compass Sprites 雪碧图 小图片合成[Sass和compass学习笔记]
demo 源码 地址 https://github.com/qqqzhch/webfans
什么是雪碧图?
CSS雪碧 即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
compass 中为我们提供了简洁的工具和方法生成雪碧图
API 在这里 http://compass-style.org/reference/compass/utilities/sprites/
雪碧图 只须掌握最简单的 方法即可
可以参考这里的API
http://compass-style.org/reference/compass/helpers/sprites/
这里我们主要送 这个API
sprite-map($glob, ...)
首先 准备几张图片 png 的图片 制作雪碧图 推荐采用png图片
我们在图片目录下 建立Sprites 目录 这里放置那些需要合成的小缩略图

然后我们在sass目录下见一个 sass文件,用作制作雪碧图的基本配置

文件前加下划线 标志这是个小模块 不独立生成css文件
文件内容如下
@import "compass/utilities/sprites";
$sprite-default-margin:10px;
$my-icons-sprite: sprite-map("Sprites/*.png");
首先引入相关的库,然后是个设置每个小图标之间的距离,
最后是声明一个变量$my-icons-sprite 存储 图片映射sprite-map的结果
具体如何使用每个小图片呢?
代码如下
@import "compass/reset";
@import '_sprites.scss';
h1 {} h2 {} .mytest {
width: 200px;
color: #eee;
}
.mying1{
width: 300px;
height: 300px;
background: sprite($my-icons-sprite,'a11') no-repeat;
}
.mying3{
width: 300px;
height: 300px;
background: sprite($my-icons-sprite,'a33') no-repeat;
}
.mying4{
width: 300px;
height: 300px;
background: sprite($my-icons-sprite,'a4444') no-repeat;
}
.mying5{
width: 300px;
height: 300px;
background: sprite($my-icons-sprite,'a555') no-repeat;
}
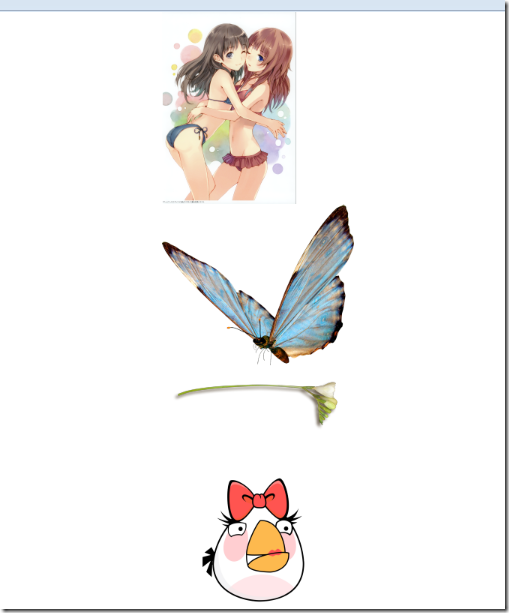
background: sprite($my-icons-sprite,'a555') no-repeat; 使用起来 还是计较简单的
这个例子生成的 demo如下

compass Sprites 雪碧图 小图片合成[Sass和compass学习笔记]的更多相关文章
- compass做雪碧图
由于最近没什么时间好好写博文,我把用sass做雪碧图的关键点贴出来方便自己记忆: config.rb注释 # Set this to the root of your project when dep ...
- 使用Compass制作雪碧图
遇见好的文章,笔者也会转载.但是正所谓好记性不如烂笔头,单纯的拿来主义也不如自己的亲自实践.所以每次需要转载的文章,我都会自己敲一遍,中间加入一些自己的思考. 这篇文章转载自:http://www.h ...
- 使用sass与compass合并雪碧图(一)
雪碧图就是很多张小图片合并成一张大图片,以减少HTTP请求,从而提升加载速度.有很多软件可以合并雪碧图,但通常不太容易维护,使用compass生成雪碧图应该算是非常方便的方法了,可以轻松的生成雪碧图, ...
- 使用sass与compass合并雪碧图(二)
上一篇文章介绍了怎样使用compass合并雪碧图,生成的icons.css文件中单位是px,PC端可以直接在html文件中使用,但在移动端,我们需要根据不同分辨率的屏幕,来缩放图片大小,显然使用px单 ...
- 利用compass制作雪碧图
compass是什么?是sass一款神奇插件,具体教程,我还是推荐阮一峰sass,compass教程,简单清晰明了. 用ps制作雪碧图,工作效率太低了.用compass来制作,方便很多.下图的用com ...
- Sass和Compass制作雪碧图
1.安装好了sass与compass之后设置一个配置文件 2.新增一个雪碧图文件夹用来存放将要合并的图片例如color文件夹 3.@import命令引用 .Compass看到@import指令的参数为 ...
- CSS Sprites ——雪碧图的使用方法
首先解释下CSS Sprites是什么:有称CSS精灵,有称CSS雪碧的,无论叫什么,他的作用就是把网页上很多小图标放到一张图片里面,然后通过CSS里面的background-position来控制每 ...
- compass与css sprite(雪碧图)
什么是css sprite? css sprite,中文叫雪碧图,也有人喊CSS精灵,就是一种背景拼合的技术,然后通过background-position来显示雪碧图中需要显示的图像. MDN相关链 ...
- sass制作雪碧图
1.配置文件config.rb http_path = "../../../" css_dir = "Content/css" sass_dir = " ...
随机推荐
- log4j日志工具
一.关于日志 1.日志定义: 项目在运行阶段产生的信息 2.日志级别 最常见的日志级别有4个: error :错误日志 warn:警告日志 info:流程日志 debug:调试日志 优先级从高到低 ...
- javaweb学习总结(五)——Servlet开发(一)
一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向 ...
- MySql 外键约束 之CASCADE、SET NULL、RESTRICT、NO ACTION分析和作用
MySQL有两种常用的引擎类型:MyISAM和InnoDB.目前只有InnoDB引擎类型支持外键约束.InnoDB中外键约束定义的语法如下: ALTER TABLE tbl_name ADD [CON ...
- undefined method `environment' for nil:NilClass when importing Bootstrap into rails
今天做项目时往Gemfile里加了各gem, 然后bundle update了一下, 然后悲剧了,出现了undefined method `environment' for nil:NilClass ...
- 提高MYSQL百万条数据的查询速度
提高MYSQL百万条数据的查询速度 1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 nul ...
- DAY6 使用ping钥匙临时开启SSH:22端口,实现远程安全SSH登录管理就这么简单
设置防火墙策略时,关于SSH:22访问权限,我们常常会设置服务器只接受某个固定IP(如公司IP)访问,但是当我们出差或在家情况需要登录服务器怎么办呢? 常用两种解决方案:1.通过VPN操作登录主机: ...
- 号外!GNOME 3.22 正式发布喽!!!
导读 经过半年的努力开发,别名为“卡尔斯鲁厄”的 GNOME 3.22 正式发布了!“GNOME Software 可以安装和更新 Flatpak 软件包,GNOME Builder 则可以创建它们, ...
- 利用Shodan和Censys进行信息侦查
在渗透测试的初始阶段,Shodan.Censys等在线资源可以作为一个起点来识别目标机构的技术痕迹.本文中就以二者提供的Python API为例,举例介绍如何使用它们进行渗透测试初期的信息侦查. Sh ...
- angular自己最近学的一种筛选方法
投资状态vm.statusList = [ {name:"项目状态",value:-1}, {name:"上线",value:0}, {name:"投 ...
- objccn-图片格式
图像格式存储:位图和矢量图像.位图把值存在阵列中,矢量格式存储的是绘图图像的指令.还有混合格式PostScript能够排布字母甚至位图,使其成为了一个非常灵活的方式.衍生格式pdf. xcdoe6已经 ...
