5-----BBS论坛
BBS论坛(五)
5.1.cms后台修改密码功能完成
(1)新建app/forms.py
# app/forms.py from wtforms import Form class BaseForm(Form):
def get_error(self):
message = self.errors.popitem()[1][0]
return message
(2)cms/forms.py
# cmd/forms.py from wtforms import StringField,IntegerField
from wtforms.validators import Email,InputRequired,Length,EqualTo
from ..forms import BaseForm class LoginForm(BaseForm):
email = StringField(validators=[Email(message='请输入正确的邮箱格式'),
InputRequired(message='请输入邮箱')])
password = StringField(validators=[Length(6,20,message='密码长度不够或超出')])
remember = IntegerField() class ResetpwdForm(BaseForm):
oldpwd = StringField(validators=[Length(6,20,message="请输入正确格式的旧密码")])
newpwd = StringField(validators=[Length(6,20,message="请输入正确格式的新密码")])
newpwd2 = StringField(validators=[EqualTo('newpwd',message="两次输入的密码不一致")])
(3)cms/views.py
class ResetPwdView(views.MethodView):
decorators = [login_required]
def get(self):
return render_template('cms/cms_resetpwd.html') def post(self):
form = ResetpwdForm(request.form)
if form.validate():
oldpwd = form.oldpwd.data
newpwd = form.newpwd.data
user = g.cms_user
if user.check_password(oldpwd):
user.password = newpwd
db.session.commit()
return jsonify({"code":200,"message":""})
else:
return jsonify({"code": 400, "message": "旧密码错误"}) else:
message = form.get_error()
return jsonify({"code": 400, "message": message}) bp.add_url_rule('/resetpwd/',view_func=ResetPwdView.as_view('resetpwd'),strict_slashes=False)
(4)新建static/common/zlajax,js
// 对jquery的ajax的封装 'use strict';
var zlajax = {
'get':function(args) {
args['method'] = 'get';
this.ajax(args);
},
'post':function(args) {
args['method'] = 'post';
this.ajax(args);
},
'ajax':function(args) {
// 设置csrftoken
this._ajaxSetup();
$.ajax(args);
},
'_ajaxSetup': function() {
$.ajaxSetup({
'beforeSend':function(xhr,settings) {
if (!/^(GET|HEAD|OPTIONS|TRACE)$/i.test(settings.type) && !this.crossDomain) {
var csrftoken = $('meta[name=csrf-token]').attr('content');
// console.log(csrftoken);
xhr.setRequestHeader("X-CSRFToken", csrftoken)
}
}
});
}
};
(5)cms/js/resetpwd.js
/**
* Created by Administrator on 2018/6/3.
*/ $(function () {
$("#submit").click(function (event) {
//阻止按钮的提交表单的事件
event.preventDefault();
//分别获取三个标签
var oldpwdE = $("input[name=oldpwd]");
var newpwdE = $("input[name=newpwd]");
var newpwd2E = $("input[name=newpwd2]"); var oldpwd = oldpwdE.val();
var newpwd = newpwdE.val();
var newpwd2 = newpwd2E.val(); //1.要在模板的meta标签中渲染一个csrf-token
//2.在ajax请求的头部汇总设置X-CSRFtoken
zlajax.post({
'url':'/cms/resetpwd',
'data':{
'oldpwd':oldpwd,
'newpwd':newpwd,
'newpwd2':newpwd2
},
'success':function (data) {
console.log(data);
},
'fail':function (error) {
console.log(error);
}
});
});
});
(6)cms/cmc_base.html
<meta name="csrf-token" content="{{ csrf_token() }}">
<script src="{{ static('common/zlajax.js') }}"></script>
(7)cms/cms_resetpwd.html
{% from 'common/_macros.html' import static %}
<script src="{{ static('cms/js/resetpwd.js')}}"></script>
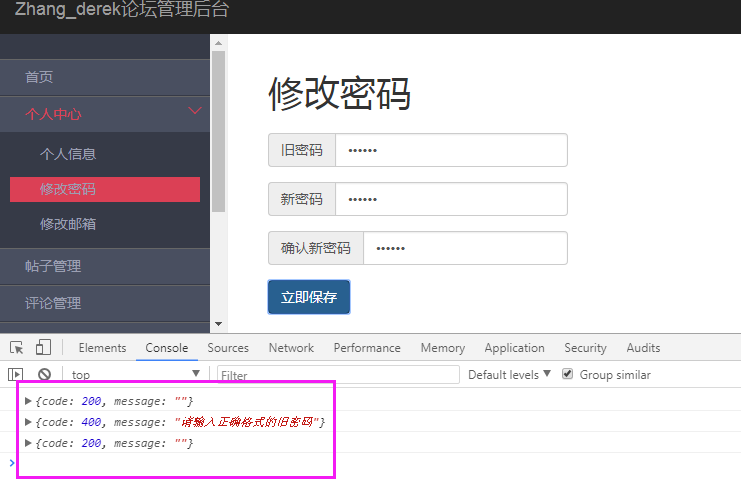
测试看能不能修改密码成功和输入错误的密码会不会提示密码不对

- 5.1.cms后台修改密码功能完成
5-----BBS论坛的更多相关文章
- Python之路【第十八篇】Django小项目简单BBS论坛部分内容知识点
开发一个简单的BBS论坛 项目需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可被 ...
- python 学习笔记二十 django项目bbs论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- Python之路,Day17 - 分分钟做个BBS论坛
Python之路,Day17 - 分分钟做个BBS论坛 本节内容: 项目:开发一个简单的BBS论坛 需求: 整体参考"抽屉新热榜" + "虎嗅网" 实现不同 ...
- python第一百三十天 ---简单的BBS论坛
简单的BBS论坛 实现功能 git仓库地址:https://github.com/uge3/BBS 1.整体参考“抽屉新热榜” + “博客园” 2.实现不同论坛版块 3.帖子列表展示 4.个人博客主页 ...
- Django小项目简单BBS论坛
开发一个简单的BBS论坛 项目需求: 1 整体参考"抽屉新热榜" + "虎嗅网" 2 实现不同论坛版块 3 帖子列表展示 4 帖子评论数.点赞数展示 5 在线用 ...
- Python开发一个简单的BBS论坛
项目:开发一个简单的BBS论坛 需求: 整体参考“抽屉新热榜” + “虎嗅网” 实现不同论坛版块 帖子列表展示 帖子评论数.点赞数展示 在线用户展示 允许登录用户发贴.评论.点赞 允许上传文件 帖子可 ...
- bbs论坛浏览器兼容性问题
一直都是在chrome上进行调试,今天终于把bbs论坛这个项目搭建完了,进入IE.Firefox看了看 吓哭了!!! 火狐 Edge chrome 特别是加了<!DOCTYPE html> ...
- 开源BBS论坛软件推荐
七款开源BBS论坛软件推荐(1) 本文介绍了七个开源的BBS论坛软件(在英文界一般叫做Forum).可能国内的朋友们比较熟悉Discuz!和PHPwind,但其实我们的选择还是很多的,而且下面介绍的这 ...
- LNMP环境搭建BBS论坛及伪静态
我们在mysql备份 LNMP环境中的数据库迁移为独立的服务器的基础上搭建BBS论坛: [root@bqh-117 ~]# mysql -uroot -p123456 Welcome to the ...
- Django项目 BBS论坛
BBS论坛 一.项目表分析 二.自定义form组件 三.注册功能 四.BBS论坛 登录功能
随机推荐
- 35-迷宫寻宝(一)-NYOJ82
http://acm.nyist.edu.cn/JudgeOnline/problem.php?pid=82 迷宫寻宝(一) 时间限制:1000 ms | 内存限制:65535 KB 难度:4 ...
- ROS Learning-028 (提高篇-006 A Mobile Base-04) 控制移动平台 --- (Python编程)控制虚拟机器人的移动(不精确的制定目标位置)
ROS 提高篇 之 A Mobile Base-04 - 控制移动平台 - (Python编程)控制虚拟机器人的移动(不精确的制定目标位置) 我使用的虚拟机软件:VMware Workstation ...
- 深、浅copy
深.浅copy多用于列表 浅copy:第一层中不变的数据是独立的,可变类型元素指向同一块内存地址 l1 = [1,2,3,["a","b"]] l2 = l1. ...
- 《Head First Servlets & JSP》-6-会话管理
容器怎么知道客户是谁 Http协议是无状态连接,客户浏览器与服务器建立连接.发出请求.得到响应,然后关闭连接.即,连接只针对一个请求/响应. 对容器而言,每个请求都来自于一个新的客户. 客户需要一个唯 ...
- 在控制台使用MySQL数据库
本篇内容介绍的是如何在控制台下使用MySQL数据库.首先需要安装MySQL数据库应用程序,然后找到MySql的Command Line Client进入之后你会看到,此处需要正确输入密码,否则会直接退 ...
- SQLServer数据库,表内存,实例名分析SQL语句
--数据库内存分析 USE master go DECLARE @insSize TABLE(dbName sysname,checkTime VARCHAR(19),dbSize VARCHAR(5 ...
- javascript jquery插入元素后事件会被注销
js jquery插入元素后事件会被注销 document.body.innerHTML += <div id="dd">test</div> //这 ...
- 几款Web服务器性能压力测试工具
一.http_load 程序非常小,解压后也不到100K http_load以并行复用的方式运行,用以测试web服务器的吞吐量与负载. 但是它不同于大多数压力测试工具,它可以以一个单一的进程运行,一般 ...
- 第一次接触C++------感触
2018/09/24 上大学第一次接触C++,感觉还挺有趣的. C语言是计算机的一门语言,顾名思义,语言嘛,有它自己独特的语法. 第一次用C++敲代码,觉得还挺不错的,可以从中找到乐趣.咏梅老师布置的 ...
- 模板【洛谷P3811】 【模板】乘法逆元
P3811 [模板]乘法逆元 给定n,p求1~n中所有整数在模p意义下的乘法逆元. T两个点的费马小定理求法: code: #include <iostream> #include < ...
