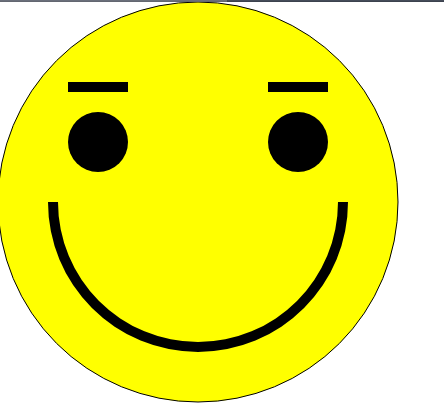
svg make a face

1.创建项目
#使用simple模板
vue init webpack-simple vue-svg
#安装依赖
cd vue-svg/
npm i
#安装d3
npm i d3 --save
2.代码
重复性代码未做整理.

App.vue
<template>
<div id="app">
<svg id="svg"></svg>
</div>
</template> <script>
import * as d3 from "d3"; export default {
name: "app",
data() {
return {
msg: "Welcome to Your Vue.js App"
};
},
methods: {
draw() {
console.log(d3);
const svg = d3.select("#svg"); const face = svg
.append("circle")
.attr("r", 200)
.attr("fill", "yellow")
.attr("cx", 200)
.attr("cy", 200)
.attr("stroke", "black");
const leftEye = svg
.append("circle")
.attr("r", 30)
.attr("fill", "black")
.attr("cx", 100)
.attr("cy", 140);
const rightEye = svg
.append("circle")
.attr("r", 30)
.attr("fill", "black")
.attr("cx", 300)
.attr("cy", 140);
const leftEyebrow = svg
.append("rect")
.attr("x", 70)
.attr("y", 80)
.attr("height", 10)
.attr("width", 60)
.transition()
.duration(1000)
.attr("y", 60)
.transition()
.duration(1000)
.attr("y", 80);
const rightEyebrow = svg
.append("rect")
.attr("x", 270)
.attr("y", 80)
.attr("height", 10)
.attr("width", 60)
.transition()
.duration(1000)
.attr("y", 60)
.transition()
.duration(1000)
.attr("y", 80);
const mouth = svg
.append("path")
.attr(
"d",
d3.arc()({
innerRadius: 140,
outerRadius: 150,
startAngle: Math.PI / 2,
endAngle: (Math.PI * 3) / 2
})
)
.attr("transform", "translate(200,200)");
}
},
mounted() {
this.draw();
}
};
</script> <style>
#app {
height: 500px;
width: 100%;
}
#svg {
height: 100%;
width: 100%;
}
* {
margin: 0;
padding: 0;
}
</style>
3.打包
#编译
npm run build
#全局安装server
npm i http-server -g
#运行server, 当前目录作为server的根目录
http-server
svg make a face的更多相关文章
- 【Web动画】SVG 实现复杂线条动画
在上一篇文章中,我们初步实现了一些利用基本图形就能完成的线条动画: [Web动画]SVG 线条动画入门 当然,事物都是朝着熵增焓减的方向发展的,复杂线条也肯定比有序线条要多. 很多时候,我们无法人工去 ...
- 【Web动画】SVG 线条动画入门
通常我们说的 Web 动画,包含了三大类. CSS3 动画 javascript 动画(canvas) html 动画(SVG) 个人认为 3 种动画各有优劣,实际应用中根据掌握情况作出取舍,本文讨论 ...
- SVG:textPath深入理解
SVG的文本可以沿着一条自定义的Path来排布,比如曲线.圆形等等,使用方式如下所示(来源MDN): <svg viewBox="0 0 1000 300" xmlns=&q ...
- SVG:linearGradient渐变在直线上失效的问题解决方案
SVG开发里有个较为少见的问题. 对x1=x2或者y1=y2的直线(line以及path),比如: <path d="M200,10 200,100" stroke=&quo ...
- HTML5_05之SVG扩展、地理定位、拖放
1.SVG绘图总结: ①方法一:已有svg文件,<img src="x.svg"> 方法二:<body><svg></svg>&l ...
- HTML5_04之SVG绘图
1.关于Canvas绘制图像: 问题:需要绘制多张图片时,必须等待所有图片加载完成才能开始绘制:而每张图片都是异步请求,彼此没有先后顺序,哪一张先加载完成完全无法预测: 方案: var progres ...
- 关于SVG的viewBox
在SVG中,通过svg标记的 width和height可以规定这段SVG代码所表达的数据在绘制时所占用的空间大小 如下代码svg设置了宽度与高度,rect同样,所以结果自然是全屏 <svg wi ...
- JavaScript权威设计--jQuery,Ajax.animate,SVG(简要学习笔记二十)[完结篇]
1.$和jquery在全局命名空间中定义的唯一两个变量. 2.jquery是工厂函数,不是构造函数.他返回一个新创建的对象. 3.jquery的四种调用方式: <1>传递C ...
- Notes:SVG(4)基于stroke-dasharray和stroke-dashoffset圆形进度条
stroke-dasharray:定义描边的虚线长度,如果提供奇数个,则会自动复制该值成偶数 stroke-dashoffset:定义虚线描边的偏移量(在路径开始的前面,看不到) 实现如下所示 svg ...
- Notes:SVG(3)---滤镜和渐变
SVG滤镜使用filter标签来定义,该标签必须嵌套在defs元素里面,并且必须指定一个ID,以供引用. 在 SVG 中,可用的滤镜有: feBlend feColorMatrix feCompone ...
随机推荐
- python自动化运维之路2
list列表 列表是我们最以后最常用的数据类型之一,通过列表可以对数据实现最方便的存储.修改等操作 #!/usr/bin/env python # _*_ encoding:utf-8 _*_ # a ...
- 201621123010《Java程序设计》第8周学习总结
1. 本周学习总结 以你喜欢的方式(思维导图或其他)归纳总结集合相关内容. 2. 书面作业 1. ArrayList代码分析 1.1 解释ArrayList的contains源代码 答:如图,可见co ...
- 常量池之字符串常量池String.intern()
运行时常量池是方法区(PermGen)的一部分. 需要提前了解: 1. JVM内存模型. 2. JAVA对象在JVM中内存分配 常量池的好处 常量池是为了避免频繁的创建和销毁对象而影响系统性能,其实现 ...
- vue-cl发布vue
npm run dev是开发环境, npm run build是生产环境, 在开发环境完成代码和测试, 之后用生产环境生成代码, npm run build的时候, 一开始就会提示Built file ...
- C#/.NET主线程与子线程之间的关系
以前一直没有在程序中写过总结,再翻开程序时却不知所云,所以我决定写总结 一般 一个应用程序就对应一个进程,一个进程可有一个或多个线程,而一般有一个主线程. 有的博客上说“至少 ...
- js中caller和callee属性详解
一.caller属性返回一个对函数的引用,该函数调用了当前函数.functionName.callerfunctionName 对象是所执行函数的名称.说明对于函数来说,caller 属性只有在函数执 ...
- Phonegap项目创建 编译 安装 运行
一.创建 Phonegap项目 1. cd workspace 2.创建phonegap项目 cordova create 目录 识别符 显示名 例如:cordova create hello com ...
- erlang otp中的socket参数设置
抄自http://www.zackzod.me/2012/10/24/socket-options-in-erlang-otp.html Erlang的inet模块里提供了对Socket进行一系列参数 ...
- mamp下安装ruby的mysql库
mysql2库死活不行,用ruby-mysql得了,纯ruby的库 gem "ruby-mysql" require 'mysql'
- (转)ASP与sql存储过程
本文转载自:http://www.cnblogs.com/Spring/archive/2006/10/18/532817.aspx ASP与存储过程(Stored Procedures)的文章不少, ...
