vue-element:文件上传七牛之key和异步的问题
效果图:


html 代码:
- <el-form-item label="Excel文件" :label-width="formLabelWidth" prop="excelurl">
- <el-upload class="avatar-uploader"
- ref="upload"
- action="//up.qbox.me/"
- :auto-upload="false"
- :show-file-list="false"
- :on-success="handleFileSuccess"
- :on-error="handleFileError"
- :on-change="handleChange"
- :before-upload="beforeFileUpload"
- :data="uploadFile">
- <el-button slot="trigger" size="small" type="primary" class="file-select-btn">选择文件</el-button>
- <el-button class="upload-file-btn" size="small" type="primary" :disabled="isSuccessUpload" @click="uploadAction">上传</el-button>
- </el-upload>
- <el-input type="text" v-model="form.excelurl" class="upload-file-input" v-if="fileState" disabled></el-input>
- <el-button size="small" type="primary" class="change-file-btn" v-if="btnState" @click="fileState=false;btnState=false">修改</el-button>
- </el-form-item>
- 其中: auto-upload="false" 为选择文件后不立即上传 on-change="handleChange" 为状态改变立即触发
Js代码:
- beforeFileUpload(file) {
- let filetype = file.name.slice(file.name.lastIndexOf('.'),file.name.length)
- if (filetype === '.xls' || filetype === '.xlsx') {
- // return true
- } else {
- this.$message.error('请上传EXCEL格式文件')
- return false
- }
- const isLt2M = file.size / 1024 / 1024 < 2
- if (!isLt2M) {
- this.$message.error('上传文件大小不能超过 2MB!')
- return false;
- }
- },
- handleChange(file){
- if(!this.fileState){
- this.$http.post(GET_UPLOAD_TOKEN, {}).then(res => {
- if (res.data.ret === 0) {
- this.uploadFile = {key:file.name,token : res.data.data.upToken}
- this.form.excelurl = file.name
- this.fileState = true
- }else{
- return false
- }
- })
- }
- },
- uploadAction(){
- this.$refs.upload.submit()
- },
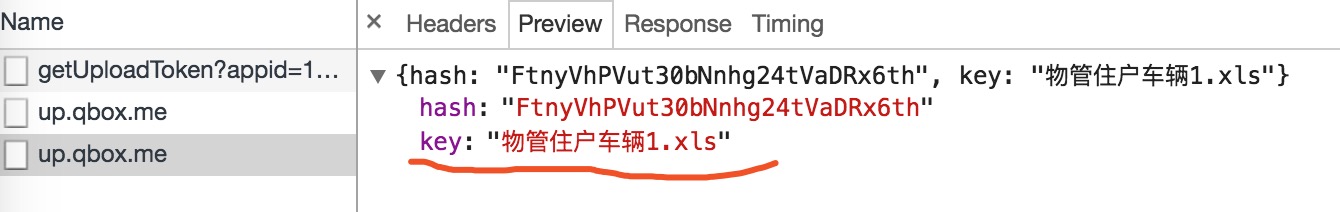
上传成功:

vue-element:文件上传七牛之key和异步的问题的更多相关文章
- vue + element 文件上传 并将文件转 base64
当时有一个需求 是需要用到上传文件这个功能,并且需要将文件转为 base64 给到后台.网上找的全是啥图片转base64 肯定是因为这类需求比较常见.当时有点懵了.后面一想,都他娘是文件啊.然后就找到 ...
- nodejs+phantomjs+七牛 实现截屏操作并上传七牛存储
近来研究了下phantomjs,只是初涉,还谈不上深入研究,首先介绍下什么是phantomjs. 官网上的介绍是:”PhantomJS is a headless WebKit scriptable ...
- springboot+vue实现文件上传
https://blog.csdn.net/mqingo/article/details/84869841 技术: 后端:springboot 前端框架:vue 数据库:mysql pom.xml: ...
- php base64编码图片上传七牛
上网上找了好几个例子 都是自己写curl上传 感觉七牛这么多年了不应该sdk不提供一个方法 然后试 试 试 显示put 方式 上传上去 就是个字符串 后来换成文件上传方法 putFile 成了 不废话 ...
- vue element-ui 文件上传
<el-upload class="upload-demo" action="" :before-remove="beforeRemove&qu ...
- vue+springboot文件上传
//vue element-ui组件 <el-upload style="position: relative;top: -40px;left: 240px;" ...
- vue element upload上传、清除等
如果项目中可以使用file-list,那我们可以点击file-list删除文件列表: 有时候项目中是不要这个文件列表的,所以在上传成功以后,文件列表一直存在,要重新上传就必须刷新页面,所以我们需要手动 ...
- vue大文件上传控件选哪个好?
需求: 项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在20G内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以20G来进行限制. PC端全平台支持,要求支持Window ...
- vue大文件上传插件选哪个好?
文件夹数据库处理逻辑 public class DbFolder { JSONObject root; public DbFolder() { this.root = new JSONObject() ...
随机推荐
- STM32的精确延时
/*---------------------------------------------------------- 文件名:systick.c 文件描写叙述:sysTick 系统滴答时钟1us中 ...
- Python爬虫开发【第1篇】【爬虫案例】
案例一:网站模拟登录 # douban.py from selenium import webdriver from selenium.webdriver.common.keys import Key ...
- lsblk df
df(1) - Linux manual page http://man7.org/linux/man-pages/man1/df.1.html report file system disk spa ...
- Android Studio集成Genymotion 及Genymotion 配置ADB
1.打开 Android Studio,依次[File]-[Settings],快捷键 Ctrl + Alt + S 2.在打开的 settings 界面里找到 plugins 设置项,点击右侧的“ ...
- The android gradle plugin version 2.3.0-beta2 is too old, please update to the latest version.
编译项目的时候,报如下错误: Error:(, ) A problem occurred evaluating project ':app'. > Failed to apply plugin ...
- UWP开发入门系列笔记之(零):UWP的前世今生
引言 在本篇文章中,可以掌握以下知识: 设备族群,如何决定目标设备 新的UI控件和新面板帮助你适应不同的设备特征 从Windows 8系统开始,微软就 引入了WindowsRT(Windows Run ...
- 并不对劲的bzoj3932: [CQOI2015]任务查询系统
传送门-> 离线操作听上去很简单,遗憾的是它强制在线. 每个时刻可以看成可持久化线段树中的一个版本,而每一个版本的线段树维护的是值某一段区间且在这个版本对应的时刻出现的数之和. 会发现同一时刻可 ...
- Synchronized的使用和注意事项
synchronized: 1.取得的锁都是对象锁,而不是把一段代码或方法(函数)当作锁: 2.多个线程访问的必须是同一个对象. 3.当一个线程执行的代码出现异常时,其所持有的锁会自动释放 4.A线程 ...
- UI:网络请求
JSON 外层是一个数组或者字典 富文本(相对来说比较安全).超文本,https安全超文本协议 NSURL NSURL *url = [[NSURL alloc]initWithString:@&qu ...
- E20180205-hm
insensitive adj. 不敏感的; 感觉迟钝的; (对某事物) 无感觉的; (对变化) 懵然不知的; occurence 出现,发生; capital n. 资本; 首都; 资源; 大写字 ...
