dangerouslySetHTML 和 style 属性
这一节我们来补充两个之前没有提到的属性,但是在 React.js 组件开发中也非常常用,但是它们也很简单。
dangerouslySetHTML
出于安全考虑的原因(XSS 攻击),在 React.js 当中所有的表达式插入的内容都会被自动转义,就相当于 jQuery 里面的 text(…) 函数一样,任何的 HTML 格式都会被转义掉:
- class Editor extends Component {
- constructor() {
- super()
- this.state = {
- content: '<h1>React.js 小书</h1>'
- }
- }
- render () {
- return (
- <div className='editor-wrapper'>
- {this.state.content}
- </div>
- )
- }
- }
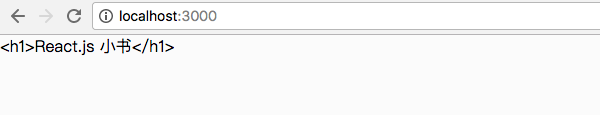
假设上面是一个富文本编辑器组件,富文本编辑器的内容是动态的 HTML 内容,用 this.state.content 来保存。我希望在编辑器内部显示这个动态 HTML 结构,但是因为 React.js 的转义特性,页面上会显示:

表达式插入并不会把一个 <h1> 渲染到页面,而是把它的文本形式渲染了。那要怎么才能做到设置动态 HTML 结构的效果呢?React.js 提供了一个属性 dangerouslySetInnerHTML,可以让我们设置动态设置元素的 innerHTML:
- ...
- render () {
- return (
- <div
- className='editor-wrapper'
- dangerouslySetInnerHTML={{__html: this.state.content}} />
- )
- }
- ...
需要给 dangerouslySetInnerHTML 传入一个对象,这个对象的 __html 属性值就相当于元素的 innerHTML,这样我们就可以动态渲染元素的 innerHTML 结构了。
有写朋友会觉得很奇怪,为什么要把一件这么简单的事情搞得这么复杂,名字又长,还要传入一个奇怪的对象。那是因为设置 innerHTML 可能会导致跨站脚本攻击(XSS),所以 React.js 团队认为把事情搞复杂可以防止(警示)大家滥用这个属性。这个属性不必要的情况就不要使用。
style
React.js 中的元素的 style 属性的用法和 DOM 里面的 style 不大一样,普通的 HTML 中的:
- <h1 style='font-size: 12px; color: red;'>React.js 小书</h1>
在 React.js 中你需要把 CSS 属性变成一个对象再传给元素:
- <h1 style={{fontSize: '12px', color: 'red'}}>React.js 小书</h1>
style 接受一个对象,这个对象里面是这个元素的 CSS 属性键值对,原来 CSS 属性中带 - 的元素都必须要去掉 - 换成驼峰命名,如 font-size 换成 fontSize,text-align 换成 textAlign。
用对象作为 style 方便我们动态设置元素的样式。我们可以用 props 或者 state中的数据生成样式对象再传给元素,然后用 setState 就可以修改样式,非常灵活:
- <h1 style={{fontSize: '12px', color: this.state.color}}>React.js 小书</h1>
只要简单地 setState({color: 'blue'}) 就可以修改元素的颜色成蓝色。
dangerouslySetHTML 和 style 属性的更多相关文章
- React.js 小书 Lesson23 - dangerouslySetHTML 和 style 属性
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson23 转载请注明出处,保留原文链接和作者信息. 这一节我们来补充两个之前没有提到的属性,但是在 ...
- dede文章调用时过滤调 body里面的style属性和值
dede 发布文章的时候会在里面的标签中添加一些style 属性,现在改网站想去掉这些属性和里面的值,因为文章太多所以就用下面的方法 \include\arc.listview.class.php 在 ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- JS中style属性
解决办法:1.先定义一个CSS规则,然后this.className=''2.document.getElementByIdx_x("a").style.cssText=" ...
- CSS和JavaScript标签style属性对照表
CSS和JavaScript标签style属性对照表一般情况是把"-"去掉,后面字母用大写. CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border ...
- 【jQuery】总结:筛选器、控制隐藏、操作元素style属性
筛选器 -> http://blog.csdn.net/lijinwei112/article/details/6938134 常用到的: $("tr[id=ac_"+id+ ...
- HTML的style属性
HTML的style属性 HTML的style属性提供了一种改变HTML样式的通用方法.style是在HTML4版本中引用的,它是一种首选的改变HTML元素样式的方法.可以使用style直接的将样式添 ...
- 解决Struts2.2.20版本的标签不支持style属性的问题
我先把Exception错误信息贴出来:org.apache.jasper.JasperException: /WEB-INF/jsp/topicAction/addUI.jsp (line: 40, ...
- JavaScript之Style属性学习
当CSS使用伪类开始侵入DOM和JavaSCript所控制着的行为层时,DOM和JavaScript也使用他们的一系列样式去控制表现层,这篇随笔主要说的就是利用JavaScript去控制元素的表现形式 ...
随机推荐
- ALVtree 显示BOM结构
REPORT z_barry_alv_tree1_bom MESSAGE-ID oo. TABLES: stpox.INCLUDE <icon>. CLASS: cl_gui_col ...
- React 编码
https://github.com/Minwe/style-guide/blob/master/React.js.md https://github.com/planningcenter/react ...
- 对soc-audio体系snd_soc_machine和snd_soc_dai_link简单理解
ASOC (ALSA system on chip) // 主要为嵌入式系统专门开发的sound管理体系结构[luther.gliethttp].Digital Audio ...
- 构造方法,重载,static,math类(java基础知识七)
1.构造方法概述和格式 * A:构造方法概述和作用 * 给对象的数据(属性)进行初始化 * B:构造方法格式特点 * a:方法名与类名相同(大小也要与类名一致) * b:没有返 ...
- Fabric原理剖析
Fabric架构 image.png Fabric网络 image.png Fabric模块 image.png Fabric交易流 根据Hyperledger Fabric 1.0架构, ...
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
概述 Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, ...
- 通过Oracle sql developer从sqlserver迁移数据到oracle
通过Oracle sql developer工具从sqlserver迁移数据到oracle 序言 一般情况下,sqlserver数据迁移到oracle,我们可以使用ODI来进行.但ODI的安装.配置. ...
- fuse的编译安装(Centos7-minimal)
打算寒假在家跟着THU的一个分布式系统的课程:http://thu-cmu.cs.tsinghua.edu.cn/curriculum/dscourse/schedule.htm 第0个lab就是要在 ...
- POJ - 2142 The Balance(扩展欧几里得求解不定方程)
d.用2种砝码,质量分别为a和b,称出质量为d的物品.求所用的砝码总数量最小(x+y最小),并且总质量最小(ax+by最小). s.扩展欧几里得求解不定方程. 设ax+by=d. 题意说不定方程一定有 ...
- 重新安装VMware10提示"The Msi '' Failed"问题解决方案
想把虚拟机软件升级以下,没想到卸载的时候不干净,再安装的时候总提示让我先卸载旧版本但实际上旧版本已经卸载过了,这里又没法再卸载一次,所以就提示”The MSI '' failed“ 显然,安装程序还是 ...
