JS案例练习 — 给div添加样式选择功能
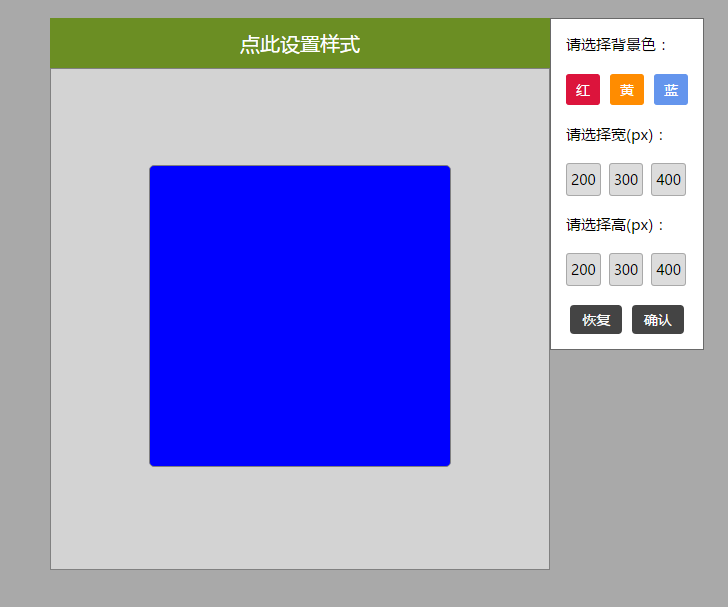
附加效果图:

CSS内容:
<style>
*{margin:; padding:0px}
li{list-style:none}
body{font:24px 'Microsoft YaHei'; color:black;background: darkgray;}
.last{text-align: center; margin: 0px!important; padding: 5px 0 20px 0px;}
.div0{width: 500px;height: 500px;border: 1px solid gray;background: lightgray; margin: 30px auto;text-align: center;
vertical-align: middle; display: table-cell; }
.div1{margin: 20px auto; width: 500px; }
.div1 h2{background: olivedrab; font-size: 20px; text-align: center;line-height: 30px; color: white; font-weight: normal; line-height: 50px;}
.div1 h2:hover{background:green;}
.div1 span{font-weight: normal;font-size: 16px; background: red; color: white; padding: 10px;}
#div2{width:100px; height:100px; border: 1px solid gray;background: lawngreen; margin: 0 auto;display: inline-block;border-radius: 5px;}
.div3 {border: 1px solid dimgray; padding:0 15px;background: white;display: none;position: absolute;
vertical-align: middle;top: 50%;left: 50%;margin-top: -302px;margin-left: 250px;font-size: 16px;}
.div3 ul li{font-size: 15px; font-weight:normal; margin: 15px 0 25px 0;}
#red{background: crimson; color:white; font-size: 14px; padding: 6px 10px; margin-right: 10px;cursor:pointer; border-radius:3px;}
#yellow{background: darkorange; color:white; font-size: 14px; padding: 6px 10px; margin-right: 10px;cursor:pointer;border-radius:3px;}
#blue{background:cornflowerblue; color:white; font-size: 14px; padding: 6px 10px;cursor:pointer; border-radius:3px;}
#red:hover{background: red;}
#yellow:hover{background: orangered;}
#blue:hover{background:blue;}
#w200,#h200,#w300,#h300,#w400,#h400{border: 1px solid darkgrey;font-size: 14px; padding: 6px 4px;margin-right: 8px; background:gainsboro ;cursor:pointer;border-radius:3px;}
#w200:hover,#h200:hover,#w300:hover,#h300:hover,#w400:hover,#h400:hover{border: 1px solid dimgray; background: forestgreen; color: white}
#blueC,#blueS{background:#444444;padding: 5px 12px; color:white; font-size: 14px; cursor:pointer;margin-right: 5px;border-radius:4px;}
#blueC:hover,#blueS:hover{background:#222222;}
#click{cursor: pointer;}
</style>
JS内容:
<script>
window.onload = function(){
//获取设置ID
var oCli = $('click');
//获取div2的ID
var oDiv2 = $('div2');
//获取div3的ID
var oDiv3 = $('div3');
//div3展出效果
oCli.onclick = function(){
oDiv3.style.display = 'block';
}
//获取背景ID
var oRed = $('red');
var oYellow = $('yellow');
var oBlue = $('blue');
//设置背景
oRed.onclick = function(){
oDiv2.style.background = 'red';
}
oYellow.onclick = function(){
oDiv2.style.background = 'orange';
}
oBlue.onclick = function(){
oDiv2.style.background = 'blue';
}
//获取宽度ID
var oW200 = $('w200');
var oW300 = $('w300');
var oW400 = $('w400');
//设置宽度
oW200.onclick = function(){
oDiv2.style.width = '200px';
}
oW300.onclick = function(){
oDiv2.style.width = '300px';
}
oW400.onclick = function(){
oDiv2.style.width = '400px';
}
//获取高度ID
var oH200 = $('h200');
var oH300 = $('h300');
var oH400 = $('h400');
//设置高度
oH200.onclick = function(){
oDiv2.style.height = '200px';
}
oH300.onclick = function(){
oDiv2.style.height = '300px';
}
oH400.onclick = function(){
oDiv2.style.height = '400px';
}
//获取确认和取消ID
var oSure = $('blueS');
var oCancle = $('blueC');
//div3关闭
oSure.onclick = function(){
oDiv3.style.display = 'none';
}
//恢复默认设置 (不知道此处有没有其他更简洁的方式处理)
oCancle.onclick = function (){
oDiv3.style.display = 'none';
oDiv2.style.background ='lawngreen';
oDiv2.style.width = '100px';
oDiv2.style.height = '100px';
oDiv2.style.border = '1px solid gray';
oDiv2.style.margin = '0 auto';
oDiv2.style.radius = '5px';
}
//通用ID调取
function $(id){
return document.getElementById(id);
}
}
</script>
Html内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>设定样式功能</title>
</head>
<body>
<div class="div1">
<h2 id="click">点此设置样式</h2>
<div class="div0">
<div id="div2"></div>
</div>
</div>
<div class="div3" id="div3">
<ul>
<li>请选择背景色:</li>
<li><span id="red">红</span><span id="yellow">黄</span><span id="blue">蓝</span></li>
<li>请选择宽(px):</li>
<li><span id="w200">200</span><span id="w300">300</span><span id="w400">400</span></li>
<li>请选择高(px):</li>
<li><span id="h200">200</span><span id="h300">300</span><span id="h400">400</span></li>
<li class="last"><span id="blueC">恢复</span> <span id="blueS">确认</span></li>
</ul>
</div>
</body>
</html>
JS案例练习 — 给div添加样式选择功能的更多相关文章
- chart.js图表库案例赏析,饼图添加文字
chart.js图表库案例赏析,饼图添加文字 Chart.js 是一个令人印象深刻的 JavaScript 图表库,建立在 HTML5 Canvas 基础上.目前,它支持6种图表类型(折线图,条形图, ...
- 原生js动态添加style,添加样式
原生js动态添加style,添加样式 第一种 var style="[assign-url='"+str+"']{display:initial}"; var ...
- Vue.js随笔二(新建路由+component+添加样式+变量的显示)
创建一个页面: 1.首先让我们看一下整个vue.js的目录,如下图所示: 2.现在让我们创建一个页面吧: 2-1首先你需要新建路由(就和建立一个如何找到项目文件的目录一个意思):进入src/route ...
- 原生js移除或添加样式
样式效果如下,点击商品详情 添加样式active 代码 <!doctype html> <html lang="en"> <head> < ...
- div+css样式
Div+Css 随着页面上的需求变大,许多的东西不再使用单纯的图片.按钮.文字,而是通过Div+Css来实现按钮,公司的需求就是这样,一直在弄这个模块,顺便的总结一下 列如下面的页面都是通过div+c ...
- js动态改变css伪类样式
首先我们来看下页面上需要实现的基本效果,如下图所示: 因此我们可以使用如下js代码来试试看,是否能使用js改变伪类?如下代码所示: $(function() { $('.listnav li').cl ...
- React使用Styled-Componets来添加样式
React使用Styled-Componets来添加样式 Styled-Comonents是用JS中ES6 语法的方式来管理CSS样式的一个组件,解决了在import CSS文件时样式重复 安装 项目 ...
- vue.js 作一个用户表添加页面----初级
使用vue.js 制作一个用户表添加页面,实际上是把原来需要使用js写的部分,改写成vue.js的格式 首先,想象一下,先做思考,我们要添加用户表,设涉及到哪些数据,一个是用户id,一个是用户名,一个 ...
- AngularJS添加样式
AngularJS添加样式 通过controller.js中的某个$scope变量的值来决定div标签(或者其他html标签)的样式表. 示例 使用ng-style指令在div标签上 <body ...
随机推荐
- Entity Framework Code-First(13):Configure Many-to-Many
Configure Many-to-Many relationship: Here, we will learn how to configure Many-to-Many relationship ...
- Windows 7,无法访问internet,DNS无响应
我电脑网络连接显示有internet访问,但是网页打不开,QQ上不了,但可以PING通谷歌DNS 8.8.8.8,一PING域名就无法解析. 解决方法:开始-运行-输入"netsh wins ...
- chrome - Vimium 插件超级方便快捷键
Vimium插件作用 安装后,可以用定义好的快捷键操作浏览器,好用到爆粗口 下载地址 https://chrome.google.com/webstore/detail/vimium/dbepggeo ...
- Deep Image Matting
论文地址:https://arxiv.org/abs/1703.03872 TF复现地址:https://github.com/Joker316701882/Deep-Image-Matting 领域 ...
- vimtutor总结
$vimtutor ================================================================================ W e l c o ...
- weex前端式写法解决方案---eros
前言 如果想用前端的方式写一个app怎么办呢? 如果你用的是 React,那么它已经有了一个比较完善的体系跟社区.如果你用的是Vue又不想花费太多时间去重新学习React,那么目前比较靠谱的方案就是w ...
- 【转】C# 使用正则表达式去掉字符串中的数字,或者去掉字符串中的非数字
源地址:http://www.cnblogs.com/94cool/p/4332957.html
- IT兄弟连 JavaWeb教程 jQuery对AJAX的支持经典面试题
1.简述对Ajax的理解 AJAX是Asynchronous JavaScript and Xml异步的JavaScript和Xml.它一种用来改善用户体验的技术其实质是使用XMLHttpReques ...
- vue 中的.sync语法糖
提到父子组件相互通信,可能大家的第一反应是$emit,最近在学着封装组件,以前都是用的别人封装好的UI组件,对vue中的.sync这个修饰符有很大的忽略,后来发现这个修饰符很nice,官方对她的描述是 ...
- iOS导航栏添加返回按钮的方式
UIBarButtonItem *backItem = [[UIBarButtonItem alloc] initWithTitle:@"返回上级界面" style:UIBarBu ...
