canvas学习--准备
一)canvas标签
属性:
1、width 和 height 控制canvas宽高;
2、style添加基本样式
3、class,id属性
4、标签内添加一行文本,主要用于浏览器不支持canvas标签时显示
<canvas id="myCanvas" width="1020px" height="600px" class="myCanvas">
你的浏览器不支持Canvas
</canvas>
为canvas添加3px边框后 画布如图

二)文档对象模型
将<canvas>放入web页面时,第一件事情就是,看整个页面是否已经加载,并且开始操作之前是否所有HTML元素都已展现。通过 addEventListener() 方法监听 window 的 load 事件。
window.addEventListener('load', eventWindowLoaded, false)
function eventWindowLoaded () {
canvasApp() //包含整个canvas应用程序
}
三)引用canvas元素
function canvasApp () {
var myCanvas = document.getElementById('myCanvas');
}
四)检测浏览器支持情况
调用 getContext() 方法检测浏览器是否支持canvas。
function canvasApp () {
var myCanvas = document.getElementById('myCanvas');
if(!myCanvas || !myCanvas.getContext){
return;
}
//绘制开始
}
五)获取2D环境
function canvasApp () {
var myCanvas = document.getElementById('myCanvas');
if(!myCanvas || !myCanvas.getContext){
return;
}
var ctx = myCanvas.getContext('2d');
//......
}
六)实例小试 -- 红色矩形
function canvasApp () {
var myCanvas = document.getElementById('myCanvas');
if(!myCanvas || !myCanvas.getContext){
return;
}
var ctx = myCanvas.getContext('2d');
ctx.fillStyle = '#f36';
ctx.fillRect(10,10,200,150);
}
效果图:

七)坐标系
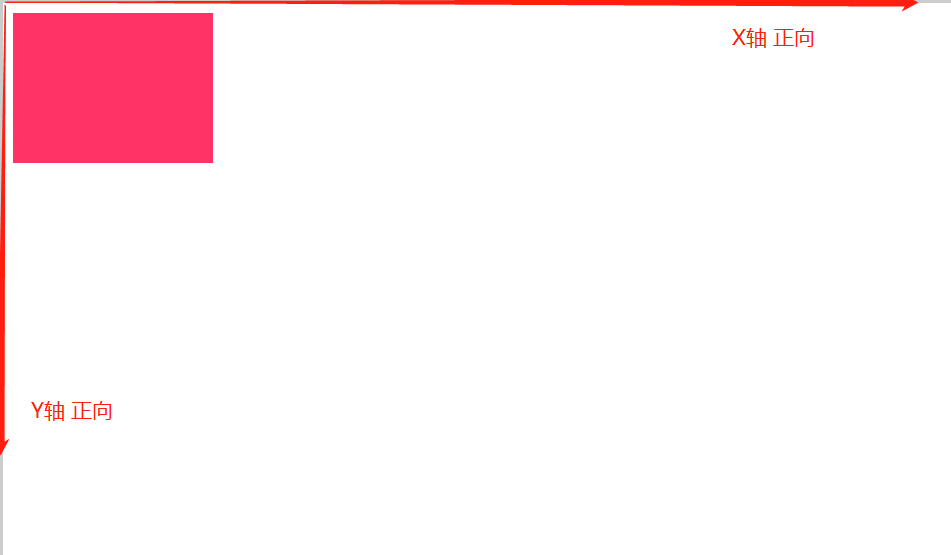
canvas坐标系和数学里的坐标系稍有差别,canvas坐标系如下图所示

canvas学习--准备的更多相关文章
- canvas学习之API整理笔记(二)
前面我整理过一篇文章canvas学习之API整理笔记(一),从这篇文章我们已经可以基本了解到常用绘图的API.简单的变换和动画.而本篇文章的主要内容包括高级动画.像素操作.性能优化等知识点,讲解每个知 ...
- canvas学习(一)
Canvas 学习之路 (一) canvas 是H5 里面神一样的东西,使得只是通过html和js就能做出非常棒的游戏和画面. 因为对前端无限的爱好,更加对canvas充满好奇,将我学习canvas的 ...
- canvas学习和面向对象(二)
Canvas 学习(二) 上一篇Canvas 学习(一)中我是用canvas绘制了一些基本和组合的图形. 现在开始绘制图片和动画帧,以及面向对象的升级版本. 还是一样,看代码,所有的代码都托管在git ...
- canvas学习总结六:绘制矩形
在第三章中(canvas学习总结三:绘制路径-线段)我们提高Canvas绘图环境中有些属于立即绘制图形方法,有些绘图方法是基于路径的. 立即绘制图形方法仅有两个strokeRect(),fillRec ...
- canvas学习笔记、小函数整理
http://bbs.csdn.net/topics/391493648 canvas实例分享 2016-3-16 http://bbs.csdn.net/topics/390582151 html5 ...
- canvas学习(三):文字渲染
一.绘制基本的文字: var canvas = document.getElementById("myCanvas") var ctx = canvas.getContext('2 ...
- canvas学习(二):渐变与曲线的绘制
canvas学习(二):渐变与曲线的绘制 一:createLinearGradient()线性渐变: 二:createLinearGradient() 放射状/圆形渐变: 三:createPatter ...
- canvas学习(一):线条,图像变换和状态保存
canvas学习(一):线条,图像变换和状态保存 一:绘制一条线段: var canvas = document.getElementById('canvas') var ctx = canvas.g ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- canvas学习之API整理笔记(一)
其实canvas本身很简单,就是去学习它的API,多看实例,多自己动手练习,多总结.但是canvas的API实在是有点多,对于初学者来说,可能学到一半就止步不前了.我也有这种感觉,在学习的过程中,编写 ...
随机推荐
- win8 使用notepad++写C代码
1. 安装mingw,这里有个不错的教程 http://www.metsky.com/archives/588.html 2. 在notepad++里做设置, 安装nppexec: nppexec-& ...
- E20180303-hm-xa
overlap n. 重叠部分; 覆盖物,涂盖层; [数] 交叠,相交; vt. 重叠; 与…部分相同; stride n. 步幅; 大步,阔步; 进展; 一跨(的宽度); vt. 跨过; 大踏步 ...
- HDU1452:Happy 2004(积性函数)(因子和)
题意 给出\(x\),求\(2004^x\)的所有因子和 分析 \(2004=2*2*3*167\) 则\(2004^x\)=\(2^{2x}*3^x*167^x\) s[\(2004^x\)]=s[ ...
- python 面向对象六 动态添加方法 __slots__限制动态添加方法
一.动态添加属性 >>> class Student(object): pass >>> st = Student() >>> st.name = ...
- bzoj 4037: [HAOI2015]数字串拆分【dp+矩阵加速】
首先f长得就很像能矩阵优化的,先构造转移矩阵(这里有一点神奇的地方,我看网上的blog和我构造的矩阵完全不一样还以为我的构造能力又丧失了,后来惊奇的发现我把那篇blog里的构造矩阵部分换成我的构造方式 ...
- 小程序各种授权封装、saveImageToPhotosAlbum、chooseAddress、getUserInfo、getLocation,保存图片、获取用户信息、获取位置信息、收货地址等
代码略多,请异步 github __点击链接
- mysql 时间向减写法
select * from ( select c.OrderNumber , c.Name as equipmentName, a.*, d.Starttime, d.E ...
- Java Genericity
四. Java Genericity 1. Genericity 泛型 泛型 <T> 1. 泛型就是参数化类型 2. 作用:安全,方便 3. 适用于对多种数据类型执行相同功能的代码,主 ...
- [BZOJ2056]gift? 高精度?
Description Input 输入的第一行为一个整数t. 接下来t行,每行包含九个自然数. Output 输出t行 每行一个整数,表示\(2^a+2^b+2^c+2^d+2^e+2^f+2^g+ ...
- jmeter(十六)Jmeter之Bean shell使用(一)
一.什么是Bean Shell BeanShell是一种完全符合Java语法规范的脚本语言,并且又拥有自己的一些语法和方法; BeanShell是一种松散类型的脚本语言(这点和JS类似); BeanS ...
