踩过好多次的坑 - ajax访问【mango】项目的service
这个坑真的是踩过好多次了,好记性不如烂笔头,我总是太高估我的记忆力,这次真的是要写下来了。
项目是用的seam框架 + hibernate搭建的,架构是前辈们搭好的劳动成果,在配置service的访问的时候配置了一个根路径:
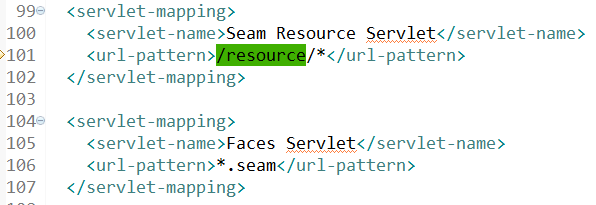
/mango/resources/WEB-INF/web.xml

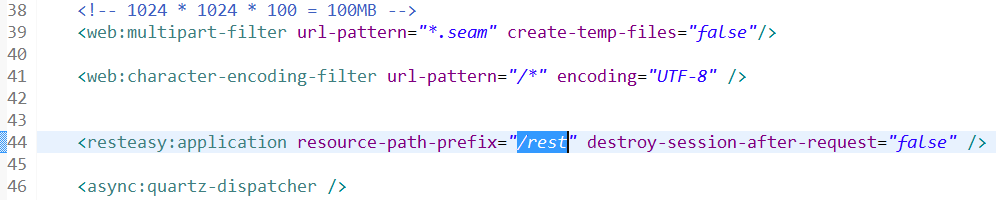
/mango/resources/WEB-INF/components.xml

系统里有上面这样两个地方,分别配置了两个路径,所有service访问,都要加这个前缀:
(注:对于这个seam框架一直都是没有甚多资料可以研究,以至于对这两个配置也是不明所以,只是知道就得这么用)
/resource/rest
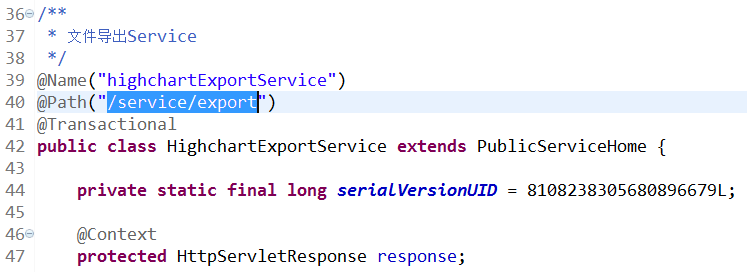
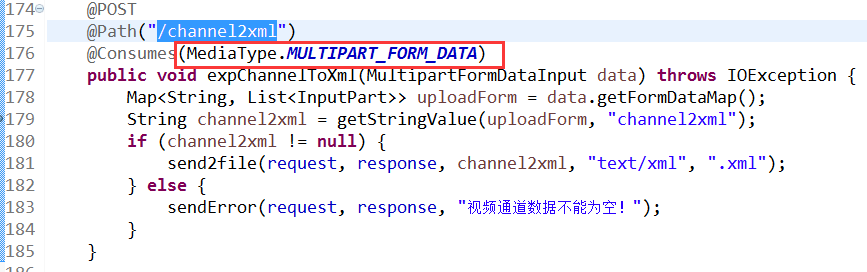
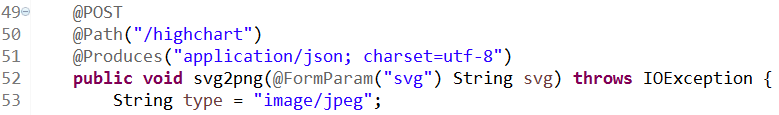
service这里用的注解,路径的设置如下:
每个service类配置的访问路径:

每个service里的方法配置的路径:

加上之前在配置文件里配置好的前缀,就是一个完整的访问路径了:
/resource/rest/service/export/jsontest
就是这个前缀,就是这个坑,每次时间一久,再来用service的时候,就总会忘记加这个前缀,每次都是一顿调试,一顿怀疑人生呀,说多了都是泪,这次写下来,希望以后不要再忘了!
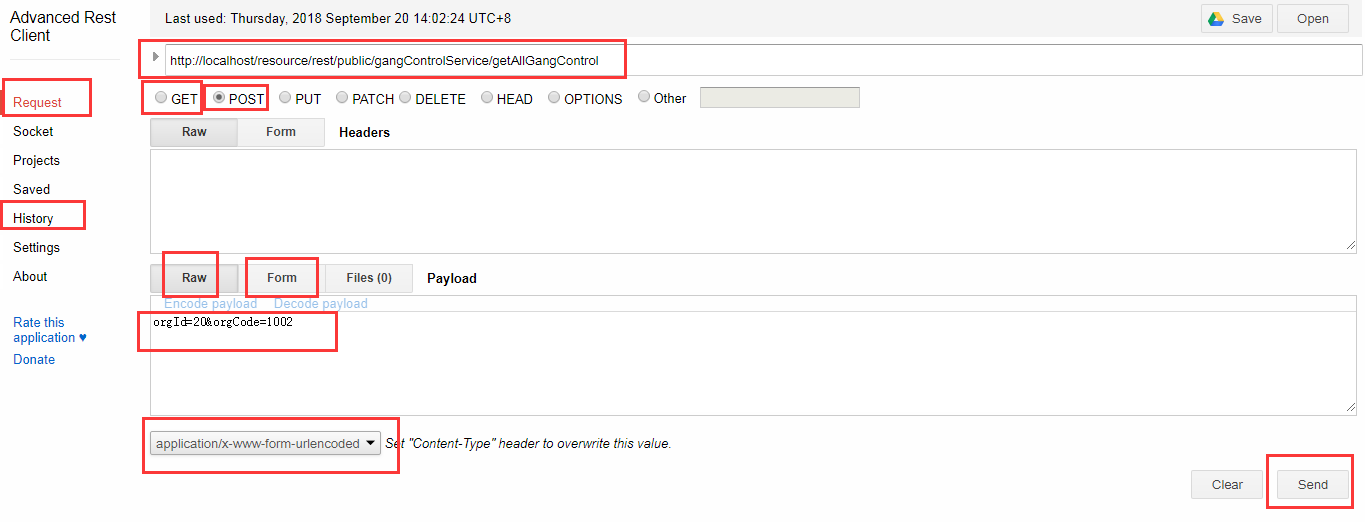
下面来说说访问这个service
一般测试的时候,用Advanced Rest Client (常规需要用的地方都给圈出来了)

js部分要么用ajax,要么用form提交。ajax又分原生的和jquery的。下面都来说说:
原生ajax:

function UpladFun(fileObj) {
var url = "/resource/rest/service/export/channel2xml"; // 接收上传文件的后台地址
var form = new FormData(); // FormData 对象
form.append("mf", fileObj); // 文件对象
xhr = new XMLHttpRequest(); //XMLHttpRequest 对象
xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。
xhr.onload = uploadComplete; //请求完成
xhr.onerror = uploadFailed; //请求失败
xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】
xhr.upload.onloadstart = function() { //上传开始执行方法
ot = new Date().getTime(); //设置上传开始时间
oloaded = ; //设置上传开始时,以上传的文件大小为0
};
xhr.send(form); //开始上传,发送form数据
}
这个测试的时候遇到过一点问题,就是我考虑到这个是文件上传,service方法上需要配置multipart/form-data,于是我在js里也加了句配置xhr.setRequestHeader("Content-type", "multipart/form-data");结果访问service失败,去掉xhr.setRequestHeader("Content-type", "multipart/form-data");反而能正常访问接口,且service能正常获取文件,不晓得什么情况!
上面这个 fileObj可以来自文件上传控件,或者来自截图粘贴的图片
<input type="file" id="file" name="myfile" />
<input type="button" onclick="UpladFile()" value="上传" /> function UpladFile() {
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
UpladFun(fileObj);
}
<input type="text" id="testInput" name="myfile" /> <script>
//<![CDATA[
document.getElementById('testInput').addEventListener( 'paste', function( e ){
// 添加到事件对象中的访问系统剪贴板的接口
var clipboardData = e.clipboardData,
i = 0,
items, item, types; if( clipboardData ){
items = clipboardData.items;
if( !items ){
return;
}
item = items[0];
// 保存在剪贴板中的数据类型
types = clipboardData.types || [];
for( ; i < types.length; i++ ){
if( types[i] === 'Files' ){
item = items[i];
break;
}
}
// 判断是否为图片数据
if( item && item.kind === 'file' && item.type.match(/^image\//i) ){
UpladFun(item);
}
}
});
//]]>
</script>
jquery封装的:
<button id="b01" type="button">post</button>
$(document).ready(function(){
$("#b01").click(function(){
$.post("/resource/rest/service/export/highchart",{svg:"123"},function(result){
$("#myDiv").html(result);
});
});
});

form提交:
function post2server(txt) {
var form = $('<form method="post" action="/resource/rest/service/export/channel2xml" enctype="multipart/form-data" accept-charset="utf-8" style="display: none;"></form>');
var input = $('<input type="hidden" name="channel2xml" value="">');
input.val(txt);
form.append(input);
$('body').append(form);
form.submit();
form.remove();
}
下面附一个完整的可以运行的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>XMLHttpRequest上传文件</title>
<script type="text/javascript">
var xhr;
var ot;
var oloaded; function UpladFile() {
var fileObj = document.getElementById("file").files[0]; // js 获取文件对象
UpladFun(fileObj);
} //上传文件方法
function UpladFun(fileObj) {
var url = "/resource/rest/service/export/channel2xml"; // 接收上传文件的后台地址 var form = new FormData(); // FormData 对象
form.append("mf", fileObj); // 文件对象 xhr = new XMLHttpRequest(); //XMLHttpRequest 对象
xhr.open("post", url, true); //post方式,url为服务器请求地址,true 该参数规定请求是否异步处理。
xhr.onload = uploadComplete; //请求完成
xhr.onerror = uploadFailed; //请求失败
xhr.upload.onprogress = progressFunction; //【上传进度调用方法实现】
xhr.upload.onloadstart = function() { //上传开始执行方法
ot = new Date().getTime(); //设置上传开始时间
oloaded = 0; //设置上传开始时,以上传的文件大小为0
};
xhr.send(form); //开始上传,发送form数据
}
//上传进度实现方法,上传过程中会频繁调用该方法
function progressFunction(evt) { var progressBar = document.getElementById("progressBar");
var percentageDiv = document.getElementById("percentage");
// event.total是需要传输的总字节,event.loaded是已经传输的字节。如果event.lengthComputable不为真,则event.total等于0
if (evt.lengthComputable) {
progressBar.max = evt.total;
progressBar.value = evt.loaded;
percentageDiv.innerHTML = Math.round(evt.loaded / evt.total * 100) + "%";
} var time = document.getElementById("time");
var nt = new Date().getTime(); //获取当前时间
var pertime = (nt-ot) / 1000; //计算出上次调用该方法时到现在的时间差,单位为s
ot = new Date().getTime(); //重新赋值时间,用于下次计算 var perload = evt.loaded - oloaded; //计算该分段上传的文件大小,单位b
oloaded = evt.loaded; //重新赋值已上传文件大小,用以下次计算 //上传速度计算
var speed = perload / pertime; //单位b/s
var bspeed = speed;
var units = 'b/s'; //单位名称
if (speed/1024 > 1) {
speed = speed/1024;
units = 'k/s';
}
if (speed/1024 > 1) {
speed = speed/1024;
units = 'M/s';
}
speed = speed.toFixed(1);
//剩余时间
var resttime = ((evt.total-evt.loaded)/bspeed).toFixed(1);
time.innerHTML = ',速度:'+speed+units+',剩余时间:'+resttime+'s';
if(bspeed==0)
time.innerHTML = '上传已取消';
}
//上传成功响应
function uploadComplete(evt) {
//服务断接收完文件返回的结果
//alert(evt.target.responseText);
alert("上传成功!");
}
//上传失败
function uploadFailed(evt) {
alert("上传失败!");
}
//取消上传
function cancleUploadFile(){
xhr.abort();
}
</script>
</head>
<body>
<progress id="progressBar" value="0" max="100" style="width: 300px;"></progress>
<span id="percentage"></span><span id="time"></span>
<br /><br />
<input type="file" id="file" name="myfile" />
<input type="button" onclick="UpladFile()" value="上传" />
<input type="button" onclick="cancleUploadFile()" value="取消" /> <br/><hr/><br/> <input type="text" id="testInput" name="myfile" />
</body> <script>
//<![CDATA[
document.getElementById('testInput').addEventListener( 'paste', function( e ){
// 添加到事件对象中的访问系统剪贴板的接口
var clipboardData = e.clipboardData,
i = 0,
items, item, types; if( clipboardData ){
items = clipboardData.items;
if( !items ){
return;
}
item = items[0];
// 保存在剪贴板中的数据类型
types = clipboardData.types || [];
for( ; i < types.length; i++ ){
if( types[i] === 'Files' ){
item = items[i];
break;
}
}
// 判断是否为图片数据
if( item && item.kind === 'file' && item.type.match(/^image\//i) ){
UpladFun(item);
}
}
});
//]]>
</script> </html>
踩过好多次的坑 - ajax访问【mango】项目的service的更多相关文章
- 通过ajax访问Tomcat服务器web service接口时出现No 'Access-Control-Allow-Origin' header问题的解决办法
问题描述 通过ajax访问Web服务器(Tomcat7.0.42)中的json web service接口的时候,报以下跨域问题: XMLHttpRequest cannot load http:// ...
- ie8用ajax访问不能每次都刷新的问题
最近发现,用ajax访问后台,用ie8访问,第一次可以正常返回值,后面就一直不会执行后台,总是返回第一次访问的结果. 用ie9,ie10等都没问题,chrome,等浏览器也没有问题. 测试后发现,是i ...
- WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据
WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据 WebForm1.aspx 页面 (原生AJAX请求,写法一) <%@ Page Langu ...
- 【spring 后台跳转前台】使用ajax访问的后台,后台正常执行,返回数据,但是不能进入前台的ajax回调函数中
问题: 使用ajax访问的后台,后台正常执行,并且正常返回数据,但是不能进入前台的ajax回调函数中 问题展示: 问题解决: 最后发现是因为后台的方法并未加注解:@ResponseBody,导致方法 ...
- 通过ajax访问aspx的CodeBehind中的方法
引言 在项目中突然看到,aspx中的ajax可以访问aspx.cs中的方法,觉得很新奇,也许是lz少见多怪,不过,真的有发现新大陆似的那种兴奋,你也许知道这代表什么,学会了这种方式,代表你以后,可以建 ...
- ajax 访问--提高安全性
首先受到struts token的启发,产生了客户端发起的ajax请求进行验证的想法,大致思路是客户端每次请求产生一个key ,然后服务端接收到key,然后解析,判断是否为合法key, 对于不带key ...
- jquery ajax 访问webServer的xml文件
最近项目中要使用到通过ajax访问webServer的xml文件,通过下面的方式可以直接访问webServer的xml文件,不需要在web.xml中进行任何配置.它的返回参数就是服务器上的xml文件. ...
- WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据(转)
WebForm.aspx 页面通过 AJAX 访问WebForm.aspx.cs类中的方法,获取数据 WebForm1.aspx 页面 (原生AJAX请求,写法一) <%@ Page Langu ...
- 微信小程序项目踩过的几个坑
一.前言 近期,开始了一段辛酸的还未开始就已经结束的"创业"(参见我的第二次创业,以梦为马,莫负韶华).大体上是开发了一款微信小程序,关于创业这件事情就不细说了,本文主要介绍一下开 ...
随机推荐
- cocos2dx塔防游戏逻辑
cocos2dx 塔防游戏逻辑 1.欢迎界面 2.tield制作游戏地图,空块设置cantouch属性为1 3.设置地图锚点,把锚点增加一个锚点容器,给怪物的行走函数传入 该锚点容器參数,让怪物依照锚 ...
- Zabbix ---proxy 代理
Zabbix zabbix 官网 : https://www.zabbix.com/ 环境准备: 三台服务器: server 端: 192.168.206.6 proxy 端 : 192.168.2 ...
- Ext sqlserver C# 数据库备份还原代码,给大家参考下
<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %& ...
- 2014阿里巴巴WEB前端实习生在线笔试题
2014年3月31日晚,我怀着稍微忐忑的心情(第一次在线笔试^_^!!)进行了笔试.阿里巴巴的笔试题共同拥有10道,差点儿包括了Web前端开发的各个方面,有程序题.有叙述题.时间很紧张,仅仅完毕了大概 ...
- Android学习笔记-tween动画之java实现
Android动画分为Tween动画和Frame动画,近期学习了,体tween动画,现在讲学习的心得以及相关知识介绍如下. Tween又称为补间动画,可以把对象进行缩小.放大.旋转和渐变等操作. ...
- Swift-AES之加密解密
什么是AES 高级加密标准(英语:Advanced Encryption Standard,缩写:AES),在密码学中又称Rijndael加密法,是美国联邦政府采用的一种区块加密标准.这个标准用来替代 ...
- luogu 3951 小凯的疑惑
noip2017 D1T1 小凯的疑惑 某zz选手没有看出这道结论题,同时写出了exgcd却不会用,只能打一个哈希表骗了30分 题目大意: 两个互质的正整数a和b,求一个最小的正整数使这个数无法表示为 ...
- 求欧拉回路 UOJ117
传送门什么是欧拉回路呢……?欧拉回路的定义就是从vi出发到vi,经过每条边有且只有一次的路径. 就很像一笔画. 欧拉回路的性质较多……定理也很多……直接证明很长……我们还是直接说怎么判定,怎么求欧拉回 ...
- 洛谷P1291 [SHOI2002]百事世界杯之旅——期望DP
题目:https://www.luogu.org/problemnew/show/P1291 水水的经典期望DP: 输出有毒.(其实也很简单啦) 代码如下: #include<iostream& ...
- ci完整集成
http://www.cnblogs.com/zhanchenjin/p/5032218.html http://blog.csdn.net/williamwanglei/article/detail ...
