(人民邮电出版社)的读书笔记.中间会穿插一些零碎的点,比如源码学习之类的.大概就是这样吧. 1. 顺序编程 1.1 变量 变量的声明: var ...
- selenium2自动化测试学习笔记(五)-参数化编程,自动登陆网易QQ邮箱
学习python下使用selenium2自动测试第6天,参数化编程这节课花了两天时间. 本次编程主要时间是花在熟悉python上 知识点or坑点: 1.读取txt.xml.csv等文件存储的账号.密码 ...
随机推荐
- Unity实现支持泛型的事件管理以减少使用object作为参数带来的频繁装拆箱
如果不用C#自身的event关键字而是要自己实现一个可统一管理游戏中各种消息事件通知管理的系统模块EventManger时,通常都是把事件delegate的参数定义为object类型以适应所有的数据类 ...
- .net开发ActiveX控件
我估计有些朋友不清楚ActiveX控件,但这篇博客不是来解释这些概念的.如果你对ActiveX的概念不清楚,请参考这里: http://baike.baidu.com/view/28141.htm 这 ...
- hadoop job 重要性能参数
name 说明 mapred.task.profile 是否对任务进行profiling,调用java内置的profile功能,打出相关性能信息 mapred.task.profile.{maps|r ...
- ASP.NET Core 身份认证 (Identity、Authentication)
Authentication和Authorization 每每说到身份验证.认证的时候,总不免说提及一下这2个词.他们的看起来非常的相似,但实际上他们是不一样的. Authentication想要说明 ...
- 6.6 chmod的使用
从公司拷贝了白天整理的笔记,拿回家整理,结果发现有锁,无法对其解压.解决方案如上: ll 命令,查看其权限. sudo chmod 777 Picture.tar-1修改权限. 然后,可以正常打开Pc ...
- SCUT - 337 - 岩殿居蟹 - 线段树 - 树状数组
https://scut.online/p/337 这个东西是个阶梯状的.那么可以考虑存两棵树,一棵树是阶梯的,另一棵树的平的,随便一减就是需要的阶梯. 优化之后貌似速度比树状数组还惊人. #incl ...
- [poj 1837] Balance dp
Description Gigel has a strange "balance" and he wants to poise it. Actually, the device i ...
- 《OD学spark》20160924scala基础
拓展: Hadoop 3.0 NameNode HA NameNode是Active NameNode是Standby可以有多个 HBase Cluster 单节点故障? HBaster -> ...
- MCP|WJ|Identification of candidate plasma protein biomarkers for cervical cancer using the multiplex proximity extension assay(利用多重邻位延伸分析技术进行宫颈癌血浆蛋白候选生物标记物的鉴定研究)
文献名:Identification of candidate plasma protein biomarkers for cervical cancer using the multiplex pr ...
- 在 .NET Framework 中使用 StringBuilder 类
在 .NET Framework 中使用 StringBuilder 类 String 对象是不可变的.每次使用 System.String 类中的一个方法时,都要在内存中创建一个新的字符串对象,这就 ...
