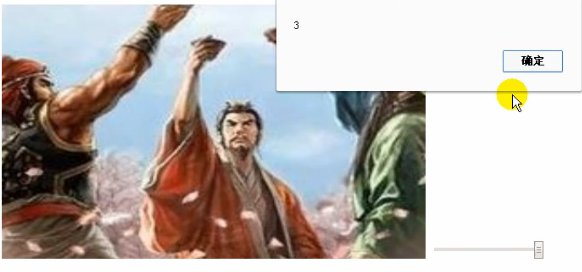
在canvas上面绘制图片--drawImage实例
在canvas上面绘制图片--drawImage实例
关键点:
1、图片居中
2、其它



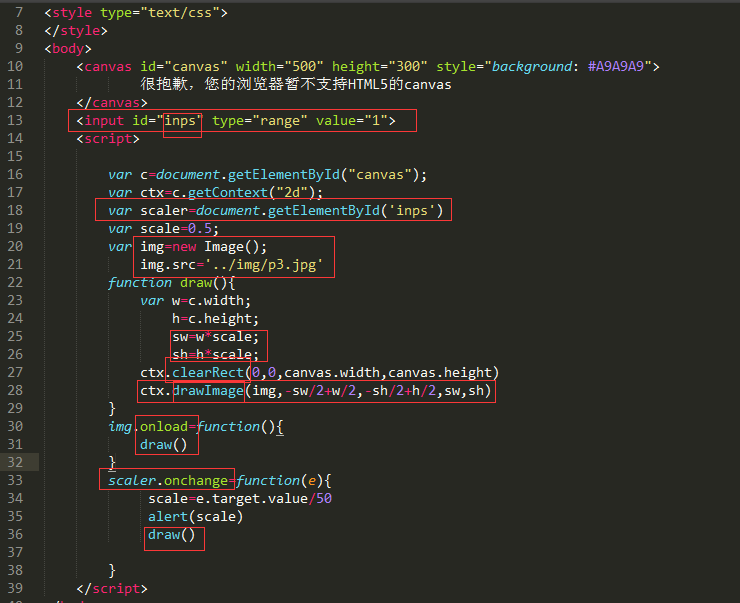
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="UTF-8">
- <title>- 课堂演示</title>
- </head>
- <style type="text/css">
- </style>
- <body>
- <canvas id="canvas" width="" height="" style="background: #A9A9A9">
- 很抱歉,您的浏览器暂不支持HTML5的canvas
- </canvas>
- <input id="inps" type="range" value="">
- <script>
- var c=document.getElementById("canvas");
- var ctx=c.getContext("2d");
- var scaler=document.getElementById('inps')
- var scale=0.5;
- var img=new Image();
- img.src='../img/p3.jpg'
- function draw(){
- var w=c.width;
- h=c.height;
- sw=w*scale;
- sh=h*scale;
- ctx.clearRect(,,canvas.width,canvas.height)
- ctx.drawImage(img,-sw/+w/,-sh/+h/,sw,sh)
- }
- img.onload=function(){
- draw()
- }
- scaler.onchange=function(e){
- scale=e.target.value/
- alert(scale)
- draw()
- }
- </script>
- </body>
- </html>
在canvas上面绘制图片--drawImage实例的更多相关文章
- canvas绘制图片drawImage学习
不得不说,html5中的canvas真的非常强大,从图片处理,到视频处理,再到游戏开发,都能见到canvas的身影,然而,就这一个<canvas>标签,功能居然如此强大,这主要归功于can ...
- 前端使用html2canvas截图,在canvas上绘制图片及保存图片
1.使用html2canvas 存在的问题: 不同的机型绘制位置不同的问题. 这个主要因为Html动态设置了html的dpr.(dpr可以解决屏幕显示不了1pxborder和无法显示小于12px的文字 ...
- html5 绘制图片 drawImage
要在绘图上下文中绘制图片,可以使用 drawImage 方法.该方法有三种不同的参数: drawImage(image,dx,dy) drawImage(image,dx,dy,dw,dh) d ...
- Canvas中 drawImage绘制图片不显示
在学习 html5中的 Canvas.drawImage时写了如下代码: <!doctype html> <html> <head><title>研究& ...
- canvas 2.0 图片绘制
绘制图片drawImage 2013.02.21 by 十年灯·一条评论 本文属于<html5 Canvas画图系列教程> 这里的绘制图片是指把一张现成的图片,绘制到Canvas上面. 有 ...
- canvas - drawImage()方法绘制图片不显示的问题
canvas有个很强大的api是drawImage()(w3c): 他的主要功能就是绘制图片.视频,甚至其他画布等. 问题: 慕名赶来,却一脚踩空,低头一看,地上一个大坑. 事情是这样的,在我看完 ...
- 软件项目技术点(8)—— canvas调用drawImage绘制图片
AxeSlide软件项目梳理 canvas绘图系列知识点整理 html5中标签canvas,函数drawImage(): 使用drawImage()方法绘制图像.绘图环境提供了该方法的三个不同版本 ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- [js高手之路] html5 canvas系列教程 - 图片操作(drawImage,clip,createPattern)
接着上文[js高手之路] html5 canvas系列教程 - 文本样式(strokeText,fillText,measureText,textAlign,textBaseline)继续,本文介绍的 ...
随机推荐
- python 语法之 装饰器decorator
装饰器 decorator 或者称为包装器,是对函数的一种包装. 它能使函数的功能得到扩充,而同时不用修改函数本身的代码. 它能够增加函数执行前.执行后的行为,而不需对调用函数的代码做任何改变. 下面 ...
- linux arping-通过发送ARP协议报文测试网络
博主推荐:更多网络测试相关命令关注 网络测试 收藏linux命令大全 arping命令是用于发送arp请求到一个相邻主机的工具,arping使用arp数据包,通过ping命令检查设备上的硬件地址.能 ...
- Volume 1. Big Number(uva)
如用到bign类参见大整数加减乘除模板 424 - Integer Inquiry #include <iostream> #include <string> #include ...
- 杭电 5053 the Sum of Cube(求区间内的立方和)打表法
Description A range is given, the begin and the end are both integers. You should sum the cube of al ...
- PS一些技巧
色阶的解决办法 我们做效果图的时候经常会使用大面积渐变,时常会出现比较严重的色阶问题,通常出现这些明显色阶的时候,可以通过使用高斯模糊对色阶进行模糊化处理. 在使用PS CC的过程中,笔者经常遇到假死 ...
- 自动生成 serialVersionUID 的设置
1 把鼠标放在类名上,会出现小灯泡的形状 点击 Add ‘serialVersionUID’ field... 即可生成 如果鼠标放在类名上没有出现 Add ‘serialVersionUID’ fi ...
- 主席树初探--BZOJ3524: [Poi2014]Couriers
n<=500000个数,m<=500000个询问,每次问区间里出现次数>(R-L+1)的数字是谁,没有输出0. 写了带修改发现不会不带修改了.... 不带修改的话,n个点,每个点表示 ...
- 创建Django项目(五)——URL配置和视图
2013-08-07 20:02:10| 1.新建blog的URL文件 在blog目录下新建文件"urls.py" : # -*- coding: ...
- Divide Two Integers(模拟计算机除法)
Divide two integers without using multiplication, division and mod operator. 由于不能用乘号,除号,和取余.那么一个数除另外 ...
- spring mvc随便接收list<objeect>参数
在后台设定一个类,PersonList类: public class PersonList {private List<User> user; public List<User> ...
