react-native + teaset 实现 Tabbar
1.代码
src/pages/MainPage/index.js
/**
* 主页面
*/
import React, {Component} from 'react';
import {
BackHandler, // 物理返回键
View,
ToastAndroid
} from 'react-native';
/**
* @inject 注入需要的store
* @observer 修饰react组件类
*/
import { inject, observer } from 'mobx-react';
import { TabView, Button } from 'teaset';
// 首页
import HomePage from './HomePage';
// 购物车
import ShopCarPage from './ShopCarPage';
// 我的
import MinePage from './MinePage';
// 图片资源
import { images } from '../../res'; export default class MainPage extends Component { constructor(props) {
super(props);
this.state = {
activeIndex: 0
};
} render() {
return (
<View style={{flex: 1}}>
<TabView
style={{flex: 1}}
type='projector'
activeIndex={this.state.activeIndex}
onChange={this.onTabChange}
>
<TabView.Sheet
title='首页'
icon={images.ic_home}
>
<HomePage />
</TabView.Sheet> <TabView.Sheet
title='购物车'
icon={images.ic_cart}
badge={2}
>
<ShopCarPage />
</TabView.Sheet> <TabView.Sheet
title='我的'
icon={images.ic_mine}
>
<MinePage />
</TabView.Sheet>
</TabView>
</View>
);
} // 底部导航切换事件
onTabChange = (index) => {
this.setState({activeIndex: index})
};
}
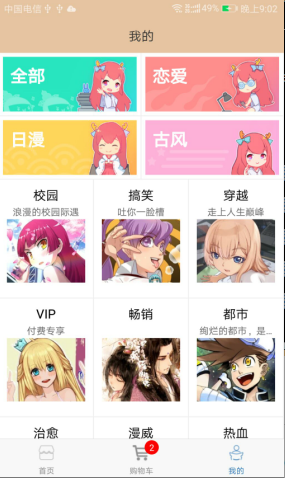
2.效果图

react-native + teaset 实现 Tabbar的更多相关文章
- React Native APP结构探索
APP结构探索 我在Github上找到了一个有登陆界面,能从网上获取新闻信息的开源APP,想来研究一下APP的结构. 附上原网址:我的第一个React Native App 具体来讲,就是研究一个复杂 ...
- react native 入门实践
上周末开始接触react native,版本为0.37,边学边看写了个demo,语法使用es6/7和jsx.准备分享一下这个过程.之前没有native开发和react的使用经验,不对之处烦请指出.希望 ...
- react native 布局注意点
一.react native中很多是ES6语法. 1行.表示是js的严格模式. 'use strict';严格模式中变量必须先声明,然后赋值.定义等:还有就是this的绑定. 2行到8行.导入依赖,可 ...
- react native 底部按钮切换
在react native 中底部按钮的切换 主要的是运用的是<TabBarNavigator/>这个组件,具体的代码实现如下: render() { return ( <T ...
- React Native 简介:用 JavaScript 搭建 iOS 应用 (1)
[编者按]本篇文章的作者是 Joyce Echessa--渥合数位服务创办人,毕业于台湾大学,近年来专注于协助客户进行 App 软体以及网站开发.本篇文章中,作者介绍通过 React Native 框 ...
- 如何用 React Native 创建一个iOS APP?
诚然,React Native 结合了 Web 应用和 Native 应用的优势,可以使用 JavaScript 来开发 iOS 和 Android 原生应用.在 JavaScript 中用 Reac ...
- [转] 在React Native中使用ART
http://bbs.reactnative.cn/topic/306/%E5%9C%A8react-native%E4%B8%AD%E4%BD%BF%E7%94%A8art 前半个月捣腾了一下Rea ...
- React Native 之 项目实战(一)
前言 本文有配套视频,可以酌情观看. 文中内容因各人理解不同,可能会有所偏差,欢迎朋友们联系我. 文中所有内容仅供学习交流之用,不可用于商业用途,如因此引起的相关法律法规责任,与我无关. 如文中内容对 ...
- React Native 系列(九) -- Tab标签组件
前言 本系列是基于React Native版本号0.44.3写的.很多的App都使用了Tab标签组件,例如QQ,微信等等,就是切换不同的选项,显示不同的内容.那么这篇文章将介绍RN中的Tab标签组件. ...
- React Native学习(三)—— 使用导航器Navigation跳转页面
本文基于React Native 0.52 参考文档https://reactnavigation.org/docs/navigators/navigation-prop 一.基础 1.三种类型 Ta ...
随机推荐
- 行为型设计模式之解释器模式(Interpreter)
结构 意图 给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 适用性 当有一个语言需要解释执行, 并且你可将该语言中的句子表示为一个抽象语法树时,可使用 ...
- 安全提示“X-Frame-Options头未设置”的解决方法
漏洞检测提示“X-Frame-Options头未设置”,意思是网页可能被别人用iframe框架使用.事实上,我的网页已经通过js程序禁止被iframe框架嵌入使用了.不过,对于使用iis的网站来说,可 ...
- Vim文字编辑
首先说明发现的vim编辑器的一个特点:vim编辑只有按[ENTER]键或命令模式下[o]才会换行,否则虽然在vim编辑器里显示的内容换行了,但事实上没有换行.如果你发现自己测试的效果和下面描述的不符, ...
- windows编程中的数据类型
在windows编程中,有许多奇怪的数据类型,初学者不知道这些代表什么,下面就把一些数据类型列出如下: ATOM 原子(原子表中的一个字符串的参考) BOOL 布尔变量 BOOLEAN 布尔变量 BY ...
- web前端工作五年了,我来告诉你如何系统的学习现在的JavaScript
一.入门 1:熟悉DIV+CSS布局 使用DIV+CSS布局标准网页,可以使前端XHTML代码更少.结构更清晰,这有利于轻松用JavaScript操作DOM 比如,要展示一个3行3列的列表,如果用传统 ...
- 计蒜客 28317.Growling Gears-一元二次方程的顶点公式 (Benelux Algorithm Programming Contest 2014 Final ACM-ICPC Asia Training League 暑假第一阶段第二场 G)
G. Growling Gears 传送门 此题为签到题,直接中学的数学知识点,一元二次方程的顶点公式(-b/2*a,(4*a*c-b*b)/4*a):直接就可以得到结果. 代码: #include& ...
- Python的并发并行[1] -> 线程[3] -> 多线程的同步控制
多线程的控制方式 目录 唤醒单个线程等待 唤醒多个线程等待 条件函数等待 事件触发标志 函数延迟启动 设置线程障碍 1 唤醒单个线程等待 Condition类相当于一把高级的锁,可以进行一些复杂的线程 ...
- 51Nod - 1405 树的距离之和(树形DP)
1405 树的距离之和 题意 给定一棵无根树,假设它有n个节点,节点编号从1到n,求任意两点之间的距离(最短路径)之和. 分析 树形DP. 首先我们让 \(1\) 为根.要开两个数组 \(up \ d ...
- 使用GEANT4的模拟技术1
简介 本文来源于意大利国家核物理研究院INFN的08年的slides.原文名称simulation techniques using geant4,原文主要讲述的是开发geant4用户程序的方法.这里 ...
- MySQL注入工具sqlsus
MySQL注入工具sqlsus sqlsus是使用Perl语言编写的MySQL注入和接管工具.它可以获取数据库结构,实施注入查询,下载服务器的文件,爬取可写目录并写入后门,以及复制数据库文件等功能 ...
