WebDriver--简单的元素操作
以登录163邮箱为例,演示以下几个方法的使用
①switch_to.frame()
②.clear()
③.send_keys()
④.click()
⑤switch_to_default_content()
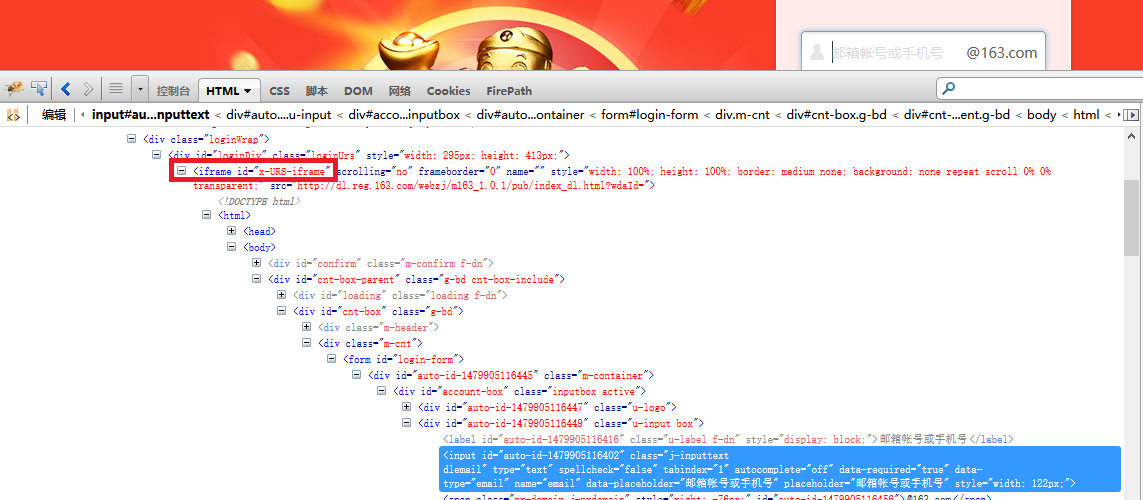
一、先分析163邮箱登录首页的HTML代码如下截图所示,分析一下几个需要注意的地方
用Firefox浏览器,通过Firebug定位”邮箱账号“输入处,其html代码如截图中蓝色部分
先来分析一下该元素,其tag为input,其属性有id、class、type、name、style等等,
不难发现该元素的id属性值中带有数字,一般带有数字的id值是可变的,不唯一,保险起见,定位该元素时不用id的定位方式。
在邮箱地址输入框的上方,可以看出其嵌套在表单frame/iframe中,所以定位邮箱账号输入框时,先进入到frame/iframe表单中,
frame/iframe的定位方式有3种,一是通过id;二是通过name;三是xpath
例:switch_to_frame(id) ; 或是 switch_to_frame(name);若frame没有id和name,只能是通过xpath方式定位到frame,switch_to_frame(xpath)

二、具体的登录代码如下:
# -*- coding:utf-8 -*-
from selenium import webdriver
import time driver = webdriver.Firefox()
driver.get("http://www.mail.163.com/") driver.switch_to.frame("x-URS-iframe") #①switch_to.frame()进入到表单中
driver.find_element_by_xpath("//input[@class='j-inputtext dlemail']").clear() #②定位邮箱地址输入框,有时输入框中记忆了上次的账号,所以用clear()先清理一下输入框中的内容
driver.find_element_by_xpath("//input[@class='j-inputtext dlemail']").send_keys(username) #③在邮箱地址输入框中用send_keys()输入用户名
driver.find_element_by_xpath("//input[@class='j-inputtext dlpwd']").send_keys(password) #③在密码输入框中用send_keys()输入密码
driver.find_element_by_id("dologin").click() #④click()点击登录按钮
driver.switch_to.default_content() #⑤switch_to.default_content() 退出所有的表单;switch_to.parent_frame()退出当前一级表单
time.sleep(5)
driver.quit()
若文中内容有误,希望大家指正,谢谢。
WebDriver--简单的元素操作的更多相关文章
- Selenium2(WebDriver)总结(五)---元素操作进阶(常用类)
1.Alert类 Alert是指windows弹窗的一些操作,需要new一个Alert类 driver.switchTo().alert():切换到alert窗口 alert.getText():取得 ...
- selenium--控制浏览器和简单元素操作
控制浏览器1.driver.maximize_window() #浏览器最大化2.driver.set_windows_size(480*800) #浏览器设置成移动端大小(480*800),参数数字 ...
- selenium + python自动化测试unittest框架学习(三)webdriver元素操作(二)
上一篇是元素的定位,那么定位元素的目的就是对元素进行操作,例如写入文本,点击按钮,拖动等等的操作 (1)简单元素操作 简单元素操作 find_element_by_id("kw") ...
- webdriervAPI(控制浏览器及简单元素操作)
from selenium import webdriver driver = webdriver.Chorme() driver.get("http://www.baidu.co ...
- Selenium 2自动化测试实战9(简单元素操作)
一.简单元素操作 1. webdriver中常用的几个方法: clear():清除文本 send_keys(*value):模拟按键输入 click():单击元素 clear()方法用于清除文本输入框 ...
- D3.js系列——元素操作和简单画布操作
一.元素操作: 1.选择元素 select 和 selectAll,以及选择集的概念 var p = d3.select("body").select("p") ...
- Selenium webdriver 元素操作
本来这些东西网上一搜一大堆,但是本着收集的精神,整理一份放着吧!哈!哈!哈! 1. 输入框(text field or textarea) WebElement element = driver.fi ...
- Selenium webdriver Java 元素操作
本来这些东西网上一搜一大堆,但是本着收集的精神,整理一份放着吧!哈!哈!哈! 1. 输入框(text field or textarea) WebElement element = driver.fi ...
- Java Selenium - 元素操作 (二)
一篇概括了常用的元素定位方法,但是找到元素还是不够的,模拟鼠标的操作,完成各个功能点的自动操作才是关键. 下面是常见的页面元素操作会涉及到的方法,不是很全,比较复杂的后面单独拿出来做案例. 一, 输入 ...
- selenium webdriver模拟鼠标键盘操作
在测试使用Selenium webdriver测试WEB系统的时候,用到了模拟鼠标.键盘的一些输入操作. 1.鼠标的左键点击.双击.拖拽.右键点击等: 2.键盘的回车.回退.空格.ctrl.alt.s ...
随机推荐
- 安卓四核PDA手持PDA智能POS机 打印二维码 分享
很多项目都会用到 类似的要求 移动手持终端 通过程序 可以生成条码或二维码 打印出小票或标签纸 下面直接上代码 希望对大家有点用处 private void print(){ csys.setTex ...
- TF-IDF算法确定阅读主题词解答英语阅读Title题目
#include <math.h> #include <time.h> #include <stdlib.h> #include <iostream> ...
- 【C++设计模式】单件类与DCLP(Double Check Lock Pattern)的风险
[单件类] 保证只能有一个实例化对象,并提供全局的访问入口. [设计注意事项] 1.阻止所有实例化的方法: private 修饰构造函数,赋值构造函数,赋值拷贝函数. 2.定义单实例化对象的方法: a ...
- 接口测试第三课(HTTP协议简介) -- 转载
一.打开百度URL详解: 用浏览器打开百度网址,输入任意关键字搜索后: 详细URL地址复制出来如下 https://www.baidu.com/s?ie=utf-8&f=8&rsv_b ...
- Windows中使用TortoiseGit提交项目到GitLab配置
下文来给各位介绍Windows中使用TortoiseGit提交项目到GitLab配置过程,下在全部图片希望对各位带来方便面. Gitlab默认的配置推荐使用shell命令行与server端进行交互,作 ...
- DOS命令详解
DOS命令详解 命令 \? 可以进入命令帮助 1.md命令创建目录. MKDIR [drive:]pathMD [drive:]path 如果命令扩展被启用,MKDIR 会如下改变: 如果需要,MKD ...
- .net core 产品开发问题记录
背景 最近在公司的一个产品研发中,最终还是选择了以.net core 作为主要的技术方案.本文会拟记录开发过程中于以往中区别比较大,或者可能造成的坑. 程序集无法引用本地程序集 .net core 的 ...
- .net开源后可以查看的源代码
通过此网站可以直接查询基于.net framework4.6的源码 也可以下载到本地通过VS 查看.
- javascript运行机制
太久没更新博客了,Javascript运行机制 Record it 1.代码块 JavaScript中的代码块是指由<script>标签分割的代码段.例如: <script type ...
- View的弹性滑动
View的弹性滑动 实现弹性滑动的思想:将一次大的滑动分成若干次小的滑动并在一个时间段内完成,具体的实现方式有很多,如通过Scroller.Handler#postDelayed以及Thread#sl ...
