Vue.js递归组件实现动态树形菜单
使用Vue递归组件实现动态菜单
现在很多项目的菜单都是动态生成的,之前自己做项目也是遇到这种需求,翻看了官网案例,和网上大神的案例.只有两个感觉,官网的案例太简洁,没有什么注释,看起来不太好理解,大神们的作品又比较复杂,对于初学者来说理解起来还是有难度,自己捣鼓了几天,勉强理解了递归组件菜单的实现,这里结合官网的案例,把代码和注释附上.
如果你的项目是element-ui,其实它里面也有提供树形菜单,但是由于是别人封装的,所以使用起来没那么方便,大多数还是会自己配置,好了,不说那么多,还是回到递归组件上来吧
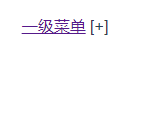
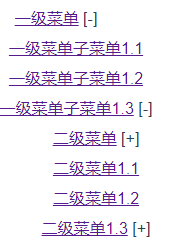
- 先来看一下菜单的最终效果,有+号的都是可以点击展开的


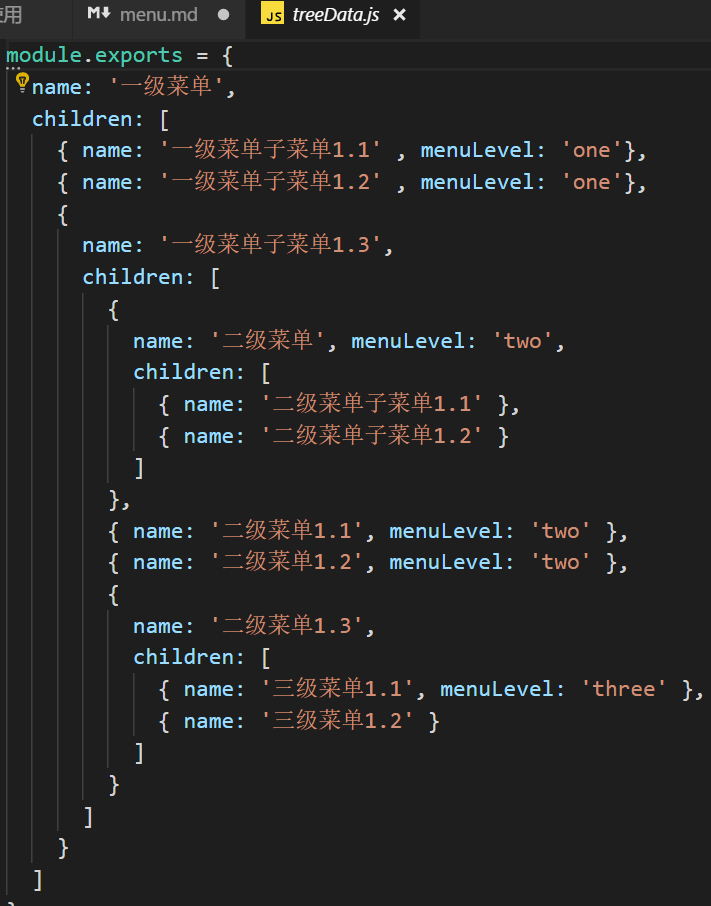
首先看一下项目的目录,在后台菜单数据没拿到之前,这里先演示一个模拟数据的,先在SRC文档下建一个data存放菜单数据.按照菜单层级关系写
 数据里设置menuLevel是为了配置路由的,值是组件的名字
数据里设置menuLevel是为了配置路由的,值是组件的名字
接着创建两个组件,一个是菜单父组件,一个是递归的子组件,父组件代码:
<template>
<div>
<ul id="demo">
<submenu
class="item"
:model="treeData">
</submenu>
</ul>
</div>
</template>
<script>
// 引入菜单数据
import data from '../../data/treeData'
// 引入子组件
import submenu from './submenu/submenu.vue'
export default {
components: {
submenu
},
name: 'treeMenu',
data () {
return {
treeData: data
}
}
}
</script>
<style scoped>
@import './treeMenu.scss';
</style>- 子组件代码,html部分:
<template>
<div>
<li>
<div
:class="{bold: isFolder}"
@click="toggle"
@dblclick="changeType">
<!-- 配置路由跳转 -->
<router-link :to="{ name: model.menuLevel }">{{ model.name }}</router-link> <span v-if="isFolder">[{{ open ? '-' : '+' }}]</span>
</div>
<ul v-show="open" v-if="isFolder">
<submenu
class="item"
v-for="(model, index) in model.children"
:key="index"
:model="model"> </submenu>
<!-- <li class="add" @click="addChild">+</li> -->
</ul>
</li>
</div>
</template>子组件代码,js部分:
// 引入子组件
import submenu from './submenu'
export default {
components: {
submenu
},
name: 'submenu',
props: {
model: Object
},
data: function () {
return {
open: false
}
},
computed: {
// 是否展示+图标
isFolder: function () {
return this.model.children &&
this.model.children.length
}
},
methods: {
// 单击展示子菜单
toggle: function () {
if (this.isFolder) {
this.open = !this.open
}
},
// 双击给当前单一不可展开的菜单添加children,变成可展开样式
changeType: function () {
if (!this.isFolder) {
// Vue.set(this.model, 'children', [])
this.$set(this.model, 'children', [])
this.addChild()
this.open = true
}
},
// 给子菜单添加内容
addChild: function () {
this.model.children.push({
name: 'new stuff'
})
}
}
}路由配置,这里的name和data数据里的menuLevel一样:
import Vue from 'vue'
import Router from 'vue-router'
// import OnePage from '@/components/OnePage/OnePage'
// 引入菜单组件
import treeMenu from '@/components/menu/treeMenu'
// 引入一级菜单
import one from '@/components/one/one'
// 引入二级菜单
import two from '@/components/two/two'
// 引入三级菜单
import three from '@/components/three/three' Vue.use(Router) export default new Router({
routes: [
// {
// path: '/',
// name: 'OnePage',
// component: OnePage
// }
{
path: '/',
name: 'treeMenu',
component: treeMenu
},
{
path: '/one',
name: 'one',
component: one
},
{
path: '/two',
name: 'two',
component: two
},
{
path: '/three',
name: 'three',
component: three
}
]
})这样一个树形菜单就大致完成了,配置了路由的也可以跳转到相应页面
 ,如果菜单数据是后台给你的,数据只要和你一开始设置data数据格式一样就可以直接用了
,如果菜单数据是后台给你的,数据只要和你一开始设置data数据格式一样就可以直接用了
Vue.js递归组件实现动态树形菜单的更多相关文章
- 【Vue.js实战案例】- Vue.js递归组件实现组织架构树和选人功能
大家好!先上图看看本次案例的整体效果. 浪奔,浪流,万里涛涛江水永不休.如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不 ...
- Vue.js 递归组件实现树形菜单
最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单. 项目结构: main.js 作为入口,很简单: import Vue from 'vue' Vue.config.debug = tr ...
- 用Vue.js递归组件构建一个可折叠的树形菜单
在Vue.js中一个递归组件调用的是其本身,如: Vue.component('recursive-component', { template: `<!--Invoking myself! ...
- Vue.js的组件(slot/动态组件等)、单文件组件、递归组件使用
一.组件 1> 组件命名方式有两种(注意:在DOM模板中只有kebab-case命名方法才生效): html中引用组件: <!-- 在DOM模板中,只有 kebab-case命名才生效 - ...
- 【Vue课堂】Vue.js 父子组件之间通信的十种方式
这篇文章介绍了Vue.js 父子组件之间通信的十种方式,不管是初学者还是已经在用 Vue 的开发者都会有所收获.无可否认,现在无论大厂还是小厂都已经用上了 Vue.js 框架,简单易上手不说,教程详尽 ...
- 谈谈Vue的递归组件
2月最后一天,而且还四年一遇,然而本月居然一篇博客没写,有点说不过去.所以,今天就来谈谈Vue的递归组件.我们先来看一个例子: See the Pen 递归组件 by imgss (@imgss) o ...
- Vue.js多重组件嵌套
Vue.js多重组件嵌套 Vue.js中提供了非常棒的组件化思想,组件提高了代码的复用性.今天我们来实现一个形如 <app> <app-header></app-head ...
- Vue.js之组件传值
Vue.js之组件传值 属性传值可以从父组件到子组件,也可以从子组件到父组件. 这里讲一下从父组件到子组件的传值 还以上次的demo为例,demo里有APP.vue是父组件,Header.vue,Us ...
- Vue.js之组件嵌套小demo
Vue.js之组件嵌套的小demo项目 第一步:初始化一个wabpack项目,这里不在复述.第二步:在components文件夹下新建Header.vue Footer.vue和Users.vue三个 ...
随机推荐
- JAVA面向接口的编程思想与具体实现
面向对象设计里有一点大家已基本形成共识,就是面向接口编程,我想大多数人对这个是没有什么觉得需要怀疑的. 问题是在实际的项目开发中我们是怎么体现的呢? 难道就是每一个实现都提供一个接口就了 ...
- 华为JAVA机试流程
1.JAVA机试流程:①打开IE浏览器,输入机试系统IP地址(以当天告知的地址为准):②输入姓名.手机,选择“C/C++”或“JAVA”,登录:③登录后显示题目,阅读题目并点击页面最下方的“下载框架文 ...
- [学习笔记]信号基本概念(中断和信号)/名称及常用信号/信号处理/signal函数实践
1基本概念 中断 q 中断是系统对于异步事件的响应 q 中断信号 q 中断源 q 现场信息 q 中断处理程序 q 中断向量表 异步事件的响应:进程执行代码的过程中可以随时被打断,然后去执行 ...
- win8使用every'thing无法显示搜索结果的解决方法
关键词: win8,everything,无搜索结果 进入everything ,tools->option右下角有个 restore defaults 如果安全软件阻拦,点击 允许 就行了, ...
- jQuery实例代码-表单相关
select option 获取选中项的文本值 $("#ddl_GoOutReasonType option:selected").text() 根据索引定于option项 $(& ...
- MySQL运维及开发规范
一.基础规范 (1) 使用INNODB存储引擎 (2) 表字符集使用UTF8 (3) 所有表都需要添加注释 (4) 单表数据量建议控制在5000W以内 (5) 不在数据库中存储图.文件等大数据 (6) ...
- NOIP2013 货车运输(最大生成树,倍增)
NOIP2013 货车运输(最大生成树,倍增) A 国有 n 座城市,编号从 1 到 n,城市之间有 m 条双向道路.每一条道路对车辆都有重量限制,简称限重.现在有 q 辆货车在运输货物,司机们想知道 ...
- loj #2026. 「JLOI / SHOI2016」成绩比较
#2026. 「JLOI / SHOI2016」成绩比较 题目描述 THU 的 G 系中有许许多多的大牛,比如小 R 的室友 B 神.B 神已经厌倦了与其他的同学比较 GPA(Grade Poin ...
- Python Flask模块
模块是一个包含响应文本的文件,其中包含占用位变量表示的动态部分,其具体值只在请求的上下文中才知道.使用真实值替换变量,再返回最终得到的响应字符串,这一过程称为渲染.为了渲染模块,Flask使用一个名为 ...
- 用 LVS 搭建一个负载均衡集群(转)
http://blog.jobbole.com/87503/ 第一篇:<如何生成每秒百万级别的 HTTP 请求?> 第二篇:<为最佳性能调优 Nginx> 第三篇:<用 ...
