JS 中的数组遍历方式效率比较
JS数组遍历,基本就是for,forin,foreach,forof,map等等一些方法,以下介绍几种本文分析用到的数组遍历方式以及进行性能分析对比
第一种:普通for循环
代码如下:
for(j = ; j < arr.length; j++) {
}
简要说明: 最简单的一种,也是使用频率最高的一种,虽然性能不弱,但仍有优化空间
第二种:优化版for循环
代码如下:
for(j = ,len=arr.length; j < len; j++) {
}
简要说明: 使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
这种方法基本上是所有循环遍历方法中性能最高的一种
第三种:弱化版for循环
代码如下:
for(j = ; arr[j]!=null; j++) {
}
简要说明: 这种方法其实严格上也属于for循环,只不过是没有使用length判断,而使用变量本身判断
实际上,这种方法的性能要远远小于普通for循环
第四种:foreach循环
代码如下:
arr.forEach(function(e){
});
简要说明: 数组自带的foreach循环,使用频率较高,实际上性能比普通for循环弱
第五种:foreach变种
代码如下:
Array.prototype.forEach.call(arr,function(el){
});
简要说明: 由于foreach是Array型自带的,对于一些非这种类型的,无法直接使用(如NodeList),所以才有了这个变种,使用这个变种可以让类似的数组拥有foreach功能。
实际性能要比普通foreach弱
第六种:forin循环
代码如下:
for(j in arr) {
}
简要说明: 这个循环很多人爱用,但实际上,经分析测试,在众多的循环遍历方式中
它的效率是最低的
第七种:map遍历
代码如下:
arr.map(function(n){
});
简要说明: 这种方式也是用的比较广泛的,虽然用起来比较优雅,但实际效率还比不上foreach
第八种:forof遍历(需要ES6支持)
代码如下:
for(let value of arr) {
});
简要说明: 这种方式是es6里面用到的,性能要好于forin,但仍然比不上普通for循环
各种遍历方式的性能对比
上述列举了几种方式都有一一做过对比分析,基本上可以得出的结论是:
普通for循环才是最优雅的
(PS:以上所有的代码都只是进行空的循环,没有再循环内部执行代码,仅仅是分析各自循环的时间而已)
性能对比截图
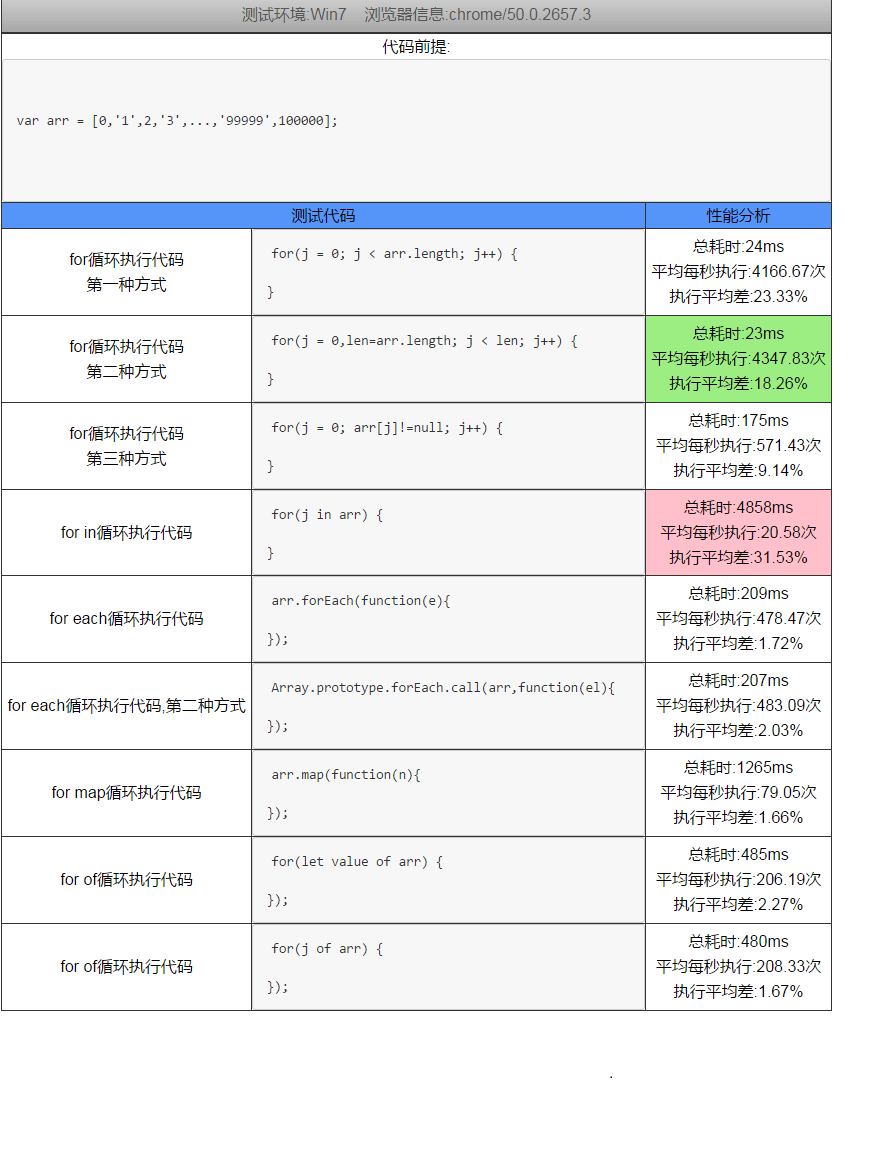
分析结果1
以下截图中的数据是,在chrome (支持es6)中运行了100次后得出的结论(每次运行10次,一共10个循环,得到的分析结果)

可以看出,forin循环最慢。优化后的普通for循环最快
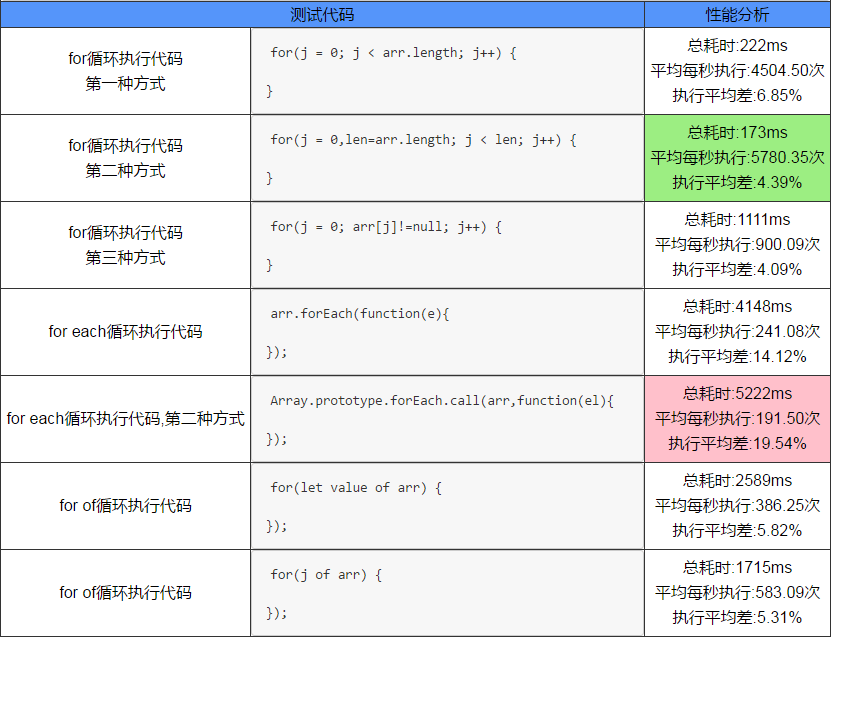
分析结果2
以下截图数据是,在chrome (支持es6)中运行了1000次后得出的结论(每次运行100次,一共10个循环,得到的分析结果)

JS 中的数组遍历方式效率比较的更多相关文章
- js中的数组遍历
js中的数组遍历是项目中经常用到的,在这里将几种方法做个对比. ! for循环:使用评率最高,也是最基本的一种遍历方式. let arr = ['a','b','c','d','e']; for (l ...
- JS几种数组遍历方式以及性能分析对比
前言 这一篇与上一篇 JS几种变量交换方式以及性能分析对比 属于同一个系列,本文继续分析JS中几种常用的数组遍历方式以及各自的性能对比 起由 在上一次分析了JS几种常用变量交换方式以及各自性能后,觉得 ...
- JS几种数组遍历方式总结
JS数组遍历的几种方式 JS数组遍历,基本就是for,forin,foreach,forof,map等等一些方法,以下介绍几种本文分析用到的数组遍历方式以及进行性能分析对比 第一种:普通for循环 代 ...
- JS中通过数组的方式操作字符串 数组是个好东西 ....
题目:使用JS将 var str="what are you nong sha lei",通过您的方法转换为"What Are You Nong Sha Lei" ...
- 遍历js中的数组
可以使用js中的for循环,或者forEach方法:也可以使用Ext中的方法遍历js中的数组 代码如下: /** * 遍历数组 */ var arr = ['越南', '新加坡', '美国', '俄罗 ...
- js中的数组
上网查了一下,js中的数组包含的内容还真不少.先给出两个学习的链接: w3school链接:http://www.w3school.com.cn/js/js_obj_array.asp 博客园链接:h ...
- java:JavaScript3(innerHTML,post和get,单选框,多选框,下拉列表值得获取,JS中的数组,JS中的正则)
1.innerHTML用户登录验证: <!DOCTYPE> <html> <head> <meta charset="UTF-8"> ...
- JS中的数组复制问题
JS中的数组复制问题 前言 首先提到复制,也就是拷贝问题,就必须要明确浅拷贝和深拷贝. 浅拷贝:B由A复制而来,改变B的内容,A也改变 深拷贝:B由A复制而来,改变B的内容,A的内容不会改变 总的来说 ...
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
随机推荐
- node.js 操作excel
首先安装依赖库node-xlsx npm install node-xlsx 在操作文件中直接引用 var xlsx = require("node-xlsx"); 读取excel ...
- ural 2019 Pair: normal and paranormal
2019. Pair: normal and paranormal Time limit: 1.0 secondMemory limit: 64 MB If you find yourself in ...
- StratifiedShuffleSplit 交叉验证
python中数据集划分函数StratifiedShuffleSplit的使用 文章开始先讲下交叉验证,这个概念同样适用于这个划分函数 1.交叉验证(Cross-validation) 交叉验证是指在 ...
- [软件工程基础]团队作业Week3
团队介绍 团队名:弗朗明哥舞步 团队角色 开发:杨艺媛,易子沐,赵晓宇,夏欣怡 测试:张华杰 PM:刘斯盾 刘斯盾 我是刘斯盾,喜欢编程,喜欢运动!很高兴和大家一起开发这个项目! 杨艺媛 我叫杨艺媛, ...
- python编程实例-统计apache进程占用的物理内存
#!/usr/bin/env python import os from subprocess import PIPE,Popen def getPids(): p = Popen(['pidof', ...
- Tomcat 优化方案 和 配置详解
转载: http://blog.csdn.net/yi2672379417/article/details/51442229
- grafana 4.0.2 + openfalcon query 1.4.3
转:http://blog.csdn.net/vbaspdelphi/article/details/53884282 grafana 4.0.2 加上官方app自带的openfalcon插件, 可以 ...
- ASP.NET MVC5中View显示Html
@Html.Raw(Model.Name) @(new HtmlString(Model.Name));
- IE版本的标准定义
解决方案 首页加代码把IE浏览器的标准改了,无论客户用的什么IE,都是按照IE7的标准来的. <meta http-equiv="X-UA-Compatible" conte ...
- java常用的空对象 null
