浅谈nodejs与npm
(1)npm介绍
在正式介绍Node.js学习之前,我们先认识一下npm。
npm是什么东西?npm其实是Node.js的包管理工具(package manager)。
为啥需要一个包管理工具呢?因为我们在Node.js上开发时,会用到很多别人写的JavaScript代码。如果我们要使用别人写的某个包,每次都根据名称搜索一下官方网站,下载代码,解压,再使用,非常繁琐。于是一个集中管理的工具应运而生:大家都把自己开发的模块打包后放到npm官网上,如果要使用,直接通过npm安装就可以直接用,不用管代码存在哪,应该从哪下载。举个例子:如果我们要使用模块A,而模块A又依赖于模块B,模块B又依赖于模块X和模块Y,npm可以根据依赖关系,把所有依赖的包都下载下来并管理起来。否则,靠我们自己手动管理,肯定既麻烦又容易出错。

比如之前的swiper开发,需要引入jquery类型文件,因为swiper是基于jquery语法开发。普通方案需要挨个引入,有了npm即nodejs的包管理工具后,它会自己根据文件依赖安装相应文件。
场景:
当一个网站依赖的js代码越来越多,程序员发现这是一件很麻烦的事情:
去 jQuery 官网下载 jQuery
去 BootStrap 官网下载 BootStrap
去 Underscore 官网下载 Underscore
……
有些程序员就受不了了,于是npm就出来了,全称是 Node Package Manager 包管理工具。这一点和maven、gradle十分相似,只不过maven、gradle是用来管理java jar包的,而npm是用来管理js的。
NPM 的实现思路和maven、gradle是一样的:
1、有一个远程代码仓库(registry),在里面存放所有需要被共享的js代码,每个js文件都有自己唯一标识。
2、用户想使用某个js的时候,只需引用对应的标识,js文件会自动下载下来。
(2)nodejs
在Windows上安装时务必选择全部组件,包括勾选Add to Path。
安装完成后,在Windows环境下,请打开命令提示符,然后输入node -v,如果安装正常,你应该看到版本输出。
Node.js平台是在后端运行JavaScript代码,可以把它理解成PHP和java同等的后台开发语言。
Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,
非常适合在分布式设备上运行数据密集型的实时应用。
以上摘自百度百科,简单来说,Node.js很适合搭建轻量的服务器(应用),所以它又被人称为服务器语言,前端中的后端语言。node翻译过来是节点的意思,而node.js后面特地带了.js,就表示它与JavaScript有莫大的关系。 node.js是javascript的一种运行环境,是服务器端的javascript的解释器。
(3)npm与node关系
npm则是包含在node.js里面的一个包管理工具,就如同linux中的yum仓库,rpm包管理;如同python中的pip包管理工具一样。而这些包管理工具都是予以使用的人们方便,同时解决各种包依赖之间的关系的。 等下面演示后,就会知道有npm去解决项目及包之间的依赖关系是多么的便利,省去了人手上的多少心力。让开发人员专注于代码上。
既然npm是包管理工具,那么它自己也和node.js分开自成一个网站,在npm的网站上面,就如同github,其仓库中保管了N多的开源项目,有世界上众多开发者提供的项目。我们只需要在npm的网站上搜索相关的就可以找到,然后在线上下载也行,直接在自己的项目中使用命令行安装也行。
npm 由三个独立的部分组成:
- npm官方网站(仓库源)
- 注册表(registry)(package.json)
- 命令行工具 (CLI)
网站 是开发者查找包(package)、设置参数以及管理 npm 使用体验的主要途径。
注册表 是一个巨大的数据库,保存了每个包(package)的信息。
CLI 通过命令行或终端运行。开发者通过 CLI 与 npm 打交道。
(4)Node.js是什么
Node.js是一个Javascript运行环境(runtime environment),不是一个js文件,实质是对Chrome V8引擎进行了封装。Node.js 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python 等服务端语言平起平坐的脚本语言。
[1]Node.js提供替代的API,使得V8在非浏览器环境下运行得更好。V8引擎执行Javascript的速度非常快,性能非常好。
[2]Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
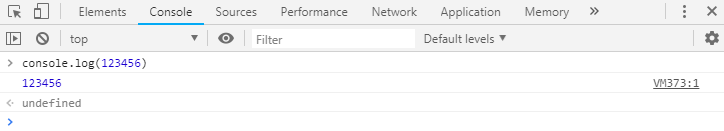
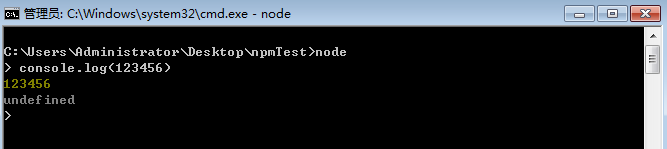
chrome浏览器和Node.js在解析javascript都使用了v8引擎:


(5)npm与nodejs发展
npm作者已经将npm开发完成,于是发邮件通知 jQuery、Bootstrap、Underscore 作者,希望他们把 jquery、bootstrap 、 underscore 放到npm远程仓库,但是没有收到回应,于是npm的发展遇到了瓶颈。
Node.js作者也将Node.js开发完成,但是 Node.js 缺少一个包管理器,于是他和 npm 的作者一拍即合、抱团取暖,最终 Node.js 内置了 npm。
后来的事情大家都知道,Node.js 火了。随着 Node.js 的火爆,大家开始用 npm 来共享 JS 代码了,于是 jQuery 作者也将 jQuery 发布到 npm 了。所以现在,你可以使用 npm install jquery 来下载 jQuery 代码。现在用 npm 来分享代码已经成了前端的标配。
(6)node.js和npm的安装
npm由于内置在node.js中,所以就一并安装了。有时候我们只想单独安装npm,不想安装node.js,这种目前不支持。
.
浅谈nodejs与npm的更多相关文章
- 浅谈Nodejs应用的主文件index.js的组成部分
前言 Node妹子的问世,着实让我们前端攻城狮兴奋了一把,尤其本屌听说Javascript可以写服务端后,兴奋的像是看到了二次元萝莉的胖子...(●'◡'●).呃哼...YY先到这里,原谅本屌是个二次 ...
- 浅谈nodejs和php
现在,Web开发公司和开发人员可以选择多种技术栈来构建Web应用程序.早期网络发展,不同的技术被用于前端和后端开发.但是,随着Node.js的发布,布局发生了变化,因为它允许开发人员使用 JavaSc ...
- 浅谈nodejs中HTTP模块应用
这里给大家分享下后端人员如果利用nodejs对数据的一些处理情况 适用于初学者使用 大牛勿喷 给大家分享下主要后端思想部分代码,前端部分就不展示了 const http = require(&quo ...
- 浅谈NodeJs的模块机制
J历史 我们都知道,js在刚被创建的时候,只是为了在网页上写一些小脚本而已,比如网页特效,表单验证等等,创立者也许没觉悟到以后的js会发展到如此规模.这是web1.0时代. 在web 2.0时代,各种 ...
- 浅谈NodeJS多进程服务架构基本原理
阅读目录 一:nodejs进程进化及多进程架构原理 二:node中child_process模块实现多进程 三:父子进程间如何通信? 四:理解cluster集群 回到顶部 一:nodejs进程进化及多 ...
- 60.浅谈nodejs中的Crypto模块
转自:https://www.cnblogs.com/c-and-unity/articles/4552059.html node.js的crypto在0.8版本并没有改版多少,这个模块的主要功能是加 ...
- 【前端知识体系-NodeJS相关】浅谈NodeJS中间件
1. 中间件到底是个什么东西呢? [!NOTE] 中间件其是一个函数,在响应发送之前对请求进行一些操作 function middleware(req,res,next){ // 做该干的事 // 做 ...
- 浅谈前后端分离与实践 之 nodejs 中间层服务(二)
一.背景 书接上文,浅谈前后端分离与实践(一) 我们用mock服务器搭建起来了自己的前端数据模拟服务,前后端开发过程中只需定义好接口规范,便可以相互进行各自的开发任务.联调的时候,按照之前定义的开发规 ...
- 浅谈Cordova优缺点与环境部署(转载)
浅谈Cordova优缺点与环境部署 作者:苏华杰 简介 Cordova是一个用基于HTML.CSS和JavaScript的,用于创建跨平台移动应用程序的快速开发平台.它使开发者能够利用iPhone.A ...
随机推荐
- [转载]文件过滤驱动 文件系统激活通知 IoRegisterFsRegistrationChange函数实现
IoRegisterFsRegistrationChange 注册一个文件系统变动回调函数,用来被通知文件系统的激活和注销,激活是指第一次加载文件系统,当一个文件系统已经加载后,当加载一个同种文件系统 ...
- 6-9 Haar+adaboost人脸识别
我们重点分析了Haar特征的概念以及如何计算Haar特征,并介绍了Haar+Adaboost分类器它们的组合以及Adaboost分类器如何使用和训练.这节课我们将通过代码来实现一下Haar+Adabo ...
- Event Handling Guide for iOS--(二)---Gesture Recognizers
Gesture Recognizers 手势识别器 Gesture recognizers convert low-level event handling code into higher-leve ...
- windows动态磁盘导致的分区问题
上次说到由于装双系统导致我的win7启动不了了,一直以为是不是在ubuntu的安装界面点错了什么东西导致的,甚至认为是不是server的安装程序有点bug,直到今天继续折腾才发现了问题所在,跟ubun ...
- 张高兴的 .NET Core IoT 入门指南:(三)使用 I2C 进行通信
什么是 I2C 总线 I2C 总线(Inter-Integrated Circuit Bus)是设备与设备间通信方式的一种.它是一种串行通信总线,由飞利浦公司在1980年代为了让主板.嵌入式系统或手机 ...
- noip 2018 Day2 T1 旅行
暴力删边,暴力枚举 #include <bits/stdc++.h> using namespace std; #define MAXM 5010 inline int read() { ...
- Ubuntu 18.04 LTS 常见问题解决 2
1 每次重启后都有system program problem detected sudo gedit /etc/default/apport 然后将打开的文件中的enabled=1改为0,原因暂时不 ...
- Centos 6.8安装 SVN
SVN SVN是Subversion的简称,是一个开放源代码的版本控制系统,相较于RCS.CVS,它采用了分支管理系统,它的设计目标就是取代CVS.互联网上很多版本控制服务已从CVS迁移到Subver ...
- Java | 基础归纳 | Gson && Json
JSON: JSON就是一种数据的组织形式,用于数据传输. 地址:https://mvnrepository.com/artifact/net.sf.json-lib/json-lib/2.4 Mav ...
- 123 Best Time to Buy and Sell Stock III 买卖股票的最佳时机 III
假设你有一个数组,它的第 i 个元素是一支给定的股票在第 i 天的价格.设计一个算法来找到最大的利润.你最多可以完成两笔交易.注意:你不可同时参与多笔交易(你必须在再次购买前出售掉之前的股票).详见: ...
