fetch各种报跨域错误,数据无法获取的解决方案
1、介绍
fetch 提供了一个获取资源的接口 (包括跨域)。
fetch 的核心主要包括:Request , Response , Header , Body
利用了请求的异步特性 --- 它是基于 promise 的
2、用法
var request = new Request('/users.json', {
method: 'POST',
mode: 'cors',
redirect: 'follow',
headers: new Headers({
'Content-Type': 'text/plain'
})
});
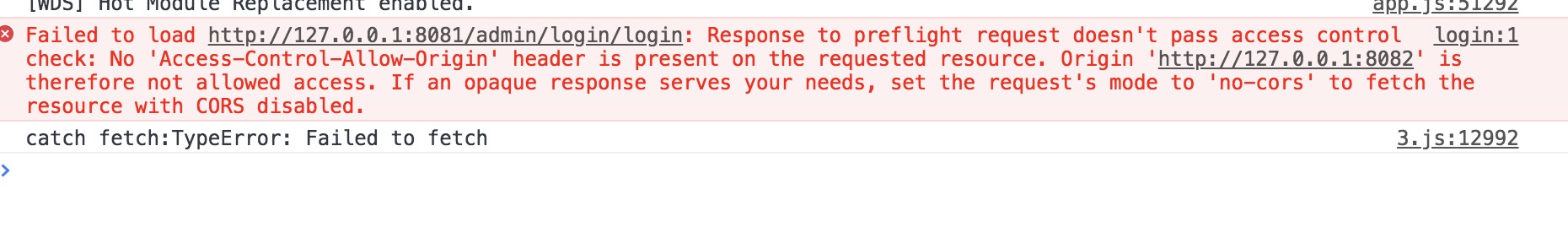
3、错误一

后端没有设置 跨域头部
处理方法:后端加跨域头部
res.setHeader('Access-Control-Allow-Origin', '*'); //最简单的设置跨域 *
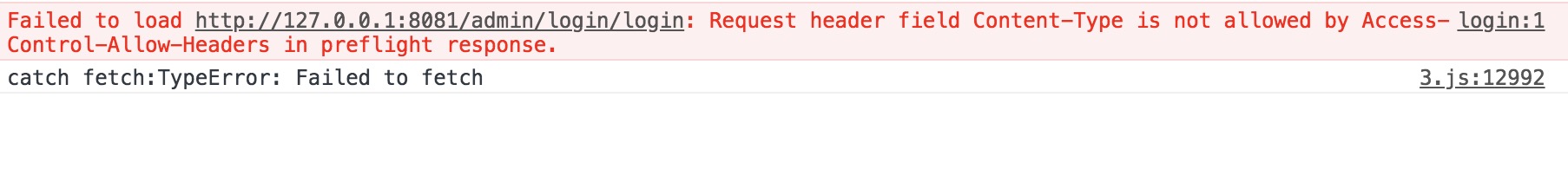
4、错误二

这个错误是是一系列的错误,这里显示的是 Content-Type,还有可能是 Origin 等
处理方法:后端加允许headers头部
res.setHeader('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept');
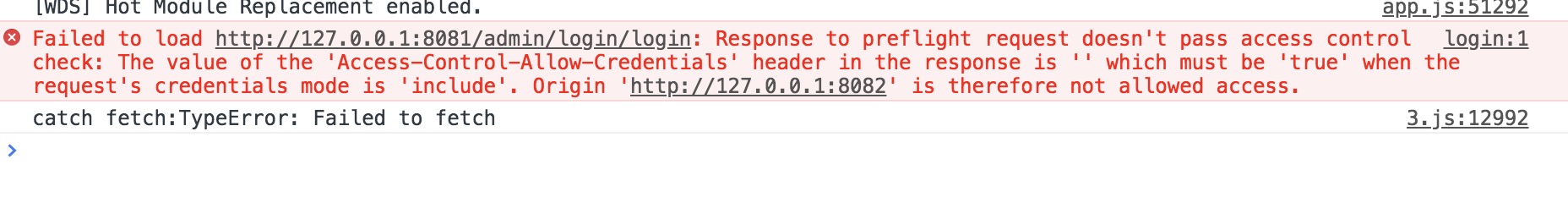
5、错误三

这里的错误是什么呢,前端设置了
fetch(url,{
credentails:true, // 允许允许传递 cookie
})
在请求时候报错了。
错误方法:后端加头部 credentials
res.setHeader('Access-Control-Allow-Credentials', true);//告诉客户端可以在HTTP请求中带上Cookie
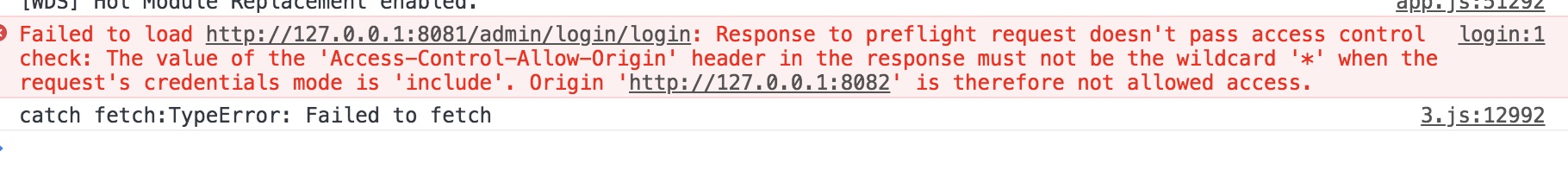
6、错误四

有时候,后端设置跨域,并且跨域设置为 *
但是前端仍然会报错,就像这个
处理方法:修改后端跨域头部
res.setHeader('Access-Control-Allow-Origin', origin);//注意这里不能使用 *
// origin 是你需要请求跨域资源的来源地址
// 如上面错误就可以是 http://127.0.0.1:8082
7、错误五
当我们使用 fetch 设置 mode :‘ no-cors ’,如:
fetch(url,{
mode:'no-cors',
})
在 network 的相应请求中,
有数据返回来,请求可以看到
但是就是得不到数据,fetch 无反应
这时候在控制台 console 上会出来这样错误

处理方法:将 no-cors 改为 cors
fetch(url,{
mode:'cors',
})
8.还有一种报错是后端返回的格式不对。

不能直接返回字符串,需要后端 toJson 下
想了解更多知识(源码等),想知道更多精华,看看我的博客吧 https://gilea.cn/
https://blog.csdn.net/qq_38323724
https://www.cnblogs.com/jiebba/p/9591534.html
fetch各种报跨域错误,数据无法获取的解决方案的更多相关文章
- chrome,opera..通过file协议浏览html代码时,发送的ajax请求本地文件,会报跨域错误
XMLHttpRequest cannot loadfile:///E:/webs/extJS/ext-3.3.0/examples/csdn/combobox.txt?_dc=14147389739 ...
- springboot 服务工程,前端服务调用接口报跨域错误
前后端分离,VUE.JS调用服务接口时,跨域错误.需要服务接口工程设置,如下: @SpringBootApplicationpublic class SpringCloudOpenapiApplica ...
- express+node.js搭建的服务器和在sublimeServer下的页面请求报跨域错误
1.前端页面使用vue中的axios请求nodejs响应.报以下错误: Failed to load http://localhost:3000/users/validate: Response to ...
- html Js跨域提交数据方法,跨域提交数据后台获取不到数据
MVC实现方式:(后台获取不到方法请参考下面js) [ActionAllowOrigin][HttpPost]public JsonResult Cooperation() { return json ...
- 前后端分离 导致的 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示 blocked by CORS policy
1.前言 静态页面 加载 <script type="module" > 报CORS 跨域错误,提示Access to script at ftp:///xxx.js ...
- jquery 跨域请求数据问题
昨天参加了一个前端的面试,被问到一个跨域请求数据问题,我们之前一直用的是apicloud的api进行请求的,跨域是被apicloud封装起来的,也就没有注意跨域请求数据的问题.当被问到用jquery跨 ...
- js跨域请求数据的3种常用的方法
由于js同源策略的影响,当在某一域名下请求其他域名,或者同一域名,不同端口下的url时,就会变成不被允许的跨域请求.那这个时候通常怎么解决呢,对此菜鸟光头我稍作了整理:1.JavaScript 在 ...
- HTML5 postMessage 跨域交换数据
前言 之前简单讲解了利用script标签(jsonp)以及iframe标签(window.name.location.hash)来跨域交换数据,今天我们来学习一下HTML5的api,利用postMes ...
- JSONProxy - 获取跨域json数据工具
JSONProxy是一款很好的获取json数据的代理网站,“Enables cross-domain requests to any JSON API”.当你苦于无法跨域获取json数据时,不妨一试, ...
随机推荐
- 微信小程序组件解读和分析:十二、picker滚动选择器
picker滚动选择器组件说明: picker: 滚动选择器,现支持三种选择器,通过mode属性来区分, 分别是普通选择器(mode = selector),时间选择器(mode = time),日期 ...
- php防止页面刷新代码
//代理IP直接退出 empty($_SERVER['HTTP_VIA']) or exit('Access Denied'); //防止快速刷新 session_start(); $seconds ...
- R in action读书笔记(2)-第五章:高级数据管理(下)
5.4 控制流 语句(statement)是一条单独的R语句或一组复合语句(包含在花括号{ } 中的一组R语 句,使用分号分隔): 条件(cond)是一条最终被解析为真(TRUE)或假(FAL ...
- jquery日期控件+时分秒
因为项目需要,一些时间上的查询要精确的时分.先看下效果图吧. 所需要的js 跟css 文件 jsp://特别注意引入的先后顺序 <link rel="stylesheet" ...
- Matlab plotyy画双纵坐标图实例
Matlab plotyy画双纵坐标图实例 x = 0:0.01:20;y1 = 200*exp(-0.05*x).*sin(x);y2 = 0.8*exp(-0.5*x).*sin(10*x);[A ...
- 使用GetLogicalDriveStrings获取卷标
#include <windows.h> #include <stdio.h> #define BUFSIZE 512 int main() { TCHAR szTemp[BU ...
- CAD交互绘制直线(com接口)
用户可以在控件视区任意位置绘制直线. 主要用到函数说明: _DMxDrawX::DrawLine 绘制一个直线.详细说明如下: 参数 说明 DOUBLE dX1 直线的开始点x坐标 DOUBLE dY ...
- [转载]MyBatis mapper文件中的变量引用方式#{}与${}的差别
转载自:http://blog.csdn.net/szwangdf/article/details/26714603 默认情况下,使用#{}语法,MyBatis会产生PreparedStatement ...
- vue中的组件传值
组件关系可以分为父子组件通信.兄弟组件通信.跨级组件通信. 父传子 - props 子传父 - $emit 跨级可以用bus 父子双向 v-model 父链(this.$parent this.$ch ...
- Java 序列化Serializable详解(附详细例子)
Java 序列化Serializable详解(附详细例子) 1.什么是序列化和反序列化Serialization(序列化)是一种将对象以一连串的字节描述的过程:反序列化deserialization是 ...
