CSS实现两栏布局
写在前面
两栏布局是指页面布局由主栏和边栏组成,是许多网页的布局方式,一般使用CSS去实现两栏布局。
实现两栏布局的方式有多种,这里采用四种比较常见的实现方式。主要是流体布局(liquid layouts),凝胶布局(Jello layouts),绝对布局(absolute layouts),表格布局(table layouts)。
所有源码在底部。
流体布局
浏览器显示HTML元素,是从HTML文件最上面开始,从上往下沿元素流显示各个元素,像一个流体一样。
页面布局如下:
<header>页眉.................</header>
<div id="section">
内容开始
<p>段落1...................................</p>
<p>段落2...................................</p>
<p>段落3...................................</p>
<p>超长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长段落</p>
内容结束
</div>
<div id="aside">
<p>段落1...................................</p>
<p>段落1...................................</p>
<p>段落2...................................</p>
<p>段落3...................................</p>
<p>长长长长长长长长长长长长长长长长长长长长长长长长长长长段落</p>
</div>
<footer>
页脚
</footer>
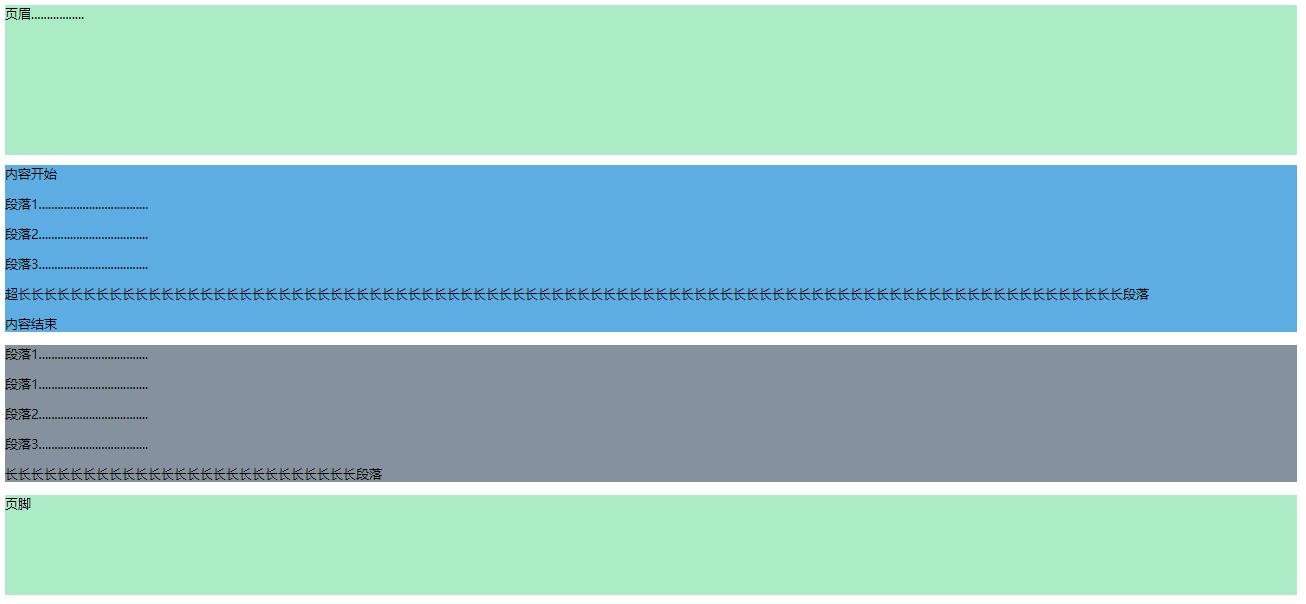
效果如下:

为了实现两栏布局,就要让页面左栏浮动起来
div#section
{
float: left; // 让页面左栏浮动起来
}
如果光让左栏浮动起来,浏览宽度足够的时候显示会正常,宽度不够时,则会遮挡住页脚

这时候就要清除浮动,就能让页脚不被遮挡
footer
{
clear: left; // 清除浮动,clear的值有 left/right/both,分别是清除左/右/两边的浮动
}

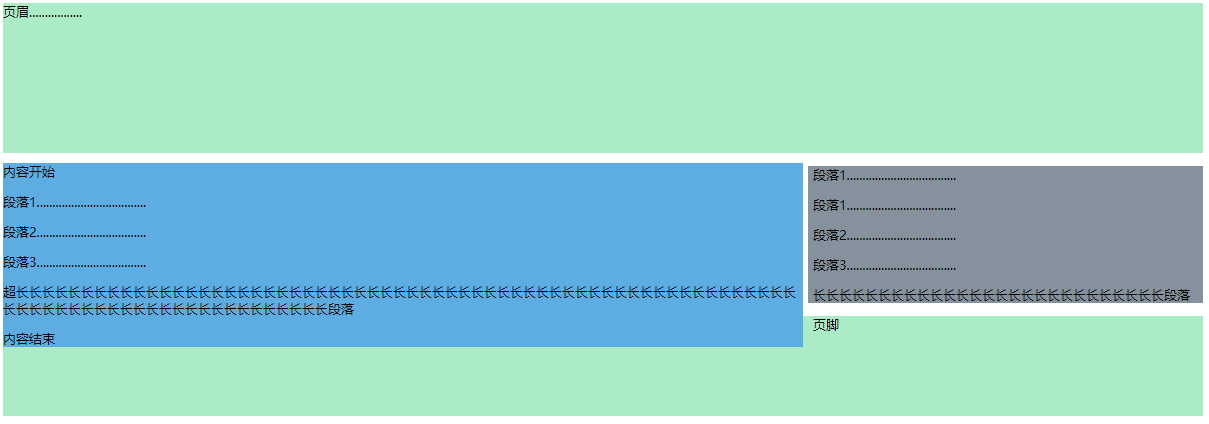
冻结布局
流体布局当用户拉长或者缩小浏览器时,页面的内容会随之换行,很多时候这并是不我们想要看到的效果,这时候就要把页面冻结住,使用冻结布局。
冻结布局就是在流体布局的最外层,加一层div,并且指定宽度。
<div id="allcontent"> // 实现冻结布局
<header>页眉.................</header>
<div id="section">
内容开始
<p>段落1...................................</p>
<p>段落2...................................</p>
<p>段落3...................................</p>
<p>超长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长段落</p>
内容结束
</div>
<div id="aside">
<p>段落1...................................</p>
<p>段落1...................................</p>
<p>段落2...................................</p>
<p>段落3...................................</p>
<p>长长长长长长长长长长长长长长长长长长长长长长长长长长长段落</p>
</div>
<footer>
页脚
</footer>
</div>
div#allcontent
{
width: 1200px; // 指定宽度为1200px
}
凝胶布局
当我们使用冻结布局,页面就会停靠在左边,为了使页面居中,就要使用凝胶布局。
凝胶布局就是将页面最外层的div的左外边距和右外边距设置为auto。凝胶布局无论浏览器大小如何变化,页面始终会居中。
div#allcontent
{
width: 1200px;
margin-left: auto;
margin-right: auto;
}
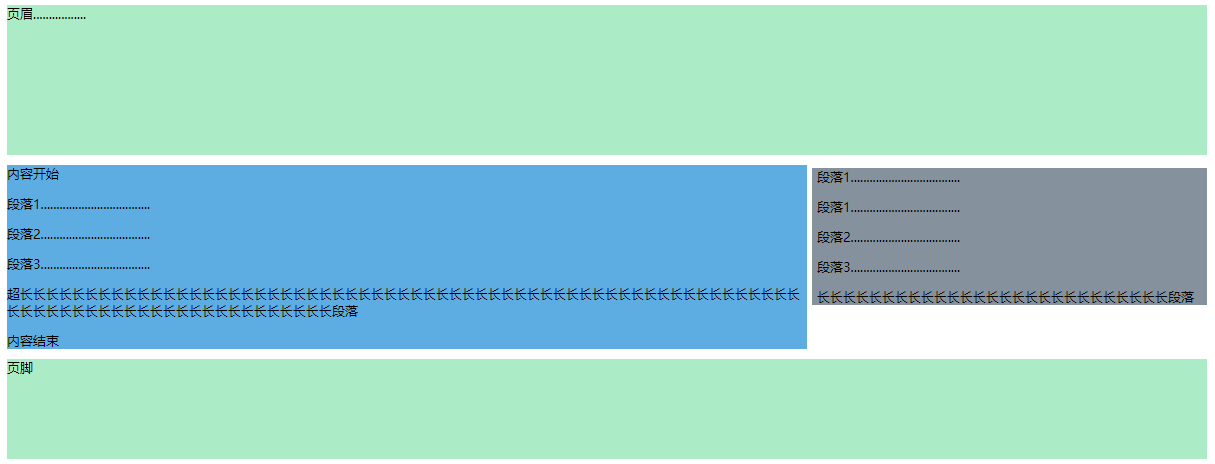
绝对布局
绝对布局就是使用position:absolute对元素进行布局。
position有四个属性,默认就是static,就是不会被定位。absolute使用最近的父元素进行定位。fixed使用视窗进行定位,也就是使用浏览器进行定位。relative使用元素本身在正常位置进行定位。
两栏布局可以使用绝对定位,指定一定的像素,来实现绝对布局,
div#aside
{
position: absolute; // 绝对布局
top: 170px; // 距离父元素顶部边框170px
right: 0px; // 距离父元素右部边框0px
width: 300px; // 指定宽度
}
由于绝对定位是将元素从流中删除,所以更改浏览器大小时,也会出现边框遮挡住页脚的情况。
表格布局
表格布局就是将页面用表格的形式进行布局。使用display:table进行实现。
HTML中也有<table>标签,有的人实现表格布局会使用<table>标签,但是这是不合理的。HTML是超文本标记语言,各个标签都有自己对应的语义,目的是为了结构清晰,所以不应该使用HTML来进行表格布局,而应该使用CSS进行布局的操作。
<header>页眉.................</header>
<div id="tableContainer">
<div id="tableRow">
<div id="section">
内容开始
<p>段落1...................................</p>
<p>段落2...................................</p>
<p>段落3...................................</p>
<p>超长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长段落</p>
内容结束
</div>
<div id="aside">
<p>段落1...................................</p>
<p>段落1...................................</p>
<p>段落2...................................</p>
<p>段落3...................................</p>
<p>长长长长长长长长长长长长长长长长长长长长长长长长长长长段落</p>
</div>
</div>
</div>
<footer>
页脚
</footer>
表格布局需要在最外层的div中使用display:table
div#tableContainer
{
display: table; // 最外层div设置为表格
border-spacing: 10px; // 表格布局没有外边距,border-spacing就是等同于margin
}
div#tableRow
{
display: table-row; // 设置一行,也可以设置多行
}
div#section
{
display: table-cell; // 将div设置为表格中的单元格
background-color: rgb(93, 173, 226);
}
div#aside
{
display: table-cell; // 将div设置为表格中的单元格
background-color: rgb(133, 146, 158);
}
写在最后
实现布局的方式可以有许多种,使用哪一种具体看业务需求,但是两栏布局比较适合使用表格布局,而且,日常使用中,一般不会单独使用一种布局,多种布局同时使用才是常态,才能实现最好的效果。
完整源码链接:https://github.com/yijidao/layouts
CSS实现两栏布局的更多相关文章
- css 关于两栏布局,左边固定,右边自适应
好几个星期都没写博客了,最近不忙也不闲,稀里糊涂过了两个星期,之前几个月内天天坚持签到.最近也没签到.哈哈,说正事. 今天做东钿互金平台后台页面,昨天做了一个登录页面,业偶碰到了一个难题.等下也要把它 ...
- css实现两栏布局,左侧固定宽,右侧自适应的7中方法
一个面试会问的问题,如何实现两个盒子,左侧固定宽度,右侧自适应. 1.利用 calc 计算宽度的方法 css代码如下: .box{overflow: hidden;height: 100px;marg ...
- CSS | 自适应两栏布局方法
html代码: <div class="main"> <div class="left" style="background: #0 ...
- css的两栏布局
经典的实现左边固定宽度,右边宽度自适应的几种方法 利用float和margin-left属性(margin-left的值可以稍稍大于或者等于.left的宽度) .left{ width: 30px; ...
- CSS 实现:两栏布局(一边固定,一边自适应)
☊[实现要求]:CSS实现左边固定,右边自适应父容器宽度的两栏布局. <body> <div class="left"></div> <d ...
- CSS 实现左侧固定,右侧自适应两栏布局的方法
"左边固定,右边自适应的两栏布局",其中有老生常谈的float方法,BFC方法,也有CSS3的flex布局与grid布局.并非所有的布局都会在开发中使用,但是其中也会涉及一些知识点 ...
- css布局 - 工作中常见的两栏布局案例及分析
突然想到要整理这么一篇平时工作中相当常见但是我们又很忽视的布局的多种处理方法.临时就在我经常浏览的网站上抓的相对应的截图.(以后看到其他类型的我再补充) 既然截了图,咱们就直接看人家使用的布局方式,毕 ...
- 七种CSS左侧固定,右侧自适应两栏布局
一 两栏布局基本HTML和CSS 首先创建基本的HTML布局和最基本的样式. 基本的样式是,两个盒子相距20px, 左侧盒子宽120px,右侧盒子宽度自适应 <div class="w ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
随机推荐
- 【Codeforces 992B】Nastya Studies Informatics
[链接] 我是链接,点我呀:) [题意] 题意 [题解] 因为gcd(a,b)=x 所以设a = nx b = mx 又有ab/gcd(a,b)=lcm(a,b)=y 则nmx = y 即n(m*x) ...
- [luoguP2045] 方格取数加强版(最小费用最大流)
传送门 水题 ——代码 #include <queue> #include <cstdio> #include <cstring> #include <ios ...
- [luoguP1879] [USACO06NOV]玉米田Corn Fields(DP)
传送门 说要统计方案,感觉就是个 Σ 而矩阵中只有 01 ,可以用二进制表示 这样,预处理出每一个每一行所有可能的状态 s 然后初始化第一行所有状态的方案数为 1 f[i][j] = Σf[i - 1 ...
- IDEA中用jetty启动项目时,url 404
问题背景:IDE:IDEA 语言:java 服务器:jetty 框架:nutz 问题描述: 按照nutz构建j2ee项目,配置projectStructor中的依赖,jre,jetty之后,部署,并通 ...
- 用xtrabackup+binlog恢复误删除的数据库
关键技术,数据库产生的二进制文件,在主库就是binlog在从库就是relay-log,用最新的物理备份可以新启动个新实例,可以模拟个从库,把主库的binlog复制到新的数据库实例上,利用主从复制和物理 ...
- Jenkins+Github持续集成
由于最近团队代码库从coding迁移到github,在CI工具的选型上尝试了travis-ci和circle-ci,最后决定自己搭建CI服务器,而我也有幸认领了这个任务的调研,因此有了这篇文章. 之前 ...
- springMVC和ckeditor图片上传
springMVC和ckeditor图片上传 http://blog.csdn.net/liuchangqing123/article/details/45270977 修正一下路径问题: packa ...
- HDFS学习笔记(2)hdfs_shell & JavaAPI
FileSystem shell指令 官方文档: HDFS Commands Reference appendToFile cat checksum chgrp chmod chown copyFro ...
- UVa 12279 - Emoogle Balance
题目:给你n个数字推断.零和非零数字的个数差. 分析:简单题. 读入数据非零+1.为零-1. 说明:目标650题╮(╯▽╰)╭. #include <iostream> #include ...
- LeetCode 709. To Lower Case (转换成小写字母)
题目标签:String 题目让我们把大写字母转换成小写,只要遇到的是大写字母,把它 + 32 变成 小写就可以了. Java Solution: Runtime beats 100.00% 完成日期: ...
