《Head First HTML与CSS》的CSS属性
关于继承的结论。
1.元素选择器的作用强于继承的作用;用户定义强于浏览器默认(详见(3)《Head First HTML与CSS》学习笔记---CSS入门的2)
2.基于类的选择器>类选择器>元素选择器(详见(3)《Head First HTML与CSS》学习笔记---CSS入门的6)
3.同种选择器下,顺序是有影响的,最后一个生效(详见(3)《Head First HTML与CSS》学习笔记---CSS入门的6)
没有特别标注的情况,下面的所有属性都是在Edge和Firefox开发者版本下实测可用的(2017.11.9)。
关于简写的讨论。
很多属性都可以简写,比如用background、margin等,但是经过我自己的考虑,我觉得我只想用部分简写,另一些诸如字体的简写方式我觉得不好记,所以我决定不使用其的简写方式。在这里我就记录一些自己想用的简写(有些简写有顺序是因为有写简写的值是一样的,没顺序限制就无法准确表达了;有些没顺序限制是因为没有简写值一样,所以系统可以正确表达):
1.内外边距简写:
h1{
padding: 25px 25px 25px 80px;
margin: 30px 250px 30px 30px;
}
/*内外边距值对应的大小分别是上、右、下、左*/
/*当上下、右左一样时还可以省略写,但是我不喜欢那种方式,所以这里就不写这个例子了*/
/*如果没顺序,这里就无法知道哪个值表示上边距,哪个是下边距,etc*/
2.背景简写:
h1{
background: #a7cece url(images/background.gif) no-repeat;
}
/*顺序是背景色、背景图、背景图重复方式*/
需要注意的是,虽然简写看起来使代码简洁了,但是如果你只改一个属性,那么还不如不用简写,这样反而让代码易读点。
1.选择器
元素选择器:
p,h1{
color: maroon;
}
这段代码表示HTML中的所有段落(p)和一级标题(h1)的字体颜色是茶红色(maroon)(内嵌元素可以继承,比如<p>..<em>...</em>...</p>中的<em>元素字体也是茶红色)。
id选择器有两种写法,第一种:
#one{
color: maroon;
}
/*
#one two{
color: maroon;
}
这是错误的!要想选择两个id进行样式设计,必须分开写!之所以这样错是为了区分子孙选择器,看后面就知道了。
*/
第二种:
p#one{
color: maroon;
}
区别在哪里?
一般情况下,我们知道肯定会有一个一个段落指定为这个id,所以用哪一个选择器都可以,所以我们会选择最简单的写法,即第一种;
在一些特殊情况,比如一组很复杂的页面中,可能会出现这种情况:两个页面链接的CSS文件是同一个(有导航栏的页面就很可能这样,整个页面除了部分样式要根据导航栏变化外,其余部分的样式都是不变的,这样的话链接同一个CSS是一种好的做法。),其中一个页面将id“one”指定给一个段落,而在另一个页面上把id“one”分配给一个列表或块引用。此时你如果不写清楚,就无法确认是在给哪个页面的“one”指定样式,根据页面上不同类型的元素应用不同的规则。
“类选择器”也有两种:
.guarantee{
line-height: 1.9em;/*这是类选择器*/
}
p.guarantee{
line-height: 1.9em;/*这是基于元素的类选择器*/
}
区别在哪里?
如果你想给某个类设计样式(不管是什么元素,只要是这个类),用第一种;
如果你只想给属于这个类的某个元素设计样式,用第二种。
子孙选择器:
div h2{
color: black;
}
#elixirs blockquote h2{
color: black;
}
/*第一类*/
div>h2{
color: black;
}
/*第二类*/
要正确理解上面两类,就要看他们有什么区别:
子孙一般表示孩子、孙子、曾孙。所以子孙选择器这个名字是有深意的。
对于第一类,表示的是“所有子孙”,比如“div h2”选择器表示的是任何一个父元素div下的所有h2都会应用样式,即不管这个h2是父元素div的子元素还是孙元素(比如有一个h2是在div中的div中);“#elixirs blockquote h2”选择表示的是任何一个父元素属于elixirs类的所有blockquote里的所有h2都会应用样式(这句话要注意理解,可能有点绕)。
对于第二类,表示的是“直接的孩子”,这里就不是“所有”的了。“div>h2”选择器表示的是任何一个父元素div下的子元素h2都会应用样式,即只能是子元素(和第一类的“div h2”进行比较,就知道差别在哪里了)
伪类选择器:
#elixirs a:link{
color: #007e7e;
}
/*这是一个伪类和一个子孙选择器,a:link就是一个伪类*/
详细的伪类讨论见(4)《Head First HTML与CSS》学习笔记---文本的CSS规则和盒模型;div与span;<a>元素的链接色;伪类
2.改变颜色。
用于改变字体颜色,maroon是可爱的茶红色~(有一个相关讨论,详见:(4)《Head First HTML与CSS》学习笔记---学习控制文本的CSS规则的6):
p{
color: maroon;
}
用于改变背景色:
p{
background-color: maroon;
}
颜色名字是不区分大小写的。
一下是几种颜色指定的不同方法:
以混合色的百分比表示:
p{
background-color: rgb(80%,40%,0%);
}
以混合色的数值表示:
p{
background-color: rgb(204,102,0);/*红、绿、蓝的范围是0~255*/
}
以十六进制码表示:
p{
background-color: #cc6600;/*这里的cc6600可以简写为c60——但这只在有两位数字相同的情况可以这么做*/
}
其中头两位“cc”是红色的分量,中间两位“66”是绿色分量,最后两位“00”是蓝色的分量;
把这个十六进制转换为10进制:
1.cc6600=cc、66、00
2.cc=12x16+12=204(c在十六进制中是12);66=6x16+6=102;00=0x16+0=0
3.cc6600=204的红色,102的绿色,0的蓝色。
3.文本的下划线、上划线、删除线。
文本下划线:
h1,h2{
border-bottom: 1px solid black;<!--这是下边框外框属性-->
}
这表示在下边框上增加一条1px的实线,颜色为黑色。
其与文本下划线属性不一样:
h3 {
text-decoration: underline;<!--这是文本下划线属性-->
}
两种都是给文字添加下划线,但是下边框外框属性的下划线会一直延续到页面边缘(实际上是因为这种下划线是针对边框的下划线,而边框的长度和文本长度不一样,其是延伸一整行的),而文本下划线属性则只在文本下延伸。
文本下划线属性还有其它值用来设置上下划线、删除线,详见:CSS text-decoration 属性,注意,none虽然描述是默认,其实效果上就是去除所有装饰效果。
要想同时给一个文本加上下划线,不能分开写,比如:
h3 {
text-decoration: underline;
text-decoration: overline;
}
这样上面的样式会被覆盖,应该这样写才对:
h3 {
text-decoration: underline,overline;
}
4.有关文本内容的属性
body{
font-family: Verdana, Geneva, Tahoma, sans-serif;
font-size: 14px;
font-weight: bold;
font-style: italic;
text-align: center;
}
1.font-family属性:
在CSS中,字体划分为字体系列,可以从中指定页面中各个元素使用的字体——但是大多数计算机上通常只安装了部分字体,所以在选择字体时要特别当心。
浏览器会这样解释这个属性列出的字体:查看用户计算机上是否有Verdana字体,有就用,没有就查找下一个--这里是Geneva,依此类推,一直到找到一个用户计算机上有的字体——实际上这个属性就是一个候选字体优先列表,第一个是你最希望使用的字体,再后面就是候选字体。
sans-serif或者serif并不是一个具体的字体名。不过如果浏览器不得不使用这种字体时,就会选择一个浏览器自定义的该系列默认字体代替。
如果一个字体名包含多个单词,就写成:
font-family: “Courier New”, sans-serif;
如果想扩展浏览器字体,方法是:
在CSS中写如下代码:
@font-face{
font-family: "Emblema One";
src: url("http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.woff"),
url("http://wickedlysmart.com/hfhtmlcss/chapter8/journal/EmblemaOne-Regular.ttf");
}
h1{
font-family: "Emblema One",sans-serif;
}
@font-face是一个建立字体的规则(=内置规则,和之前提到的选择器规则不一样),在其中:
我们用font-face创建一个名字“Emblema One”;
用src属性告诉浏览器在哪里可以得到这个字体,根据不同的格式在这里我给出了两个链接,一个链接.woff文件,另一个链接.ttf文件。
然后在选择器中使用这个字体,只需要用双引号把字体名字写在font-family中就行了(别忘了留下后路——加上sans-serif)。
最后,如果向使用多个定制字体,就要确保服务器有相应字体文件的基础上,为每一个字体单独创建一个@font-face,分别指定唯一的名字。
2.font-size属性
用于指定字体的大小,根据使用的单位不同,有区别:
1.px(像素)为单位,比如11px:相当于告诉浏览器字母高度是多少像素(其实是每个字母都有一个“框”,指定的是这个框的高度)。这会明确指出字体有多大。
2.%(百分数)为单位,比如100%:这个单位没有明确指出字体的大小,而是说明其是相对于另一个字体大小指出这个字体有多大。所谓的另一个字体“就是父辈元素的字体大小”。
3.em(比例因子)为单位。比如1.2(=120%,即是父辈元素大小的1.2倍):和百分数类型的效果。
4.关键字:small、medium、large,详见:CSS font-size 属性
还可以用font-size:initial来清除该属性的效果。
3.font-weight属性
用于控制文本的粗细。粗体文本看起来比正常文本更深。
值有几种,详见:CSS font-weight 属性,需要注意的是:
值为normal时确实是“默认值。定义标准的字符”,但是实际上这样的效果就等同于“如果一个元素默认地设置为bold,或者从父元素基础了粗体,就可以此来去掉粗体样式”。
bolder和lighter这两个值使用时会相对于所继承的值使文本稍粗或者细一点,但是由于没多少字体支持粗细程度的微小差别,所以实际上这两个值通常没什么效果,很少使用。
4.font-style属性
用于设定文本的风格,详见:CSS font-style 属性
5.关于盒模型的属性
body{
line-height: 1.6em;
}
line-height:
用于调整整个页面上文本的行高。其指定的方式也有百分数、px。
在这里要注意,行高用百分数表示和用数字表示在一些特殊的情况下会有区别,这个特殊的情况涉及到继承,下面看一个特殊情况的例子:
CSS为:
body {
font-size: small;
font-family: Verdana, Helvetica, Arial, sans-serif;
line-height: 1.6em;
}
h1, h2 {
color: #007e7e;
}
h1 {
font-size: 150%;
}
h2 {
font-size: 130%;
}
#guarantee {
line-height: 1.9em;
font-style: italic;
font-family: Georgia, "Times New Roman", Times, serif;
color: #444444;
border-color: white;
border-width: 1px;
border-style: dashed;
background-color: #a7cece;
padding: 25px;
padding-left: 80px;
margin: 30px;
margin-right: 250px;
background-image: url(images/background.gif);
background-repeat: no-repeat;
background-position: top left;
}
#elixirs{
border-width: thin;
border-style: solid;
border-color: #007e7e;
width: 200px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
margin-left: 20px;
text-align: center;
background-image: url(images/cocktail.gif);
background-repeat: repeat-x;
line-height: 1em;
}
#elixirs h2{
color: black;
}
#elixirs h3{
color: #d12c47;
}
重点关注划线部分,用"1em"和用"1"有什么区别呢?
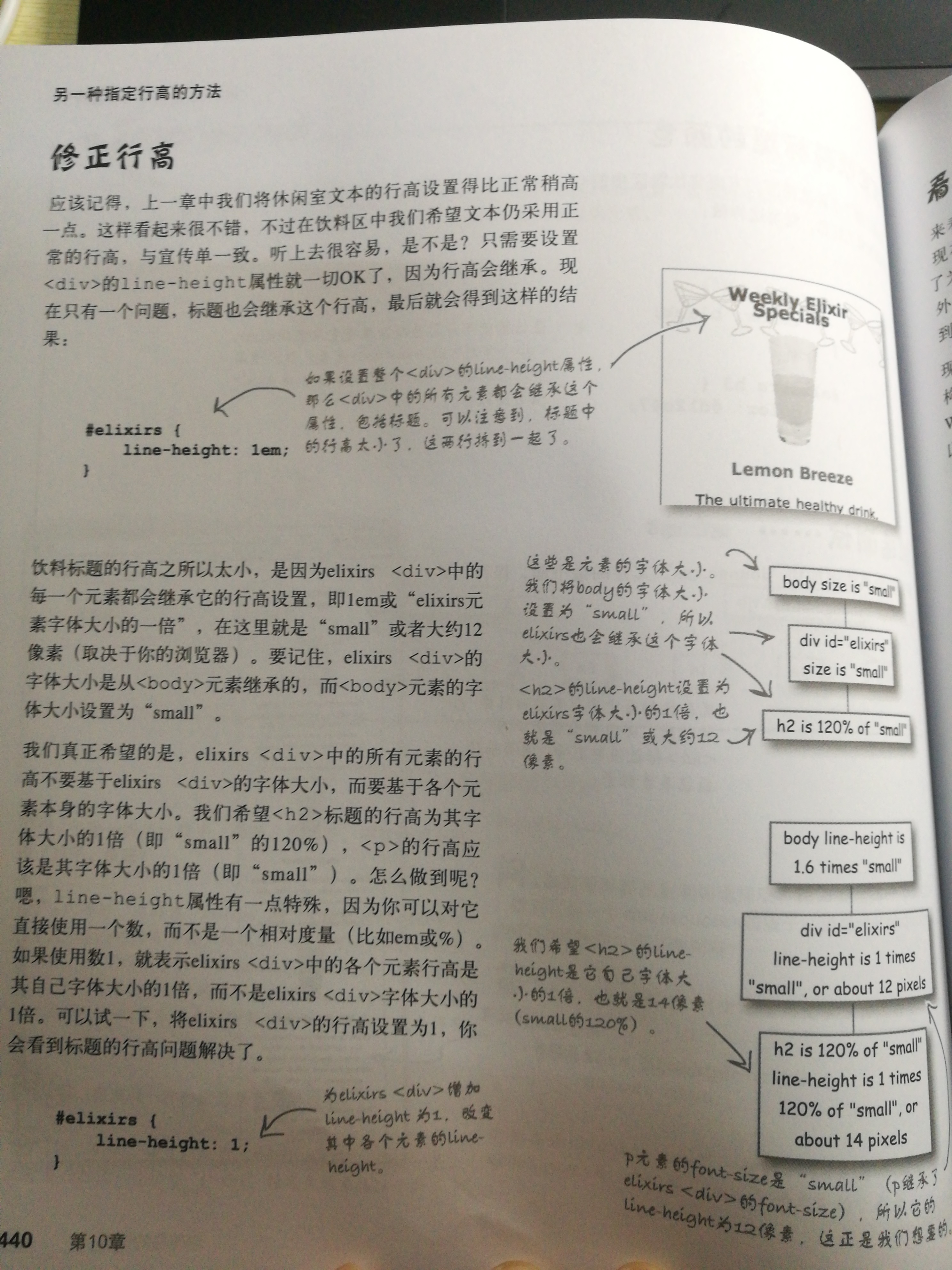
这张图很好的说明了有什么区别:

为防止以后看不懂,对上图进行一些解释。
首先注意看右边的继承图,会发现elixirs类下的h2字体大小是samll的1.2倍(因为单独设置过h2的字体大小,覆盖了从body继承来的字体大小),而di其它字体大小仍然是继承于body的small。
然后看CSS代码中划线部分,这里的“1em”是一个相对单位,即1em=elixirs元素字体大小的1倍,那么等号右边的“元素字体大小”究竟是指small还是1.2倍的small呢?
其实指的是samll而不是1.2倍的small,也就是说1em相对的是父元素继承的字体大小,而不是我们特意改变过的h2的字体大小!
写下划线部分的本意是:我们希望elixirs<div>中的每一个元素的行高都不要基于elixirs<div>的字体大小,而是要基于各个元素本身的字体大小!而1em在这里的效果与我们的本意是不同的!所以我们不能在这用1em!
用“1”就能很好的符合我们的本意了:使用数字1,就表示elixirs<div>中的各个元素行高是其自己字体大小的1倍,而不是elixirs<div>字体大小的1倍!
还有就是,关于line-height和height的区别,参考文章:css行高line-height的一些深入理解及应用 height vs line-height styling CSS 里的 height 属性与 line-height 属性有什么区别?
边框属性:
.guarantee{
border-color: black;
border-width: 1px;
border-style: solid;
background: #a7cece;
}
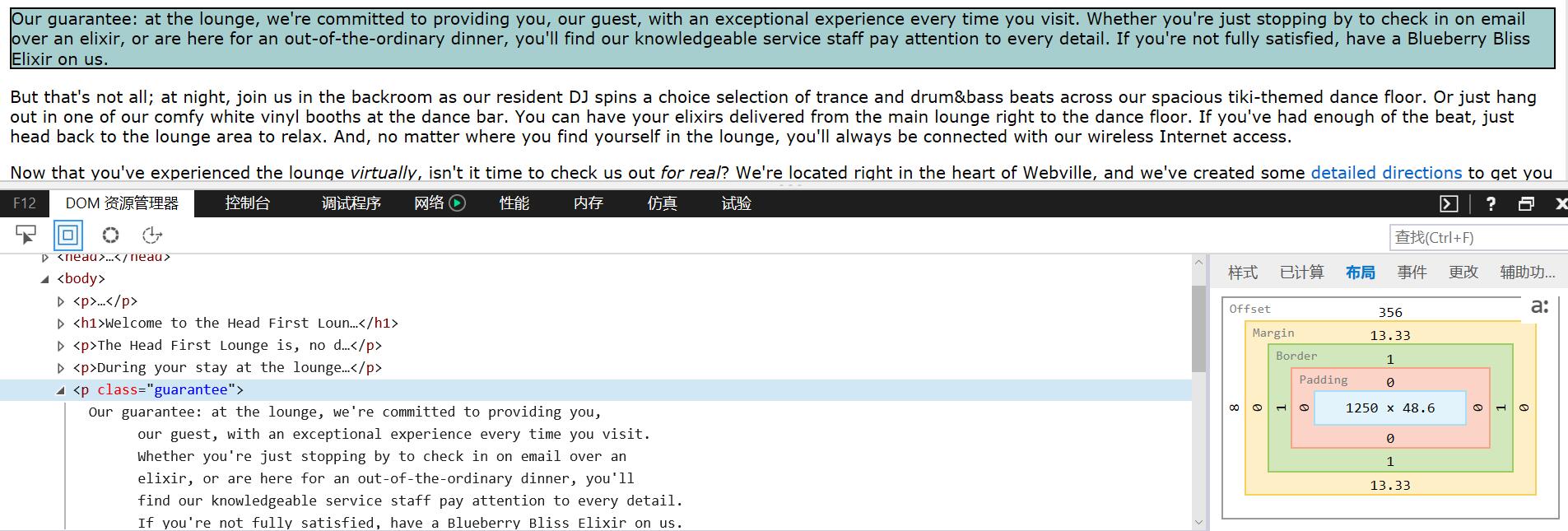
效果是:

可以看到,我们没有更改过内外边距,因为border-color改的是边框颜色,border-width改的是边框的宽度,border-style改的是边框风格,background改的是背景色(我们可以看到背景色并没有延伸到外边距,这里的内边距是不存在的,外边距只有上下有13.33px;这个背景色帮助我们看清了内边距和外边距之间的差别。)
更多边框属性,参考:CSS border 属性
现在我们来加上内边距:
.guarantee{
border-color: black;
border-width: 1px;
border-style: solid;
background: #a7cece;
padding: 25px;
}
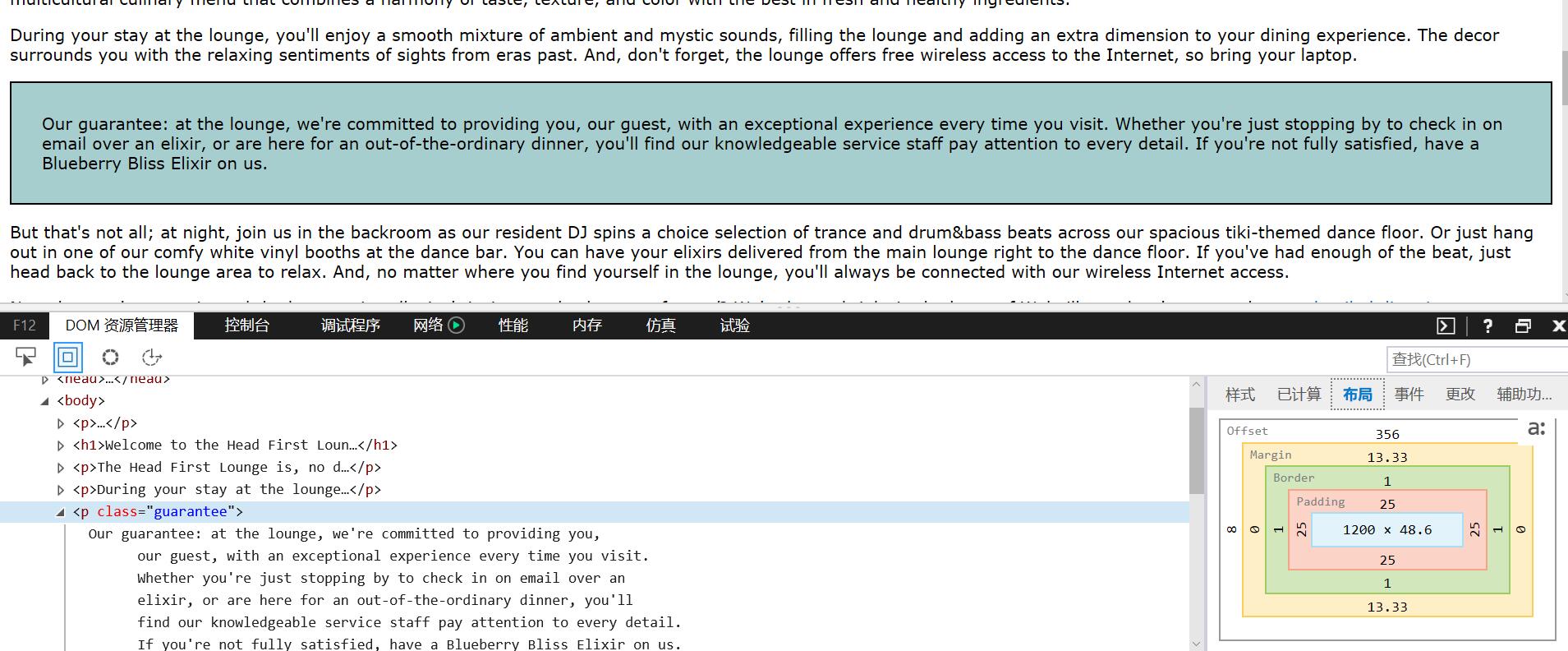
效果:

我们可以看到,padding属性增加了上下左右25px的内边距。
现在我们增加外边距:
.guarantee{
border-color: black;
border-width: 1px;
border-style: solid;
background: #a7cece;
padding: 25px;
margin: 30px;
}
效果如图:

通过margin属性我们增加了上下左右30px的外边距;可以发现,这里页面效果的左边缩进效果,其实是由外边距增加实现的,而不是通过“空格”。
另外,对内联元素设置margin时,只有左右有效,上下是无效的;块级元素设置的margin上下左右都有效;对table元素、CSS的table属性设置margin无效,要用border-spacing。
最后,我们加上背景图:
.guarantee{
line-height: 1.9em;
font-style: italic;
color: #444444;
font-family: Georgia, 'Times New Roman', Times, serif;
/*上面的只是装饰效果,并不是重点*/
border-color: black;
border-width: 1px;
border-style: solid;
background: #a7cece;
padding: 25px;
margin: 30px;
background-image: url(images/background.gif);
}
效果:

注意,背景颜色、背景图只会出现在内容区和内边距下(图像有一个透明背景,下面的颜色透出来了)。
我们还可以设置背景图像的一些格式,比如:
.guarantee{
line-height: 1.9em;
font-style: italic;
color: #444444;
font-family: Georgia, 'Times New Roman', Times, serif;
/*上面的只是装饰效果,并不是重点*/
border-color: black;
border-width: 1px;
border-style: solid;
background: #a7cece;
padding: 25px;
margin: 30px;
background-image: url(images/background.gif);
background-repeat: no-repeat;
background-position: top left;
}
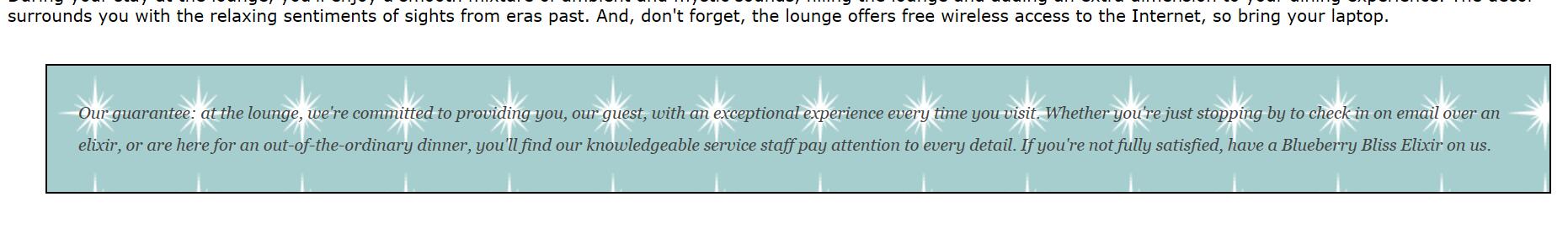
效果如图:

background-repeat属性用于设置图像的重复方式,background-position属性用于设置图像的位置。详细的属性值即效果百度即可知道。
6.媒体查询
@media screen and (min-device-width: 481px){
#guarantee{
margin-right: 250px;
{
}
通过输入“@media”来应用媒体规则,只有被这个规则包围的才是应用于某个特定媒体的样式,没有被规则包围的则是用于整个页面。
and是一个运算符,在这表示“和”,即要同时满足“screen”和“min-device-width: 481px”。
screen这个查询指定了有屏幕的设备(而不是其他设备,比如说打印机或3D眼镜或者盲文阅读器)
min-device-width,指定屏幕宽度大于某个值;
max-device-width,指定屏幕宽度小于等于某个值;
print这个查询指定了是打印的情况下。
还有很多属性,详见:CSS3 @media 查询
7.width属性
该属性允许指定元素内容区的宽度。
例子(实际代码太长,只贴部分,注意观察图中边框的宽度即可):
#elixirs{
border-width: thin;
border-style: solid;
border-color: #007e7e;
width: 200px;
}
图:

至此我要提醒一点:注意改变或者判断的是什么地方的宽、高度!比如:
width属性是CSS属性,是改变元素内容区的宽度;
width属性是HTML中img元素的属性,是改变图片的宽度;
min-width属性是HTML中link元素的判断属性,判断对象是浏览器;
min-device-width:属性是HTML中link元素的判断属性,判断对象是屏幕。
另外,某种程度上,上面两个“改变”换成“固定”也是可行的。看下面两个图,你会发现使用了width指定的400px不会因为浏览器的宽度改变而改变(注意观察饮料的框和浅绿色背景的框):


可以看到,width属性设置的不会因为浏览器的宽度改变而改变!这个原因是什么呢?
饮料框之所以不会变,是因为你设定了width的值;而浅绿色背景框里并没有设定,这就导致了绿色背景框的内容区实际上是默认按照浏览器的大小来改动的,只是在按照浏览器的大小上确保设置的外边距、内边距等内容是自己所设的值而已,而恰好这些值都是建立在内容区上的,所以内容区按浏览器大小变化,间接的就导致了整体的效果也按浏览器大小变化了。
由此你会发现,其实CSS是有规律的,但是你要时刻注意哪些规律是你明确指定的,哪些是默认的,因为默认的规律很可能是你指定规律的基础,就会给你一种错觉——我明明没改这个且指定了,居然还会呈现出不符合我预期的情况!实际上很可能不是那样的!
总结到这的时候,我不得不重新看下面这段话,似乎又看懂了一点:
作者:灵剑
链接:https://www.zhihu.com/question/66167982/answer/240621703
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
很多人以为CSS是给DOM元素设置属性(attribute),其实CSS规定的并不是属性,而是行为(behavior),DOM里的每个元素都可以看成是一个独立的物体,按照CSS规定的方式运动,最后稳定下来的结果就是最终布局的结果。所以高票答案说CSS不正交,它当然不是正交的,因为它的设计就是要求协变,要求在其他元素做出调整的时候,即便本元素的样式没有发生任何变化,也可以跟着调整位置和大小,以适应新的内容,维持设计风格。
为什么CSS要设计成基于选择器和多种各异的behavior,而不像其他框架那样直接将显示样式绑定到每个元素呢?恰恰是因为正交性,因为CSS和DOM是正交的,这样DOM内容变化时,CSS可以规定一组不变的特性,从而以灵活的方式适应内容的改变。传统的GUI通常每个元素都有固定的位置和大小,要实现根据内容动态调整,就必须针对各种情况(如视口大小改变,内容改变)专门编写代码;WPF则有网格、流式、绝对三种不同的定位方式,与CSS有不少共同点,但是自适应的功能少了不少,也没有选择器的功能,这样动态生成的内容就需要更多的代码来调整。而CSS只要将DOM组织成特定的格式,就会自动启用相应的样式。WPF制作的界面毕竟变化比较少,大部分元素仍然是固定的,而网页通常要求更高的灵活性。
8.text-align属性
用于规定元素中的文本的水平对齐方式,值为center时表示居中,详见CSS text-align 属性;
“元素中的文本的水平对齐方式”话中有话,要理解这个属性,就要回答两个问题:
首先看下列的HTML代码和CSS代码。
<div id="elixirs">
<h2>Weekly Elixir Specials</h2>
<p>
<img src="data:images/yellow.gif" alt="Lemon Breeze Elixir">
</p>
<h3>Lemon Breeze</h3>
<p>
The ultimate healthy drink, this elixir combines
herbal botanicals, minerals, and vitamins with
a twist of lemon into a smooth citrus wonder
that will keep your immune system going all
day and all night.
</p> <p>
<img src="data:images/chai.gif" alt="Chai Chiller Elixir">
</p>
<h3>Chai Chiller</h3>
<p>
Not your traditional chai, this elixir mixes maté
with chai spices and adds an extra chocolate kick for
a caffeinated taste sensation on ice.
</p> <p>
<img src="data:images/black.gif" alt="Black Brain Brew Elixir">
</p>
<h3>Black Brain Brew</h3>
<p>
Want to boost your memory? Try our Black Brain Brew
elixir, made with black oolong tea and just a touch
of espresso. Your brain will thank you for the boost.
</p> <p>
Join us any evening for these and all our
other wonderful
<a href="beverages/elixir.html"
title="Head First Lounge Elixirs">elixirs</a>.
</p>
</div>
#elixirs{
border-width: thin;
border-style: solid;
border-color: #007e7e;
width: 200px;
padding-right: 20px;
padding-bottom: 20px;
padding-left: 20px;
margin-left: 20px;
text-align: center;
background-image: url(images/cocktail.gif);
background-repeat: repeat-x;
}
CSS代码我们主要关注划线那个属性即可。
其效果如图:

问1:为什么text-align属性会影响图像的对齐方式?它不是只对文本对齐么?既然它也能对图像对齐,看起来应该换个名字才对。
答:事实上,该属性会对块元素中的所有内联内容对齐——我们对div块元素设置这个属性后,它的所有内联内容都会居中而不是“文本居中”;而且该属性只能在块元素上设置,如果直接在内联元素(比如img)上使用,则不起作用。(注意,这里说的内联内容=内联元素的内容,这个内容可以是文字、图片。如果不清楚这一点就看不懂了!)
问2:我注意到div中的文本都在其她块级元素中,比如h2、h3等,所以既然text-align是对div块元素中的内联元素对齐,那么这些嵌套块元素的文本怎么也对齐了?
答:因为这些块元素继承了div的text-align属性。所以这是有区别的——并不是div本身将标题和段落中的文本对齐,实际上是标题和段落继承了center的值。这种继承可以有很多用处,比如你可以用div包围一些内容,然后对div应用样式而不是对单个元素分别应用样式;比如你希望某个块内的一些内联元素不居中,就把这个内联元素拿出div的块元素使其变成div块元素里的内联元素。
9.<a>标签的状态样式(伪类)——link、visited、hover。
a:link{
color: green;
}
a:visited{
color: red;
}
a:hover{
color: yellow;
}
a:link选择器表示未访问状态的链接——没有单击过的链接称为未访问链接;
a:visited选择器表示已访问链接——单击过的链接称为已访问链接;
a:hover选择器表示悬停链接——把鼠标停在一个链接上但不单击称为悬停链接。
链接是元素世界里的变色龙,取决于具体环境——与其它元素不同,a元素的样式会根据它的状态改变,因此就有了上面的样式属性。要想让a元素在所有状态下看起来都一样,可以这样写:
a{
color: red;
}
但要注意,这样的链接无法做到用户友好——因为没办法区分哪些访问过,哪些没有访问过。
其实还有两种链接状态,书里略讲了,这里就上个图就好了:
 注意文中有一处错误:“用户第一次单击一个链接时就处于活动(active)状态”一句中,应把“第一次”去掉。
注意文中有一处错误:“用户第一次单击一个链接时就处于活动(active)状态”一句中,应把“第一次”去掉。
上面提到了伪类和多状态下链接的结果,详细看(4)《Head First HTML与CSS》学习笔记---文本的CSS规则和盒模型;div与span;<a>元素的链接色的相关讨论。
10.float属性与clear属性
详见(5)《Head First HTML与CSS》学习笔记---布局与定位的有关内容。
结合11的属性,我发现当绝对定位的元素插入某个元素后,该元素用clean属性也无法将其清除——我猜这是因为clean只能清除正常流里的元素。
11.position—绝对定位
#sidebar{
position: absolute;
top: 100px;
right: 200px;
width: 280px;
z-index: 1;
}
1.position
static值时:
这个属性值默认是“static”,即静态定位。此时元素会在正常的文档流中,由浏览器来决定这些静态元素放在哪里(注意,float也是由浏览器决定的!虽然你用“right”等值规定在哪一边,但是具体在哪一边的那个位置,比如你规定在左边,浏览器会决定左边是距离左边窗口多远叫左边。)。当这个属性值是“absolute”时,将由你来告诉浏览器究竟把元素放在哪里——注意,这里个属性值的作用仅仅是“编写者决定这个元素的位置由编写者自己确认”,具体在哪,还得靠接下来的几个属性。
absolute值时:
需要强调的是,当其值是“absolute”时,浏览器首先做的是将它从流里完全删除,这一点和float不太一样。完全删除意味着页面正常流的元素根本不知道页面上有这个绝对定位元素——其与浮动不同,流中的元素不再像浮动中会调整自身来适应其边界了,你可以理解为绝对定位元素对其它元素没有任何影响(注意,之前任何一个属性都是对其它元素有影响的!目前学的,只有这个属性保证对其它元素没有任何影响!)
一个元素(块元素和内联元素都可以)绝对定位时,会把它从页面的正常流中删除。
fixed值时:
首先强调一个之前一直存在误解的概念——浏览器窗口和页面是不同的。当有滚动条的时候,固定在页面上和固定在窗口上是不同的概念,前者会因滚动条而移动,后面不会移动。只有在没有滚动条的时候两者可以视为一个概念。(所以,要检查前面提到的“浏览器页面”和“浏览器窗口”,看看哪里用错了)
在这里,fixed值代表了固定定位,其会让元素固定在浏览器窗口上。(从现在开始,要把浏览器窗口称为“视窗”)
2.right、left、top、bottom
这个属性的值告诉浏览器“这个元素距离哪一个方向多远”,注意,是距离多远!
其值可为负——这意味着一部分内容会跑到视窗或者页面外面,即在样式上会有部分内容消失。
3.width
这个不是必须的(float里就必须要有这个float才能生效)。如果没有指定这个值,默认地块元素会占浏览器整个宽度(当然要减去指定的距左边或右边的偏移量)。
4.z-index
这在本书中不是重点,通常用在CSS的高级语法,特别是涉及Web页面脚本时才用到。详见:CSS z-index 属性
简单地说,绝对定位还可以分层放置,即一个元素可以放在另一个绝对定位的元素上面。这个属性就是用来让我们设置谁在谁的上面的。
只有使用绝对定位、相对定位或者固定定位的元素才有这个值。
12.display——表格显示
首先说明,这里的display的表格布局与HTML中的表格是不一样的:前者是为了布局,后者则专注于需要表格容纳的数据。
HTML:
<div id=tableContainer>
<div id=tableRow>
<div id=main>
......
<div id=sidebar>
.....
<!--div#tableRow下的元素顺序就是表格的行里从左到右列的顺序-->
CSS:
......
#main {
display: table-cell;
......
vertical-align: top;
}
#sidebar {
display: table-cell;
......
vertical-align: top;
}
div#tableContainer{
display: table;
border-spacing: 10px;
}
div#tableRow{
display: table-row;
}
1.display
值为table的时候表示一个表格(定义这是一个表格容器);
值为table-row的时候表示一个行;
值为table-cell的时候表示一个列;
值为inline的时候表示列表项中显示为block的变成inline——即列表项的前后不再有回车,会像常规的内联元素一样在页面上流入一行。(参考P574).
重看时检验下面这篇文章的正确性:
css中display设置为table、table-row、table-cell后的作用及其注意点
一个细节:如果在一个table值的div下建立表格,其中每行的列数必须是一样多的;如果不一样多,会有空余的列出来,这个列你是无法填充的。唯一的办法就是重新定义一个table值的div。(也很符合常理,这其实就是两个表格,不能想着塞到一个表格里)
2.border-spacing
这个属性的值决定了表格中的单元格的边框间距(一些其它的特性,看上面提到的文章)
要注意,这个间距也许会造成一些错觉——比如这个边距被你当成了“外边距”参与了“垂直排列时的折叠现象”(P517就提到了这个)(其实也算符合常理,此时元素与元素间的间距其实是靠表格边框来区分了,外边距已经没用了,参考P517)。
还有一些讨论,见本文的14.
3.vertical-align
这个属性的值用来确保表格某些单元格中的所有内容相对于单元格的某个方向对齐(比如这里的相对于上边对齐)(注意加粗部分,这个属性是作用于一个行内元素的所有子元素相对于父元素的对齐,比如这里的vertical-align要放在#main里,而不是div#tableContainer里)
13.列表的属性list-style-type&&list-style-image&&list-style-position
无序列表下,list-style-type值为none时,删除列表项的项目符号;
无序列表下,list-style-type值为disc、circle、square时,列表项有不同的样式,分别是默认标记、圆形标记、方块标记;有序列表时,可以设为字母、罗马数字等,详细的值可以查阅文档。
list-style-image用于定制标记,其格式为:
li{
list-style-image: url(images/backpack.gif);
padding-top: 5px;
margin-left: 20px;/*这里的padding-top和margin-left可不是针对标记图像设置的,这一点要清楚*/
}
list-style-position用于指定列表标记(比如你上面的定制标记)在列表项的盒子里还是外面:
值为inside时,标记在列表项的盒子里,所以文字会围绕标记(即第二行的开头是在标记的下面——此时列表项和文本一样占据位置);
值为outside时,标记在列表项的盒子外面,所以文字就不会围绕标记了(即第二行的开头和第一行的开头对齐)。
14.border-spacing与margin的区别&&table标签中一些属性的应用
table{
margin-right: 20px;
margin-left: 20px;
border: thin solid black;
caption-side: bottom;
border-spacing: 0px;/*所有边框间距为0px*/
border-spacing:10px 20px;/*设置为10px的水平边框间距和20px的垂直边框间距*/
border-collapse: collapse;
}
th,td{
padding: 5px;
border: thin dotted gray;
}
caption{
padding-top: 8px;
font-style: italic;
caption-side: bottom;
}
1.经过实测,“caption-side: bottom”属性放在captain选择器或者table选择器下都可以让表格标题放在表格下面,那么问题来了,为什么我决定和书上一样把该属性放在table选择器下呢?
这个问题的答案在某些属性上看也是很有帮助的,这涉及到一个看问题的角度,一些属性之所以用在不同选择器下有不同的效果,以及一些属性为什么不能用在某些选择器中,都可以通过“看问题的角度”来融会贯通,不再是死记硬背。
首先,“caption-side: bottom”的作用是改变表格标题的位置。其次,table标签与captain标签所代表的语义,或者说结构是不一样的——table表示的是从“大局”上看这个表格,所以在其选择器下的属性也应该是基于“大局”的改变。captain则是table下的一个标题。从这里看来,改变captain位置的样式操作,放在table下更好,对于captain来说,其内边距、字体样式才是正确的,用于captain这个标签的样式操作(不负责任地说,如果captain下还可以有一个captain2,那么对captain2的位置样式操作要放在captain下比放table下更好)。
2.table选择器下的margin与一般块元素下的margin的区别?table选择器下的border-collapse、border-spacing和一般块元素下的margin的区别?
首先,要明确的是,table选择器中的margin所改变的仍然是基于“全局”的,即整个表格看作一个块元素,margin改变的就是这个块元素的样式(而不是里面的单元格margin!),所以从这点看,其与一般块元素的margin没有区别——如果你要改变单元格的margin,你必须要把margin放在td、th选择器中才行。
那么,为什么td、th中margin失效了呢?
请注意,td、th表示的是单元格,虽然是不同意义的单元格。我们规定,单元格中的外边距失效(因为单元格和块元素可不一样,不仅仅是不换行的区别),单元格里我们定义了一个新的属性提到外边距,这个属性就是border-spacing,它表示单元格之间的空间。
说到这,我发现:每个标签都有一个盒模型,但是盒模型并不都是一样的,比如对于p来说有内外边距和边框,而对于td来说有的是border-spacing和内边距、边框。基于此,我有理由提出在1中的观点:“CSS属性在不同选择器下可能有不同的效果,CSS属性可能不能用在某些选择器中。所以,后面复习这些的时候,我要把每个标签的盒模型、对应的属性能改变什么,每个属性能用在哪些标签中,分别有什么作用等一 一写清楚(包括属性名全称和翻译)——那些书里没出现过的,不能随意的联想别的标签对应过去!
言归正传,对于表格而言,单元格的”外边距“是不能单独设定的,这也就照成了”外边距“在表格中不再存在,取而代之的是border-spacing,它的作用是为所有单元格设置一个共同的间距。
border-spacing虽然能使单元格之间的距离为零,但是距离为零≠边框靠在一起后会合并,即虽然两个单元格距离为零了,但是它们的边框并没有消失,边界处是两个边框合在一起的样子。基于这种情况(我们不能设置某个单元格没有边框,就像我们不能单独设置某些单元格之间的间距一样),我们有规定了一个属性值:
border-collapse: collapse。这个属性值的作用是,忽略表格上设置的所有边框间距,并且把紧挨着的两个边框合成一个边框。
注意,“border-collapse: collapse”是针对表格的一个特殊的CSS属性,允许将单元格边框合并为一个边框。仔细想想,对于一般的块元素、内联元素,我们是可以设置没有边框的,那么我们就不需要像单元格一样用这种“曲线救国”的属性来合并边框(只需要把某个标签边框去掉,另一个标签边框留着即可)。
经过上面的讨论,我发现,如果基于选择器的全局角度看待一些CSS属性,别有一番风味!
15.nth-child伪类
发现了一个有趣的地方——HTML文件中,标签里是没办法写注释的(即<!---->在标签里失效了)。
HTML代码太长,缩短了一些,明白意思即可。
<table>
.......................
<tr>
<th>City</th>
<th class="center">Date</th>
<th class="center">Temperature</th>
<th class="right">Altitude</th>
<th class="right">Population</th>
<th class="center">Diner Rating</th>
</tr>
<tr>
<td>Walla Walla, WA</td>
<td class="center">June 15th</td>
<td class="center">75</td>
<td class="right">1,204 ft</td>
<td class="right">29,686</td>
<td class="center">4/5</td>
</tr>
............................................
</table>
th{
background-color: #cc6600;
}
tr:nth-child(odd){
background-color: red;
}
这里的效果有一个有趣之处,这里主要是记录CSS属性,就不多说了,想看可以参考:HTML中的那些bug的3。
“p:nth-child(1)”,用于指定嵌套在某个元素中的第1个p元素的样式(在例子中只改了背景色);
如果“1”变成even/2n,则指定的是第偶数个(从2开始/n=0时,2n=0=无段落,也是从第2个开始)p元素的样式;
如果“1”变成odd/2n+1,则指定的是第奇数个(从1开始/n=0,2n+1=1,也是从第一个开始)p元素的样式。
《Head First HTML与CSS》的CSS属性的更多相关文章
- CSS之cursor属性
CSS之cursor属性 今天学习了CSS的cursor属性,第一篇博客就用来总结它吧. cursor属性用于控制光标的显示样式,可取的值有这些: cursor:url()*|{auto|defaul ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- CSS中box-sizing属性的理解与部分用法
今天看了一些关于box-sizing的一些资料,在这里整理一下,希望也能对大家有所帮助. box-sizing是CSS的一个属性,很好的解决了盒模型的相关问题.CSS中的盒模型(Box model)分 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS Counters 计数属性
CSS Counters其实就是一计数器,早期在CSS中计数器仅存在于ul和ol元素.如果要使用在div这样的元素上,只能通过list-style-image或者是元素的backgroud-image ...
- 利用CSS的@font-face属性 在网页中嵌入字体
字体使用是网页设计中不可或缺的一部分.网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计. 美工设计师最常做的办 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
- [转] CSS float 浮动属性
http://www.cnblogs.com/polk6/p/3142187.html CSS float 浮动属性 本篇主要介绍float属性:定义元素朝哪个方向浮动. 目录: 1. 页面布局方式: ...
- CSS背景特殊属性值
CSS代码示例-背景附着属性(background-attachment)-[背景图固定不动,不跟随滚动条滚动]:<html><head><title>背景附着属性 ...
- 怎样通过css的media属性,适配不同分辨率的终端设备?
怎样通过css的media属性,适配不同分辨率的终端设备,示比例如以下: <!DOCTYPE html> <html> <head> <title>首页 ...
随机推荐
- 常用bluetooth协议
HFP: HFP(Hands-free Profile),让蓝牙设备可以控制电话,如接听.挂断.拒接.语音拨号等,拒接.语音拨号要视蓝牙耳机及电话是否支持. HSP: HSP 描述了 Bluetoot ...
- webpack 构建多页面应用
如何使用webpack构建多页面应用,这是一个我一直在想和解决的问题.网上也给出了很多的例子,很多想法.猛一看,觉得有那么点儿意思,但仔细看也就那样. 使用webpack这个构建工具,可以使我们少考虑 ...
- linux初级学习笔记五:bash特性详解!(视频序号:03_2,3)
本节学习的命令:history,alias,ualias,\CMD 本节学习的技能: bash的特性 光标跳转 查看命令历史 命令历史的使用技巧 给命令起别名 命令替换 文件名通配符 shell: ...
- 自己封装的Ajax - JavaScript
1. [代码][JavaScript]代码 //javascript Object: ajax Object//Created By RexLeefunction Ajax(url,data ...
- Android自定义控件实现带有清除按钮的EditText
首先声明我也是参考了别人的思路,只是稍微做了下修改,增加显示密码与隐藏密码,没有输入字符串时让EditText进行抖动,废话少说这里附上效果图 效果很赞有木有 那么怎么实现这种效果呢?那就跟着我一起来 ...
- 【Selenium】测试流程和框架
流程: 分析自动化测试需求→制定自动化测试计划→设计自动化测试用例→搭建环境→编写脚本→分析结果→维护脚本 框架: 线性测试.模块化测试.数据驱动.关键字驱动
- No tests found with test runner 'JUnit 3'
报异常:No tests found with test runner 'JUnit 3' 解决方案: 主要因为你当前建的JUnit类是3的版本,将该类备份,重新创建一个类. 1.右键目录New--O ...
- 网站页面打开浏览器table中显示图片
就类似博客园这种:
- POJ3696:The Luckiest number(欧拉函数||求某数最小的满足题意的因子)
Chinese people think of '8' as the lucky digit. Bob also likes digit '8'. Moreover, Bob has his own ...
- 最浅谈的SG函数
[更新] Nim游戏的经验: 每次最多取m个——%(m+1) 阶梯nim——奇数位无视,看偶数位互相独立,成一堆一堆的石子 . . . . 既然被征召去汇总算法..那么挑个简单点的SG函数好了.. 介 ...
