vs2017 + miniUI + dapper 添加、修改、删除、查询操作
A、数据库表引用先前建立的company 公司信息表。
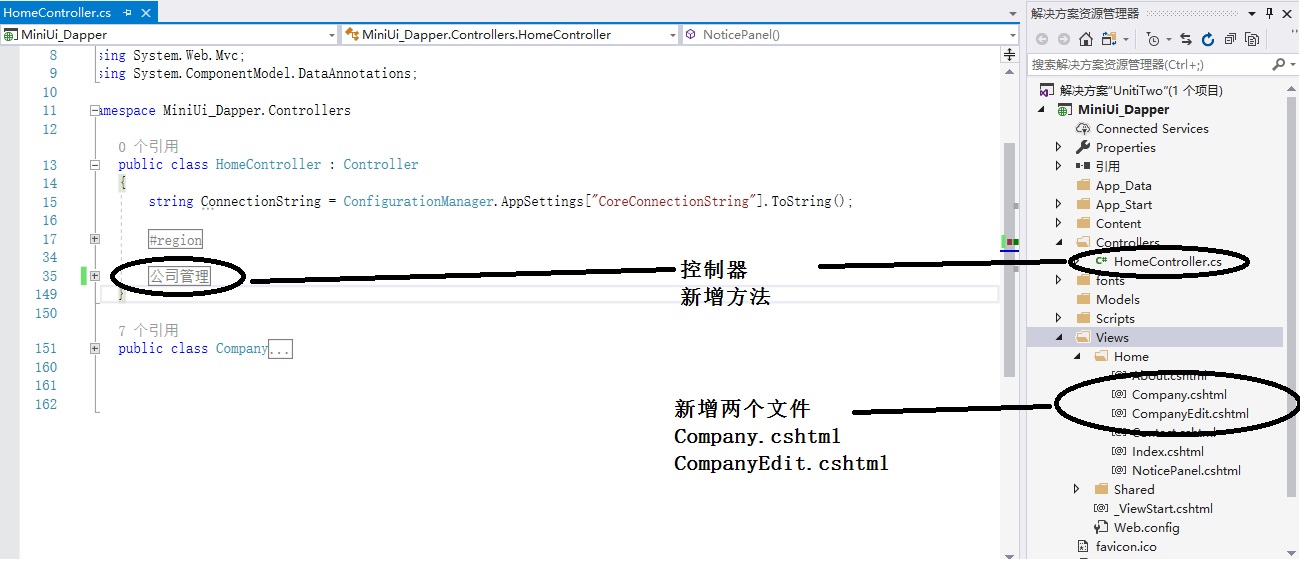
B、建立文件:
views 》 Home 》 Company.cshtml(新建文件) ,代码如下(直接复制即可)
@{
Layout = Layout = "~/Views/Shared/_Layout.cshtml"; ;
}
<div style="width:100%;">
<div class="mini-toolbar" style="border-bottom:0;padding:0px;">
<table style="width:100%;">
<tr>
<td style="width:100%;">
<a class="mini-button" iconCls="icon-add" onclick="add()">添加</a>
</td>
<td style="white-space:nowrap;">
<input id="key" name="key" class="mini-textbox" emptyText="请输入姓名" style="width:150px;" />
<a class="mini-button" onclick="search()">查询</a>
</td>
</tr>
</table>
</div>
</div>
<div id="datagrid1" class="mini-datagrid" style="width:100%;height:280px;" allowResize="true" pageSize="10"
url="/Home/CompanyList" idField="id" multiSelect="true" pagesize="20" showpager="true">
<div property="columns">
<!--<div type="indexcolumn"></div> -->
<div type="checkcolumn"></div>
<div field="CompanyName" width="120" headerAlign="center" allowSort="true">公司名称</div>
<div field="Address" width="120" headerAlign="center" allowSort="true">地址</div>
<div field="mobile" width="120" headerAlign="center" allowSort="true">电话</div>
<div name="action" width="100" renderer="onGenderRenderer" headerAlign="center">操作</div>
</div>
</div>
<script>
mini.parse();
var grid = mini.get("datagrid1");
grid.load();
grid.on("drawcell", function (e) {
var record = e.record,
column = e.column,
field = e.field,
value = e.value;
//action列,超连接操作按钮
if (column.name == "action") {
e.cellStyle = "text-align:center";
e.cellHtml = '<a class="mini-button" style="width:60px;" href="javascript:edit(\'' + record.id + '\')">修改</a> '
+ '<a class="mini-button" style="width:60px;" href="javascript:del(\'' + record.id + '\')" >删除</a>'
}
});
function search() {
var key = mini.get("key").value;
grid.load({ key: key });
}
$("#key").bind("keydown", function (e) {
if (e.keyCode == 13) {
search();
}
});
function del(rowid) {
if (rowid.length > 0) {
if (confirm("确定删除选中记录?")) {
grid.loading("操作中,请稍后......");
$.ajax({
url: "/Home/Delete?id=" + rowid,
type: "post",
success: function (text) {
grid.reload();
},
error: function () {
}
});
}
} else {
alert("请选中一条记录");
}
}
//添加、修改
function edit(rowid) {
mini.open({
targetWindow: window,
url: "/Home/CompanyEdit?Id=" + rowid,
title: "设置条件", width: 800, height: 600,
onload: function () {
var iframe = this.getIFrameEl();
var data = { action: "new" };
iframe.contentWindow.OpenContext = { parent: window, popwin: this };
},
ondestroy: function (action) {
loading();
grid.reload();
}
});
}
//新建
function add() {
mini.open({
targetWindow: window,
url: "/Home/CompanyEdit",
title: "添加菜单", width: 700, height: 300,
onload: function () {
var iframe = this.getIFrameEl();
var data = { action: "new" };
loading();
iframe.contentWindow.OpenContext = { parent: window, popwin: this };
},
ondestroy: function (action) {
grid.reload();
}
});
}
function loading() {
mini.mask({
el: document.body,
cls: 'mini-mask-loading',
html: '加载中...'
});
setTimeout(function () {
mini.unmask(document.body);
}, 1000);
}
</script>
views 》 Home 》CompanyEdit.cshtml(新建文件) ,代码如下(直接复制即可)
@model MiniUi_Dapper.Controllers.Company
@{
ViewBag.Title = "CompanyEdit";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<form id="form1" method="post">
<div class="mini-fit'">
<input name="Id" id="Id" class="mini-hidden" value="@Model.id" />
<table border="0" cellpadding="2" cellspacing="0" class="EditTable" style="width: 100%">
<tr>
<td class="tdLabel" style="width: 30%;"> 公司名称:</td>
<td class="tdText" style="width: 70%;"><input class="mini-textbox" id="CompanyName" name="CompanyName" style="width: 200px;" value="@Model.CompanyName"></td>
</tr>
<tr>
<td class="tdLabel" style="width: 30%;"> 地址: </td>
<td class="tdText" style="width: 70%;"> <input class="mini-textbox" id="Address" name="Address" style="width: 200px;" value="@Model.Address"> </td>
</tr>
<tr>
<td class="tdLabel" style="width: 30%;"> 电话: </td>
<td class="tdText" style="width: 70%;"> <input class="mini-textbox" id="mobile" name="mobile" style="width: 200px;" value="@Model.mobile"> </td>
</tr>
</table>
<div style="text-align:center;padding:10px;">
<a class="mini-button" onclick="onOk" style="width:60px;margin-right:20px;">确定</a>
<a class="mini-button" onclick="onCancel" style="width:60px;">取消</a>
</div>
</div>
</form>
<script type="text/javascript">
mini.parse();
var form = new mini.Form("form1");
function SaveData() {
var form = new mini.Form("#form1");
var data = form.getData(); //获取表单多个控件的数据
//var json = mini.encode(data); //序列化成JSON
$.ajax({
url: "/Home/CompanySave",
type: "post",
data: data,
success: function (text) {
//alert("提交成功,返回结果:" + text);
//grid.reload();
CloseWindow("提交成功");
}
});
}
function GetData() {
var o = form.getData();
return o;
}
function CloseWindow(action) {
if (action == "close" && form.isChanged()) {
if (confirm("数据被修改了,是否先保存?")) {
return false;
}
}
if (window.CloseOwnerWindow) return window.CloseOwnerWindow(action);
else window.close();
}
function onOk(e) {
SaveData();
}
function onCancel(e) {
CloseWindow("cancel");
}
</script>
Controllers》HomeController.cs(控制器新建方法) ,代码如下(直接复制即可)
#region 公司管理
/// <summary>
///
/// </summary>
/// <param name="pageIndex"></param>
/// <param name="pageSize"></param>
/// <param name="key">查询关键字,当前匹配公司名称</param>
/// <returns></returns>
[HttpPost]
public ActionResult CompanyList(int? pageIndex, int? pageSize,string key)
{
using (var conn = new MySqlConnection(ConnectionString))
{
pageIndex = pageIndex ?? 0;
pageSize = pageSize ?? 10;
string query = "";
if (key != null && key.Trim() != "")
query = "select * from Company" + " where CompanyName like '%"+ key +"%'";
else
query = "select * from Company";
var result = conn.Query<Company>(query).ToList();
var total = result.Count();
var list = result
.OrderByDescending(d => d.id).Skip((pageIndex * pageSize).Value)
.Take((pageSize).Value).Select(d => new
{
d.id,
d.CompanyName,
d.Address,
d.mobile,
d.link,
d.intodate
}).ToList();
return Json(new { total = total, data = list }, JsonRequestBehavior.AllowGet);
}
}
[HttpGet]
[Display(Description = "加载公司信息")]
public ActionResult CompanyEdit(int? id)
{
//点击编辑页面,如果id=0 则是增加操作,如果id>0则是修改操作。
using (var conn = new MySqlConnection(ConnectionString))
{
Company n;
if ((id ?? 0) == 0)
n = new Company();
else
{
n = conn.Query<Company>("select * from company where id=" + id).FirstOrDefault();
if (n == null)
return View("无公司信息");
}
return View(n);
}
}
[HttpPost]
[Display(Description = "保存公司信息")]
public ActionResult CompanySave(Company company)
{
try
{
using (var conn = new MySqlConnection(ConnectionString))
{
if (company.id == 0)
{
var query = " INSERT INTO `company`(`CompanyName`, `Address`, `mobile`, `link`) VALUES (@CompanyName, @Address, @mobile, @link) ;";
var result = conn.Query<Company>(query,company).FirstOrDefault();
return Json(new { @return = 1 }, JsonRequestBehavior.AllowGet);
}
else
{
var query = "UPDATE `company` SET `CompanyName` = @CompanyName, `Address` = @Address, `mobile` = @mobile, `link` = @link WHERE `id` = "+ company.id + ";";
var result = conn.Query<Company>(query, company).FirstOrDefault();
if (result == null)
return Json(new { @return = 1 }, JsonRequestBehavior.AllowGet);
else
return Json(new { @return = 1 }, JsonRequestBehavior.AllowGet);
}
}
}
catch (Exception ex)
{
return Json(new { @return = 1 }, JsonRequestBehavior.AllowGet);
}
return Json(new { @return = 1 }, JsonRequestBehavior.AllowGet);
}
/// <summary>
/// 根据表主键Id进行删除
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult Delete(int id)
{
using (var conn = new MySqlConnection(ConnectionString))
{
conn.Execute("delete from company where id=" + id);
return Json(new { @return = 1 }, JsonRequestBehavior.AllowGet);
}
}
#endregion

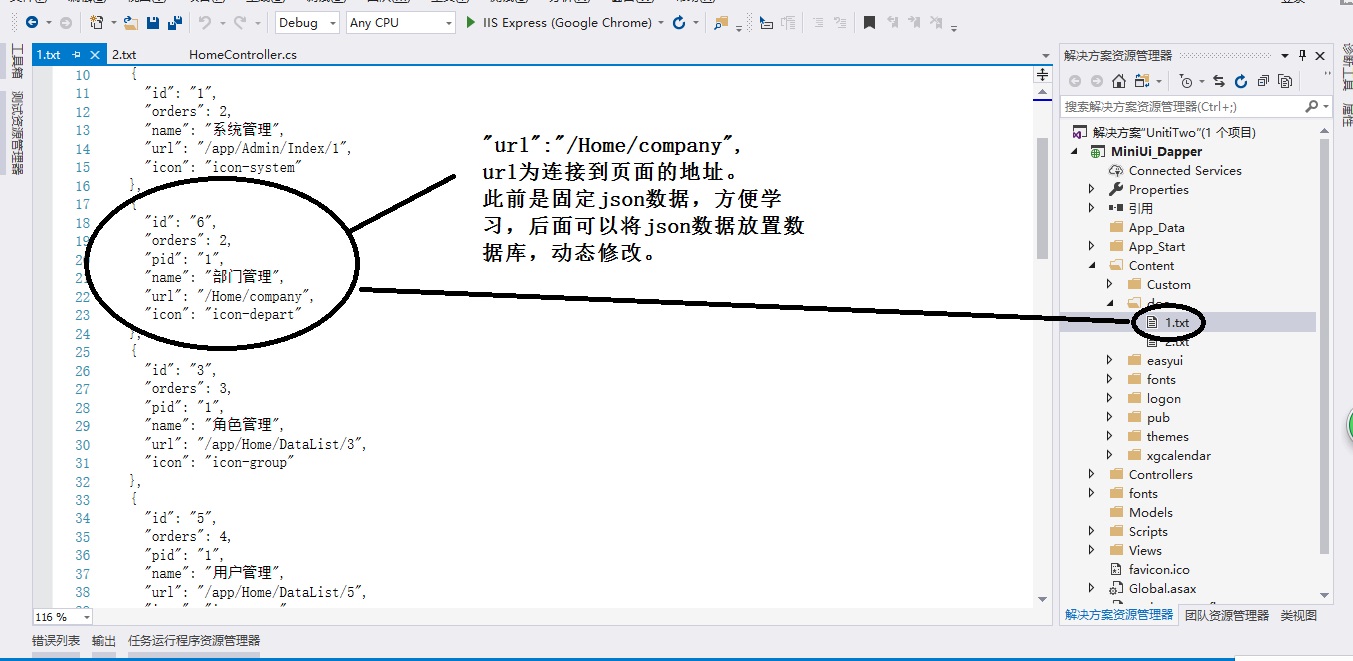
修改左菜单导航的json文件

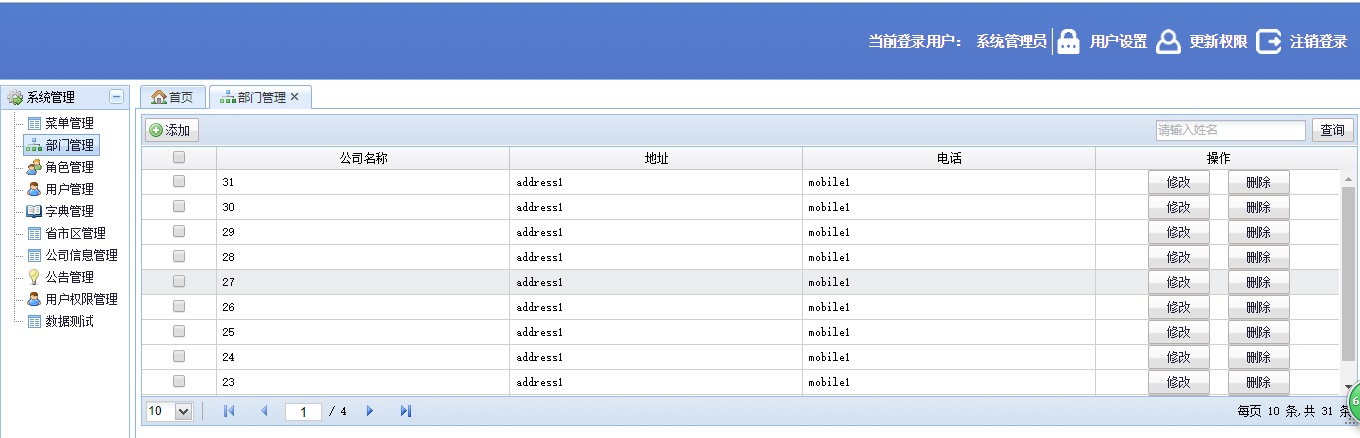
到此完成数据库的增删改查操作。运行一下看看结果。

可加qq群索要源码或交流:547765059
vs2017 + miniUI + dapper 添加、修改、删除、查询操作的更多相关文章
- Xamarin.Android 入门实例(4)之实现对 SQLLite 进行添加/修改/删除/查询操作
1.Main.axml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns: ...
- 打通前后端全栈开发node+vue进阶【课程学习系统项目实战详细讲解】(3):用户添加/修改/删除 vue表格组件 vue分页组件
第三章 建议学习时间8小时 总项目预计10章 学习方式:详细阅读,并手动实现相关代码(如果没有node和vue基础,请学习前面的vue和node基础博客[共10章] 演示地址:后台:demo ...
- JavaWeb_day03_员工信息添加修改删除
day03员工的添加,修改,删除 修改功能 思路 : 点击修改员工数据之后,跳转到单行文本,查询要修改的员工id的全部信息,主键id设置为readonly,其余的都可以修改, 修改之后,提交按钮,提交 ...
- Web 1三级联动 下拉框 2添加修改删除 弹框
Web 三级联动 下拉框 using System; using System.Collections.Generic; using System.Linq; using System.Web; u ...
- 【转】C#添加修改删除文件文件夹大全
[转]C#添加修改删除文件文件夹大全 C#添加修改删除文件文件夹大全 StreamWriter sw = File.AppendText(Server.MapPath(".")+& ...
- SpringBoot定时任务升级篇(动态添加修改删除定时任务)
需求缘起:在发布了<Spring Boot定时任务升级篇>之后得到不少反馈,其中有一个反馈就是如何动态添加修改删除定时任务?那么我们一起看看具体怎么实现,先看下本节大纲: (1)思路说明: ...
- ORM简介 单表添加修改删除表记录
---------------------------------------------------------------目标既定,在学习和实践过程中无论遇到什么困难.曲折都不灰心丧气,不轻易改变 ...
- mysql字段添加修改删除
MySQL添加字段和修改字段 MySQL添加字段的方法并不复杂,下面将为您详细介绍MYSQL添加字段和修改字段等操作的实现方法,希望对您学习MySQL添加字段方面会有所帮助. 1添加表字段 alt ...
- Oracle的学习二:表管理(数据类型、创建/修改表、添加/修改/删除数据、数据查询)
1.Oracle表的管理 表名和列名的命名规则: 必须以字母开头: 长度不能超过30个字符: 不能使用oracle的保留字: 只能使用如下字符:A-Z, a-z, 0-9, $, # 等. Oracl ...
随机推荐
- jQuery学习之------元素样式的操作
jQuery学习之------元素样式的操作 一..addClass( className )方法----增加样式 1.addClass( className ) : 为每个匹配元素所要增加的一个或多 ...
- [codeforces500E]New Year Domino
[codeforces500E]New Year Domino 试题描述 Celebrating the new year, many people post videos of falling do ...
- [luoguP1494] 岳麓山上打水 && [luoguP2744] [USACO5.3]量取牛奶Milk Measuring
传送门 传送门 dfs选取集合,dp背包判断 虽然我觉的会TLE.. 但是的确是AC了 #include <cstdio> #include <cstring> #includ ...
- bzoj 2653 middle (可持久化线段树)
middle Time Limit: 20 Sec Memory Limit: 512 MBSubmit: 1981 Solved: 1097[Submit][Status][Discuss] D ...
- SPOJ 3267 D-query (可持久化线段树,区间重复元素个数)
D-query Given a sequence of n numbers a1, a2, ..., an and a number of d-queries. A d-query is a pair ...
- Linux下汇编语言学习笔记32 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- Layui选项卡、进度条、面板、徽章、时间线、辅助元素
Layui选项卡.进度条.面板.徽章.时间线.辅助元素 Tab选项卡 - 页面元素 导航菜单可应用于头部和侧边,Tab选项卡提供多套风格,支持响应式,支持删除选项卡等功能.面包屑结构简单,支持自 ...
- Bad Luck Island-CodeForce(dp)
链接:http://codeforces.com/problemset/problem/540/D 题目大意: 这个岛上有三种生物 r石头 s剪刀 p布 求最后只剩一种生物的概率 用dp[i][ ...
- IDUtil 永不重复的ID
package com.xxx.common.util; import java.util.Random; /** * 各种id生成策略 * * @version 1.0 */ public clas ...
- 洛谷 P3609 [USACO17JAN]Hoof, Paper, Scissor蹄子剪刀…
P3609 [USACO17JAN]Hoof, Paper, Scissor蹄子剪刀… 题目背景 欢迎提供翻译,请直接在讨论区发帖,感谢你的贡献. 题目描述 You have probably hea ...
